
公開日:2020/05/15 更新日:2020/10/09

BeaverBuilder(ビーバービルダー)で固定ページを編集する方法
Contents
Add a header to begin generating the table of contents
皆さんこんにちは!BeaverBuilder歴3年以上のWEBデザイナーの神崎と申します。
この記事では
「BeaverBuilderを入れてみたけど、どこで編集したらいいか分からない」
「みたいに上にボタンがないからどうしたらいいか分からない」
という方に向けてBeaverBuilderの固定ページの編集方法についてお伝えしていきます。
BeaverBuilderでページビルダーを起動する方法
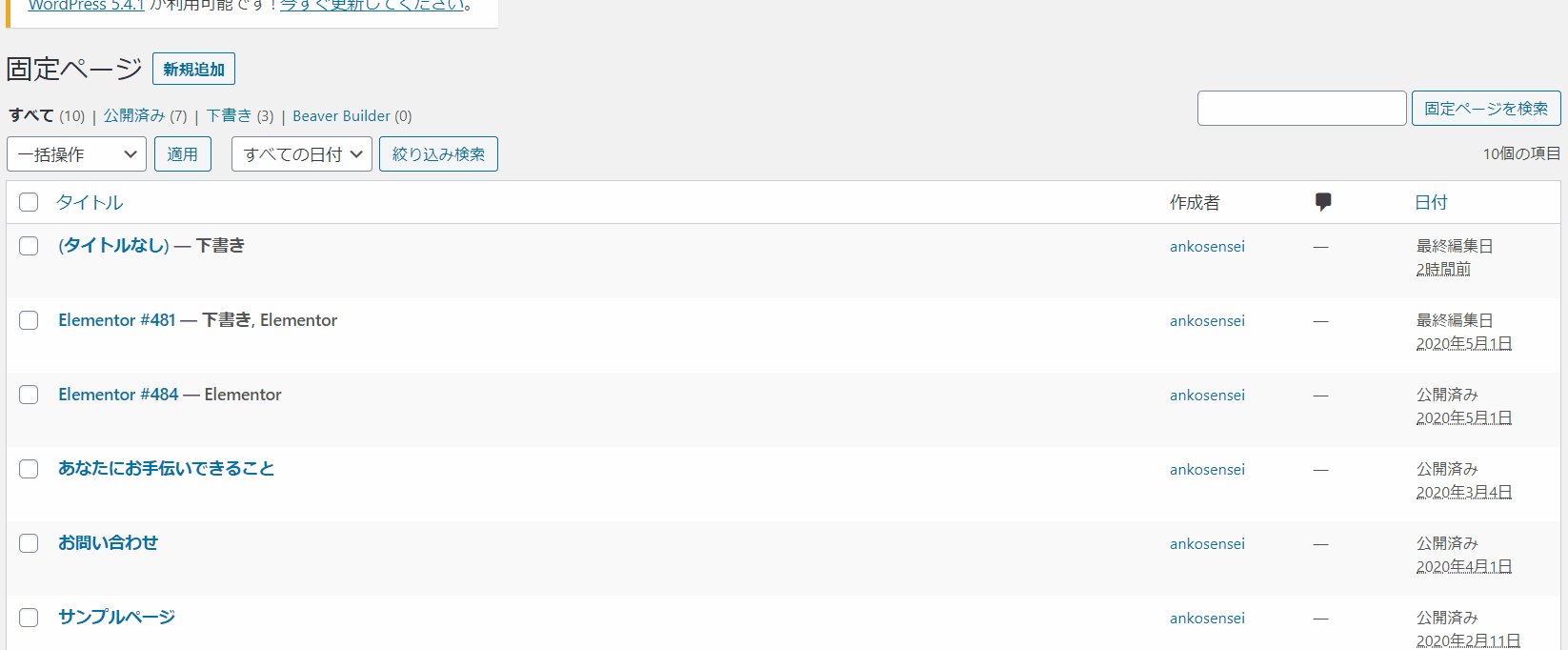
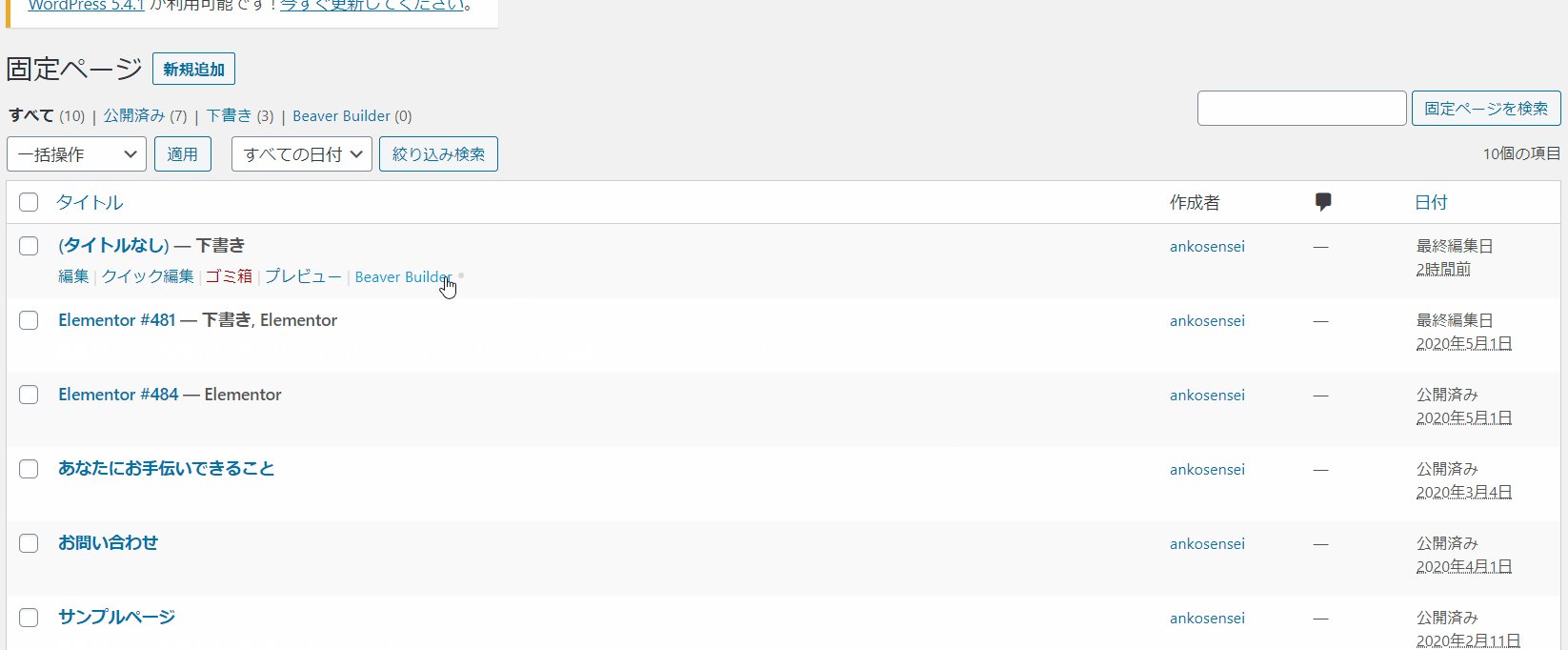
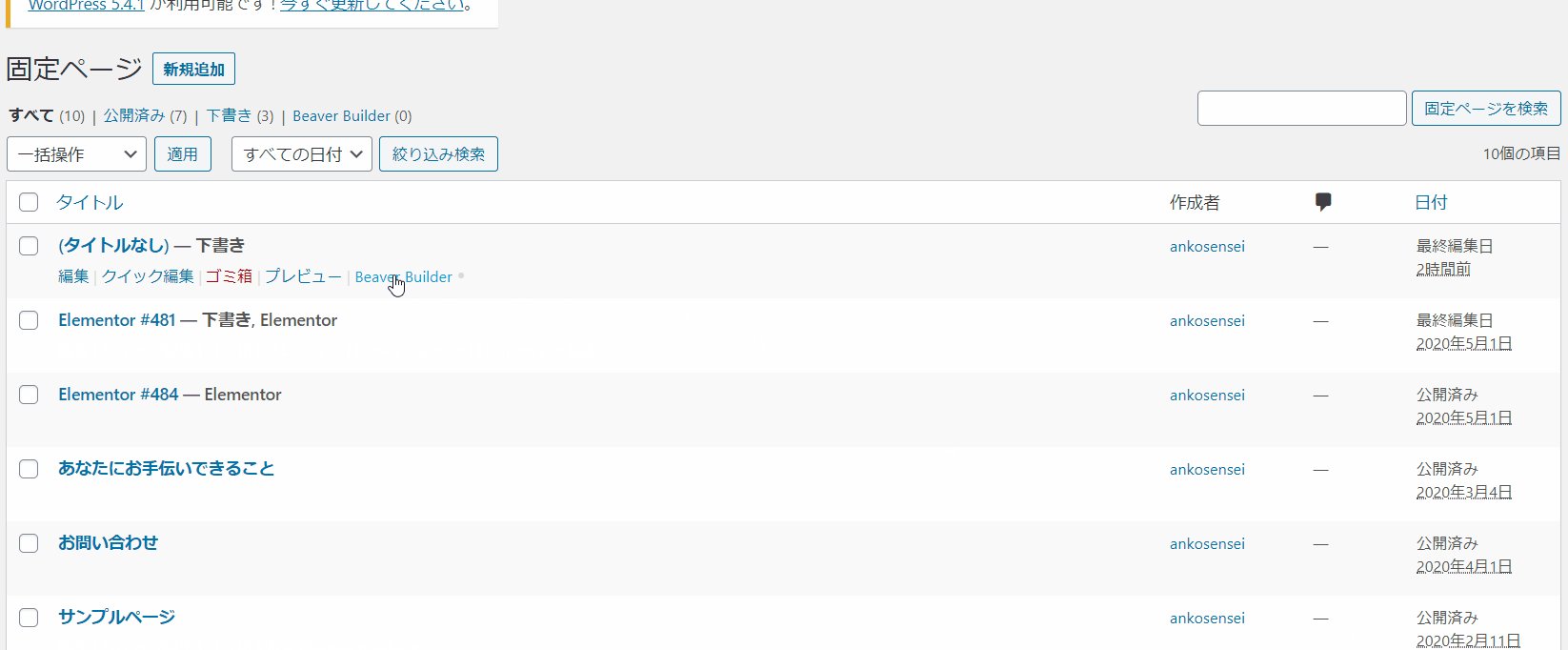
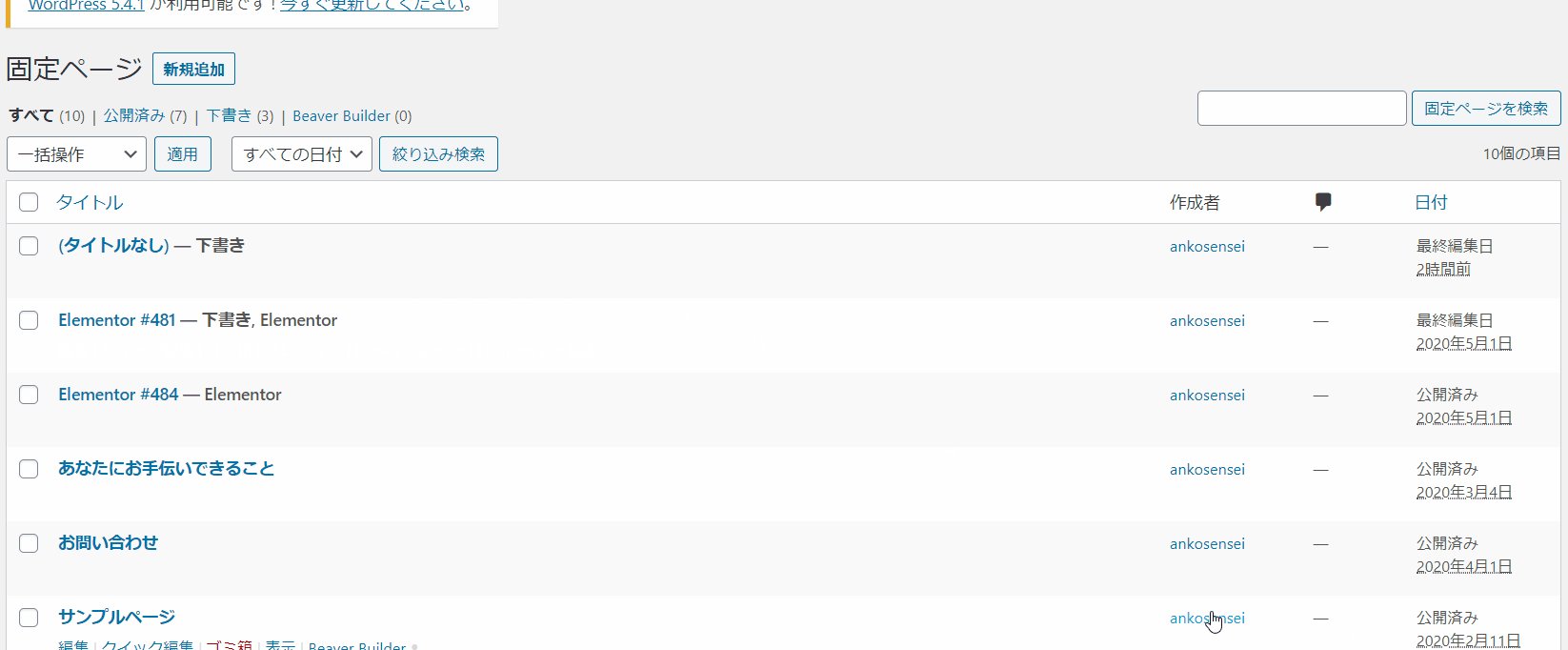
すでに記事がある場合

固定ページをクリックして、BeaverBuilderで編集したい記事へマウスオーバーするとBeaverBuilderの文字が出てくるのでこちらをクリックすることでBeaverBuilderで編集できます。
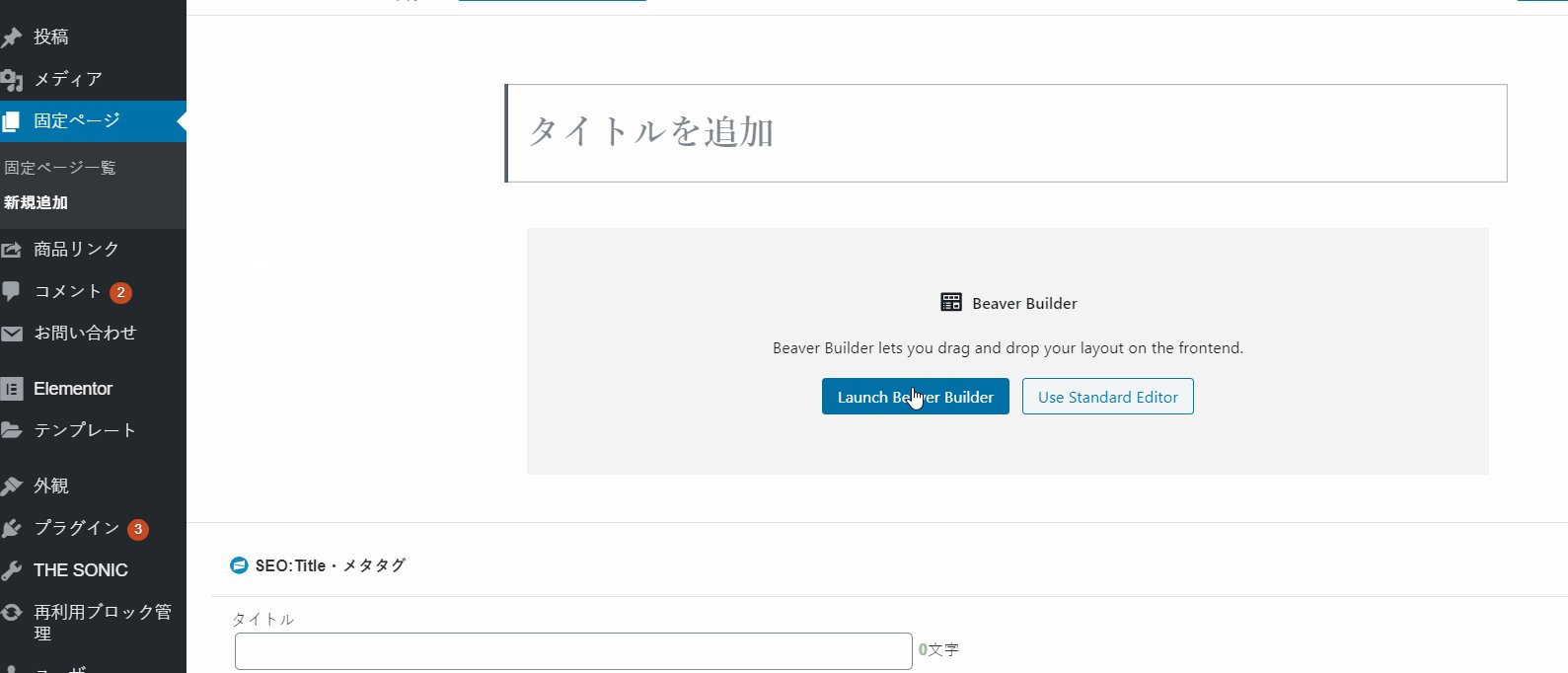
新規で記事を作る場合
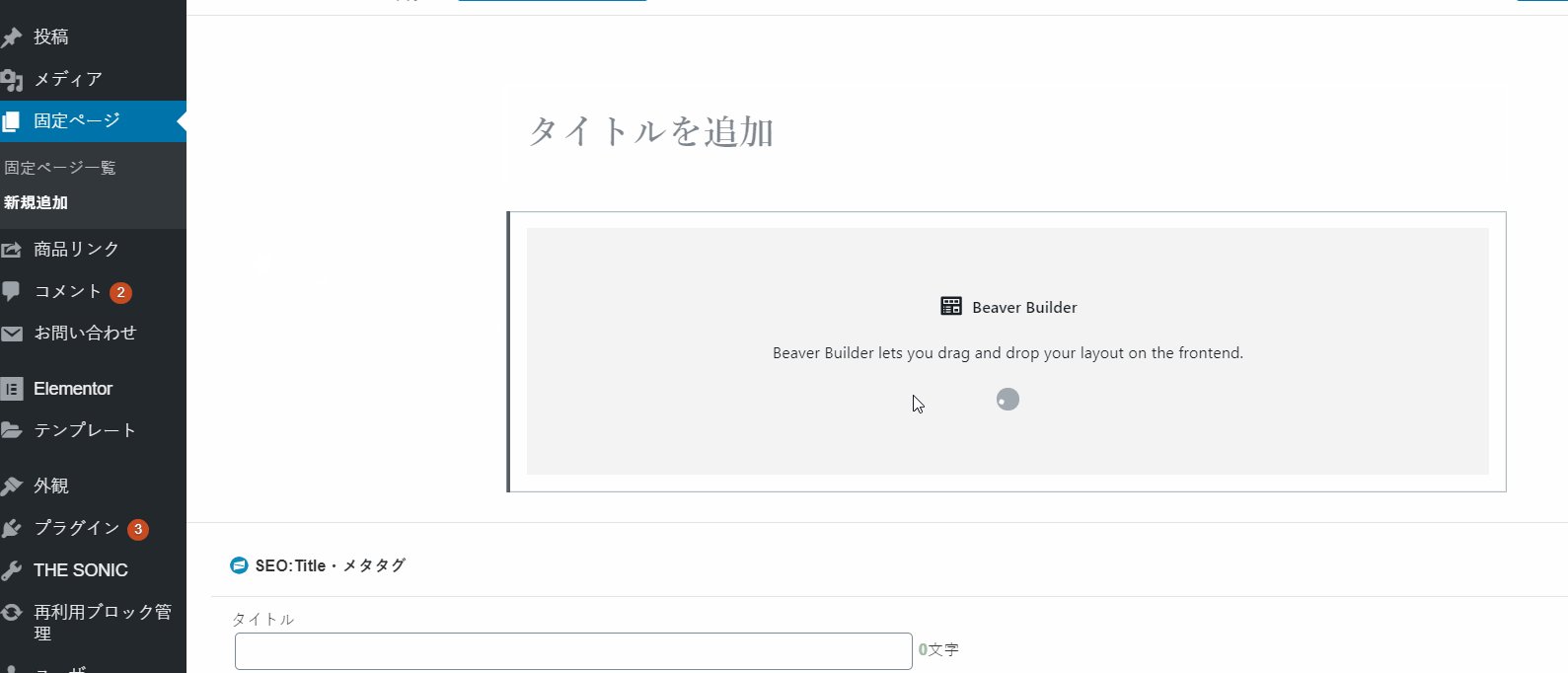
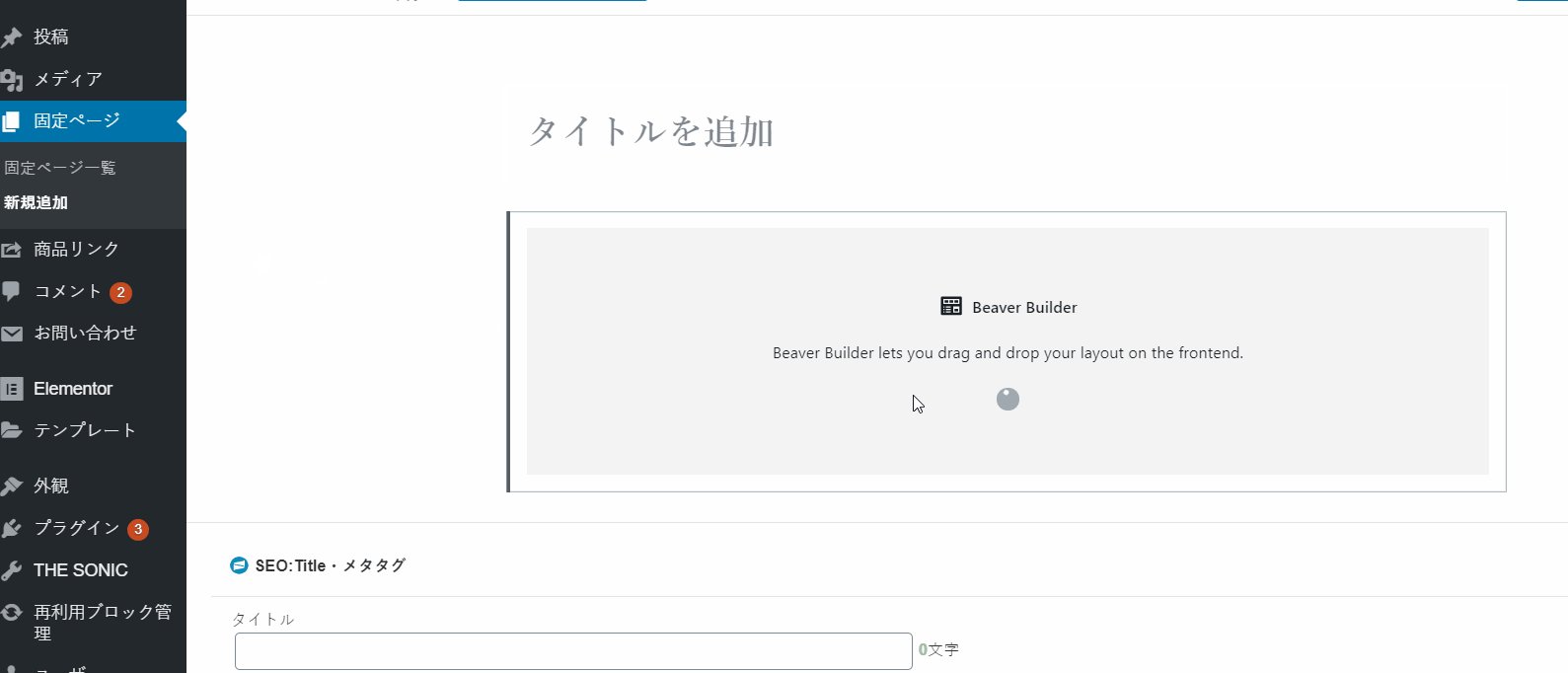
 メニューバーから固定ページ>新規追加をクリックして、真ん中に表示される「LaunchBeaverBuilder」のボタンをクリックすることで、BeaverBuilderのページビルダーが表示されます。
メニューバーから固定ページ>新規追加をクリックして、真ん中に表示される「LaunchBeaverBuilder」のボタンをクリックすることで、BeaverBuilderのページビルダーが表示されます。
BeaverBuilderは簡単にページビルダーに移動できます
数クリックで簡単にBeaverBuilderのページビルダーが表示されます。ぜひBeaverBuilderを使って沢山のページをデザインして下さいね。
ページデザインにバリエーションが欲しくなったら、拡張機能のアドオンもおすすめですよ。
シュワッと爽やかに成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















