

Googleスライドをワードプレスの記事に埋め込み、スライドショー表示にする方法
みなさんこんにちは!穴埋めするだけど相手に伝わるスライド「ラムネスライドテンプレート」のデザイナー神埼と申します。
ブログにスライドを埋め込みたいけど方法がわからない…
載せたいけどコードとか?難しそう…
そんな方にむけてGoogleスライドをワードプレスの記事に埋め込む方法を動く画像つきで
・ブロックエディター
・クラシックエディター
の2つのタイプの埋め込み方についてお伝えしていきます。
Googleスライドはワードプレスなどに埋め込みが可能
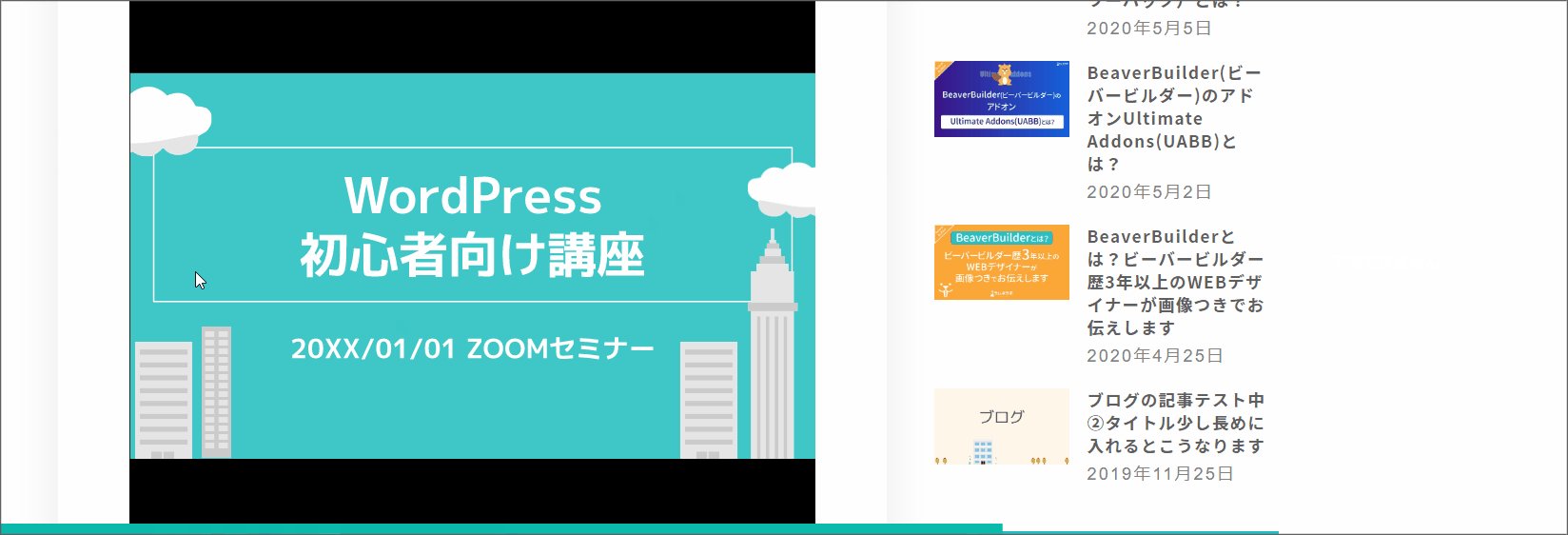
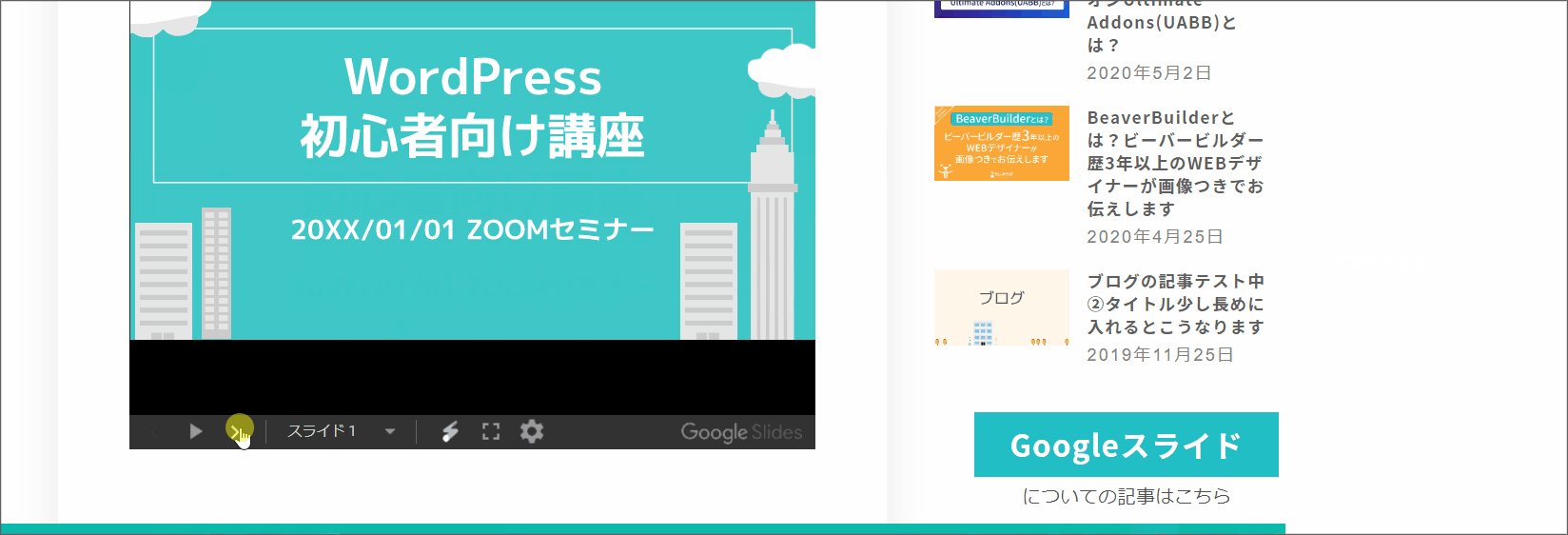
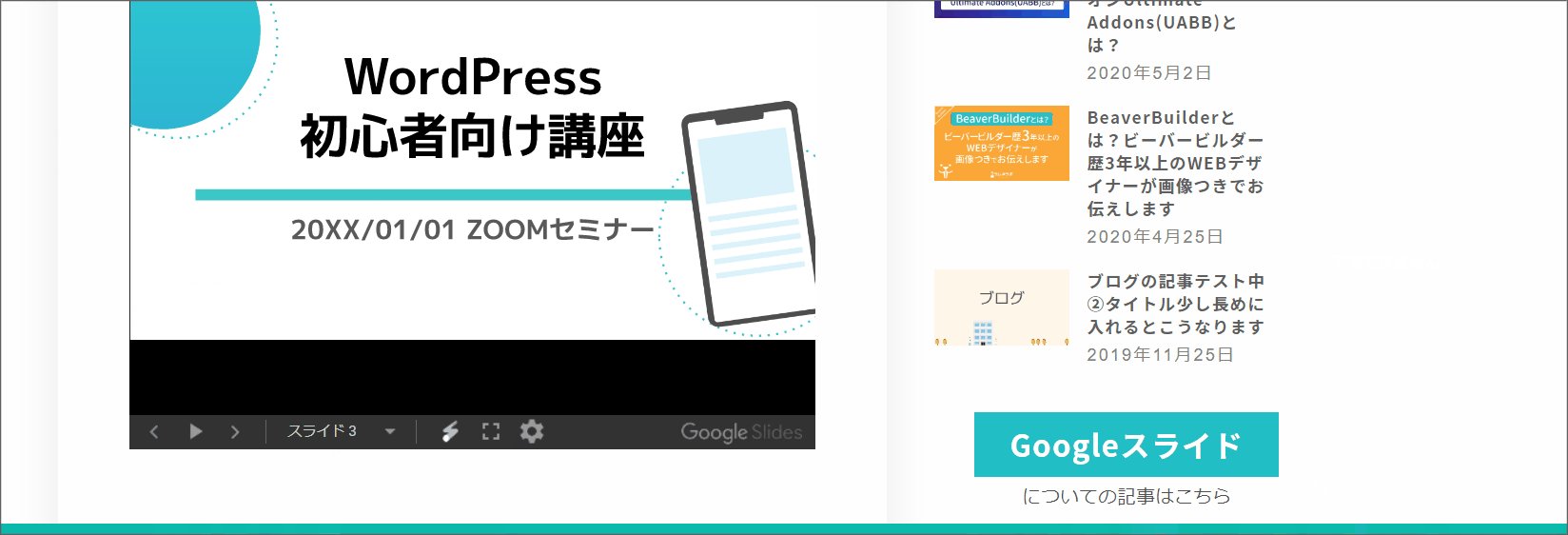
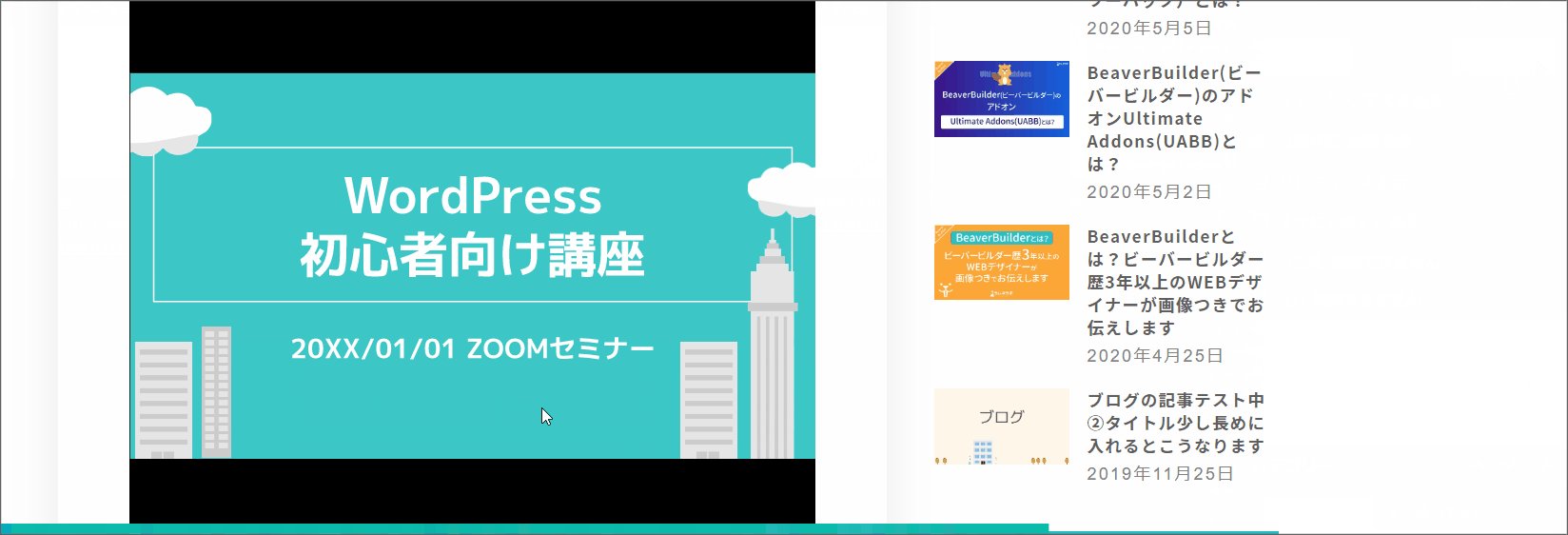
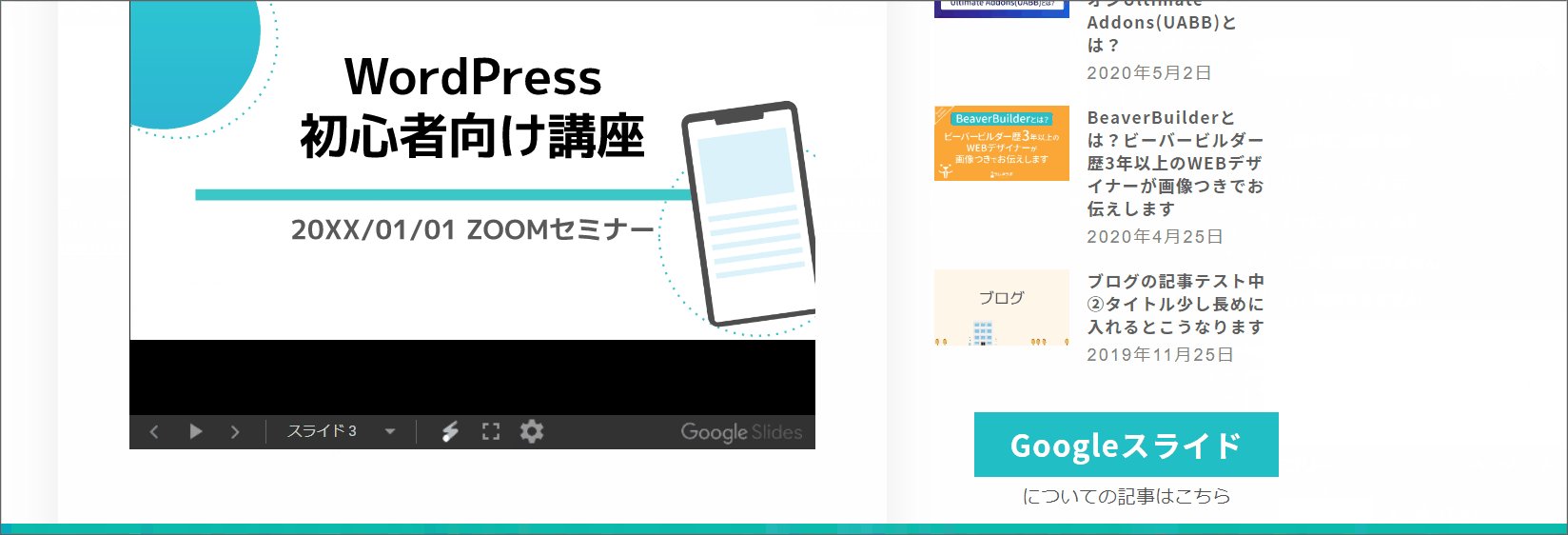
Googleスライドは、以下のようにワードプレスの記事に簡単にスライドショー形式で埋め込みが可能です。

(右上の三角の矢印をおすことで次のページを表示することができます。)
では実際にこちらのように埋め込む方法をお伝えしていきます。
「ファイル>ウェブに公開>埋め込む」を選択しコピー

まずは埋め込みたいスライドを開きます。
次に左上にある「ファイル」をクリック、真ん中にある「ウェブで公開」を選択します。

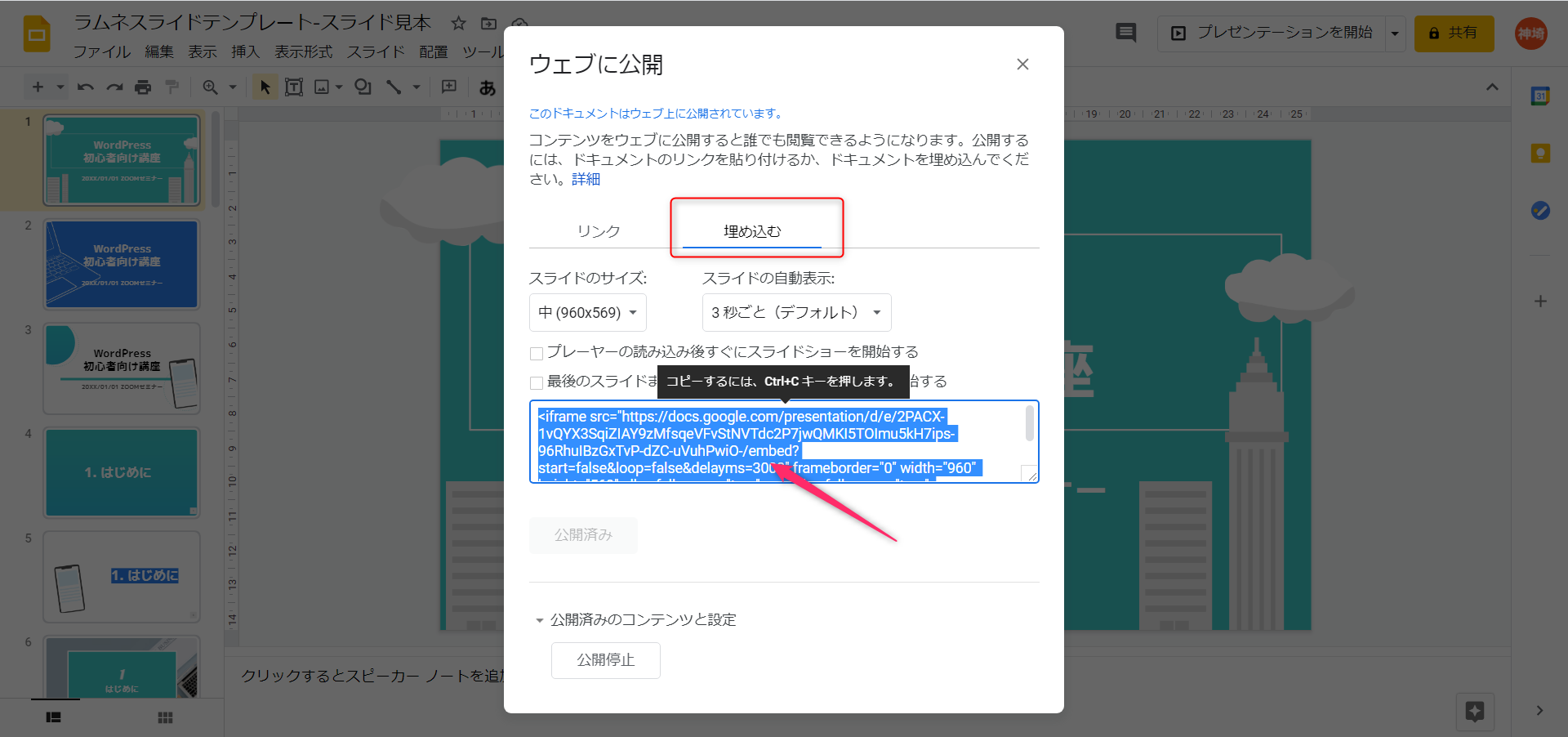
「リンク」と「埋め込む」があるので、「埋め込む」を選択します。
「埋め込む」4つの項目が出てきます
埋め込む際のスライドの
- サイズ
- スライドの自動表示
- プレーヤーの読み込み後すぐにスライドショーを開始する
- 最後のスライドまで到達したらスライドショーを再度開始する
こちらを選択可能です。
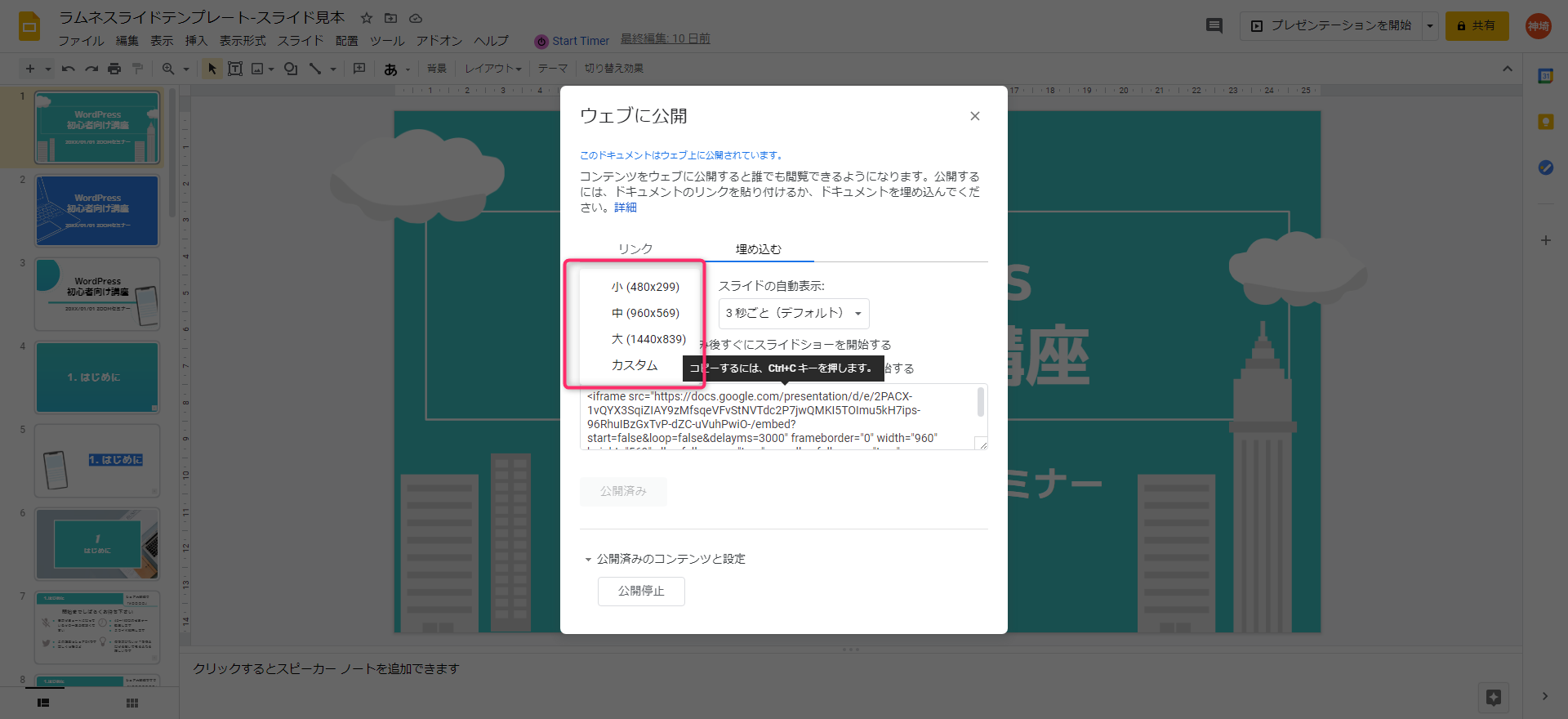
スライドのサイズは

- 小(480×299)
- 中(960×569)
- 大(1440×839)
- カスタム
という選択が可能です。
このサイズはブログ記事の幅に合わせ、
例えば700ピクセルの記事幅の場合はカスタムの幅のサイズを700と入力します。
幅がわからないという方は、中をおすすめします。
スライドショーを自動で開始したい場合は
- プレーヤーの読み込み後すぐにスライドショーを開始する
- 最後のスライドまで到達したらスライドショーを再度開始する
などにチェックを入れてください。
コードを選択しワードプレスの記事に貼り付けて完了
埋め込みのサイズ指定が終わったら、ブログにコードを貼り付けていきます。
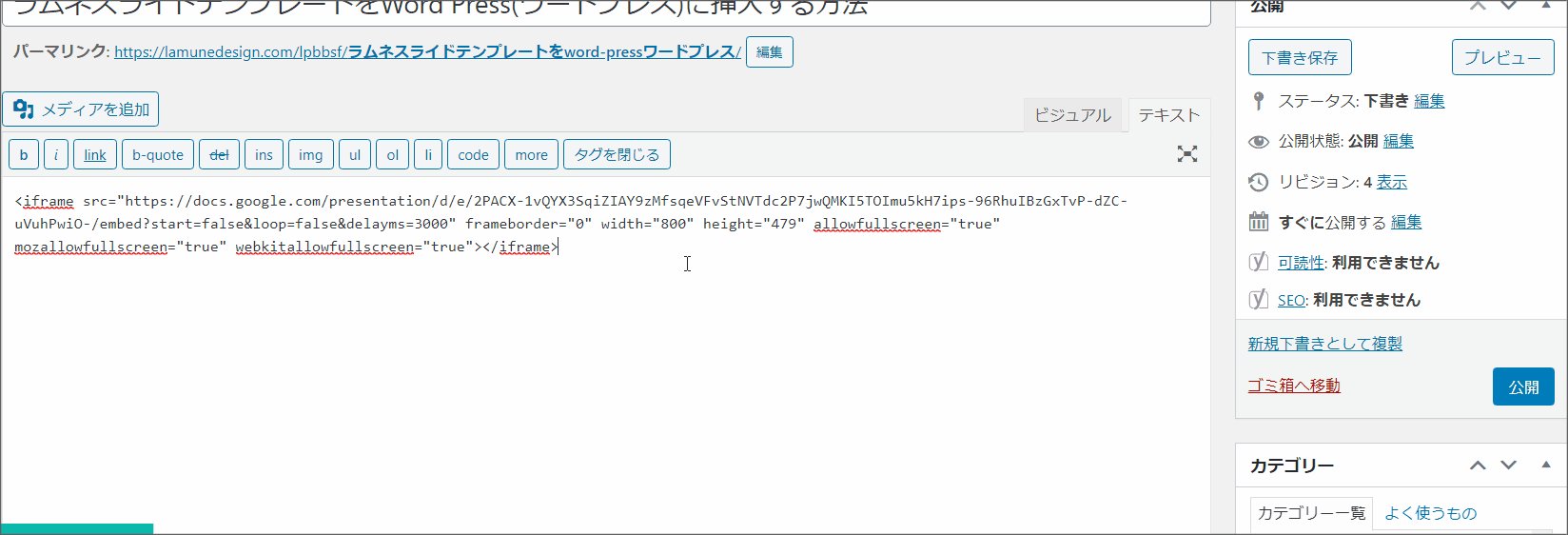
クラッシクエディターの場合は、テキストの状態で貼り付け

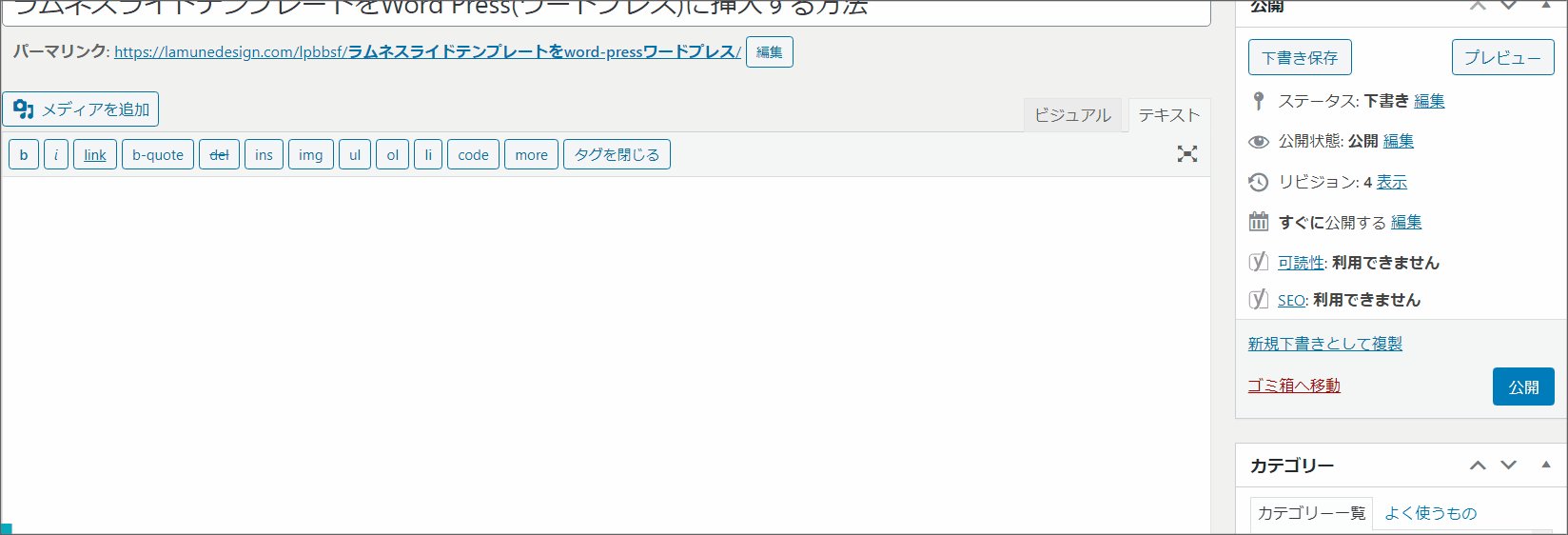
クラシックエディターをお使いの方は、「ビジュアル」ではなく「テキスト」をクリックし貼り付けたいところにペーストしていきます。
プレビューをして表示されていればOKです。
ブロックエディターの場合は、「カスタムHTML」に貼り付け

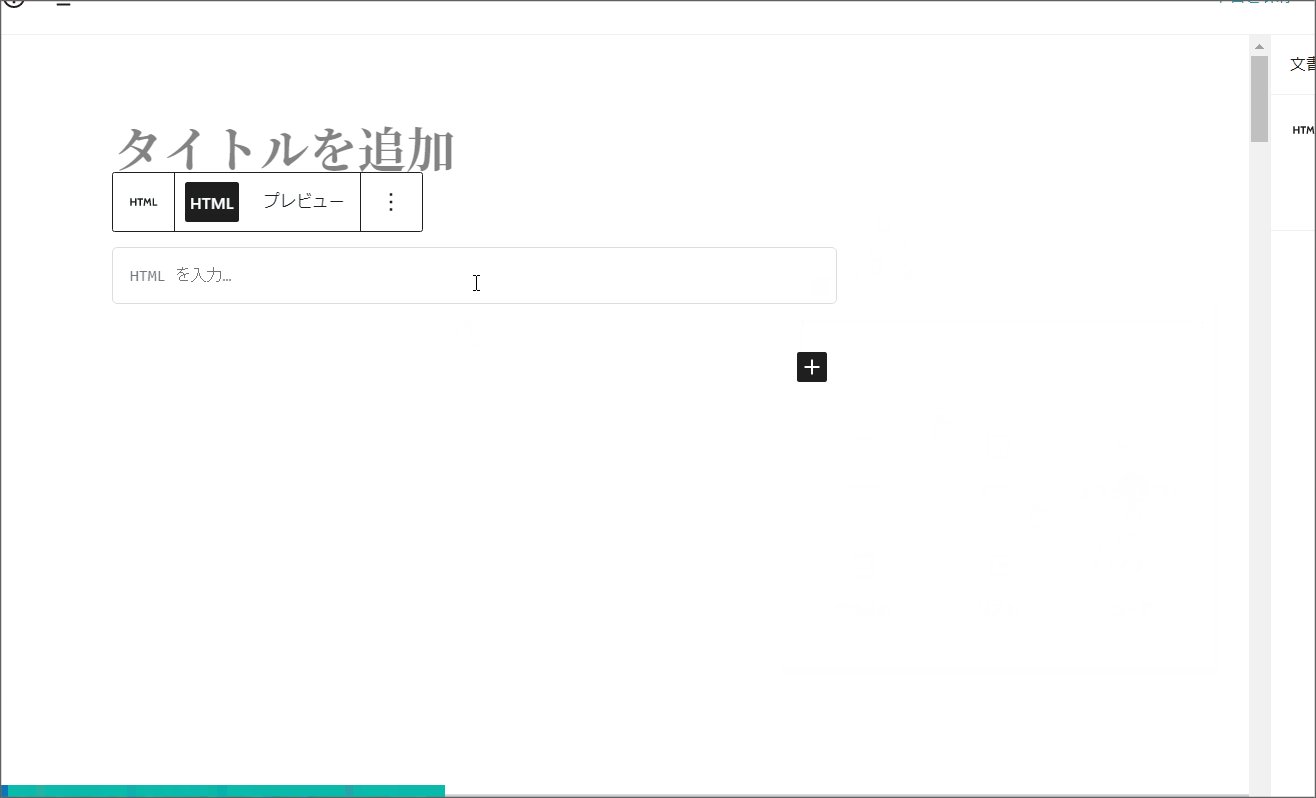
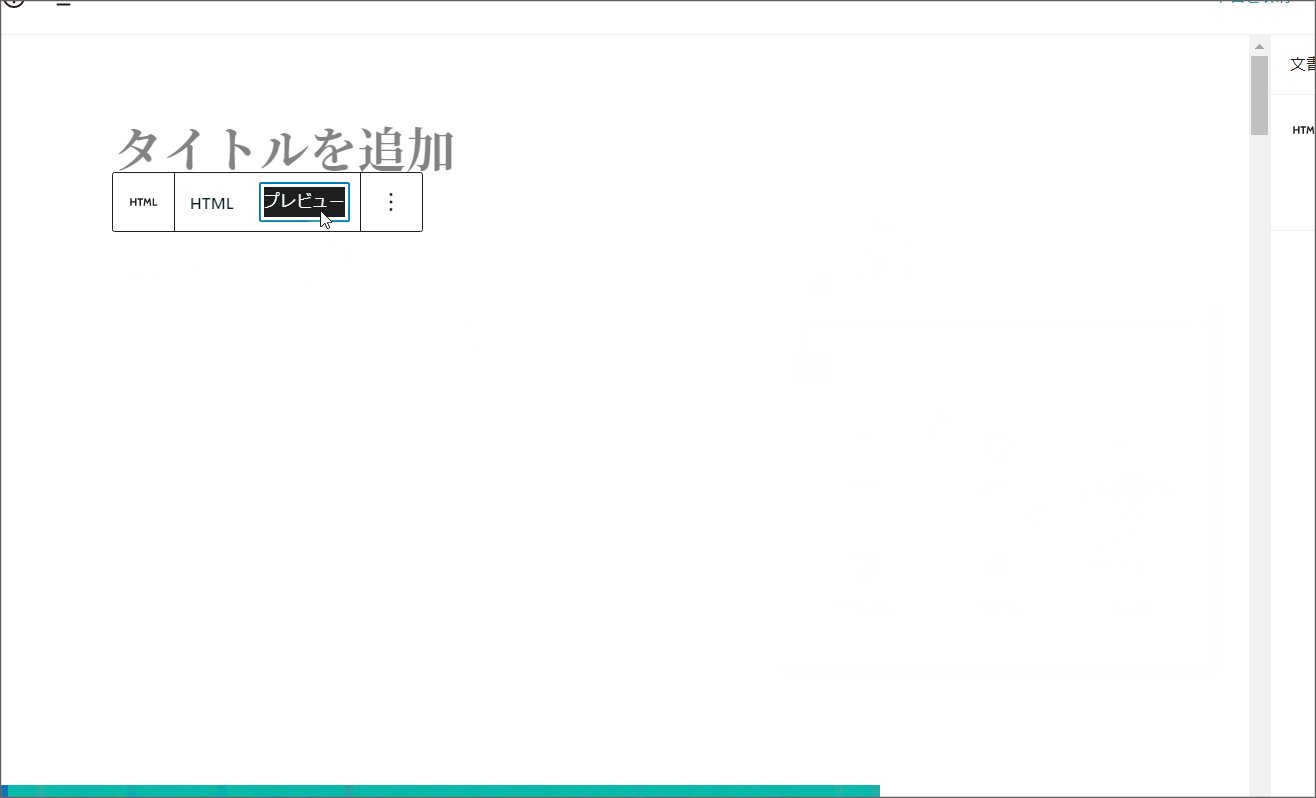
ブロックエディターをお使いの方は、すべて表示をクリックし「カスタムHTML」を開きます。
HTMLを入力する場所へペースしていきます。
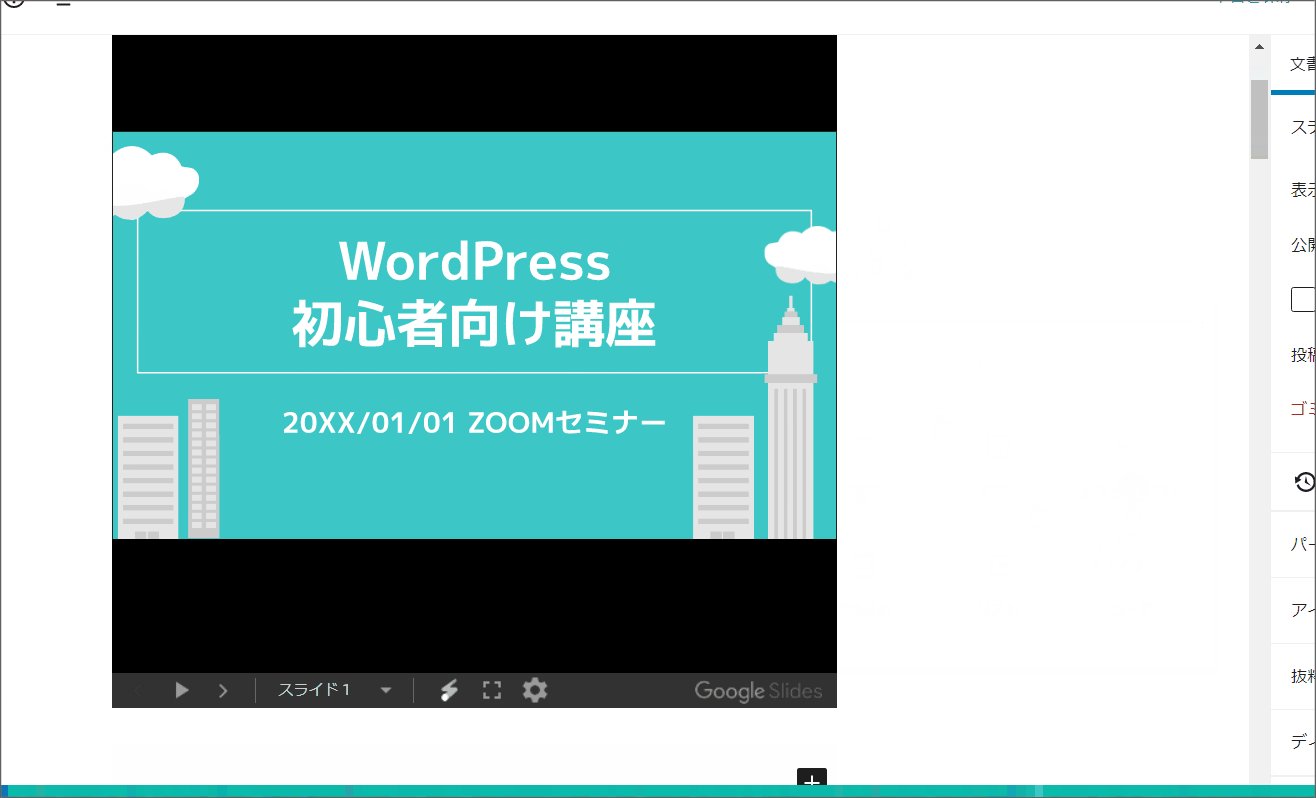
こちらもプレビューをして表示されていればOKです。
Googleスライドをワードプレスの記事に埋め込み、スライドショーを表示する方法のまとめ
今回の方法をまとめると
- スライドを開き
- 埋め込みのタグを設定し
- ワードプレスに貼り付けるだけ
というとても簡単な3ステップで挿入することが可能です。
スライドは作成後、Googleドライブに眠ってしまっていることも多いです。
公開できるものや記事化して取っておきたいものは、埋め込みを使ってご自身のブログにアウトプットしストックしていくのもおすすめですよ。
シュワッと爽やかに成果をあげるラムネラボのデザイナー神埼でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。















