Canvaを使ってロゴやアイコンに装飾する3ステップ
- 簡単にアカウントに季節感を取り入れたい
- 運用しているクリスマス感を出したい
- 普段と違う部分を出したい
運用しているアカウントに季節感やイベント性を出そうと思っても「何をしたらいいの?」と悩んでしまうケースが多いですよね。
そこで非常に簡単に季節感を出すためには、ロゴやイラストを装飾するのがおすすめです。
Twitterの場合1番最初にアイコンが目に入ります。Instagramもストーリーを見る場合はアイコンのみで認識されています。
しかしいきなり看板となるアイコンをガラリと変えてしまうと同一アカウントと認識されなくなってしまいます。
そこでこの記事では、アイコンの一部に季節感やイベント性のある装飾をする方法についてご紹介していきます。
看板の一部に季節感を出して販促に役立ていきましょう。
実際の装飾方法は動画でも確認できます。
簡単に季節感を取り入れる方法

よくGoogleが取り入れる方法としてホーム画面のロゴが変わっていることをご存知かと思います。
季節感やおや?と閲覧者にクリックしてもらう施策として非常に有効です。
そこで今回は月間1億人が使っているデジタルツール「Canva」を使って、アイコンやロゴにサンタの帽子をかぶせていきます。
Canvaを使ってロゴやアイコンにサンタ帽子をかぶせる方法

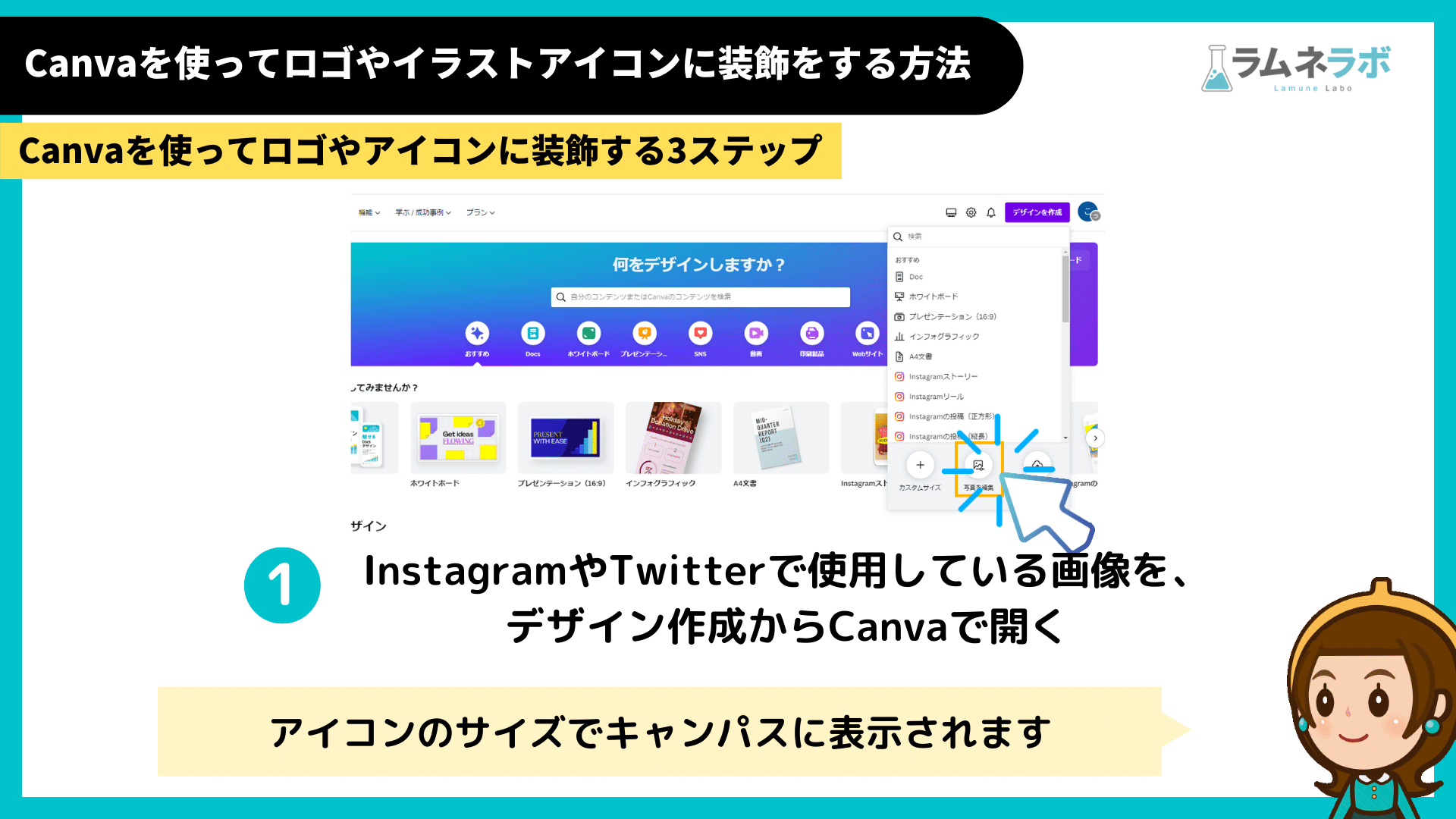
- InstagramやTwitterで使用している画像をデザイン作成からCanvaで開く
- 素材から季節感のあるもの(例:サンタ帽子)を検索してアイコンにあわせる
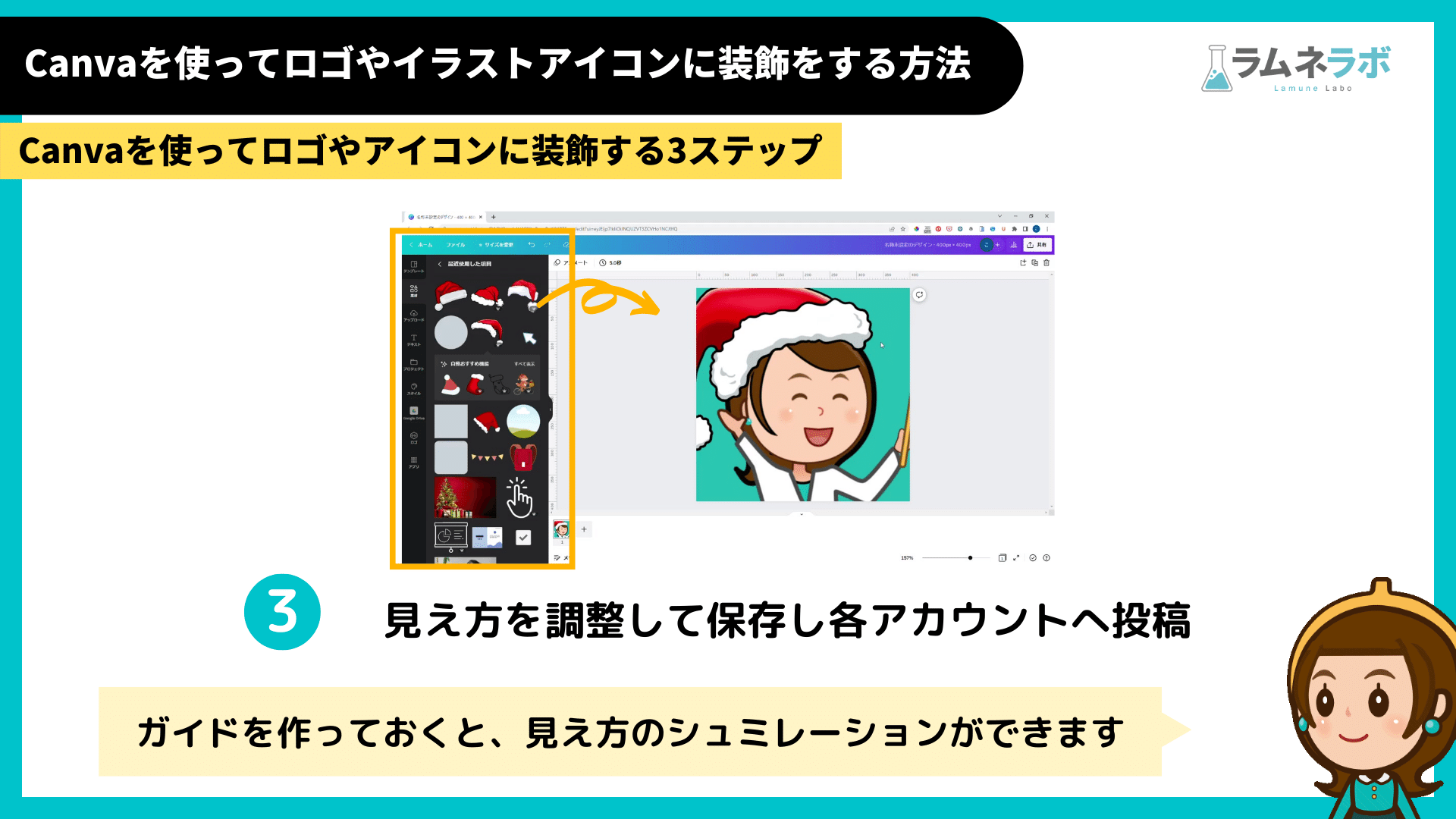
- 見え方を調整して保存し各アカウントへ登録
一つずつご紹介していきますね。
アイコンの画像をCanvaで開きます

InstagramやTwitterで使用している画像を、デザイン作成>写真を編集>デザインに使用で開く
素材から「サンタ帽子」で検索して好みの帽子をあわせる

左メニューから検索してアイコンに合わせる素材を選びます。イラストの素材はアイコンにあうタッチを選んで下さい。
見え方を調整して保存し各アカウントへ登録

イラストのタッチがポップな場合は、線があってわかりやすいサンタ帽子の画像がおすすめです。
イラストのタッチがやわらかい優しい場合は、線画がないやわらかいイラストの帽子画像がおすすめです。
素材のあわせ方のコツ

アイコンは丸くなるので、サンタ帽子が入らない場合もあります。
そこで、丸いガイドを引きます。
ガイドの引き方
図形>丸>中央揃え>透明度30%>ロック
上に薄いガイドの丸を置くことで、丸く表示されたときのイメージができます。
うまく帽子が入らないという場合は上記をお試し下さい。
アカウントに季節感やイベント性を出していきましょう

オフラインもオンラインも季節感のあるイベントはとっても重要です。
冬であれば、クリスマス、お正月、バレンタイン、受験 などそれぞれのターゲット層にあわせてぜひキャンペーンの手前として、アカウント自体も見た目から盛り上げていきましょう!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。