

BeaverBuilderとは?ビーバービルダー歴3年以上のWEBデザイナーが画像つきでお伝えします
皆さんこんにちは!楽しく爽やかにWEBマーケティングの成果をあげるラムネラボのチーフデザイナーの神崎です。
「WPで簡単におしゃれなページが作りたい」
「WPでもっと自由にサイトやLPを使ってみたい」
「ビーバービルダー調べてみたことはあるけれど難しそうで使っていない」
この記事ではそんな人へビーバービルダーとはなんのことなのか?
そして実際にWordPress歴は8年以上の私がBeaverBuilderを3年以上使ってみての簡単な本音をお伝えしていきます。
Beaver Builder(ビーバービルダー)とは?
 Beaver Builderとは、WordPressのプラグイン(ベースには入っていない拡張機能)の1つです。
Beaver Builderとは、WordPressのプラグイン(ベースには入っていない拡張機能)の1つです。
Beaver BuilderをWordPressにインストールするだけで、
HTML,CSS,JavaScriptなど難しいコードはいじらずにドラッグアンドドロップでとても簡単にレスポンシブ対応のサイトやLP(ランディングページ)、ブログを作ることができます。
グーテンベルク(Gutenberg)とは違うの?

ドラッグアンドドロップで簡単に記事などをかけるというと
WordPressに既存で入っているグーテンベルク(Gutenberg)を思い出す方もいらっしゃると思います。
グーテンベルク(Gutenberg)とは?
 Gutenberg(グーテンベルク)は、WordPress 5.0 以降に搭載されたビジュアルエディターです。
Gutenberg(グーテンベルク)は、WordPress 5.0 以降に搭載されたビジュアルエディターです。
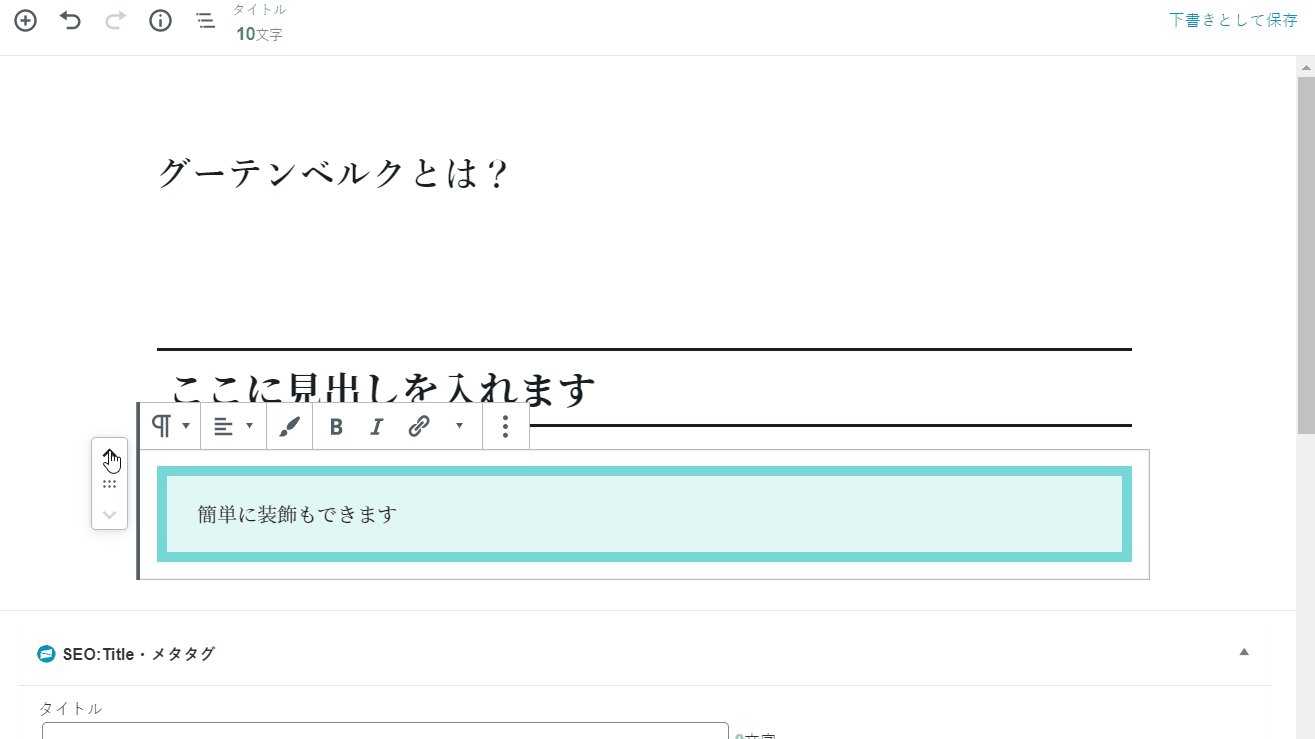
既存のビジュアルエディターと違い、見出し、本文、画像などを全てブロック状になっていて簡単に移動が可能です。今はまだブログ記事をカスタマイズする際に使わるのがメインです。
BeaverBuilderならサイトデザインをドラッグアンドドロップで変更可能
Beaver Builderの場合はサイトのデザインを簡単にドラッグアンドドロップで変更することができるのです。
ドラッグアンドドロップだけで
- デザイン
- 位置の入れ替え
- レスポンシブ
などが簡単に可能です。
全て見ながらページのデザインができることが非常に直感的です。
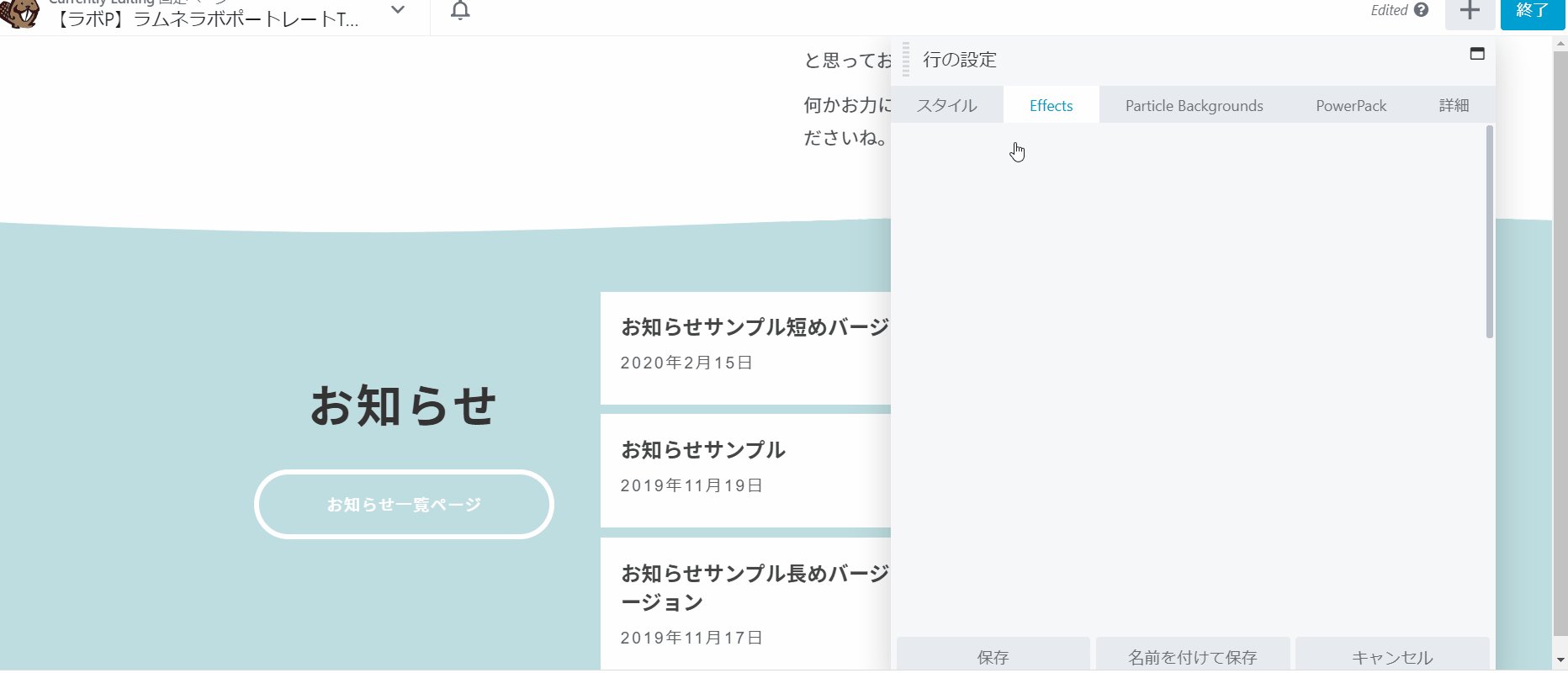
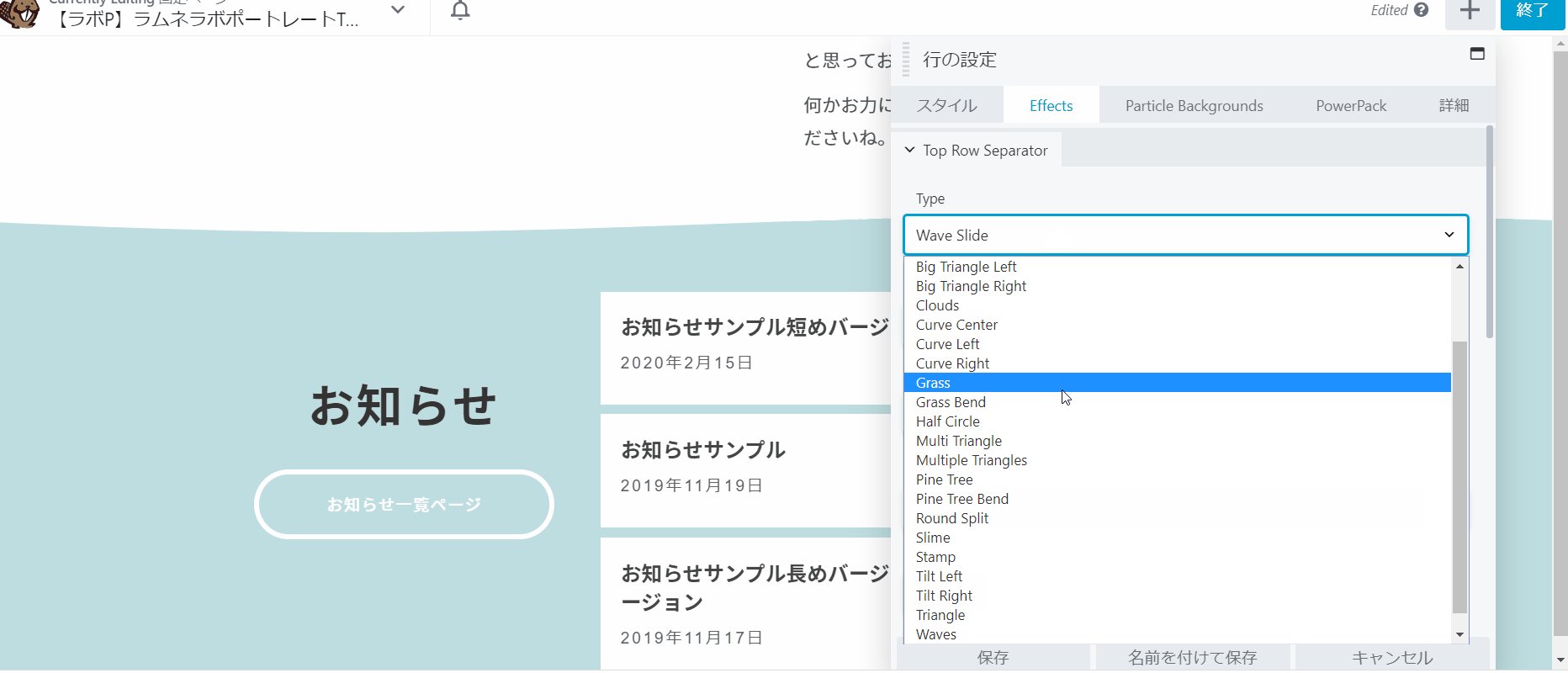
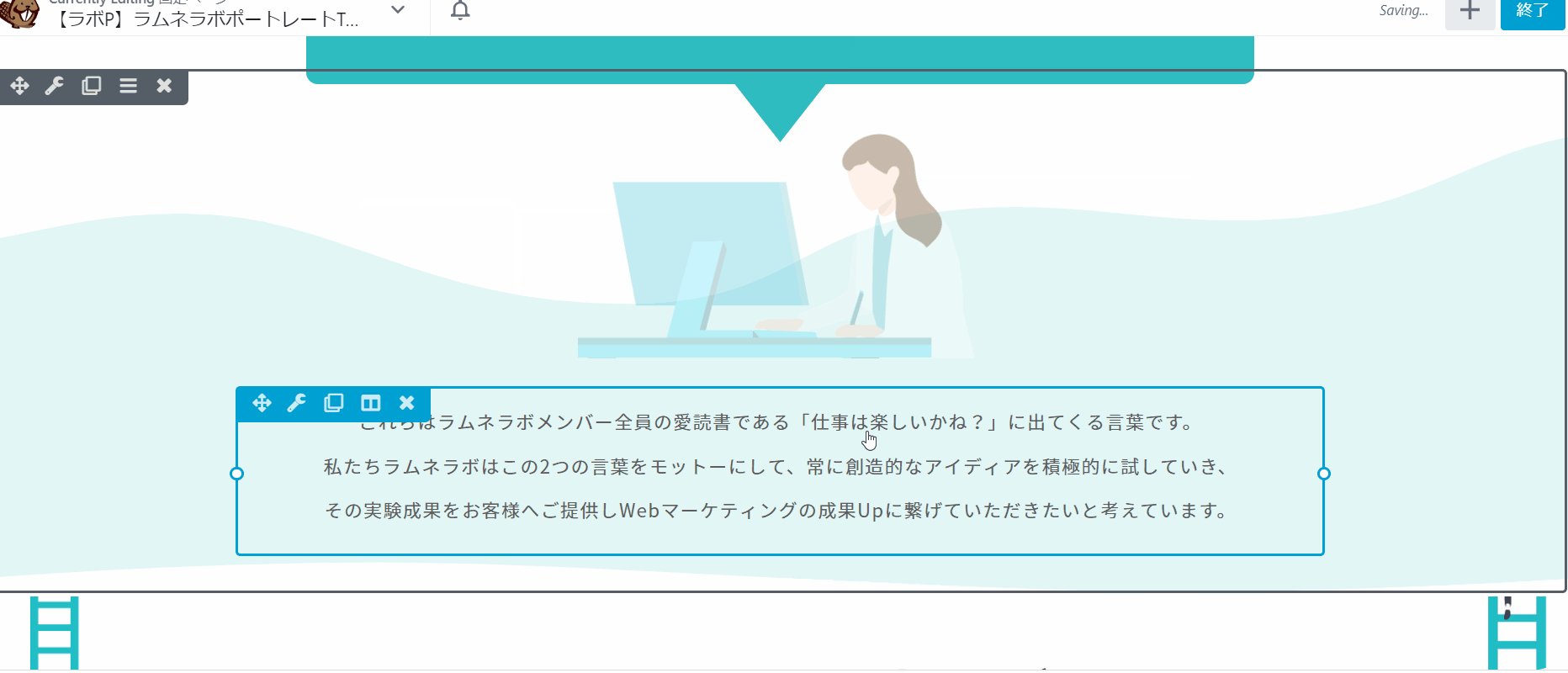
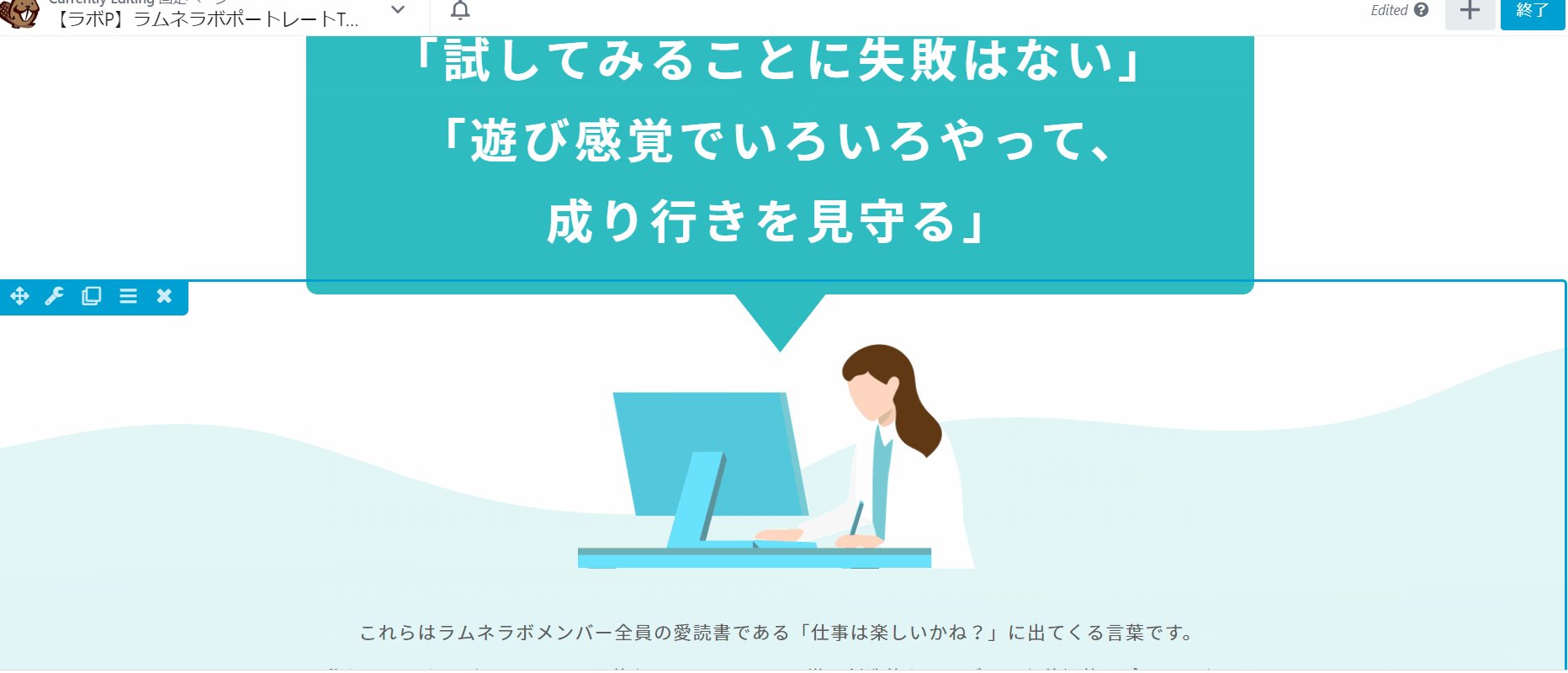
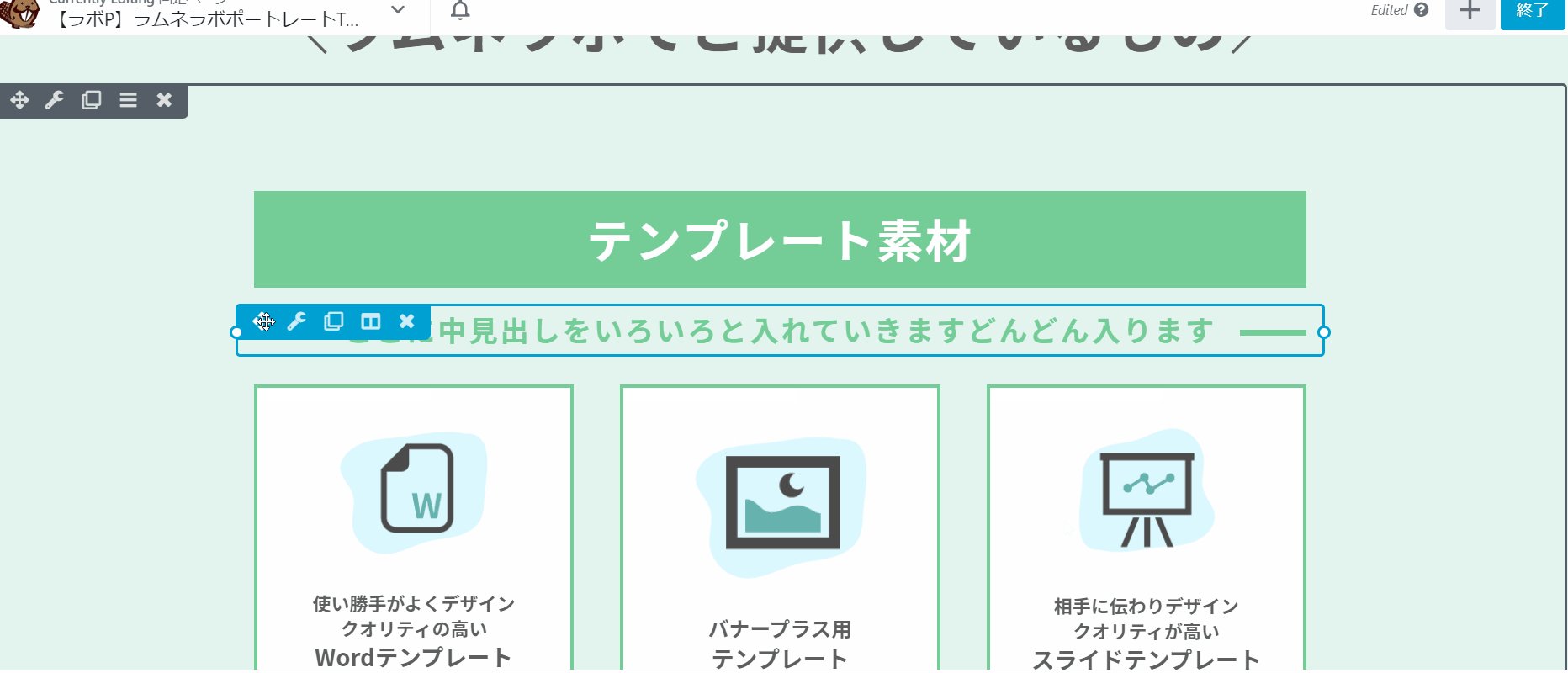
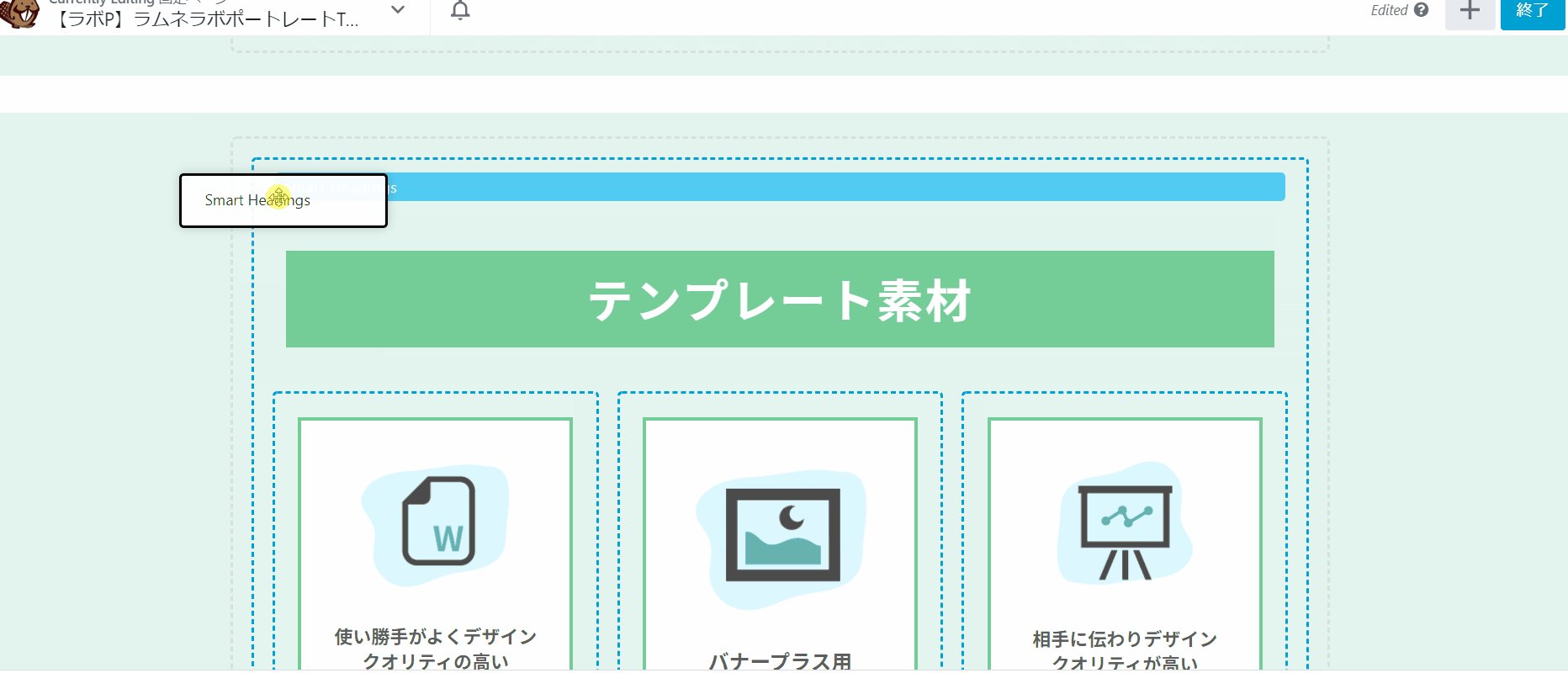
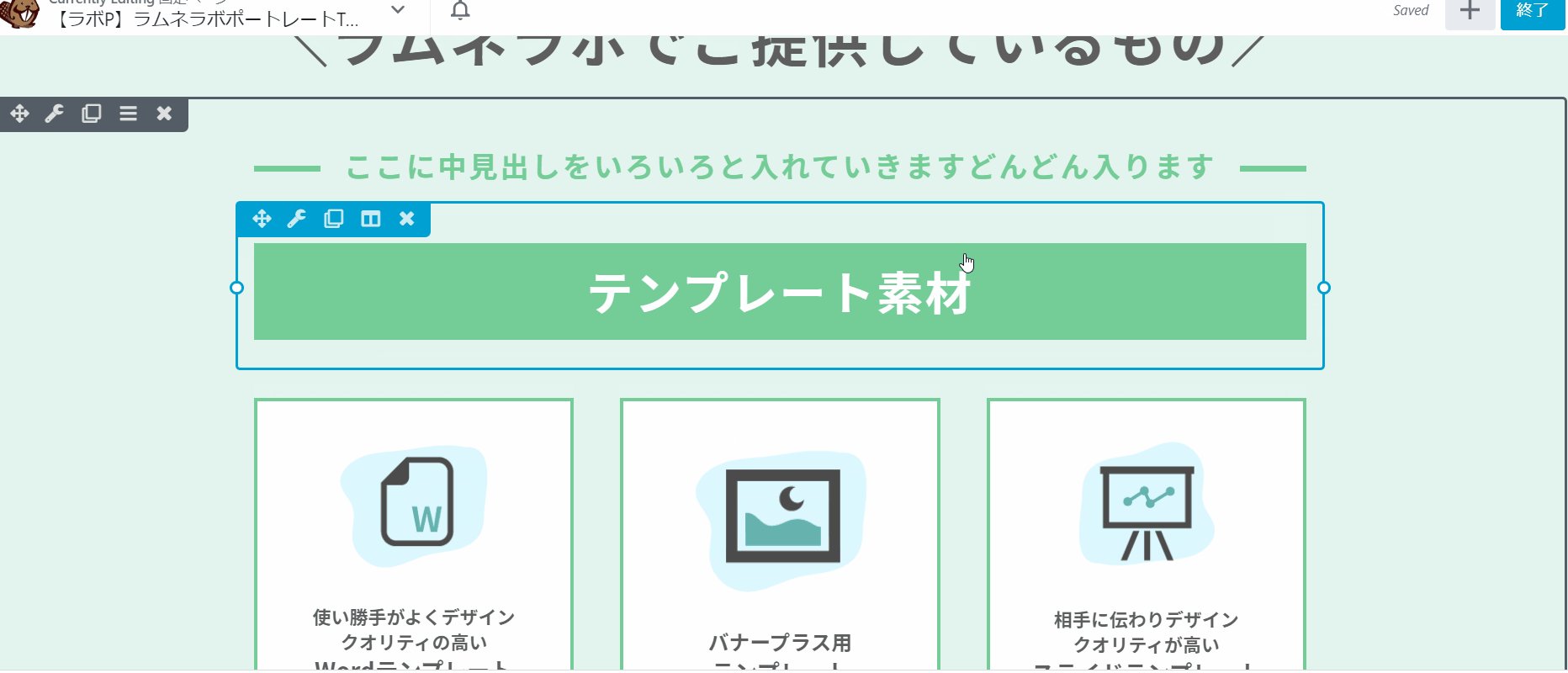
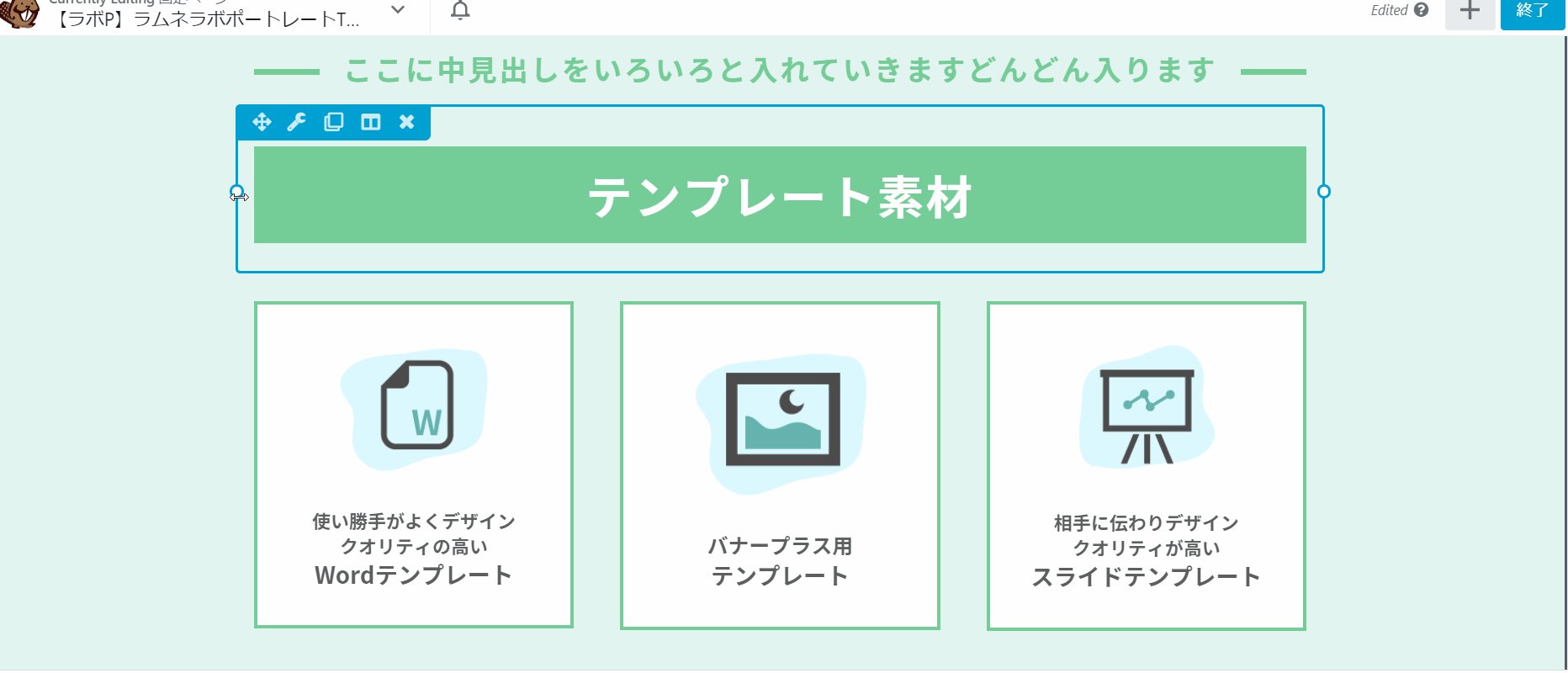
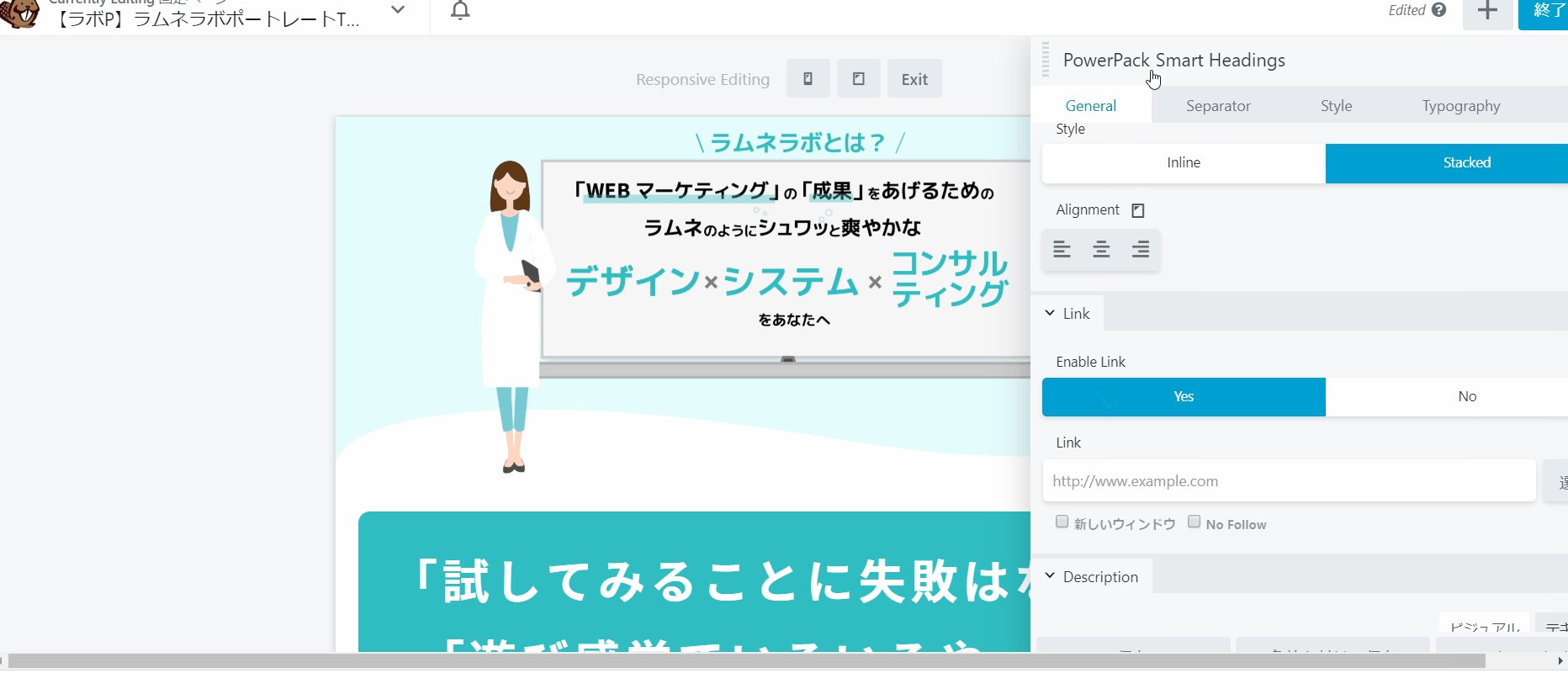
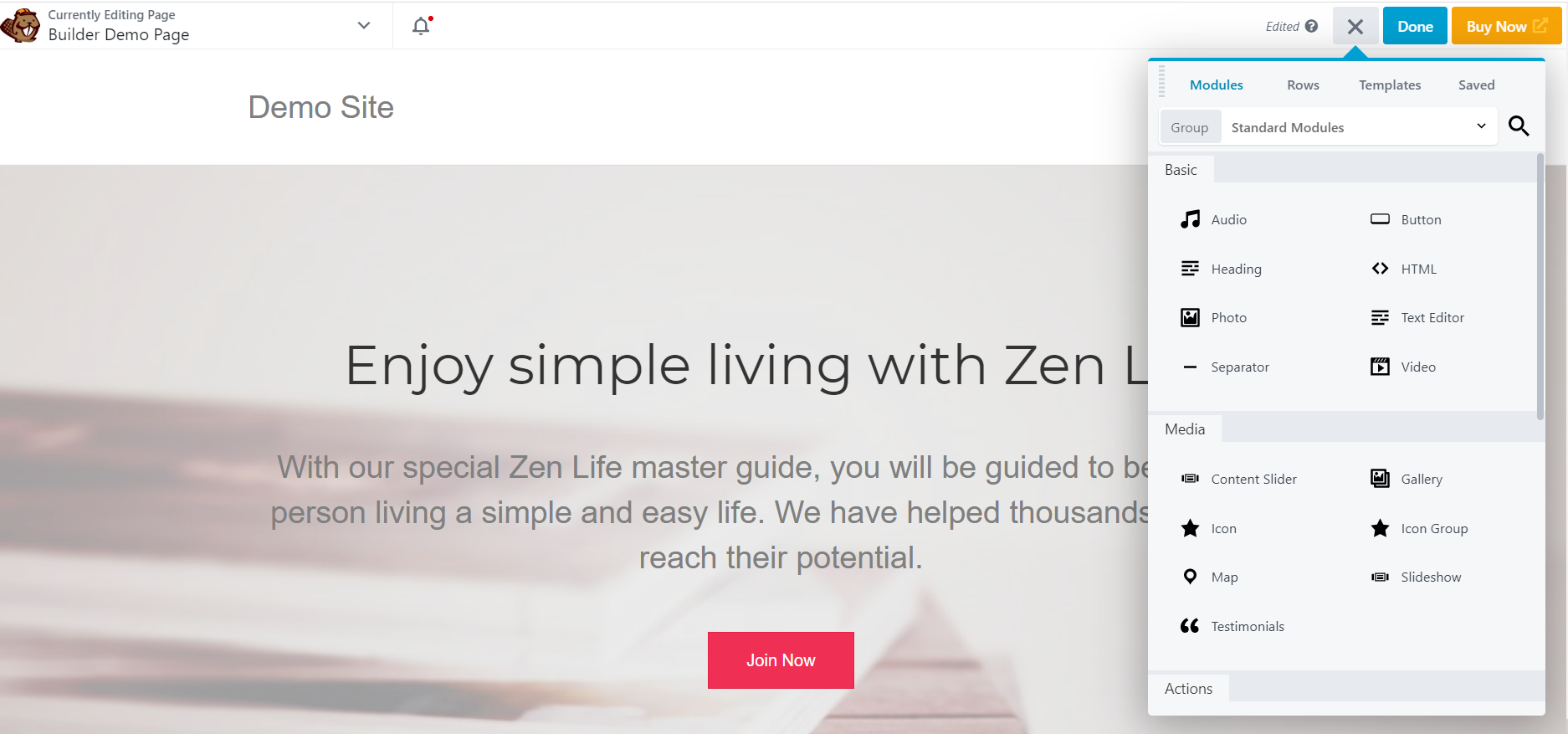
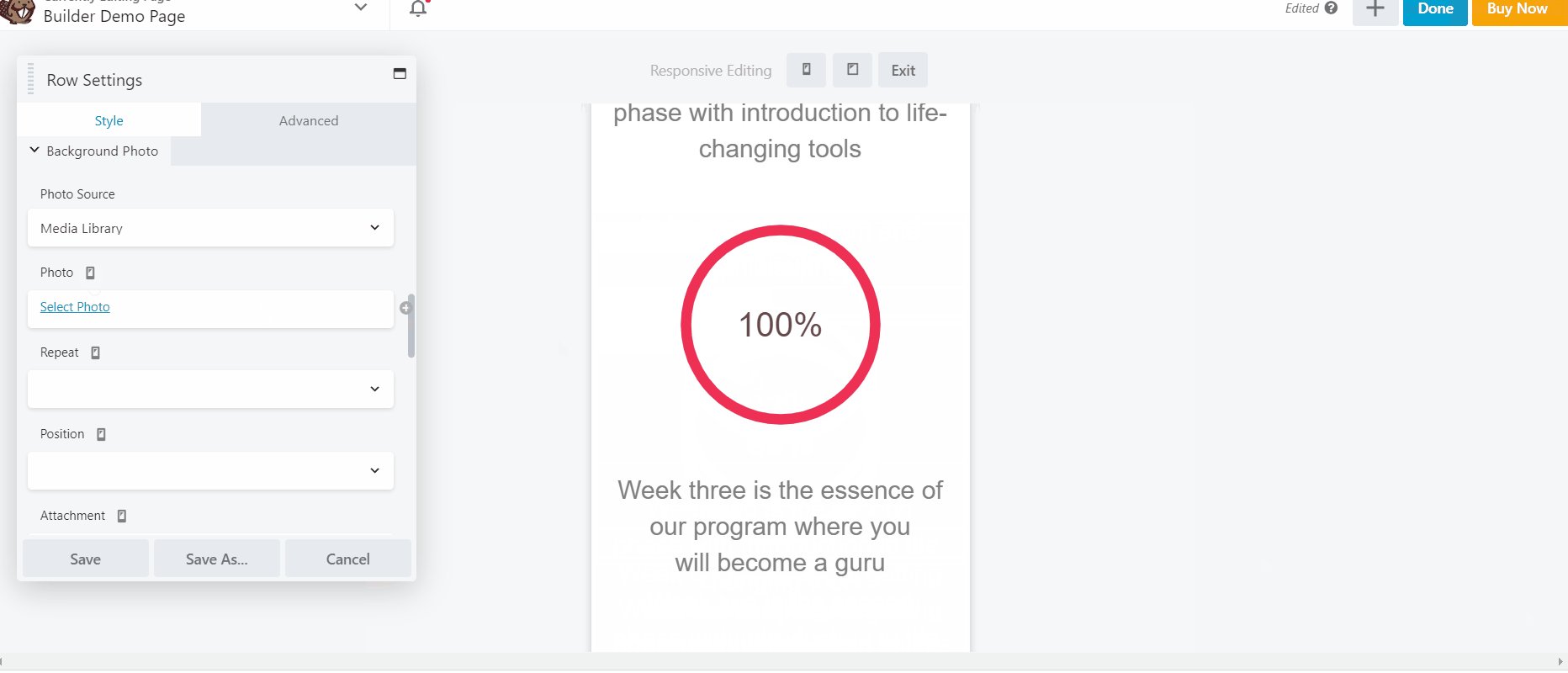
実際にBeaver Builderの画面はこちら
ページデザインの変更もとっても簡単

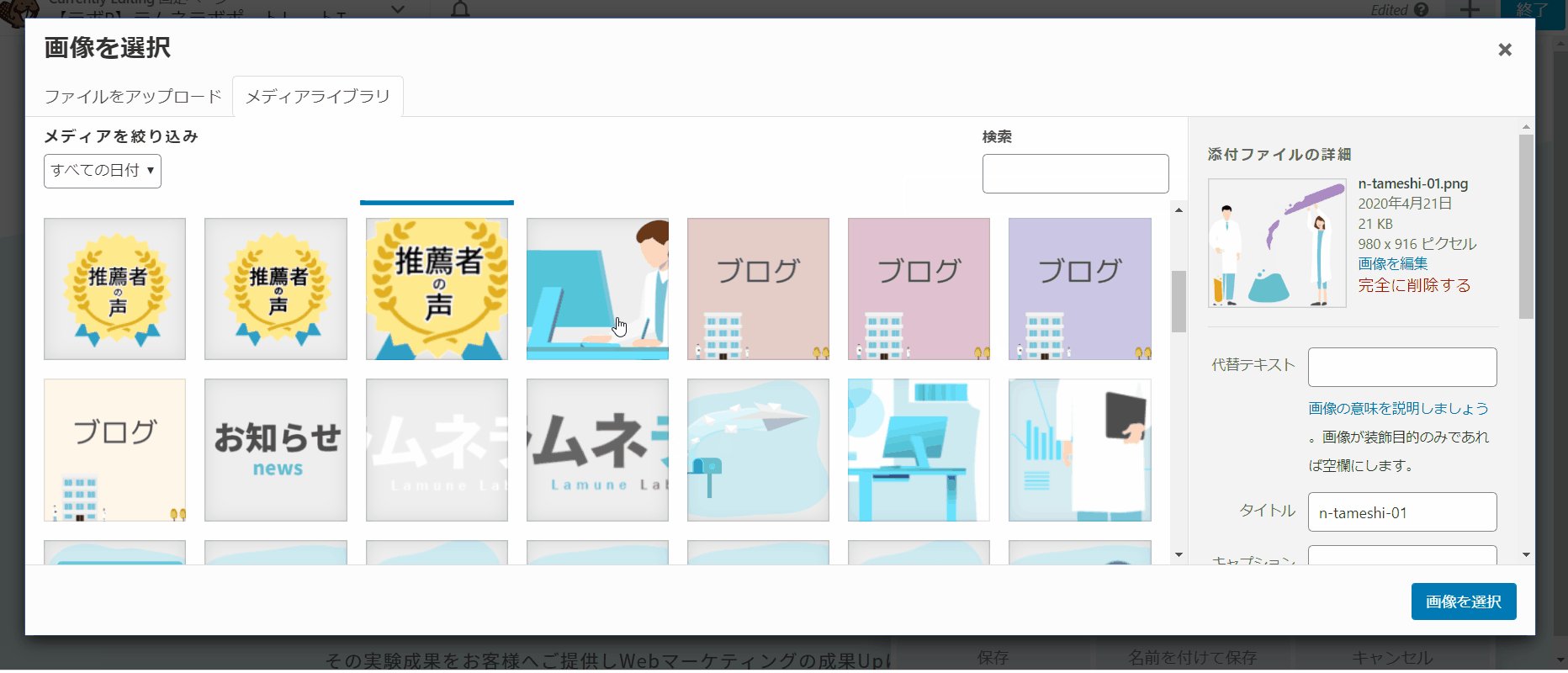
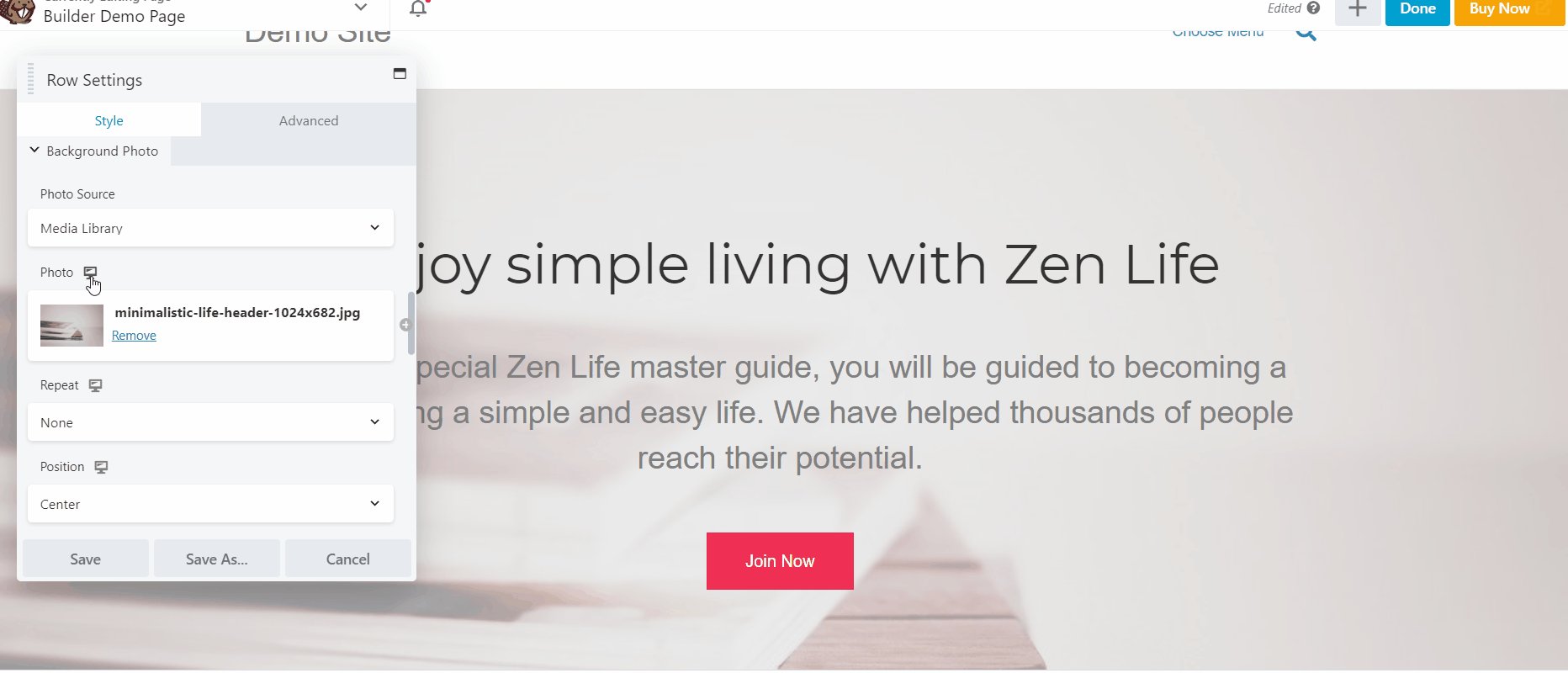
画像の変更もとっても簡単

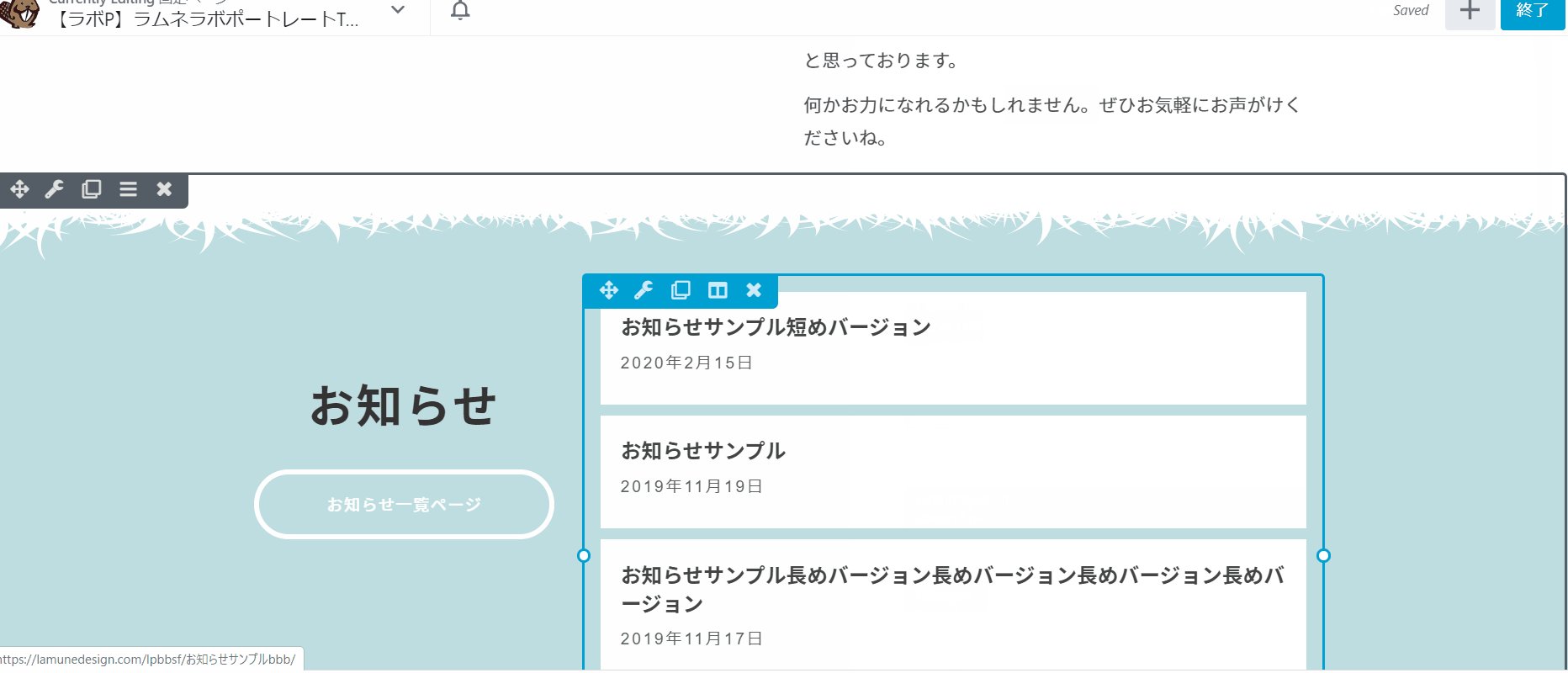
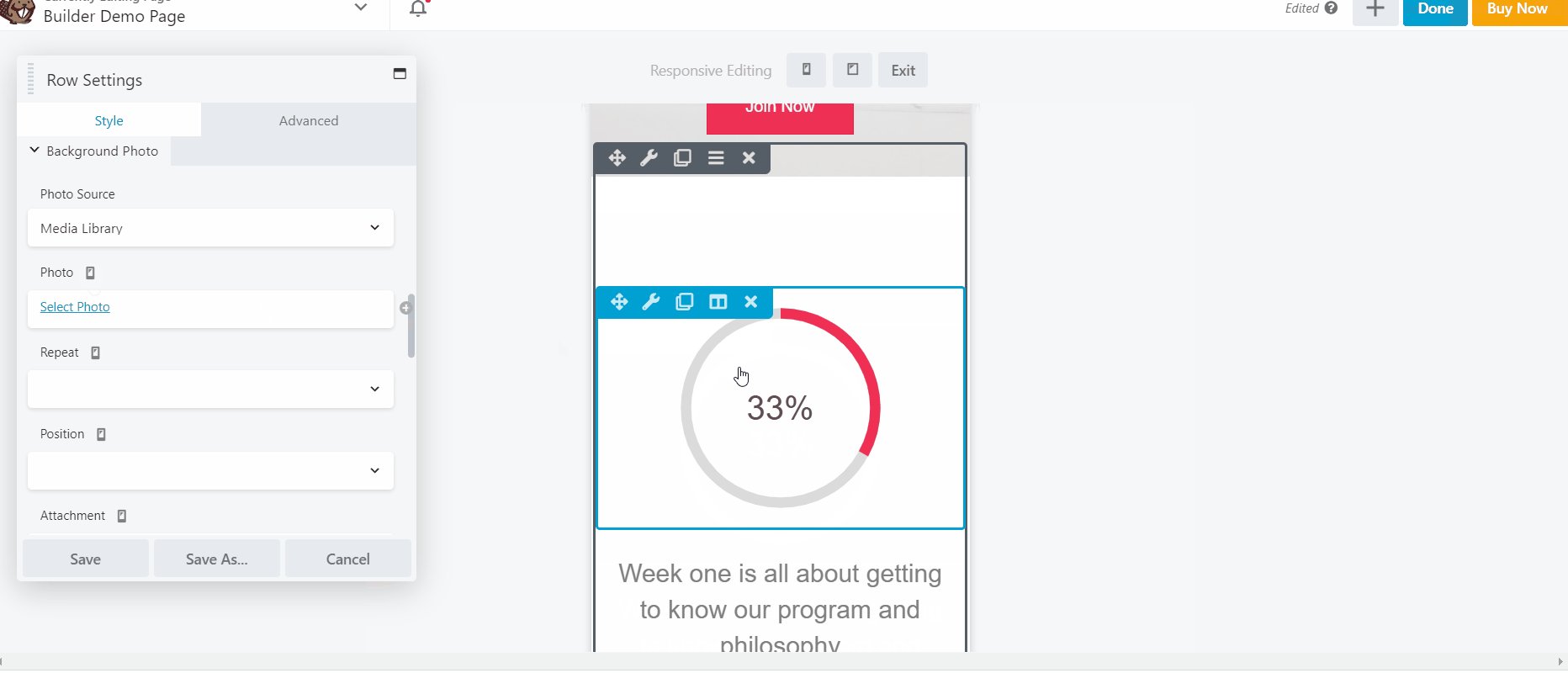
ちょっと位置を変えようと言う時も簡単

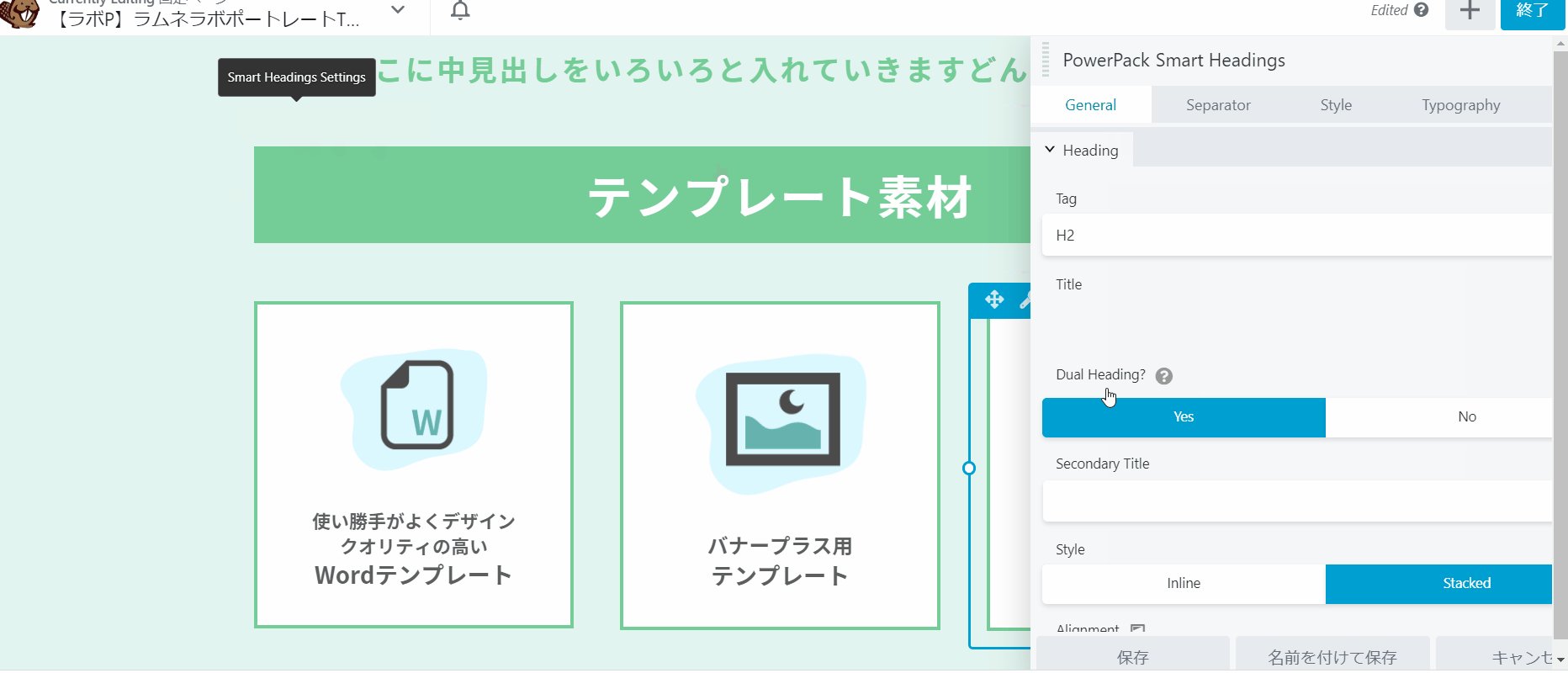
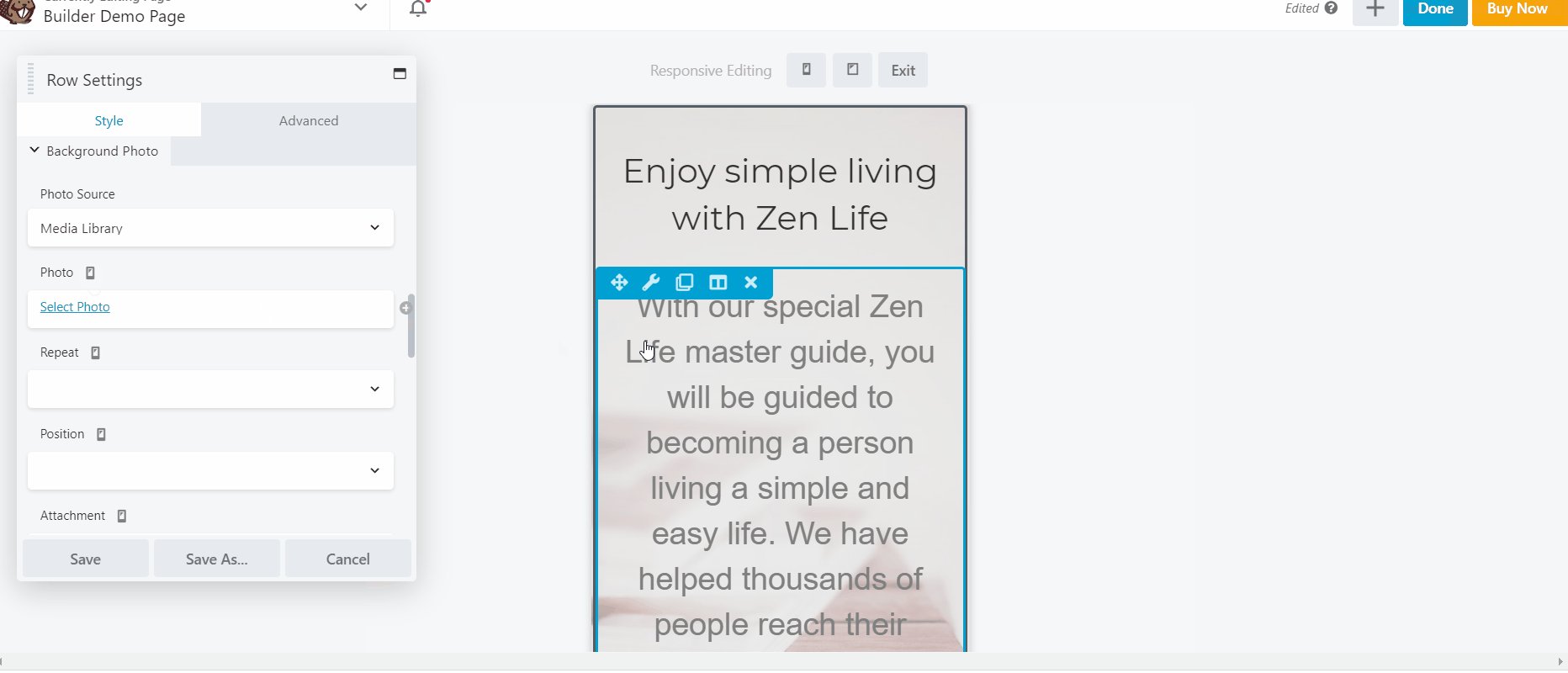
2クリックでスマホ設定画面に移動

この際にHTMLなどのコードはほぼいじらず編集が可能です。
もちろん知っているとさらに細かい表現もできますが、知らなくても全然大丈夫!
便利そうだけど1からデザインは難しそう
簡単そうなことはわかったけれど、WPのテーマなどを使わずに
1からデザインをするのは難しい
そんな方に「テンプレート」があります。
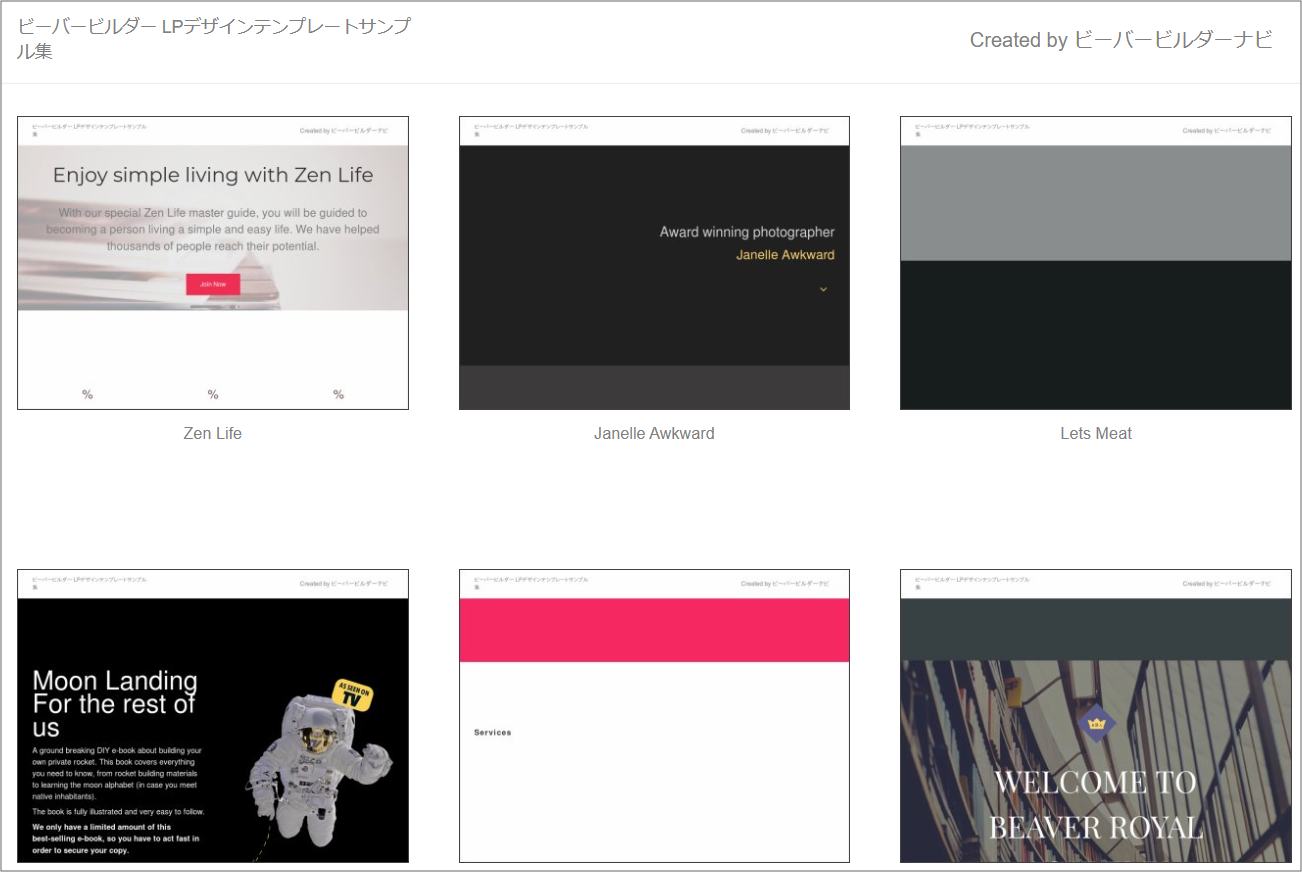
BeaverBuilderのテンプレートとは?
最初からデザインが入っているテンプレートがBuilderBeaverには存在します。
日本語で解説BeaverBuildernavi
こちらの「BuilderBuildernavi」さんが

一連でまとめてくれています。
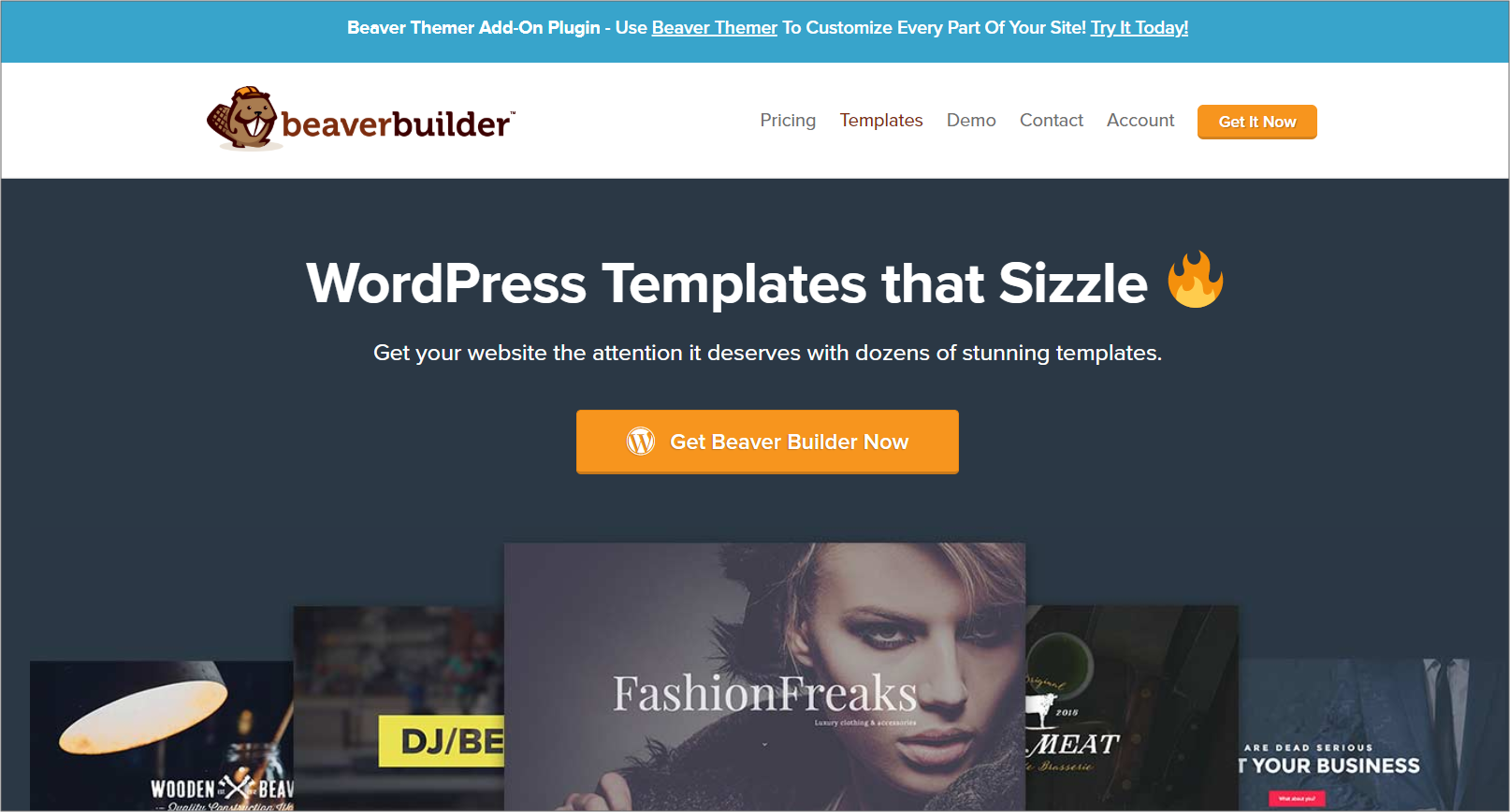
公式サイトはこちら

公式サイト[BeaverBuilder]
おしゃれなテンプレートをそのまま使うのもよし
テンプレートを元に自分でさらに手を加えてオリジナル感を出すのもBuilderBuilderなら簡単です。
実際に触ってみないとよくわからない人へ
ドラッグアンドドロップでできると言われてもよくわからないという方
BuilderBeaverにはデモサイトが存在します
デモサイトはこちら

デモサイト[Beaver Demo Page]
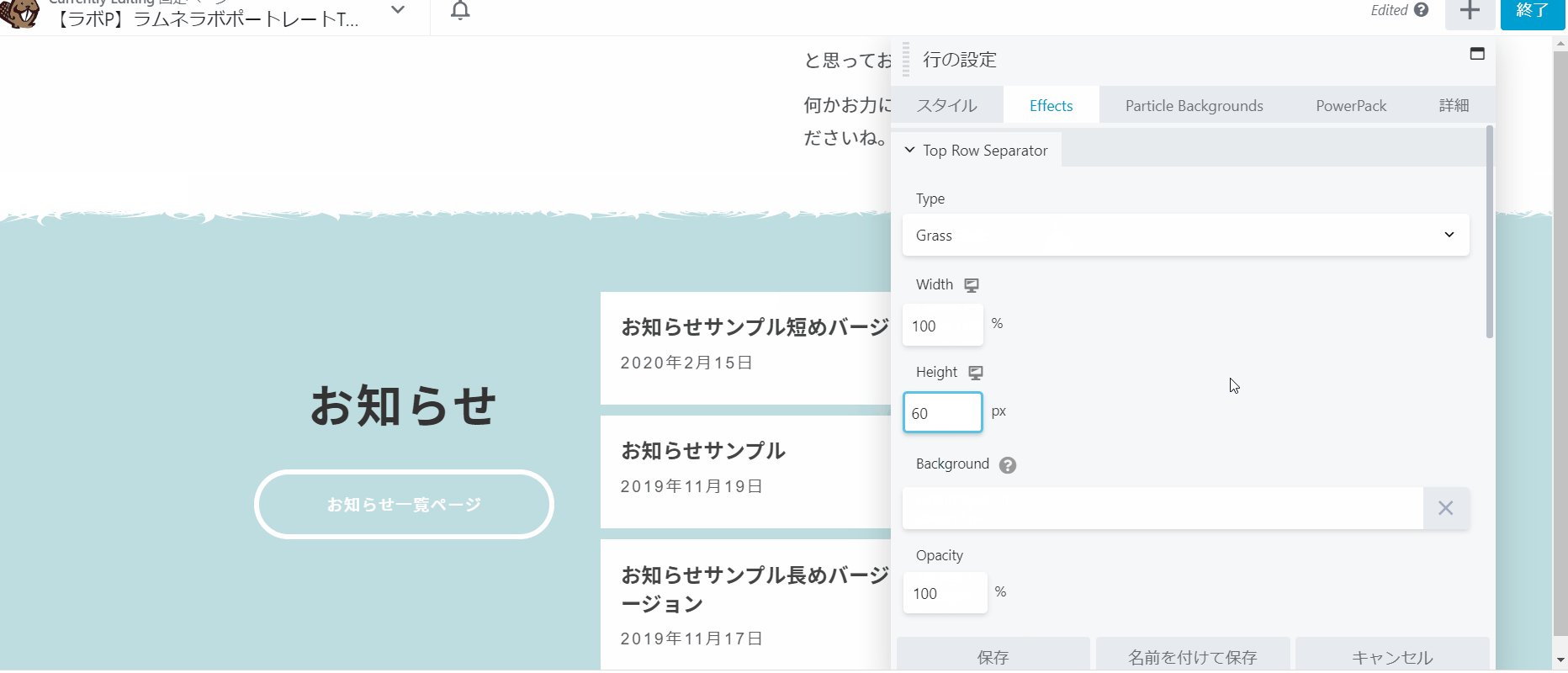
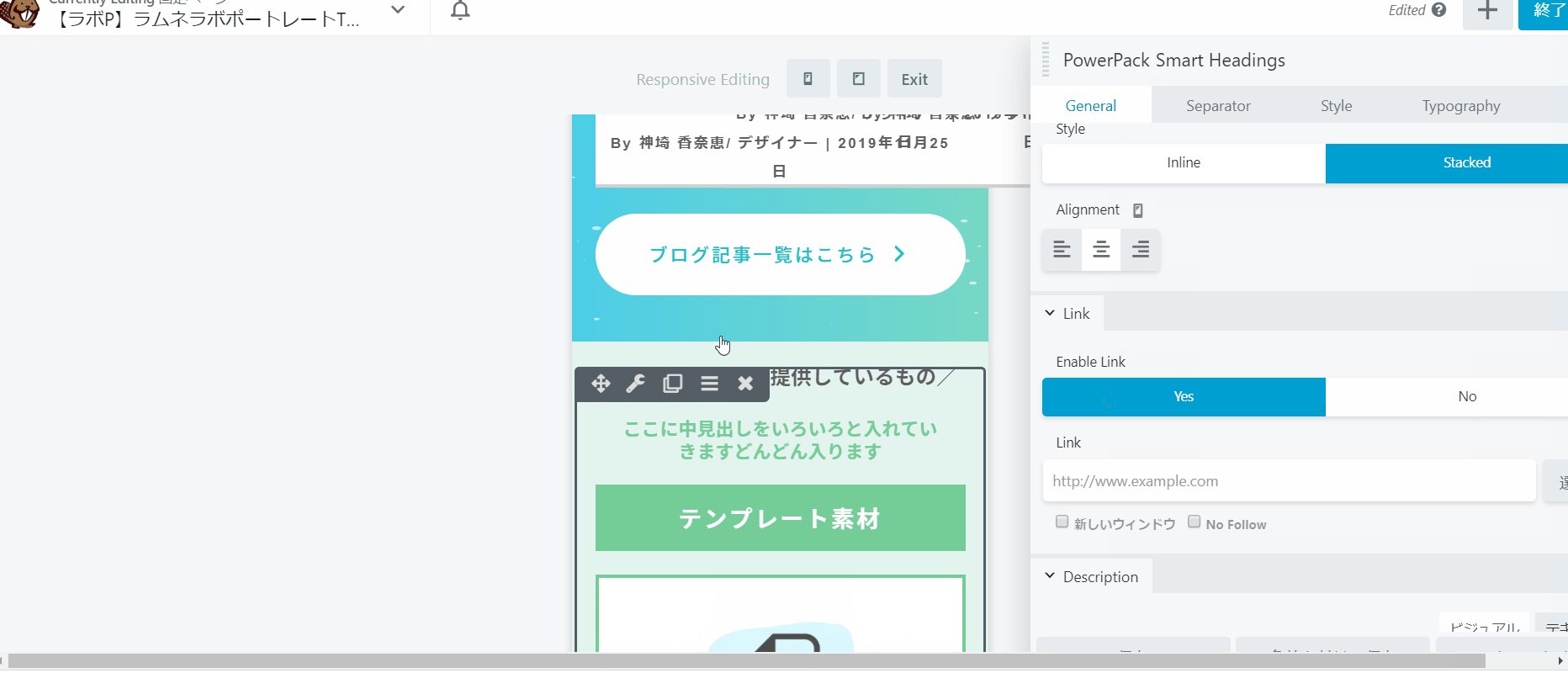
実際にスマホでのデザインを体験したいときは

こんな風に見出しをクリックしてパソコンボタンを2回押すことで見た目もスマホになり見ながらフォントサイズが調節可能です。どうでしょうか?結構簡単に変更することができるのです。
BeaverBeaverのページが全部英語なのが抵抗ある…

分かります!私もそうでした。BeaverBeaverを教えてくれたのは同じラボメンバーである上野です。
いいよこれ!とURLを送ってくれた時、めっちゃ便利…だけど英語かーーと思ったものです。笑
プラグインは日本語対応しています
しかしBeaverBeaverのプラグイン自体のメインの部分は日本語対応しているためそこまで不便を感じることがありません。英語が出てきても使われている単語は簡単なものなので、Chromeであれば1クリックで簡単に翻訳が可能です。
日本語対応の部分も多いことと英語の部分があっても翻訳機能で十分内容は分かるのでぜひ気にせずにまずは触ってみて下さい♪
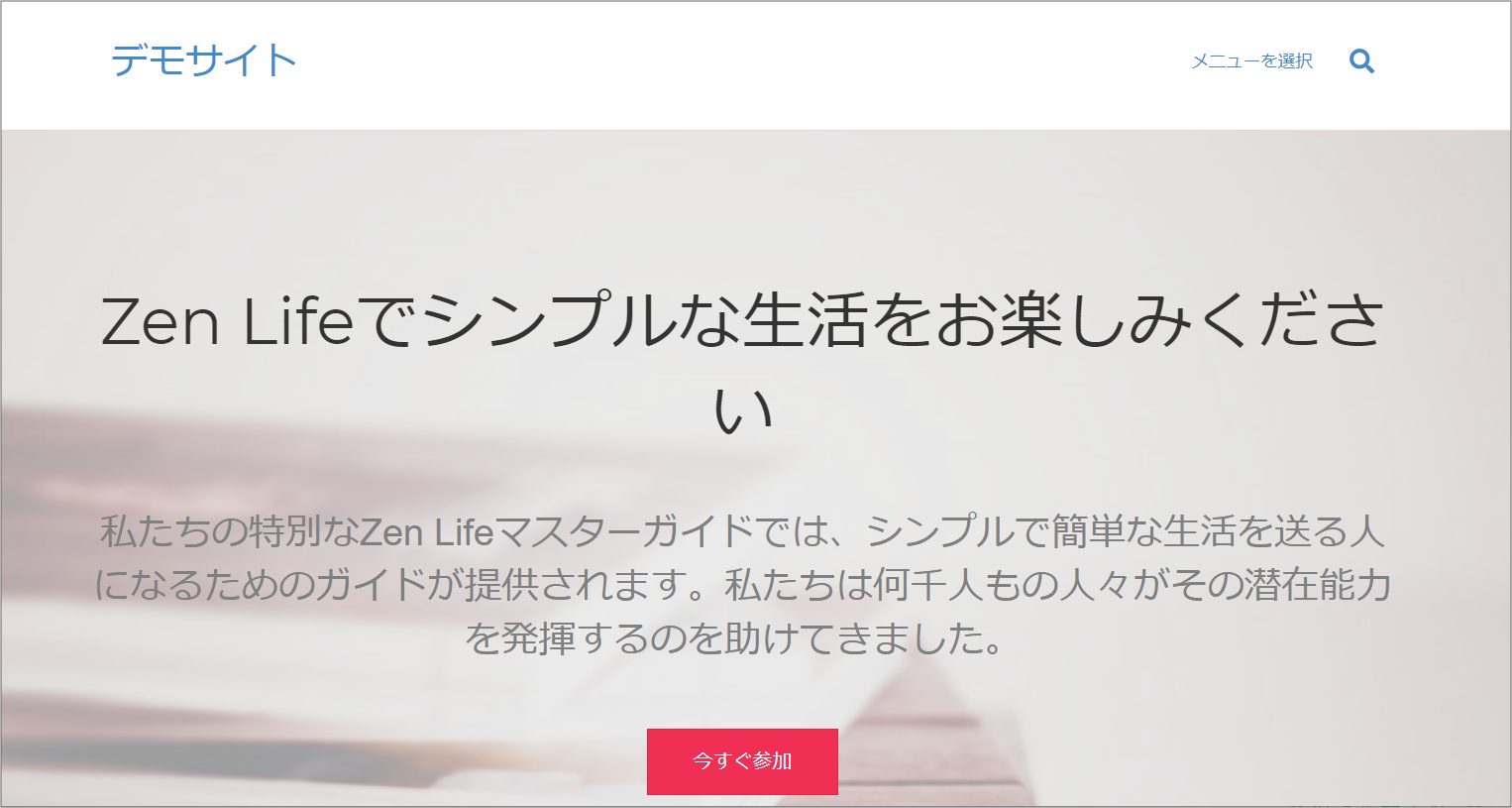
上記でご紹介したデモサイトも英語ですがこの通り
 翻訳すればなかなか分かりやすい日本語になりますよ。
翻訳すればなかなか分かりやすい日本語になりますよ。
WPのデザインはコードを知らなくてもできる

BeaverBuilderに出会う前の私はいわゆる
- ヘッダー画像
- バナー画像
- ランディングページのビジュアル部分
など見た目の部分に特化したデザイナーでした。
コーダーさんと一緒に仕事をしておりましたが「何か少しだけ修正したい」というときにコーディングの知識が浅く四苦八苦してしまうことが多くありました。
コーディングができないことがコンプレックスになり今後どう活動していこうかと悩んでいた時出会ったのがBeaverBuilderでした。
BeaverBuilderなら自分一人で完結できる
デザインはもちろん
あと1px文字を小さくしたい!
という時もサクッと直してアップロードすることができるのです。
- デザインから記事まで自分で色々とやってみたい!
- 色々なデザインを簡単に試してみたい!
という方にはBeaverBuilderはぴったりのプラグインになります。
まずはぜひプラグインをインストールしてみてくださいね。
BeaverBuilderは疑いたくなるほど高評価のレビュー

今レビューをみたら、331件中309件が5つ☆なんですね。
やらせか?と思うくらいの高評価ですがレビューの翻訳を見ると皆さんの熱いレビューが見れますよ
こんにちは、私は普段レビューを書くことはありませんが、この会社のサポートは本当に迅速です。彼らは標準的な応答であなたを打ち負かすのではなく、実際に適切に問題を見て、知的にあなたとそれを議論します。私は今すべての私の場所でBBを使用する。方法、方法、方法、方法他のページビルダーよりよい。これからもBBをよろしくお願いします ありがとう
本当に心に響く製品に出会えたとき、その製品を作り、それを維持するためにどれだけの思いやりと愛情があるかを感じることができます。これがBeaverBuilderで得られる感覚です。BeaverBuilderは、これまで使ったことのないほどよくできたシステムであるだけでなく、最も楽しいシステムの1つでもあります。どのようなプロジェクトであっても、毎日このシステムを使うのが楽しみです。私がレビューをすることはあまりありませんが、レビューをするときは、製品やサービスがとても素晴らしいと感じたからです。ここの製品とカスタマーサービスは他の追随を許さない。いい意味で。最高の方法で。 🙂 ありがとう、ビルダーチーム。君は最高だよ。
本当にどれも愛を感じるレビューばかり!
BeaverBuilderはサポートが本当に手厚いのです。私も日本語を翻訳して送ることがありますが、わからない部分は動画で解説を送ってくれることもありますよ。
そして私もBeaverBuilderが大好きうちの1人。日本ではまだまだ広まっていないプラグインなので、今うちに知って触っておくことはとてもいいチャンスだと思います。広まれBeaverBuilderの輪です!
BeaverBuilderについてこれからもお届けしていきます

ここまで長く読んでくださってありがとございます。
BeaverBuilderの愛が少しでも伝わったでしょうか?笑
これからもラムネラボブログでは
- 分かりやすいBeaverBuilderの使い方
- 実際に使ったモジュールの解説
- 陥りやすいミスや表示ミスの解説
などなど日本語ではまだまだ情報がない部分を私自身が試して実験した結果を皆さんと共有したいと思っています。
それでは皆さんのWordPressがより素敵なものになりますように。
楽しく爽やかにWEBマーケティングの成果をあげるラムネラボのチーフデザイナー神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。















