【画像つき】読みやすさがグンとアップする文字の装飾デザイン3選
- 作った画像をおしゃれに見せたい
- こなれた感じを出したい
- 装飾の素材ってどう選んだらいいかわからない
あしらいとは装飾のこと。例えば吹き出しや文字の加工。イラストの素材を使うのもあしらいになります。
可読性や画像のクオリティーをあげるために一役買ってくれる頼れる存在ですが、正解がなくやりすぎてしまう場合も…
そこでこの記事では、ノンデザイナーでもできるあしらいの選び方のコツとおすすめ素材4選をお伝えします。
動画でも読みやすさがグンとアップする文字の装飾デザイン3選について解説しています。
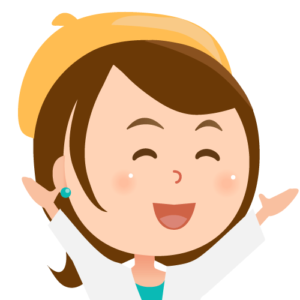
文字を装飾する時に大切なこと

かっこいい文字装飾よりも見やすさが1番大切です。
Aのように過剰な装飾よりもBのシンプルな方が情報が目に入りますよね。
装飾をする目的は、クリックしてもらう、ブランドのイメージを伝えるなど様々ですが
装飾がゴールにならないように気をつけてデザインしてみて下さい。
これさえ使えば大丈夫!ノンデザイナー向け文字装飾3パターン
ではここから3の装飾パターンをお伝えしていきます。
- 線を引いてみいてみる
- 背景に色を置いてみる
- 吹き出しを使ってみる
【画像つき】下線を引いてみいてみる

このように文字に線があるだけで、どこを読んだらいいか?ひと目でわかりますね。あしらいは見た目のよさよりも、読みやすさが大切です。
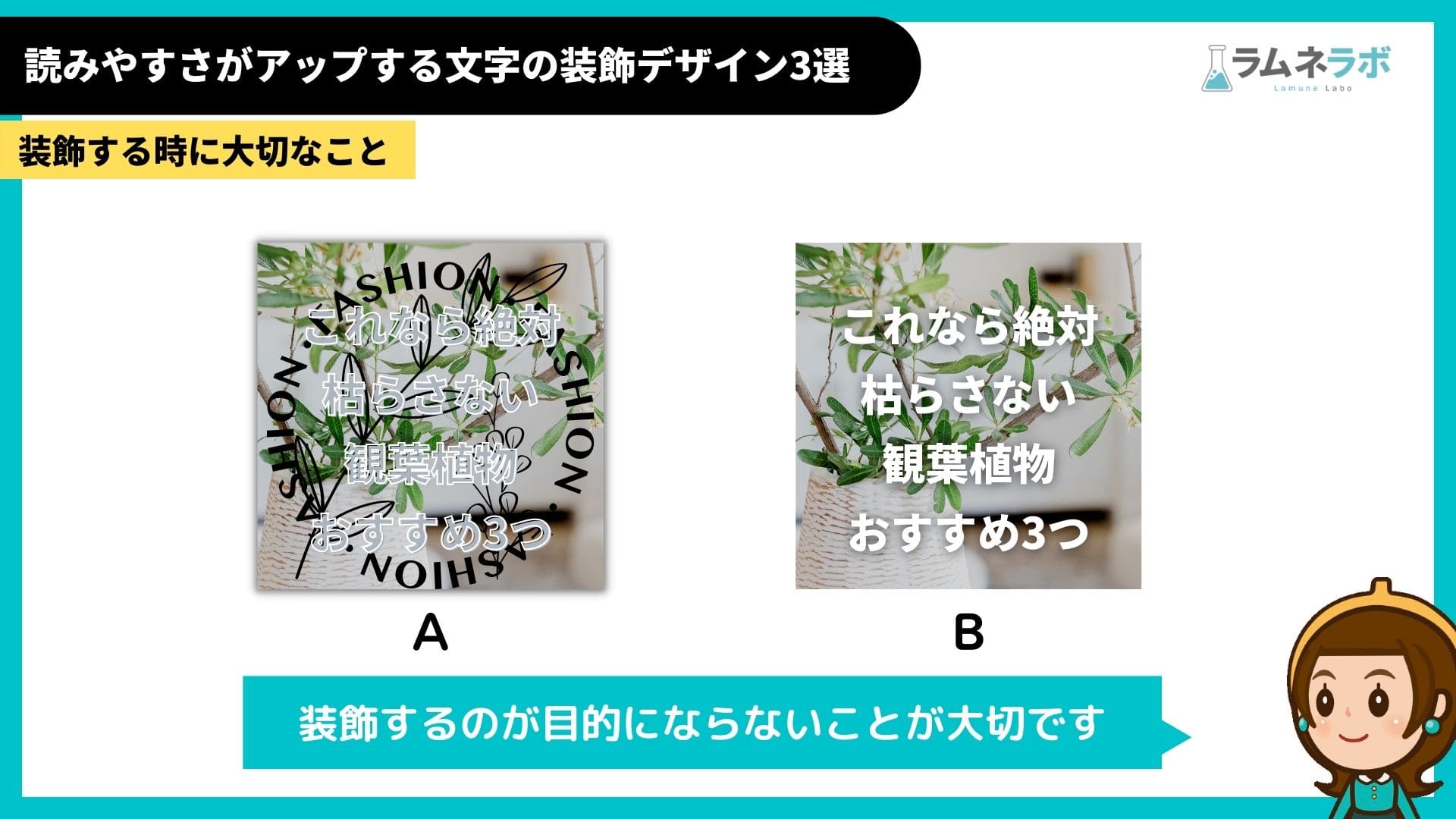
【画像つき】背景に色を置いてみる

デザイン用語で「座布団」といいます。
色がついた四角で囲むことで要素が分かれるため、ぱっとみたときに非常に伝わりやすいです。
【画像つき】吹き出しを使ってみる
 文字が続くことで、読みにくくなることを吹き出しを使うことで解消できます。
文字が続くことで、読みにくくなることを吹き出しを使うことで解消できます。
デザイン性もあがるため、文字を並べただけでもきちんと時間をかけてデザインした印象をうけます。
装飾する上で読みやいのが一番大切です
 今回お伝えした3パターンは全て読みやすいため、伝わりやすいためのあしらいです。あしらいというとおしゃれをするイメージがありますがそうではありません。
今回お伝えした3パターンは全て読みやすいため、伝わりやすいためのあしらいです。あしらいというとおしゃれをするイメージがありますがそうではありません。
相手にとって読みやすくなったり伝わることが最優先。特にスマホで見る人が増えた今は過剰な装飾はせず、シンプルで伝わることを意識してデザインしてみましょう。
装飾に悩んだらいつでもお声がけ下さい
ラムネラボではデザイン、集客、各ツールの構築などお客様のお悩みにあわせてオーダーメイドでご提案させていただきます。
無料相談を受け付けておりますので、いつでもこちらからご連絡ください。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。