ブログの見出しを効果的に使うための3つの方法
- ブログの見出しがよくわからない
- どうやって見出しをつけたらいいかわからない
- 一体何を書いたらいいんだろう…
ブログを書く際に見出しは重要です。ただキーワードばかり並んでいても読者は読みにくくなってしまい離脱の原因になってしまいます。
そこでこの記事では、SEOも読者にとって見やすい見出しの書き方について解説します。
動画でも解説しています。
ブログの見出しの役割について

- 閲覧者が読みやすくするため
- Googleが記事の情報を正しく理解できるようにするため
Googleは閲覧者がほしい情報を届けるのがポリシーです。
閲覧者が見てもGoogleから見ても読みやすい見出しであり、
見出しだけ読んでも内容が分かることが大切です。
ブログの見出しにキーワードを含めるとは?

SEOでブログ記事を上位にあげたい場合は、どんな内容なのか?をGoogleへ伝えるために
キーワードを入れていきます。
h1タイトルの文字数とキーワード
h1の文字数は32文字前後

タイトルの文字数については32文字以内がおすすめです。
しかしスマートフォンでは40字までなら表示されるようになりました。
そこで40字以内も推奨しているところもありますが長すぎても意図が伝わりにくいため、32字以内がおすすめです。
h1のキーワードについて

h1=タイトルには必ずキーワードを入れていきましょう。
キーワードは各記事のテーマ、検索してほしい狙ったキーワードを入れていきましょう。
h2タイトルの文字数とキーワードについて
h2の見出しの文字数について

見出しの文字数に関しては特に制限はありません。ただしh2以降は目次の役割も果たします。
あまりに長すぎると可読性が悪いため、サッと読める20〜25文字前後がおすすめです。
見出しの文字数に関してはh3以降も同様です。
h2のキーワードについて

h2に限ってはタイトルの次に重要な部分のため、キーワードも自然に入れていくのがおすすめです。

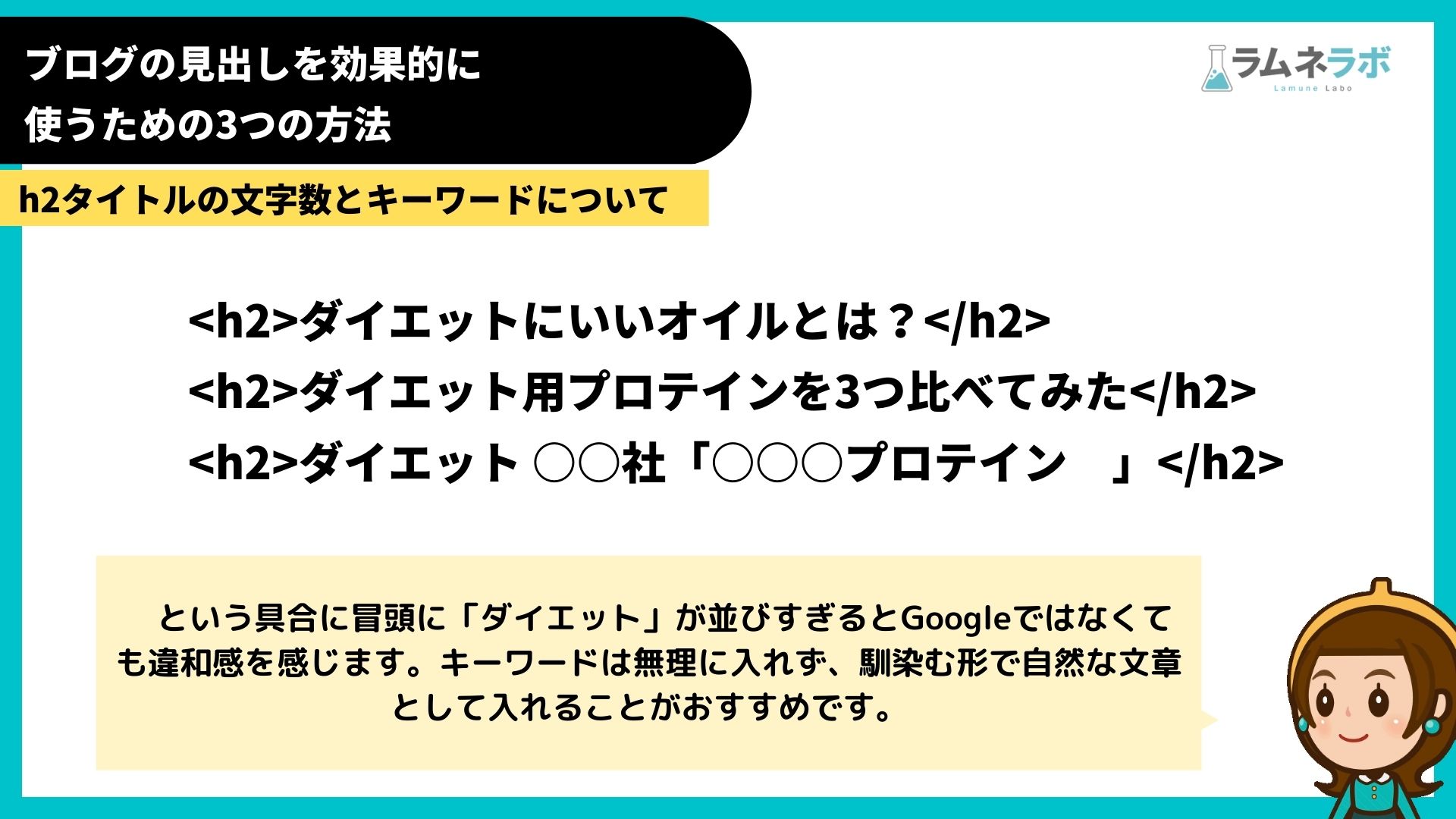
不自然なキーワードとは、
<h2>ダイエットにいいオイルとは?</h2>
<h2>ダイエット用プロテインを3つ比べてみた</h2>
<h2>ダイエット ○○社「○○○プロテイン」</h2>
という具合に冒頭に「ダイエット」が並びすぎるとGoogleではなくても違和感を感じます。
キーワードは無理に入れず、馴染む形で自然な文章として入れることがおすすめです。
h3以降のキーワードに関して

<h3>以降はキーワードよりも読みやすさや見出しだけ読んでも内容がわかることの方が大切です。キーワードは意識せず自然に書いて下さって大丈夫です。
今のSEOに求められていること

「専門知識がわかりやすく解説されていること」です。
Google離れも進んでいる中でも検索する意図は
自分の分からないことを知りたい、その先にある悩みを解決したいからです。
(日常生活のあれこれはTwitterやインスタでも知れますね)
そこで例えばダイエットでもプロテインを活かしたダイエットなら
・プロテインいいっていうけどいつ飲んだらいいんだろう?
・水でいいの?牛乳はだめ?よくわからないからGoogleで調べてみよう
という具合に分かりにくいことをわかりやすく解説している記事というのが求められています。
誰が伝えているか?が重要です

専門的な知識が分かりやすく解説されていることと同じくらい重要なのは、
「誰が伝えているか?」という部分です。
読み手は
「この記事はどんな実績があるどんなジャンルの専門家が、どんなことに悩んでいる人のために書いた文章なのか?」を潜在的にまず探します。
書籍と違い検索などでブログの個別記事を見た訪問者は無意識で「どんな専門家や詳しい人がなんのために書いた記事か?」と探します。
「この記事は私の悩みを解決してくれそうだ!」と思った訪問者は最後まで読んでいただけます。
誰が書いているのか?わかりやすく、読みやすくが大切です

ユーザーはスマホで調べることが多いため、長文になりすぎず分かりやすく書いていくことが大切です。
そこでつながるのが上記でお伝えした見出しの部分です。
Googleからも求められている部分ということで今一度見出しやタイトルに関しても
・h1(+h2)伝わりやすいかつキーワードが入っているか
・適切な文字数になっているか
を改めて確認してみてくださいね。
記事を客観的に見てもらいたくなったら

赤入れや客観的に見て
アドバイスをする添削サービスも請け負っております。
気になった方はこちらのフォームよりお問い合わせください。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。