公開日:2023/03/14 更新日:2023/03/14

【動画&画像】Canvaの文字の縁取り機能「袋文字」のやり方を解説
Contents
Add a header to begin generating the table of contents
- Canvaで文字をふちどりたい
- フォントを重ねるのはめんどう
- 公式の機能が知りたい
Canvaで縁取り文字を作ろうと思うと、2023年3月上旬までは文字を重ねるか、複数ダウンロードして「影付き」機能から装飾する方法しかありませんでした。しかし、途中で文字が変更しづらいなどデメリットも多く公式での縁取り機能を望んでいた方も多いのではないでしょうか。
ついに2023年3月12日にアップデートで縁取りができる「袋文字」機能が搭載されました。
そこでこの記事は、Canvaで縁取り文字を作る「袋文字」機能の解説をしていきます。
動画で見たい方はこちら
https://twitter.com/ankokutou/status/1635561142121791488?s=20
Canvaで文字を縁取る方法
- 縁どりたいテキストを選択
- エフェクトから袋文字を選択
- 縁どりの色や太さを調整したら完成
- あとから文字は自由に変更可能
たったこの3つの工程で縁どりが完了します。
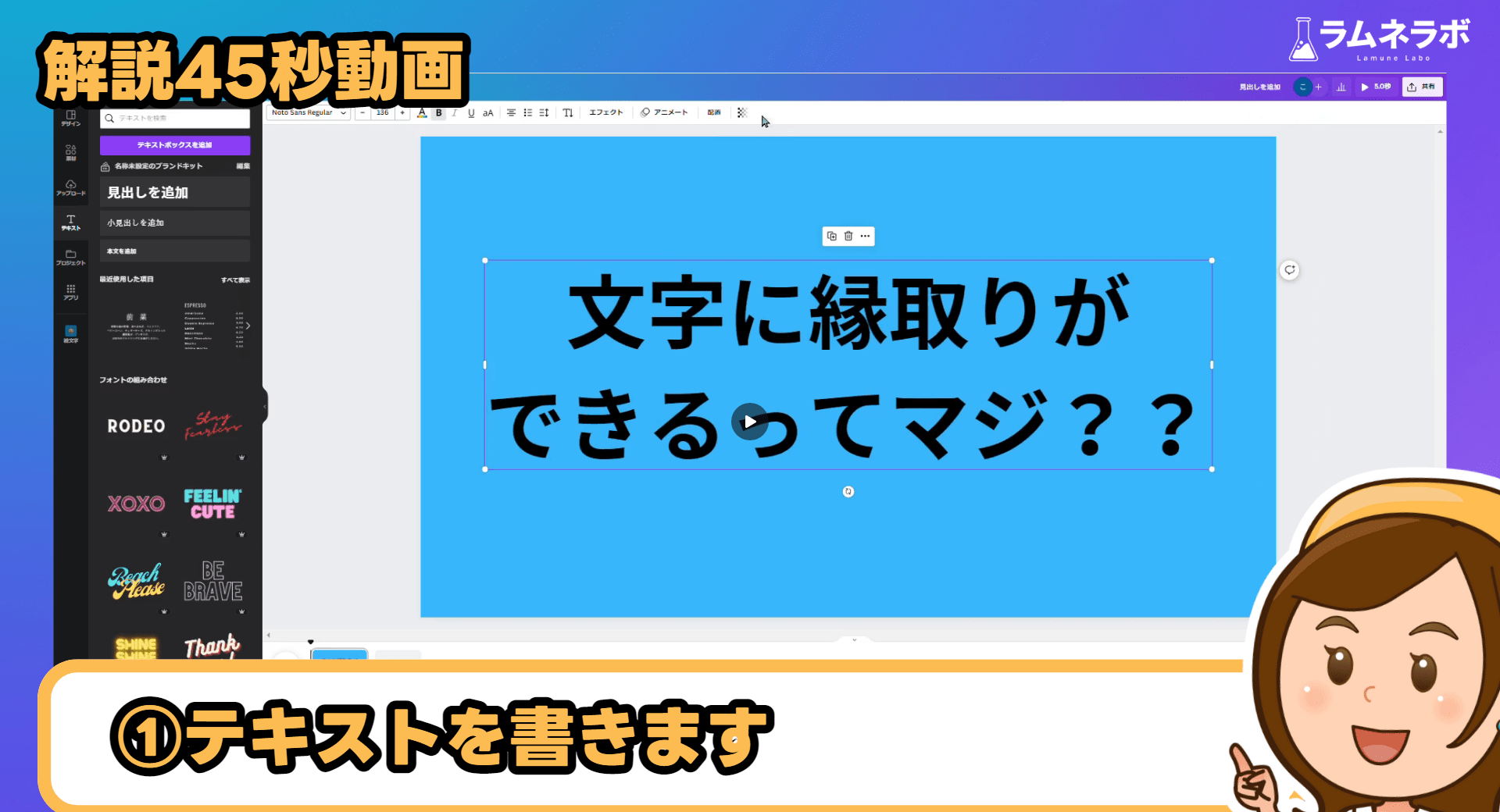
①縁どりたいテキストを選択

フォントは日本語も英語も関係なく縁取りが可能です。
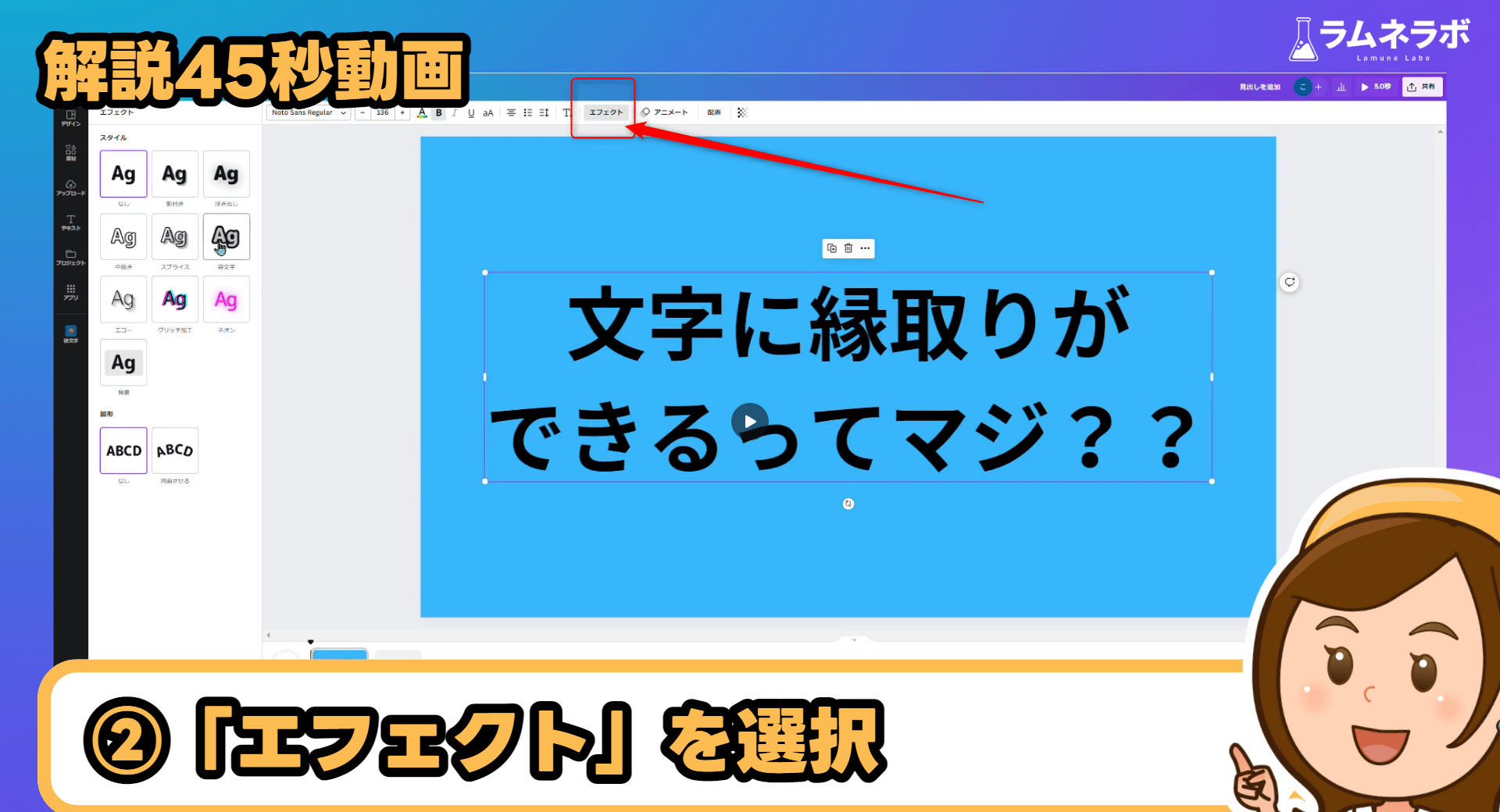
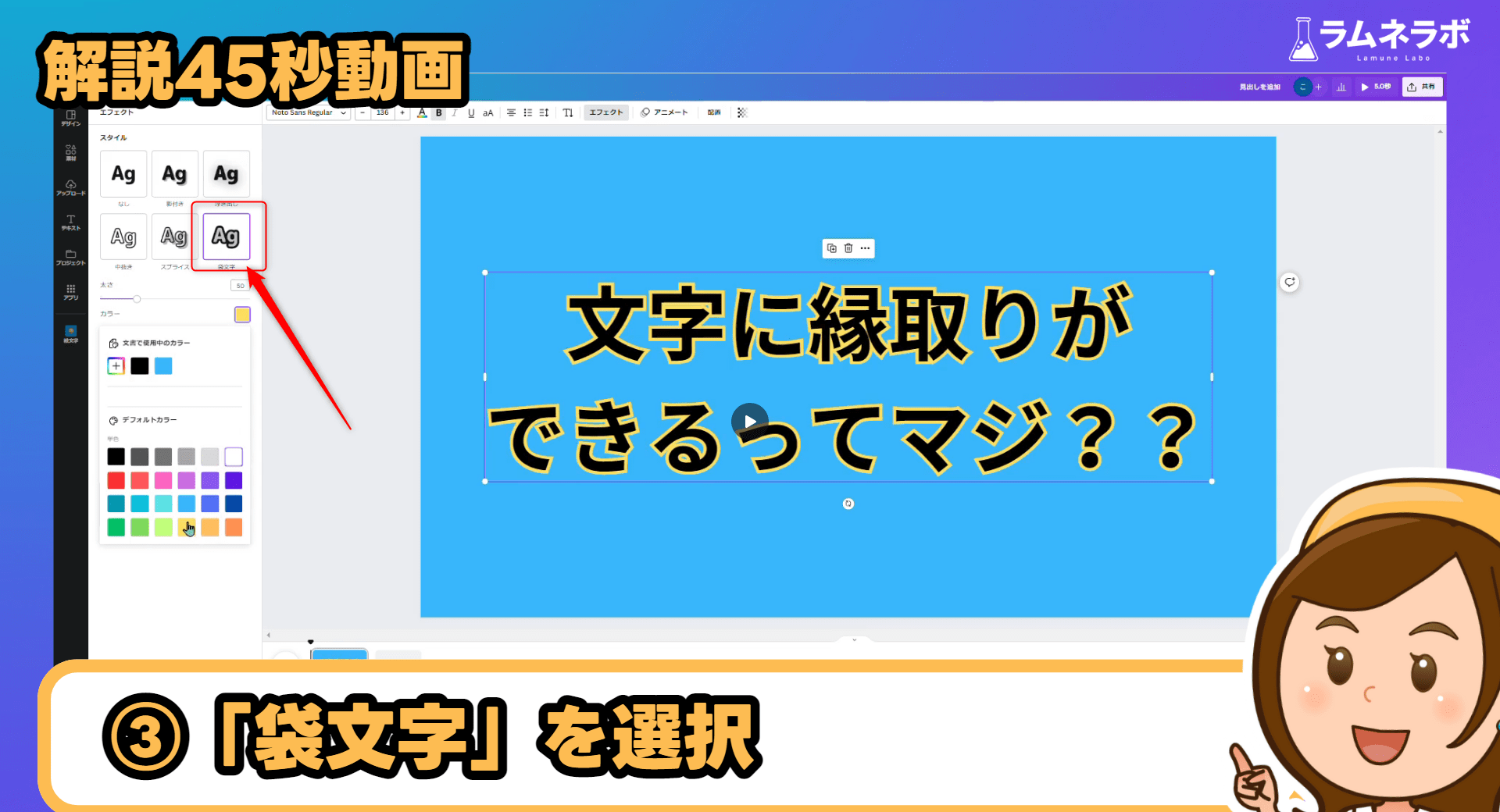
②エフェクトから袋文字を選択

テキストを選択した状態で上部メニューの「エフェクト」を選択します。
すると左側にエフェクトのスタイル一覧が表示されます。
③縁どりの色や太さを調整したら完成

袋文字を選択後、「太さ」「カラー」を調節することで縁取りが可能です。
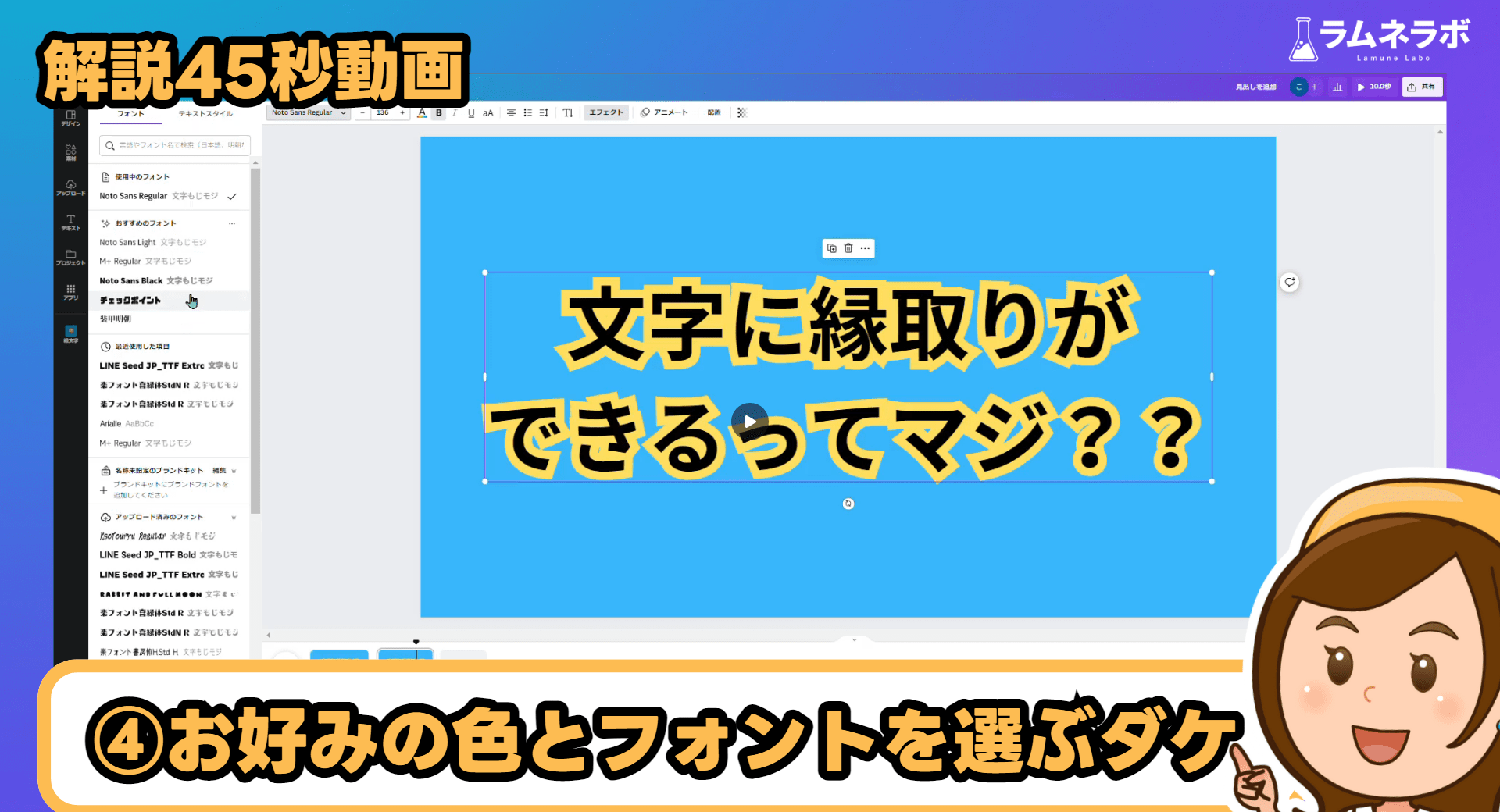
④あとから文字は自由に変更可能

縁どりの色や太さを残したまま、フォントは自由に変更可能です。
それぞれのフォントによって、少しずつ縁取りの様子が変わってくるので
ぜひ色々なフォントで試してみてくださいね♪
Canvaを使った投稿に悩んだらいつでもお声がけください♪
- Instagramのテンプレートをプロ作ってもらいたい
- 自分で作ったメニュー表だとどうしてもダサくなる…
などそんなお悩みはお任せください!
今回作った画像も動画も全てCanvaで作っております。
全て依頼する形ではなく、画面共有をしたCanvaオンラインレッスンも可能です。
Canvaの使い方について悩んだらこちらからいつでもお声がけください。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。