
公開日:2020/07/10 更新日:2020/07/10

Googleスライドの背景色の変え方とすぐできる色選びのコツ
Contents
Add a header to begin generating the table of contents
皆さんこんにちは!ラムネスライドテンプレートのご登録をありがとうございます。
またGoogleスライドに関しての検索からこちらの記事を読まれている方ははじめましてデザイナーの神埼と申します。
この記事ではラムネラボで展開させていただいております、
Googleスライドを使ったオリジナルテンプレート
「ラムネスライドテンプレート」の背景の色を変えたいけど
どうやって変えたらいいか分からない
そんな方に向けて背景色の変え方をお伝えしております。
ラムネスライドテンプレート以外でのGoogleスライドでも適用可能ですので、ぜひ悩まれた際は参考にされて見てくださいね。
Googleスライドの背景色変え方

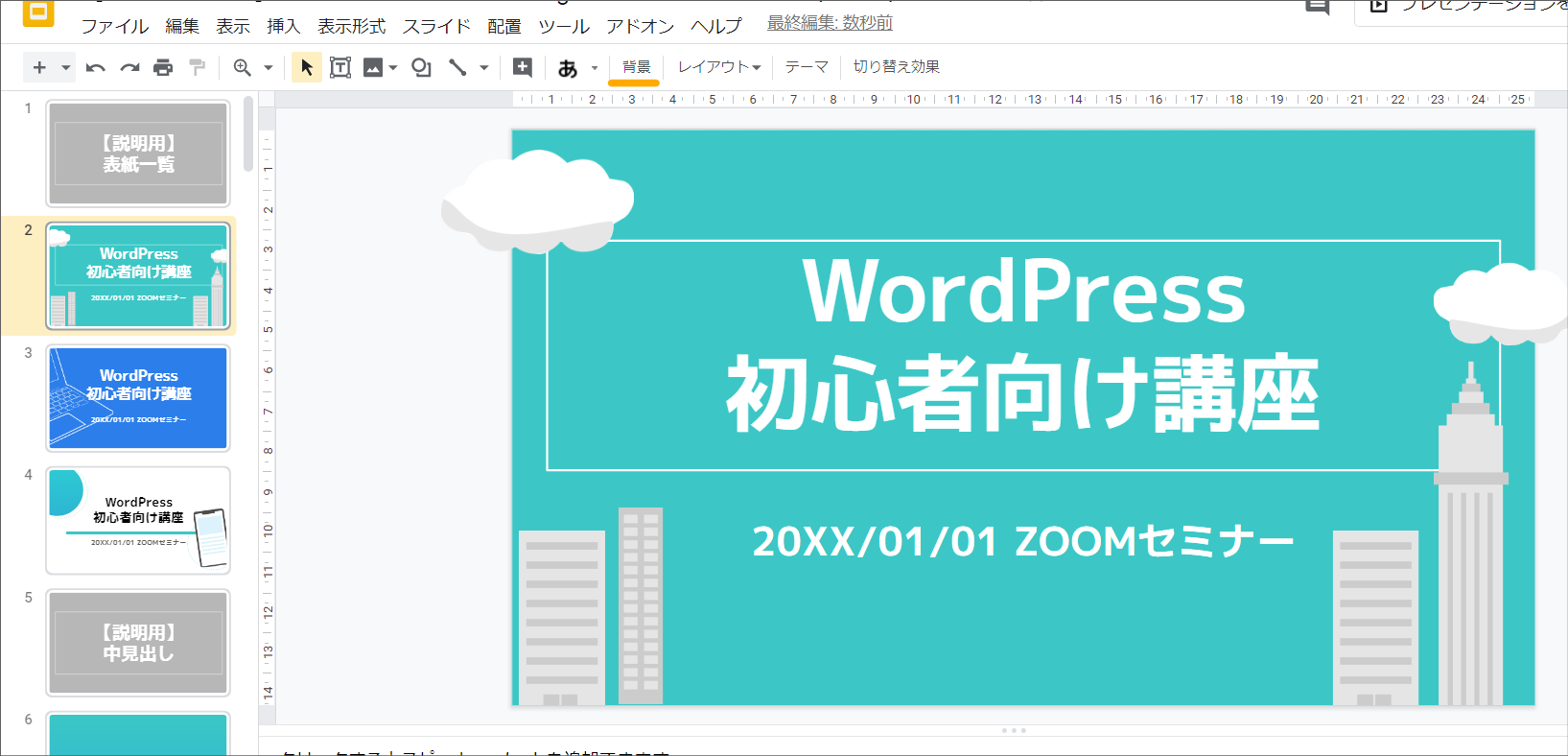
まず、Googleスライドからラムネスライドテンプレートを開きます。
色を変えたいスライドを選択した状態で、
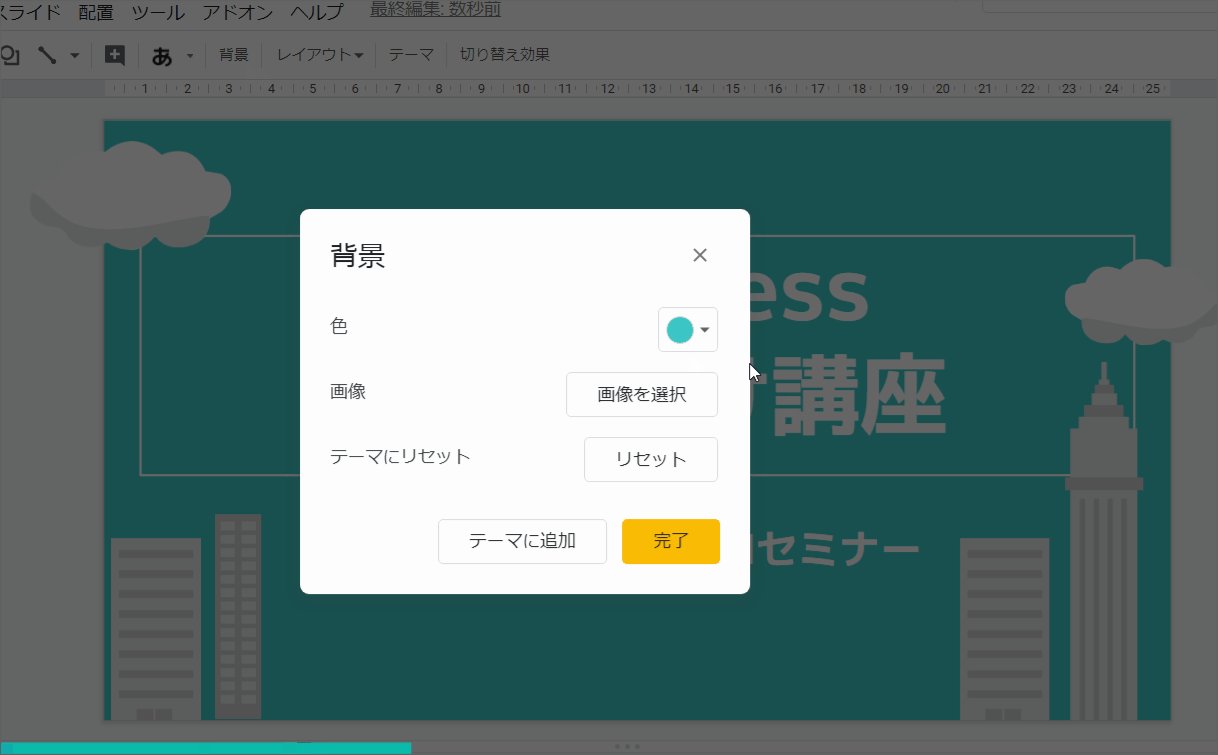
上部の真ん中にある「背景」をクリックします。

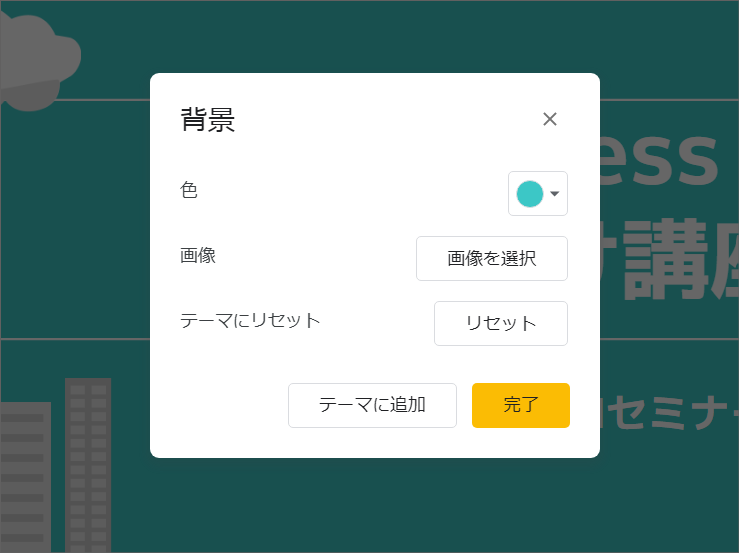
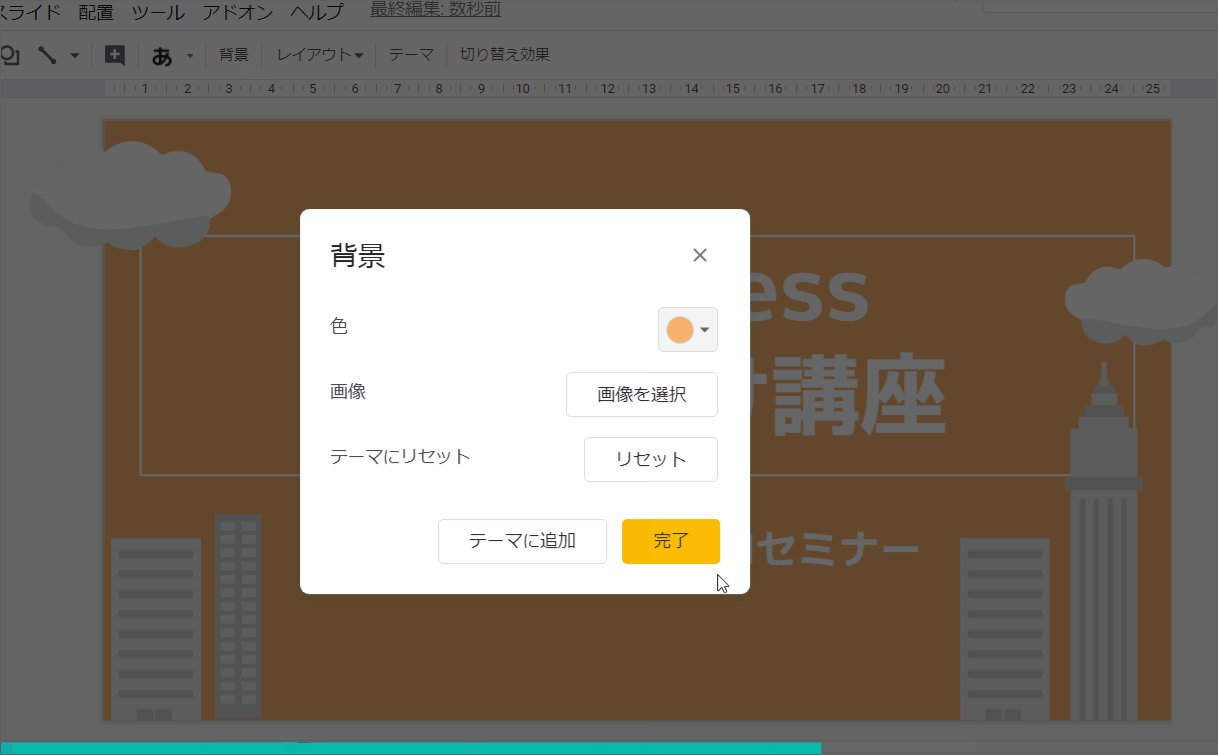
するとこのように背景の色を選択が可能です。

お好みの色を選び「完了」をクリックします。

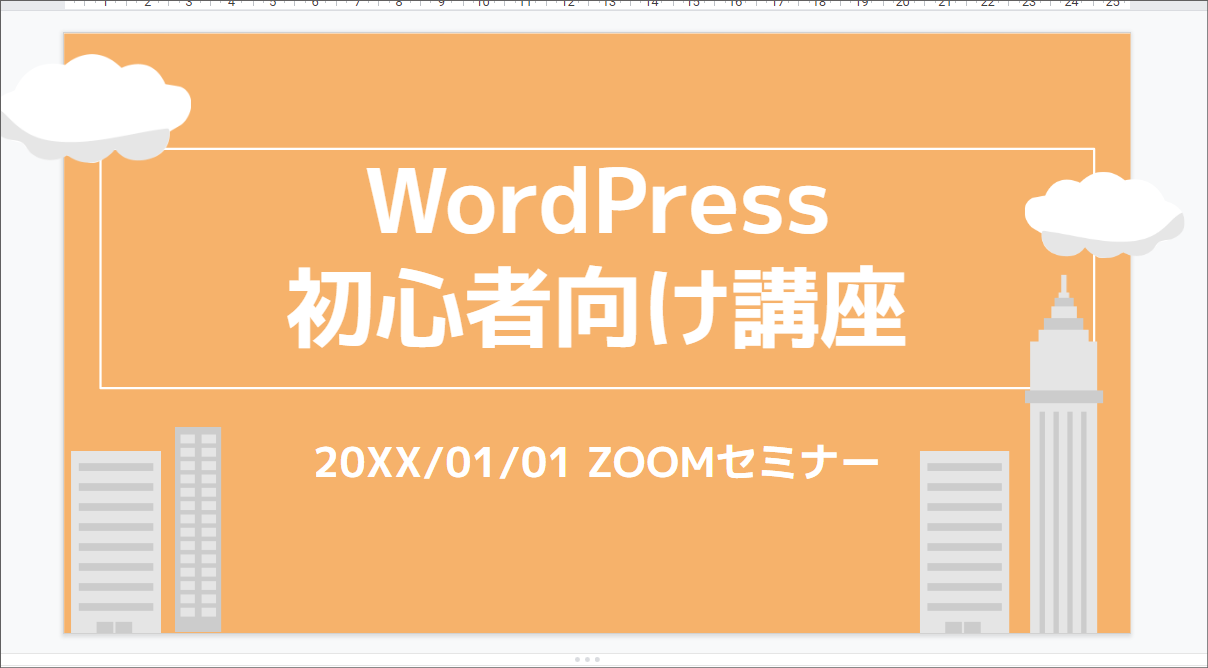
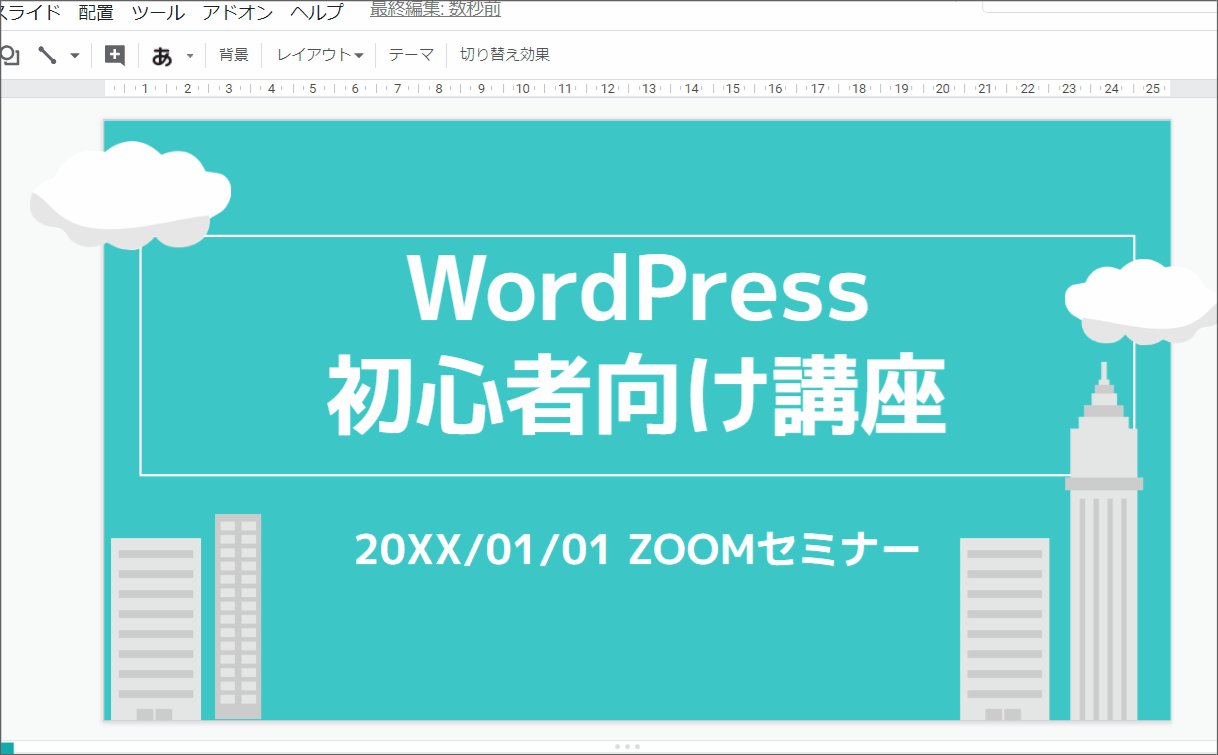
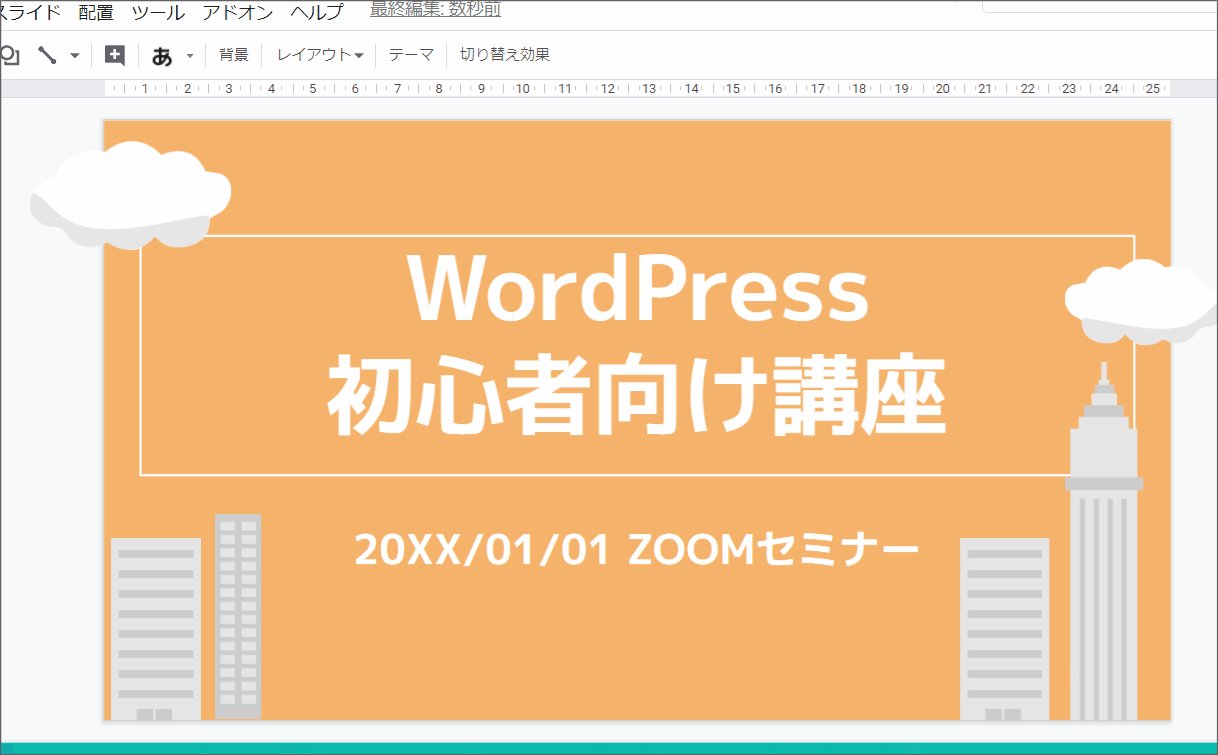
これで無事に背景の変更ができました!
動画で見たい方はこちら

背景色と文字色選びのコツ
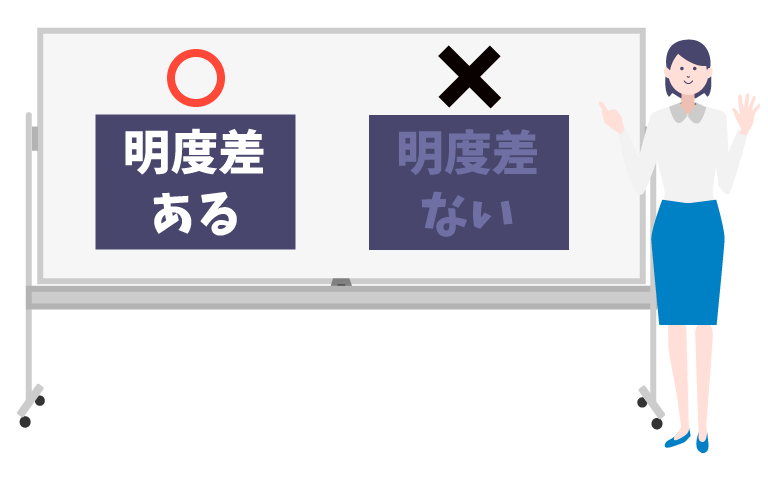
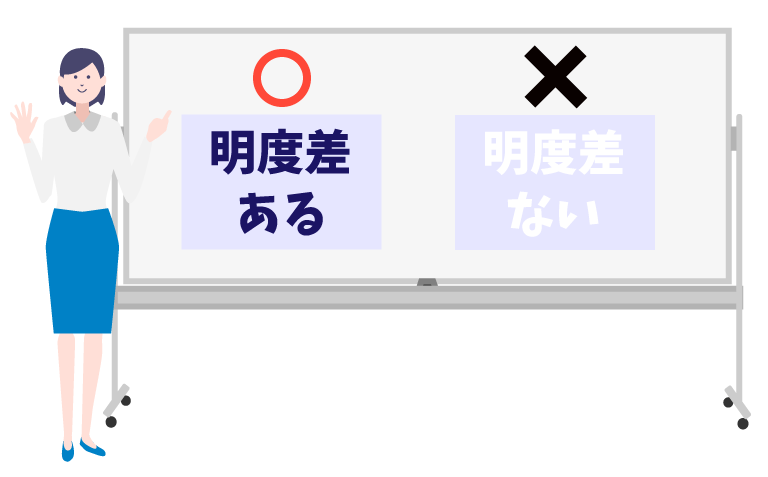
ズバリ「明度差」が大切です。
明度差というのは色の明るさの差になります。
下記のイラストのように、
濃い背景の場合は薄い文字色

薄い背景の場合は濃い文字色

このように背景色と明度差の差を考えつつ、色を選ぶことで非常に文字が見やすくなるためぜひ
明度差を意識して色を選んでみてくださいね。
シュワッと爽やかに成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。















