【失敗しない】 お正月におすすめのアイテム画像
- お正月用のバナーを作らないと…
- お正月感ってどうやって出したらいいだろう
画像を作ろうと慌てて準備をしても「結局お正月感がでない…」と悩む方が非常に多いです。
そこでこの記事では、初心者でも使えば一気にお正月感が出るアイテムをまとめてご紹介します。
この記事を読めば迷わずに画像を作成できます。
動画で解説を見たい方はこちら
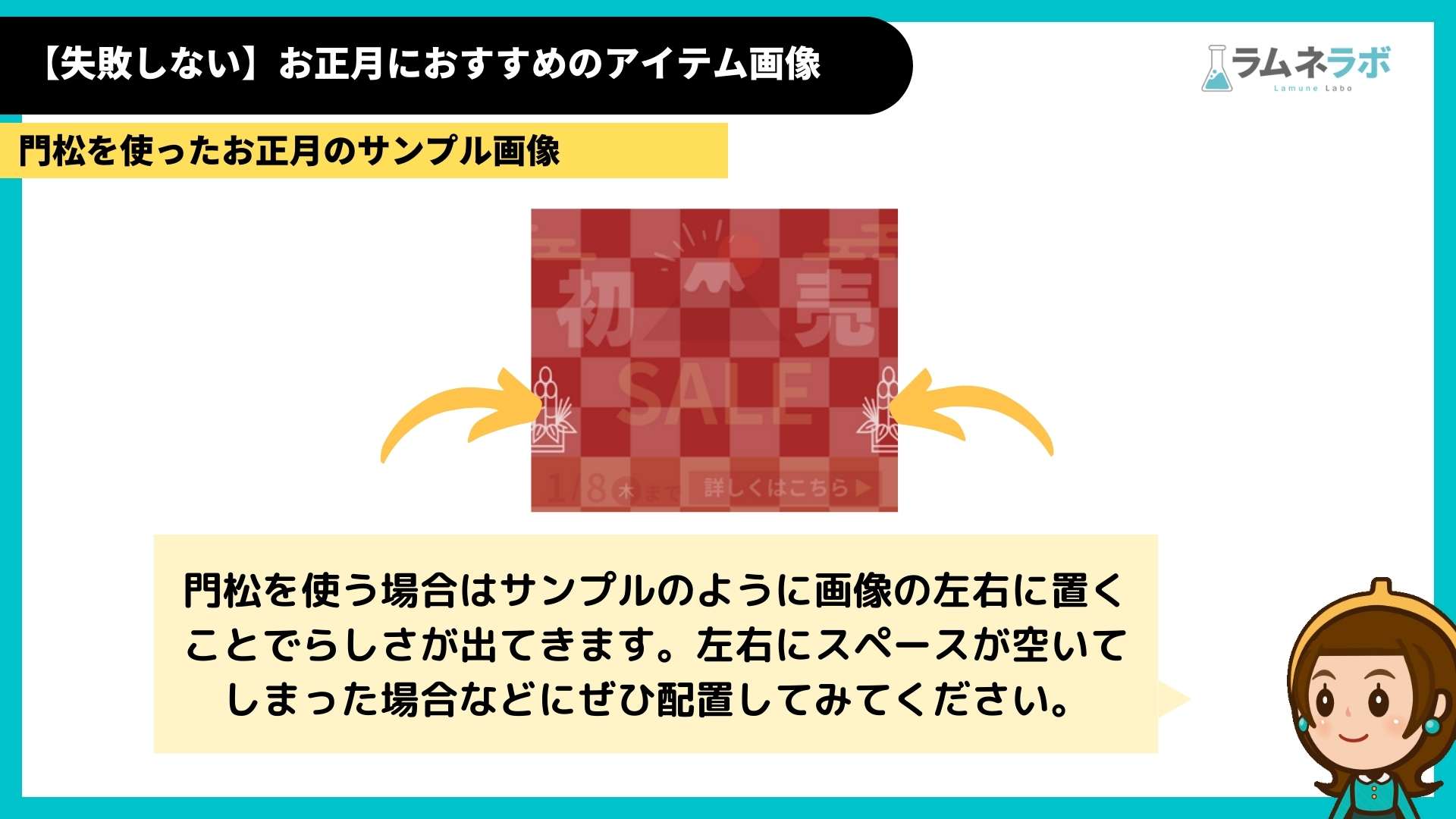
お正月感のある画像とは?

1番イメージしやすいのは、年賀状かと思います。干支や鏡餅のイラストなどが頭に浮かぶのではないでしょうか。具体的には
- その年の干支
- だるま
- 鶴
- 絵馬
- 鏡餅
- 富士山
- 鯛
- 門松
- 羽子板
- 市松模様
- 賀正雲
などが多く使われています。
バナーや画像作成に使いやすいお正月画像とは

- 富士山
- 朝日
- 門松
- 市松模様
- 賀正雲
などです。年賀状と違い1番伝えたいのは干支や謹賀新年の文字ではなく
キャンペーンの詳細を伝えること。そのため画像だけ目立ってしまっては意味がありません。
お正月らしさが伝わりつつ、文字情報を邪魔しないアイテムがおすすめです。
では具体的にサンプル画像を使って各アイテムごとにおすすめの配置などを含めてご紹介していきますね。
富士山と朝日を使ったお正月のサンプル画像

富士山を使う場合は画像のように真ん中にメインのビジュアルで置くと迫力や目立たさもあり、一気に正月らしさが伝わります。
朝日の場合は、太陽の画像を探すかと思いますがただ太陽だけあると
画像のように意図が伝わりにくい画像なります笑
ぜひ初日の出の画像で検索することをおすすめします。
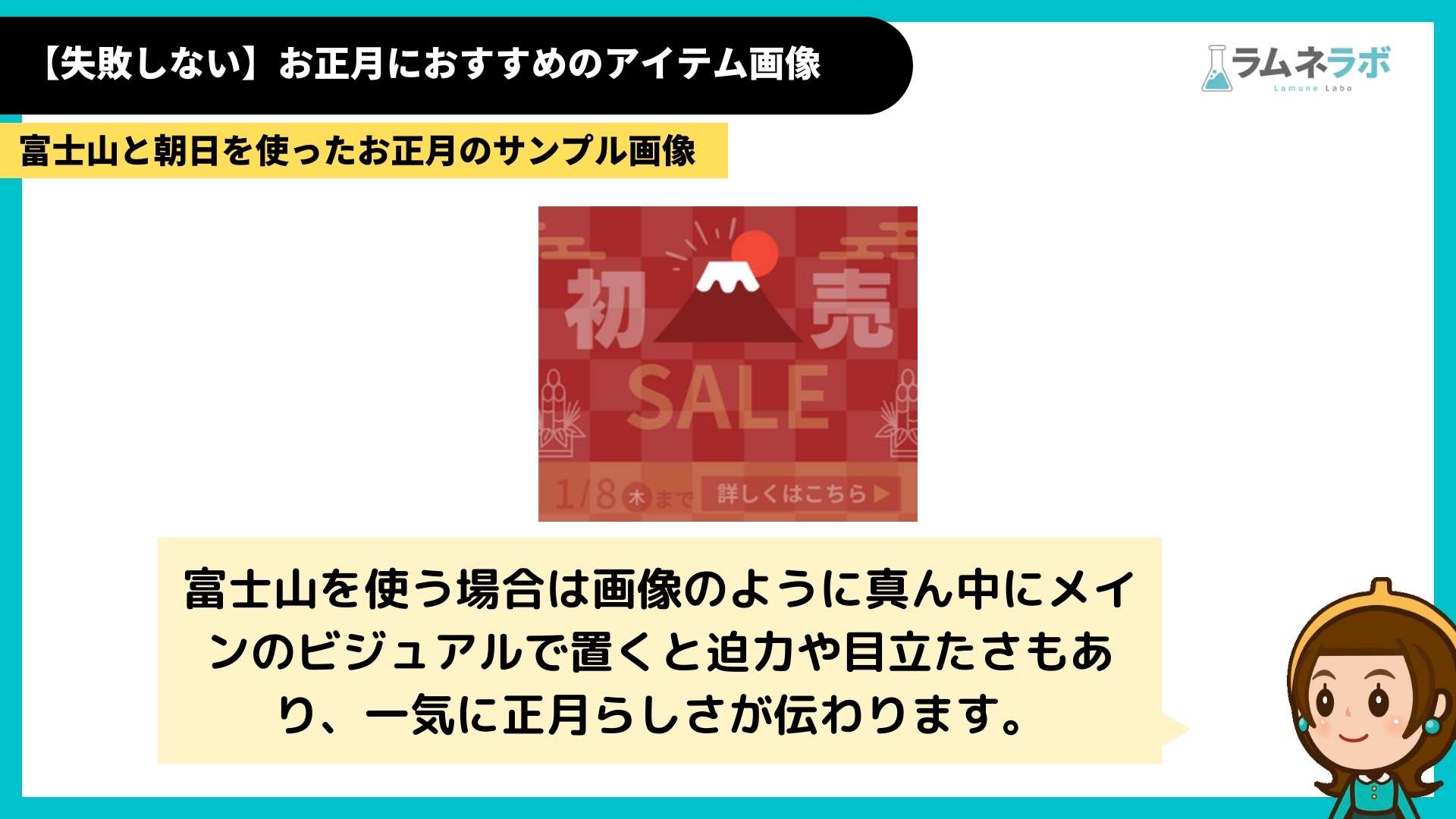
門松を使ったお正月のサンプル画像

門松を使う場合はサンプルのように画像の左右に置くことでらしさが出てきます。
また緑が入り華やかになるので、左右にスペースが空いてしまった場合などにぜひ配置してみてください。
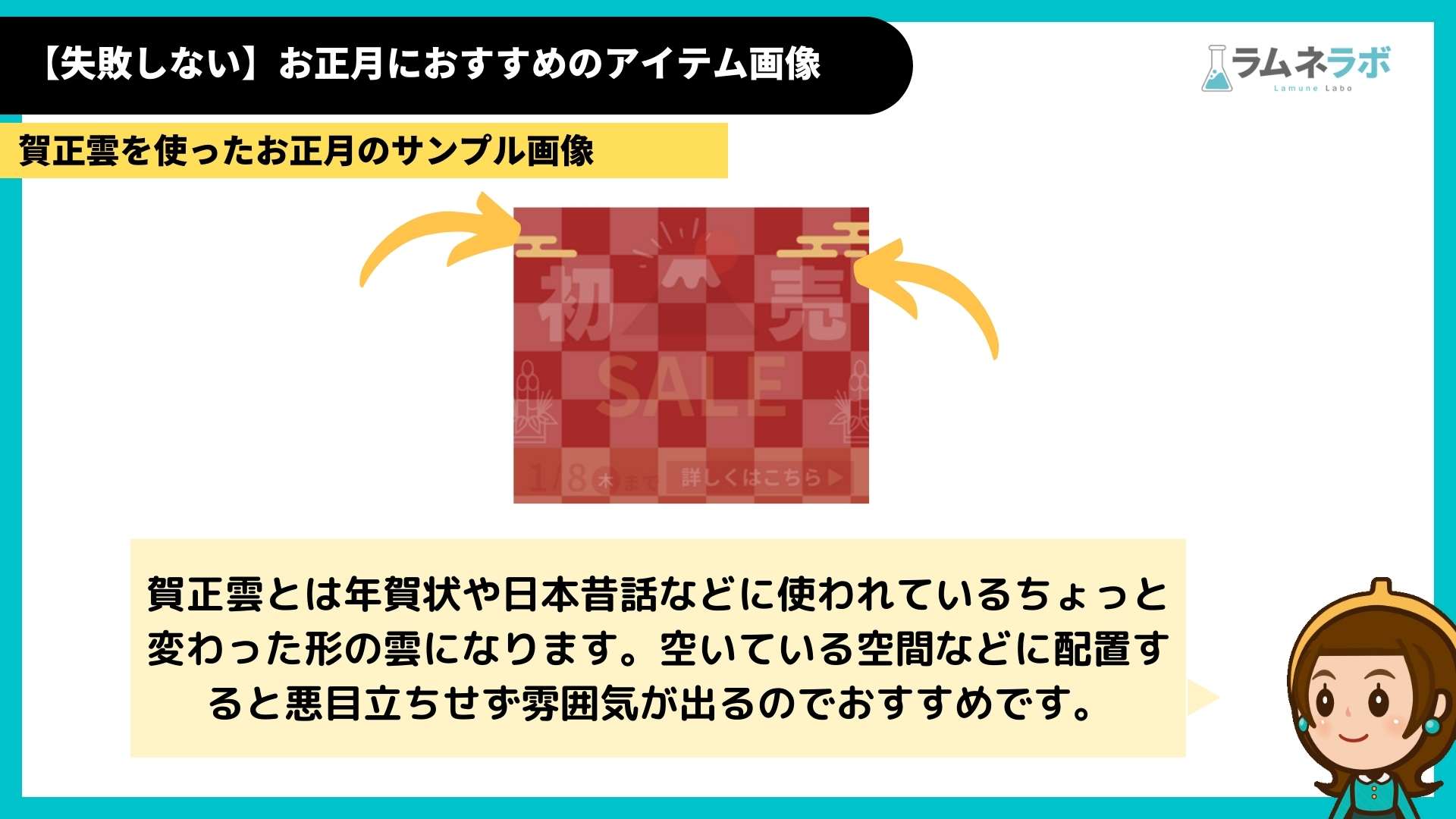
賀正雲を使ったお正月のサンプル画像

賀正雲とは年賀状や日本昔話などに使われているちょっと変わった形の雲になります。
空いている空間などに配置すると悪目立ちせず雰囲気が出るのでおすすめです。
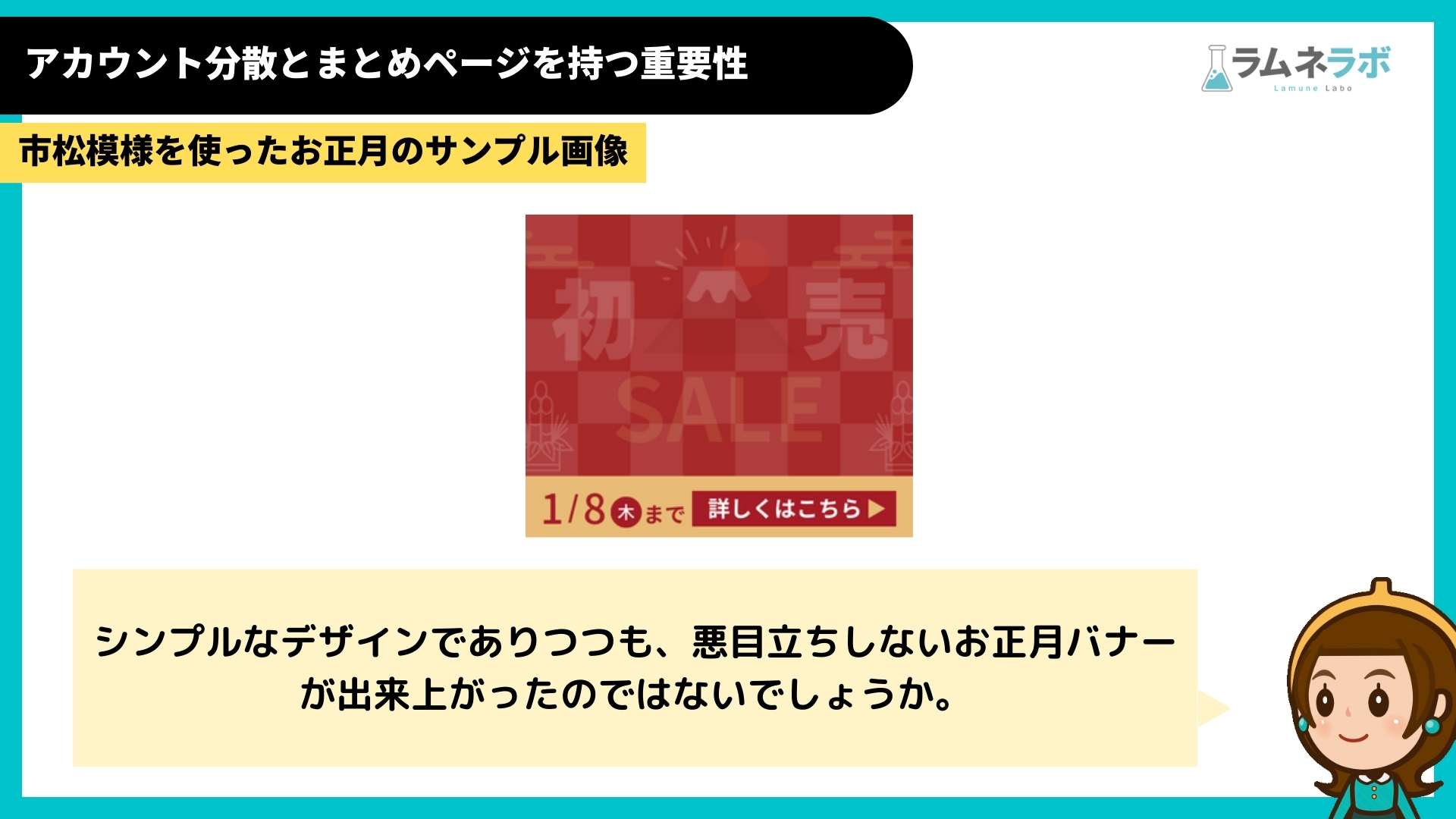
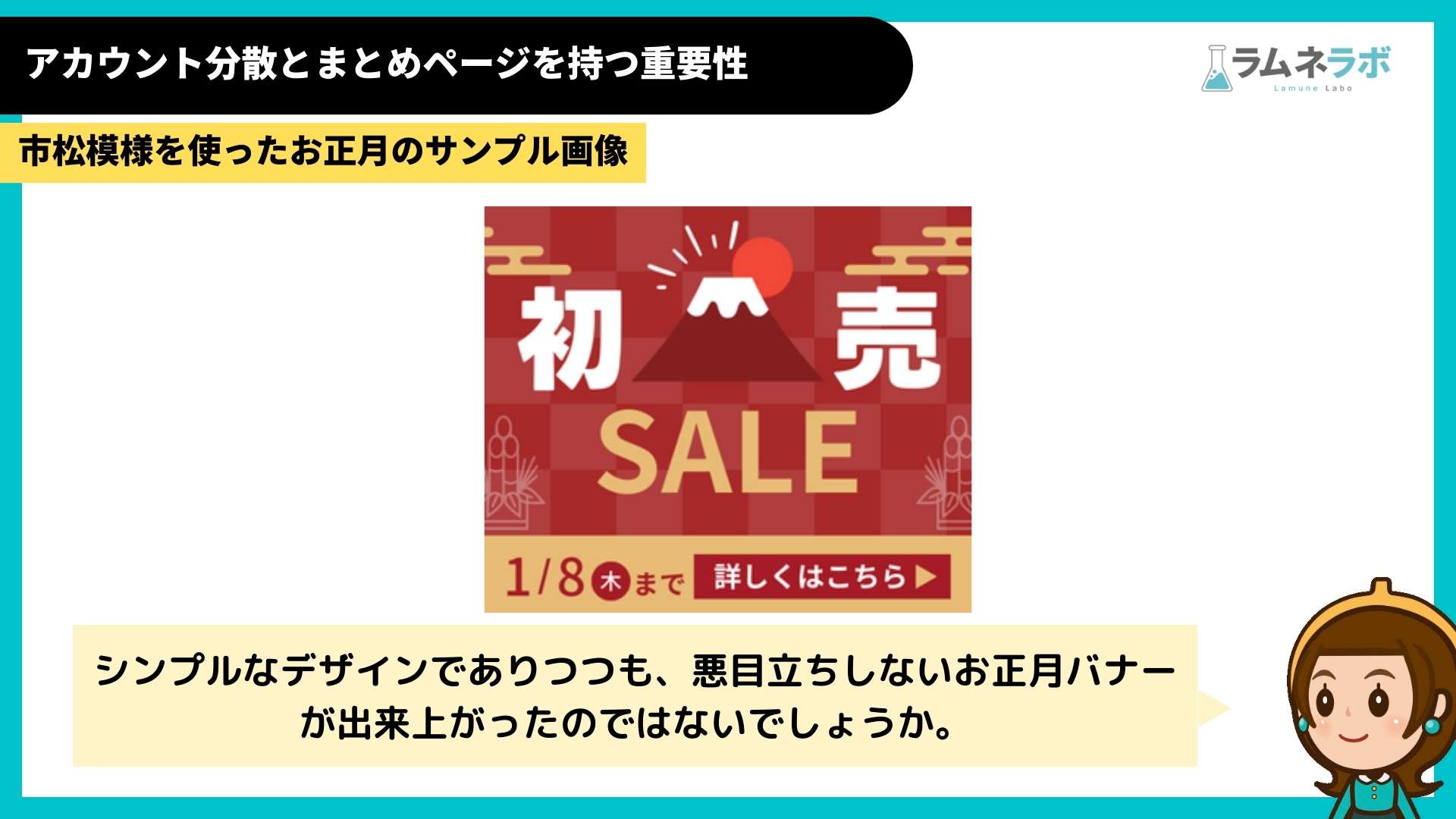
市松模様を使ったお正月のサンプル画像

市松模様は一つの画像として使うよりも背景が寂しいときに薄く配置するとテクスチャとして使えるため、リッチ感が出ます。
全てのアイテムをまとめて出来上がった画像がこちら

シンプルなデザインでありつつも、悪目立ちしないお正月バナーが出来上がったのではないでしょうか。
今回お伝えした
- 富士山
- 朝日
- 門松
- 市松模様
- 賀正雲
この一部を取り入れることでより伝わりやすいお正月画像が作成できます。
ぜひ取り入れてみてくださいね♪
バナー画像や画像制作に悩んだらいつでもご相談ください

ラムネラボではECのバナーやブランドサイトの画像作成など、画像作成に関するお悩みをシュワッと解決いたします。こちらのフォームより、お悩みとURLを添えてお気軽にご連絡ください。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。