

たった3ステップでGoogleスライドを画像保存しワードプレスの記事に挿入する方法
みなさんこんにちは!穴埋めするだけど相手に伝わるスライド「ラムネスライドテンプレート」のデザイナー神埼と申します。
セミナー資料をブログに載せたいけど方法がわからない
スライドを図解代わりにしてブログの記事に載せたいけど難しい
そんな方に向けて、Googleスライドを画像化する方法とワードプレスに画像を載せる方法を大まかに3ステップ&動く画像つきでご紹介していきます。
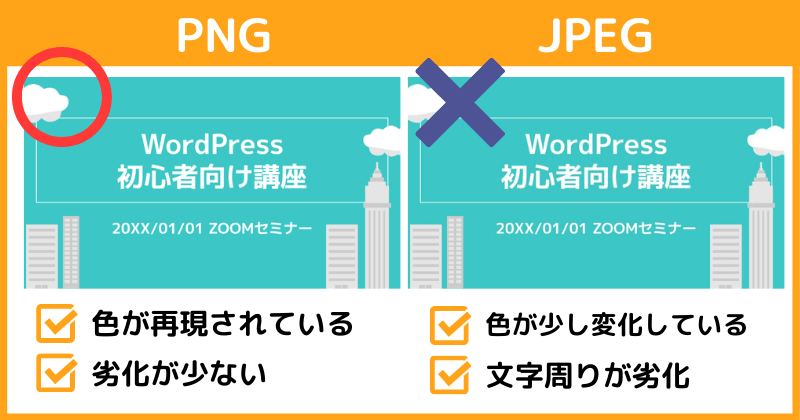
Googleスライドを記事に挿入する際はPNG画像がおすすめ
画像化する前に、まず画像の保存形式についてお伝えします。
Googleスライドでは、「JPEG」「PNG」という2種類の形式で画像を保存できます。
スライド画像をWordPressに載せる際にPNG画像がおすすめな理由

「PNG」画像は文字が多い図解やシンプルな色数が少ない画像におすすめです。
逆に文字や図は少なく写真ばかりの場合は、「JPEG」をおすすめします。
またGoogleスライドで保存する場合は画像の粗さ等を選ぶことはできません。
どうしても劣化してしまうため、劣化が気になる場合は画像のように「JPEG」「PNG」どちらも保存してみて見比べてみるのもおすすめです。
保存方法については以下で説明していきます。
すべてのスライドを画像保存する方法
ここからは全てのスライドを一括で画像化し、保存する方法について解説していきます。
行程としては3ステップあります。
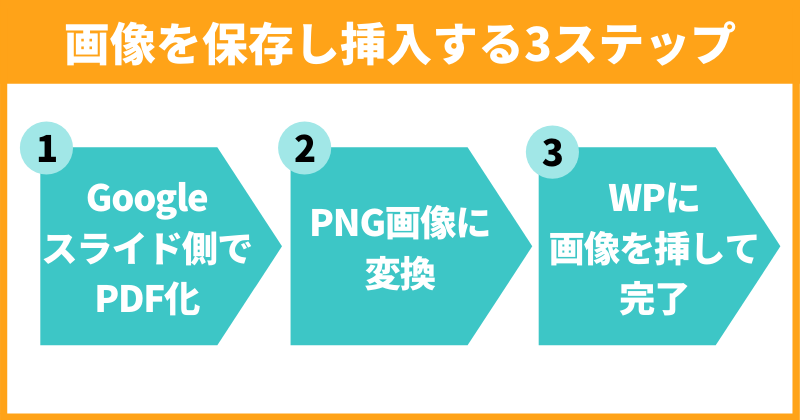
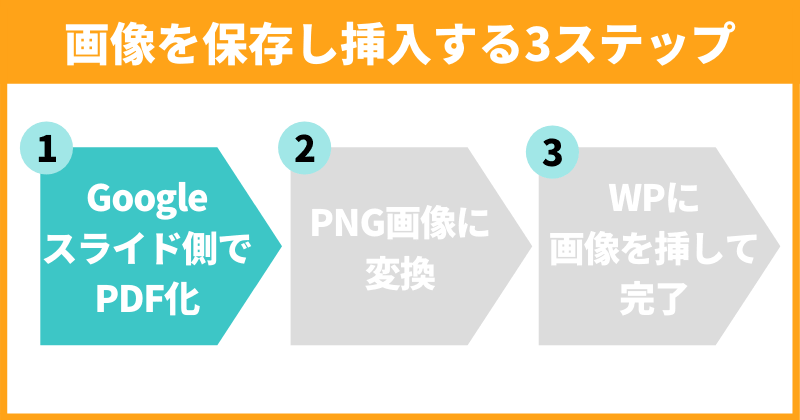
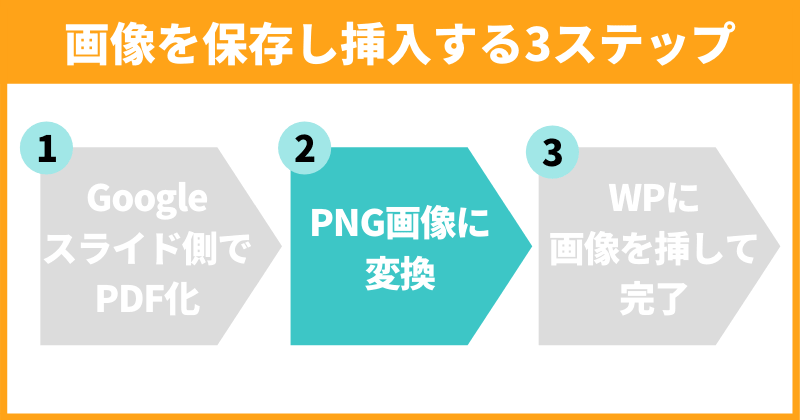
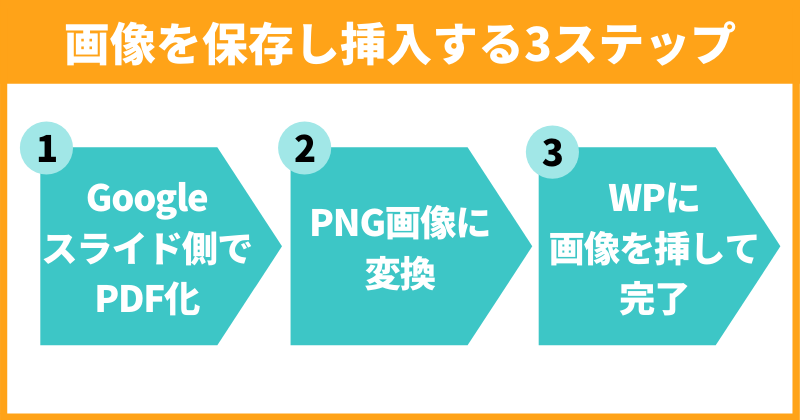
画像を保存し挿入する3ステップ

- 画像化するためには、まずGoogleライド側でスライドをPDF化
- PDFを各ページPNG画像に変換します
- 最後にライブラリーより記事に各PNG画像を挿入し、完了
このような流れになっています。
それでは具体的な方法について書いていきます。
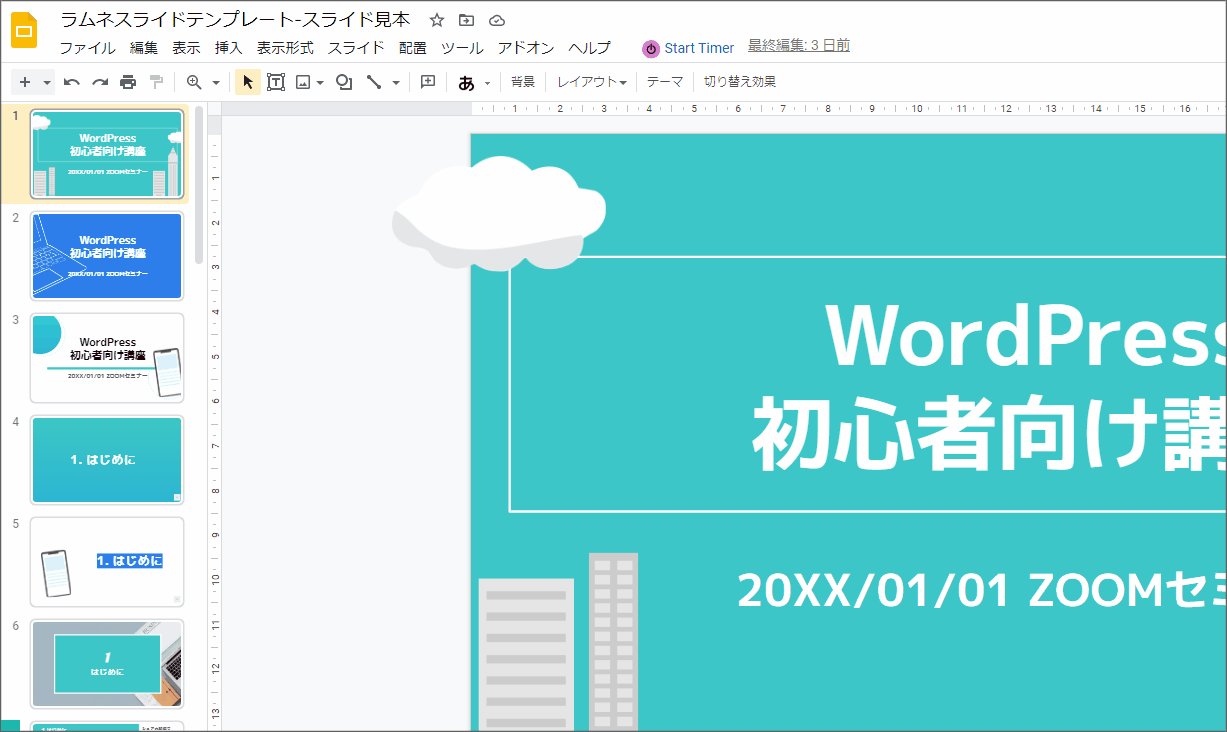
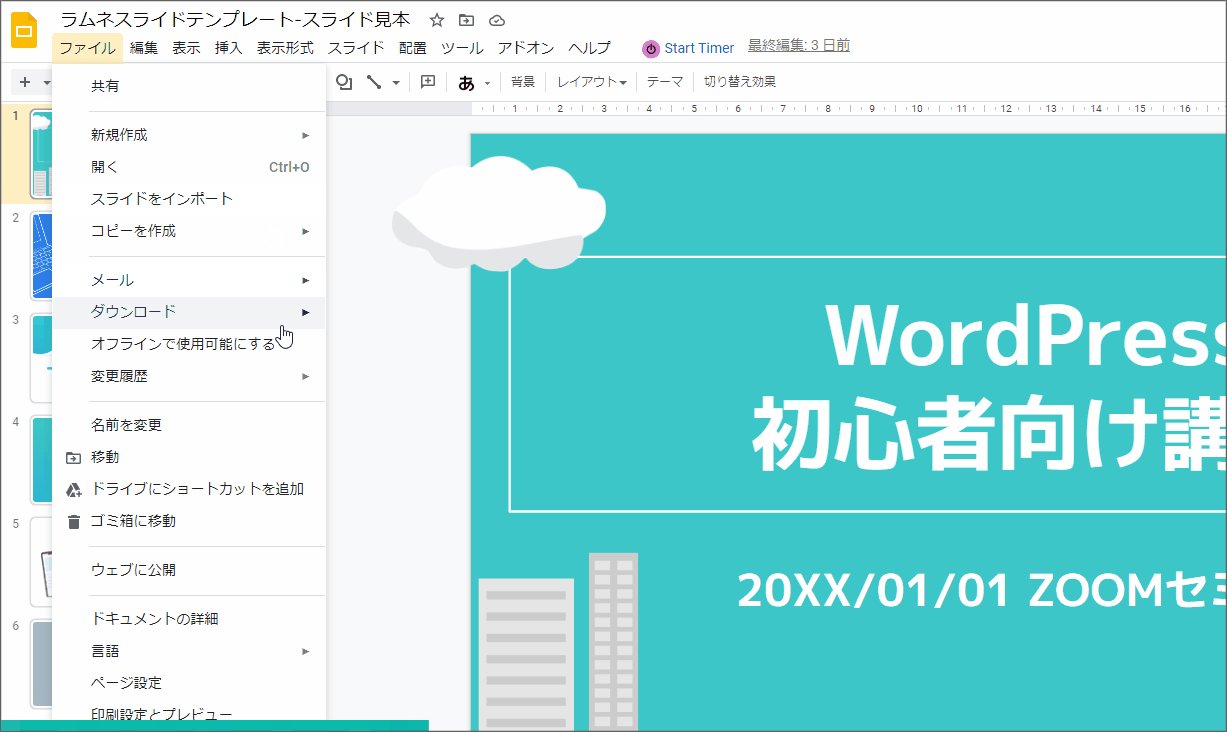
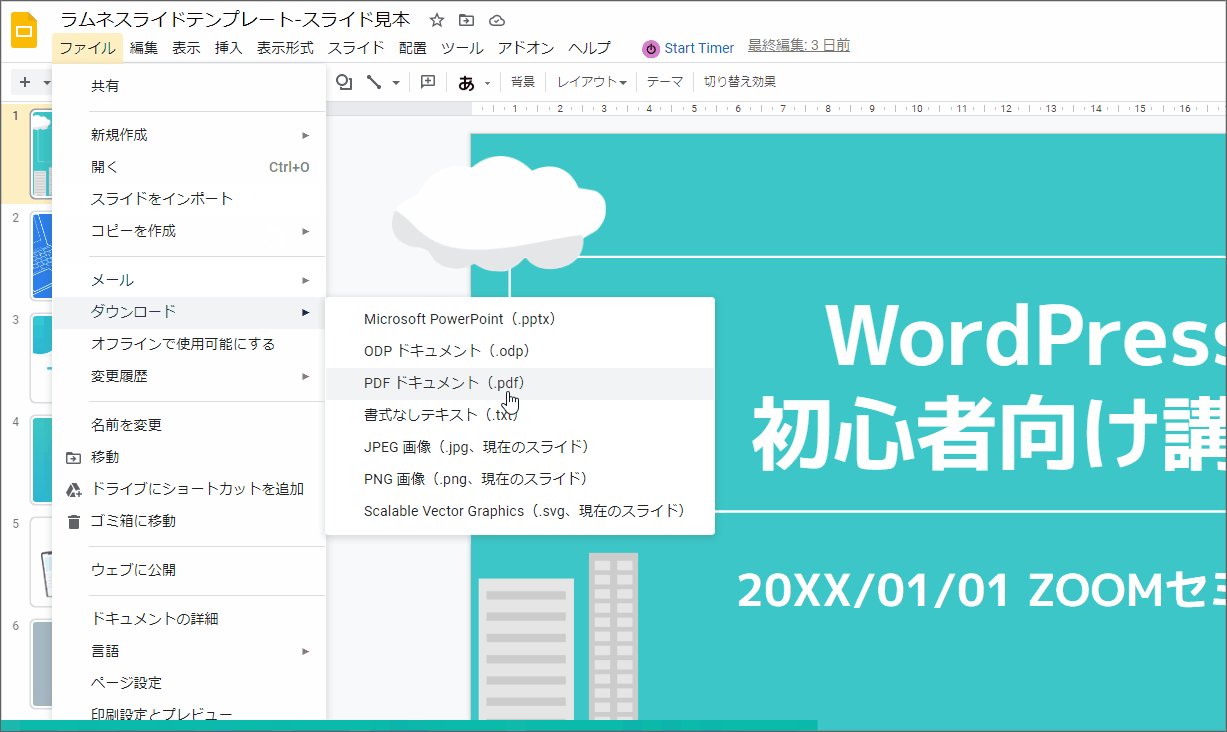
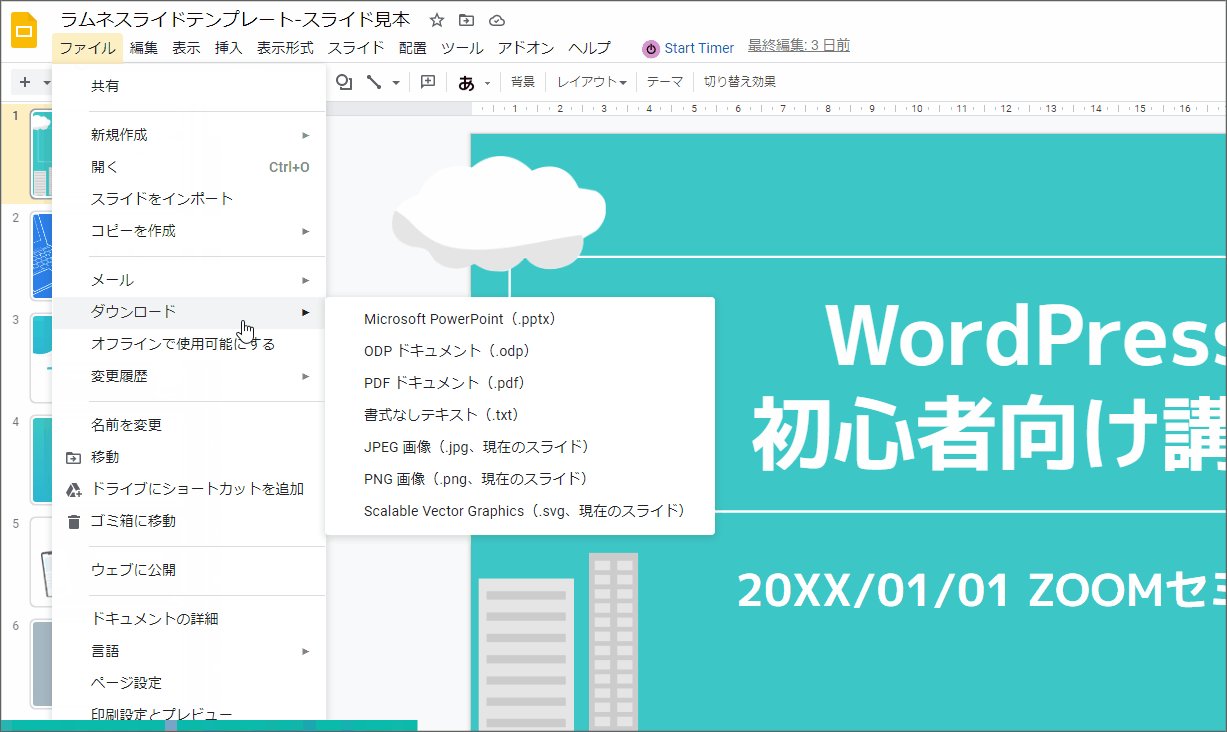
①ファイル>ダウンロード>PDFドキュメントでスライド全体をPDF化

Googleスライドの左上にあるファイルをクリックし、PDFドキュメントで
PDFをダウンロードします。

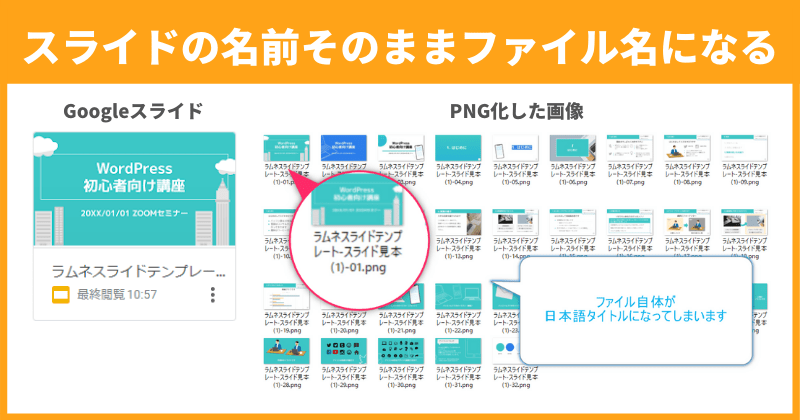
ダウンロードの際の注意点

PDFを画像化する際にファイル名はGoogleスライドのタイトルを引き続きます。
そこで、PDF化する前に一度スライドを半角の英字にすることをおすすめします。
日本語のままPNG画像にワードプレスにアップしてしまうと移行時などでエラーなる恐れがあるため、一時的にファイル名を
例「ラムネスライドテンプレート 2021年3月セミナー」
例「lamuneslidet-202103-seminar」
など英字でもわかるように表記しておくことをおすすめします。
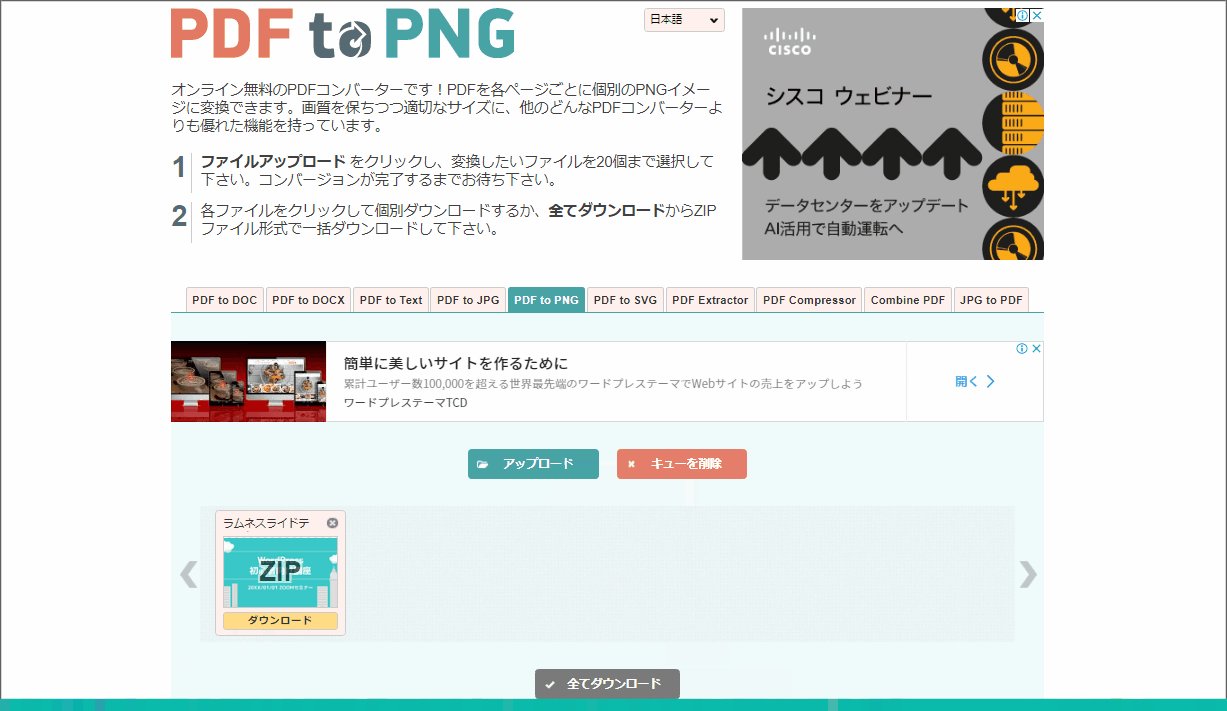
②PDF化が終わったら次は、PDFをPNG画像化していきます

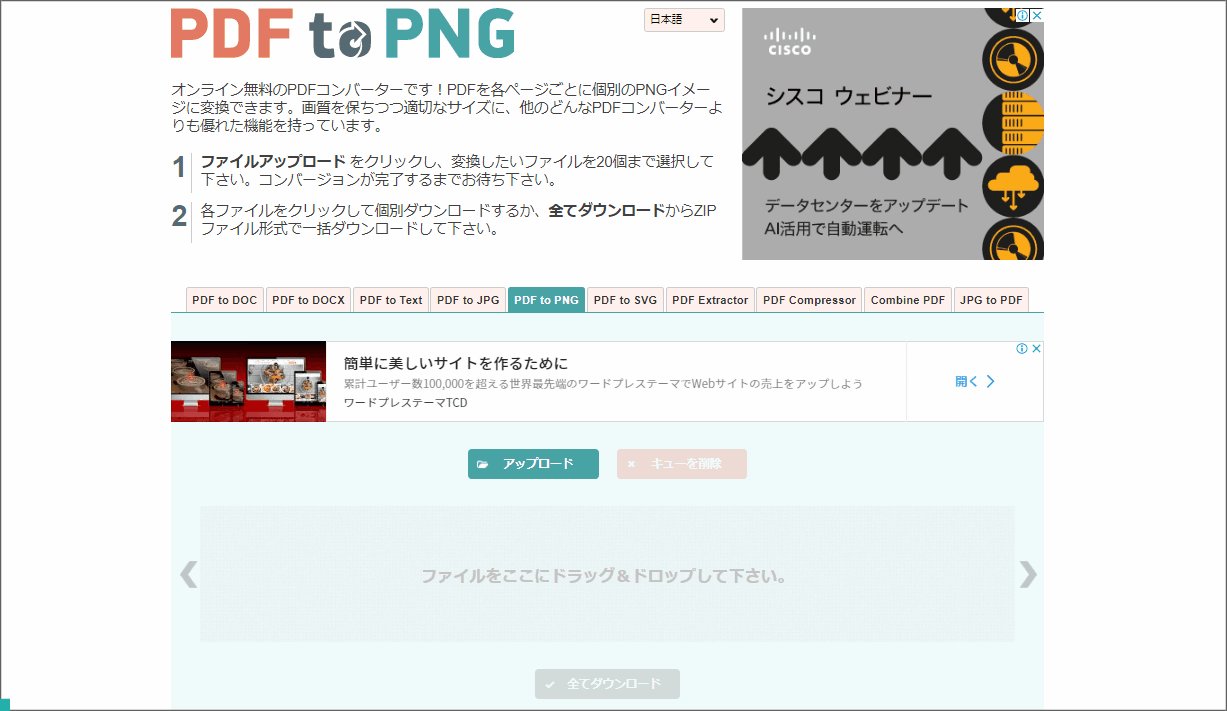
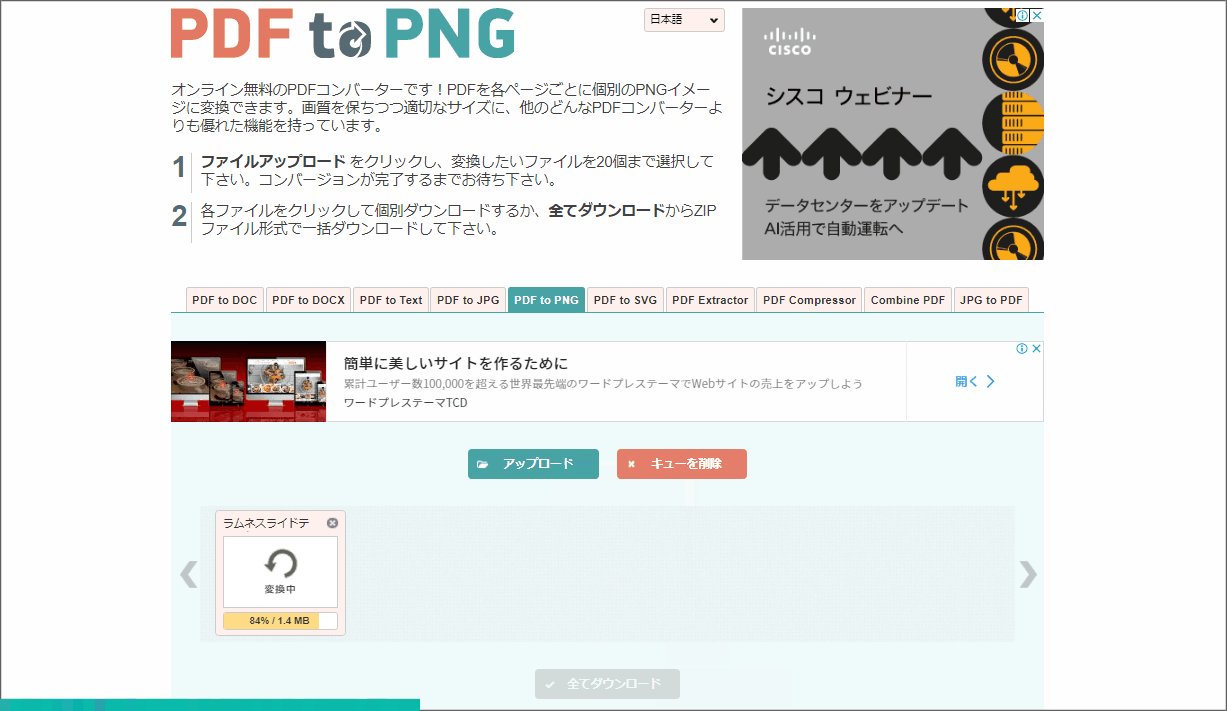
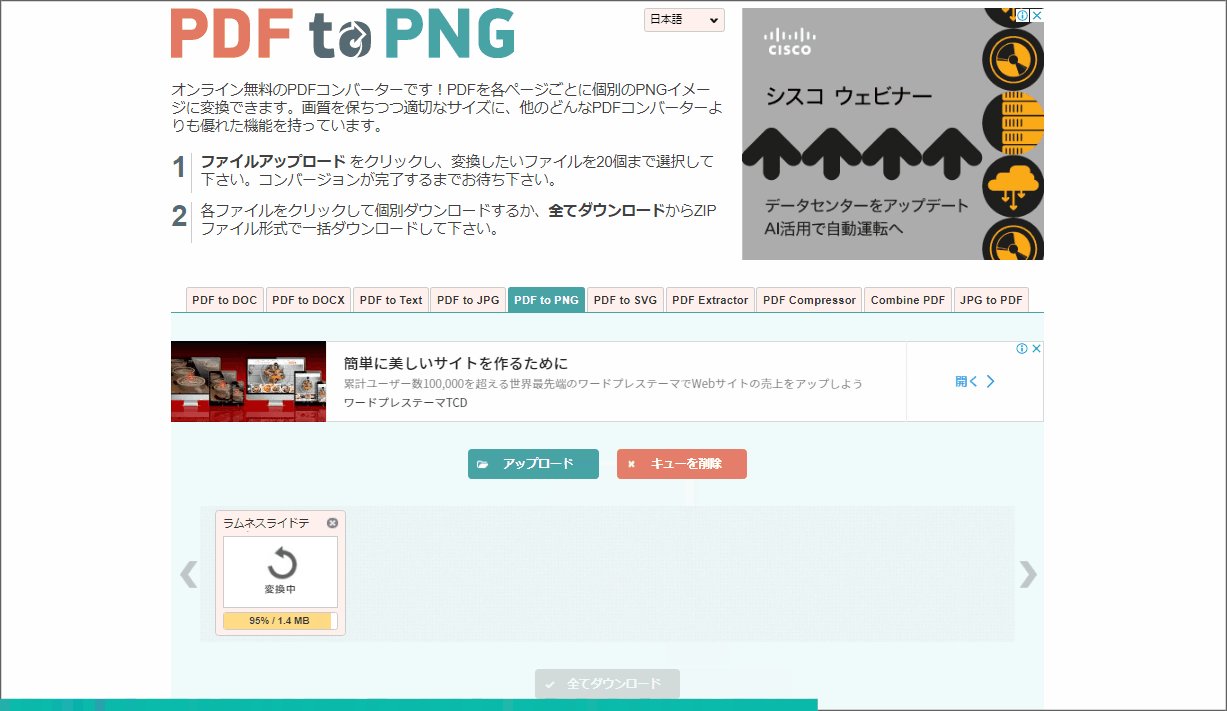
「PDFtoPNG」というPDFをPNG画像に変換できるサイトでPDFを画像化していきます。

正面にある場所にPDFデータをドラックアンドドロップすると読み込まれ100%になるとPNG化されます。

ダウンロードするとスライドが1枚ずつPNG画像化されています。
ではこちらをワードプレスのライブラリにアップロードしていきます。
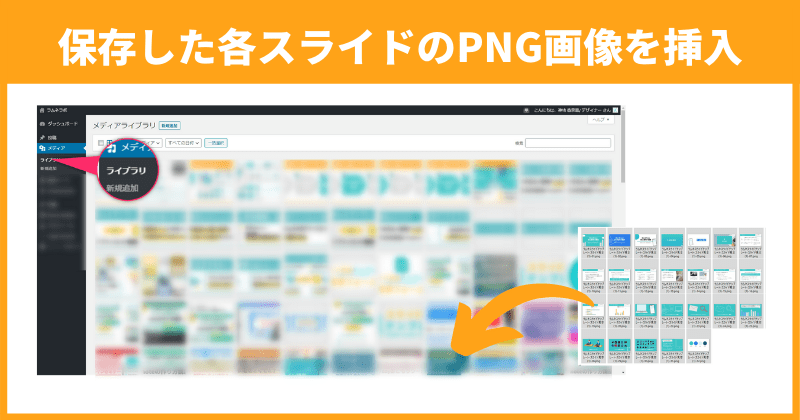
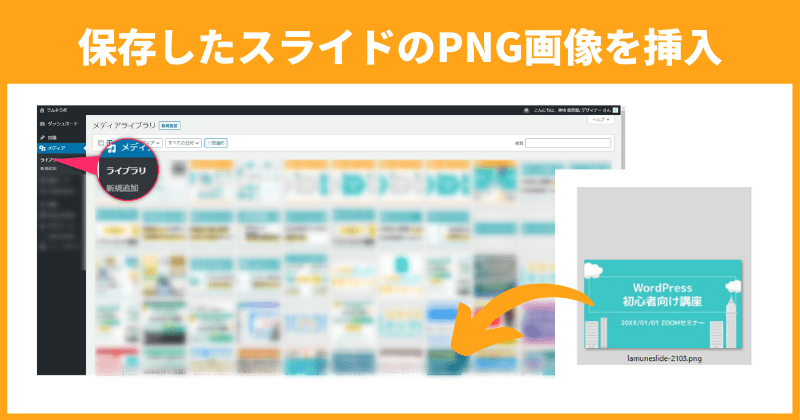
③ワードプレスのライブラリにPNG画像を一括で登録します

ダッシュボードに入り、ライブラリーをクリックし、アップロードしたい画像を選択しドラックアンドドロップします。

最後にライブラリーより記事に各PNG画像を挿入して完了
これでライブラリにスライドの画像が挿入されました。あとは、文章を書きスライドを載せたい部分に先程アップロードしたい画像を載せていけば挿入することが可能です。
特定の1枚だけを画像化する方法
ここからは、スライド全てではなく特定の1枚を画像化する方法について説明していきます。
Googleスライドの「ファイル>ダウンロード>PNG画像」で画像保存

左上部にある「ファイル>ダウンロード>PNG画像」で画像を保存することができます。
こちらでも、文章が多い場合はPNG保存をおすすめします。
ワードプレスのライブラリにPNG画像をアップロードします

こちらは上記の全てのスライド画像を載せるのと同様です。
保存したPNG画像をダッシュボードからライブラリを開き、ドラックアンドロップで挿入します。
アップロードが終わったら、自由にブログ記事の中に画像が挿入できます。
ライブラリよりスライドのPNG画像を挿入して完了です。
Googleスライドを画像保存して、ワードプレスの記事に挿入するのは意外と簡単

まとめると
- PDF化して
- PNG保存する
- それをワードプレスにアップする
この3ステップで全てのスライドの画像も1枚だけ画像化したものもワードプレスに挿入することができます。
たった3ステップでGoogleスライドの画像をワードプレスの記事に挿入することが可能です。
今回は、Googleスライドの画像化、そしてワードプレスへの挿入方法についてお伝えしました。
普段からスライドを使われている方はセミナーが終わったあとそのままになっている資料などをこの方法でブログ記事にしてはいかがでしょうか。スライドで図解などに使われる方はこのやり方ですと、画像ソフトなどを使わずGoogleスライドだけでブログ記事をより充実したコンテンツにすることが可能です。
ぜひGoogleスライドを使って、ブログ記事をよりコンテンツにボリュームが有る見やすい記事にしてくださいね。シュワッと爽やかに成果をあげるラムネラボのデザイナー神埼でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。















