

【Googleスライド】写真の入れ方とおすすめの写真素材サイトまとめ
皆さんこんにちは!満足度94.5%のオンラインセミナーの主催経験やオリジナルのGoogleスライドテンプレートを制作しているデザイナーの神埼と申します。
今回は…
Googleスライドの写真を入れたいけれどうまく挿入できない
挿入できても大きさを思うように変えられない
写真は入れられたけど、いい素材がないから素材サイトを知りたい
そんな方に向けて
Googleスライドでの画像の挿入方法を動く画像と文章でお伝えします。
後半はWEBデザイン歴10年以上の私が近年よく使う著作権を気にせず使える写真素材サイトをご紹介していきます。
Googleスライドの画像の挿入方法

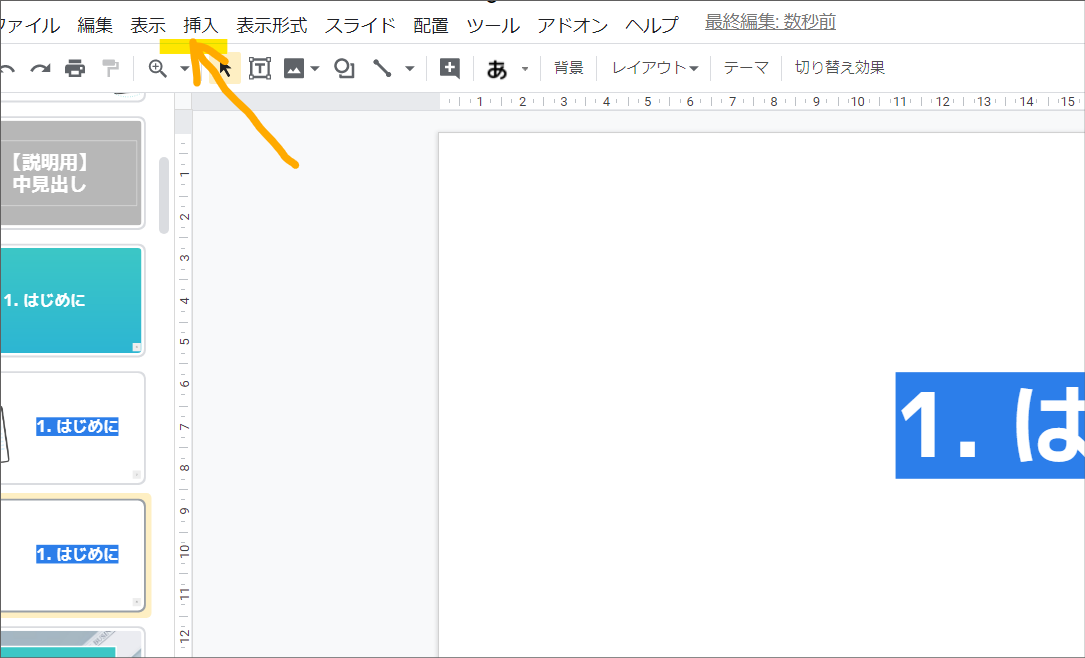
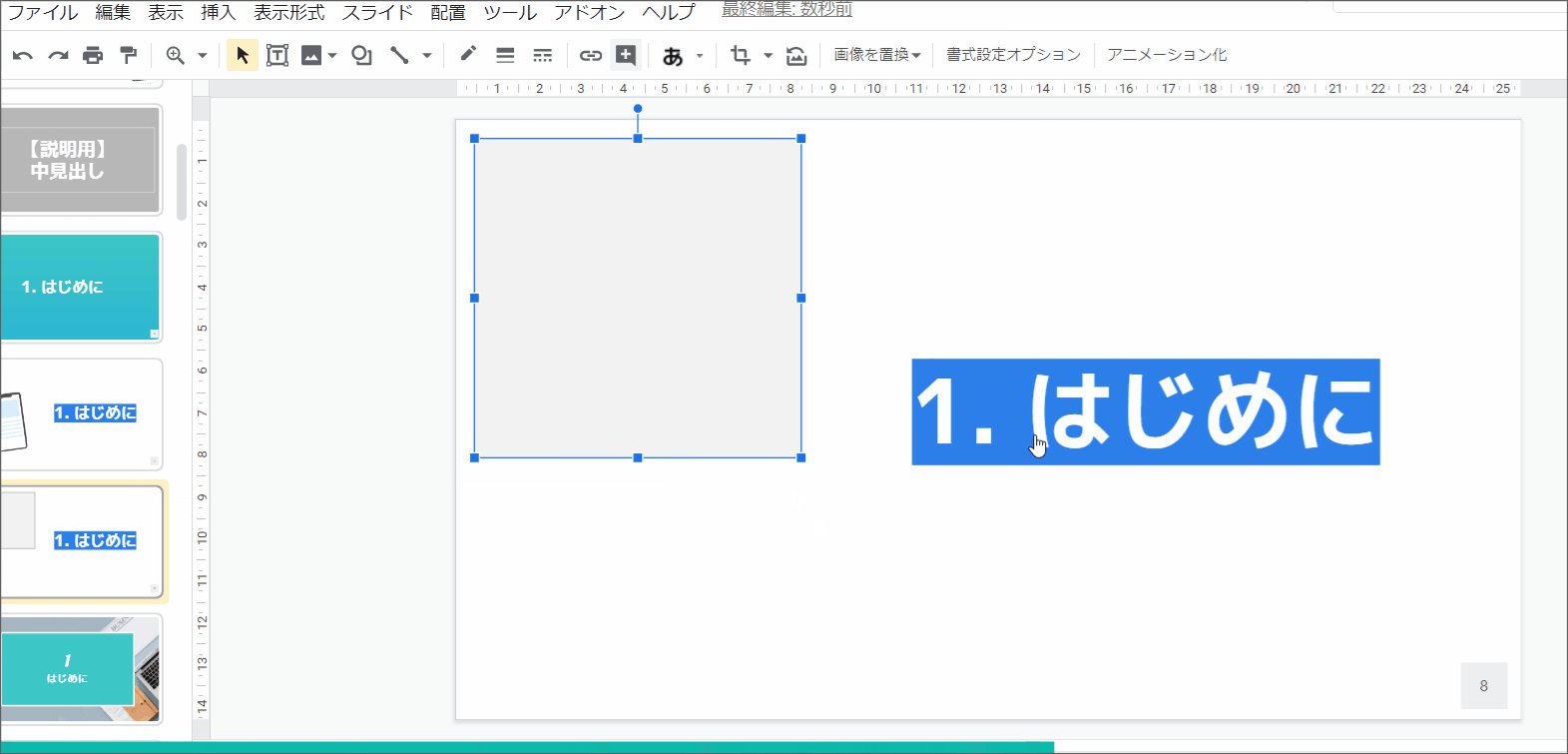
まずはGoogleスライドを開き、画像を入れたいスライドを開きます。
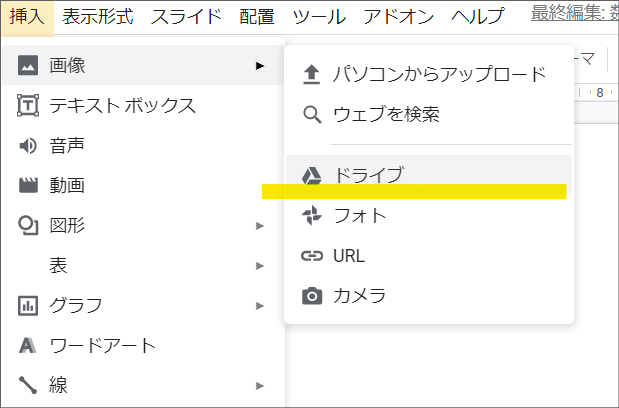
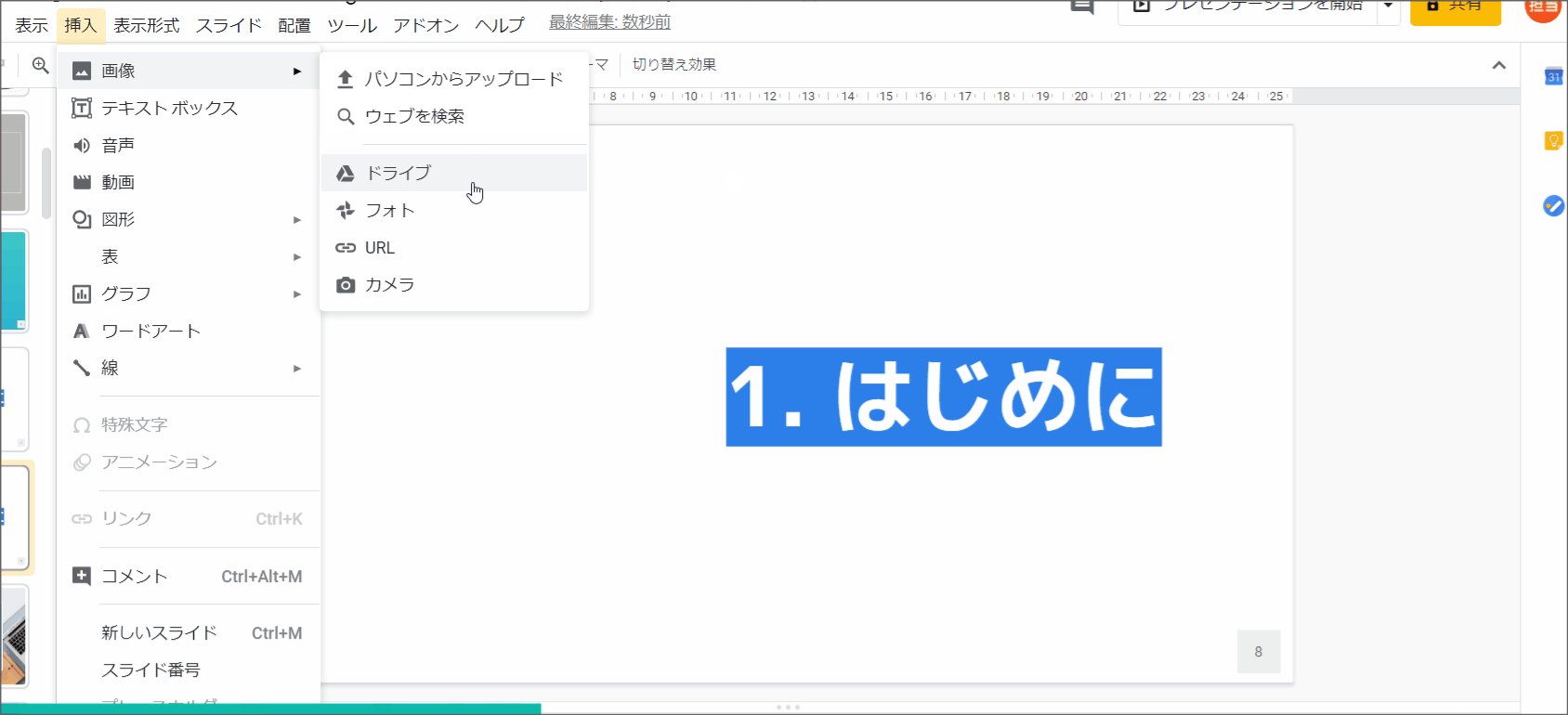
その状態で、左上にある「挿入」をクリックします。
すると、どこの場所から画像をアップロードし挿入するかを選ぶことができます。
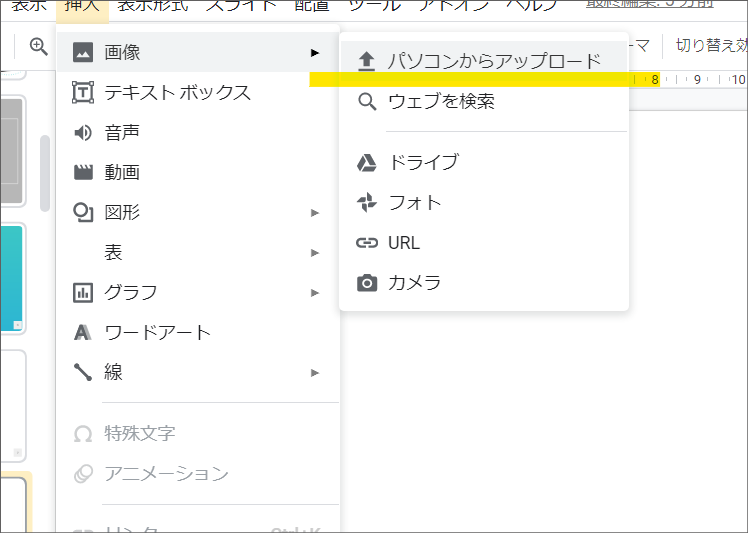
パソコンに入っている画像をそのまま挿入したいとき

1番上の「パソコンからアップロード」をクリックします。

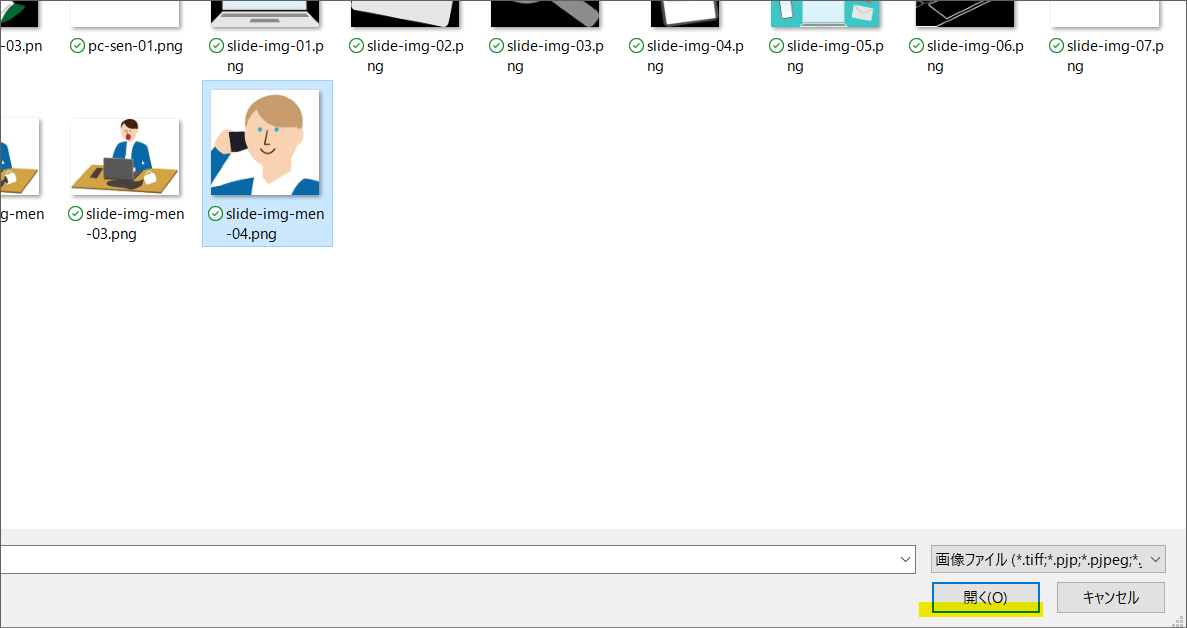
写真をフォルダから選び、「開く」を押し、アップロードします。

するとこのように簡単に写真や素材、イラストをアップロードすることができました。
一連の動きの動く画像はこちら

Googleドライブにある画像を挿入したい時

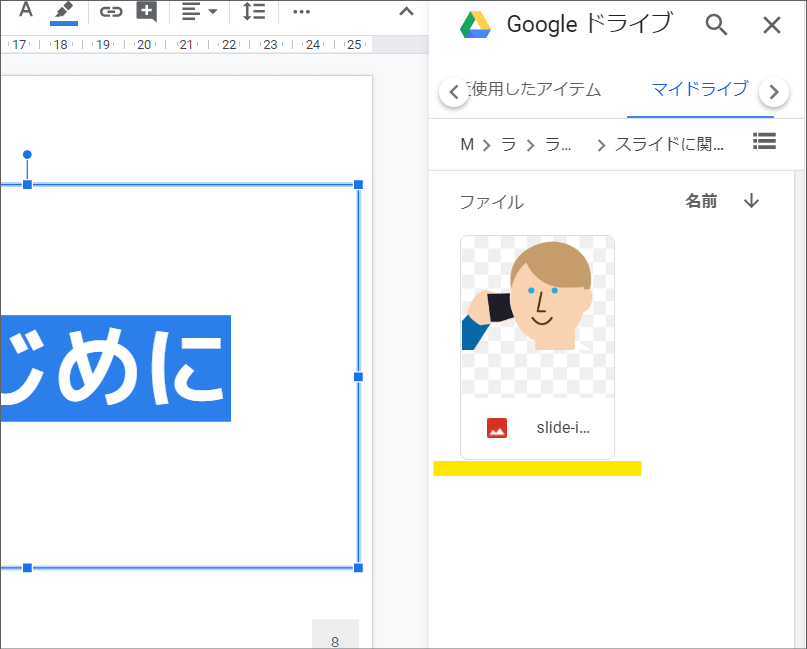
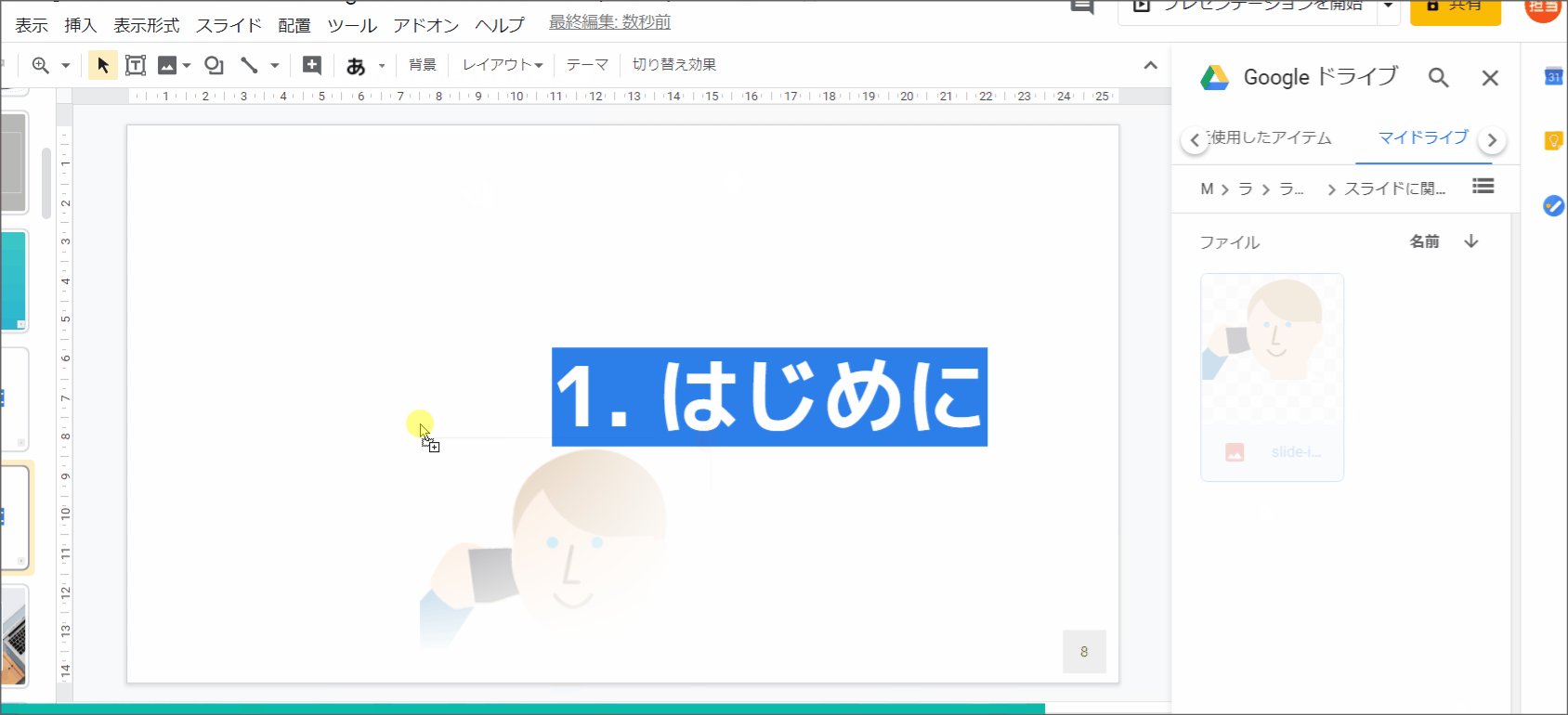
右側にGoogleドライブのフォルダが表示されます。

フォルダの中から、挿入したい画像をクリックし、ドラッグアンドドロップで
スライドへ画像を挿入します。
アップロードしたい画像が複数ある場合は
予めGoogleドライブへ全ての画像を入れておくとクリックが少なくドラッグアンドドロップで
直感的に画像をアップロードできるので時短になります。

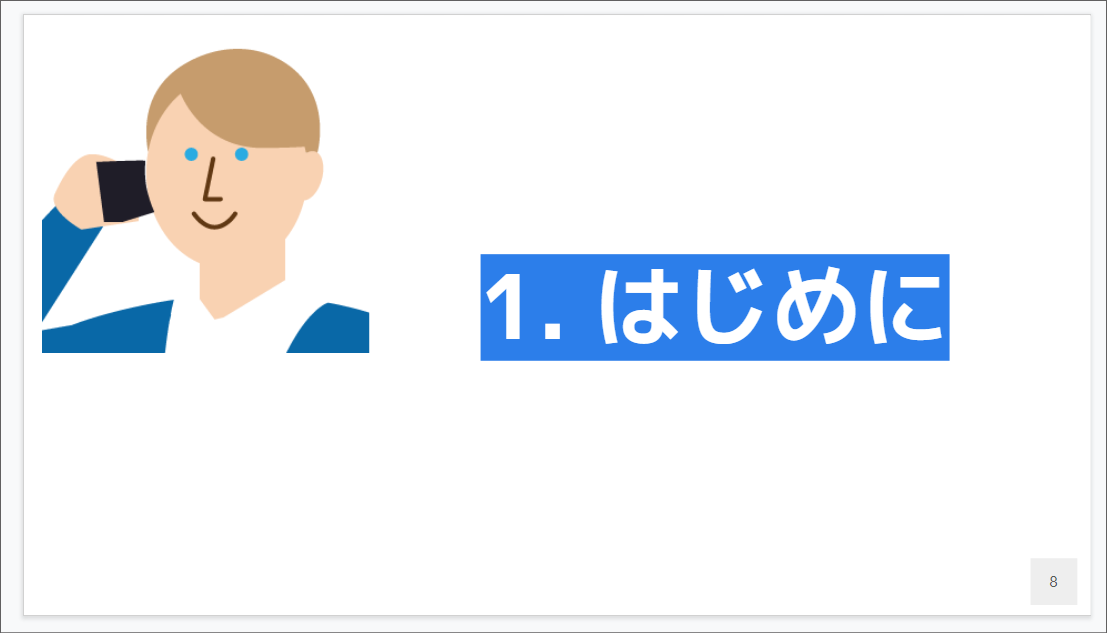
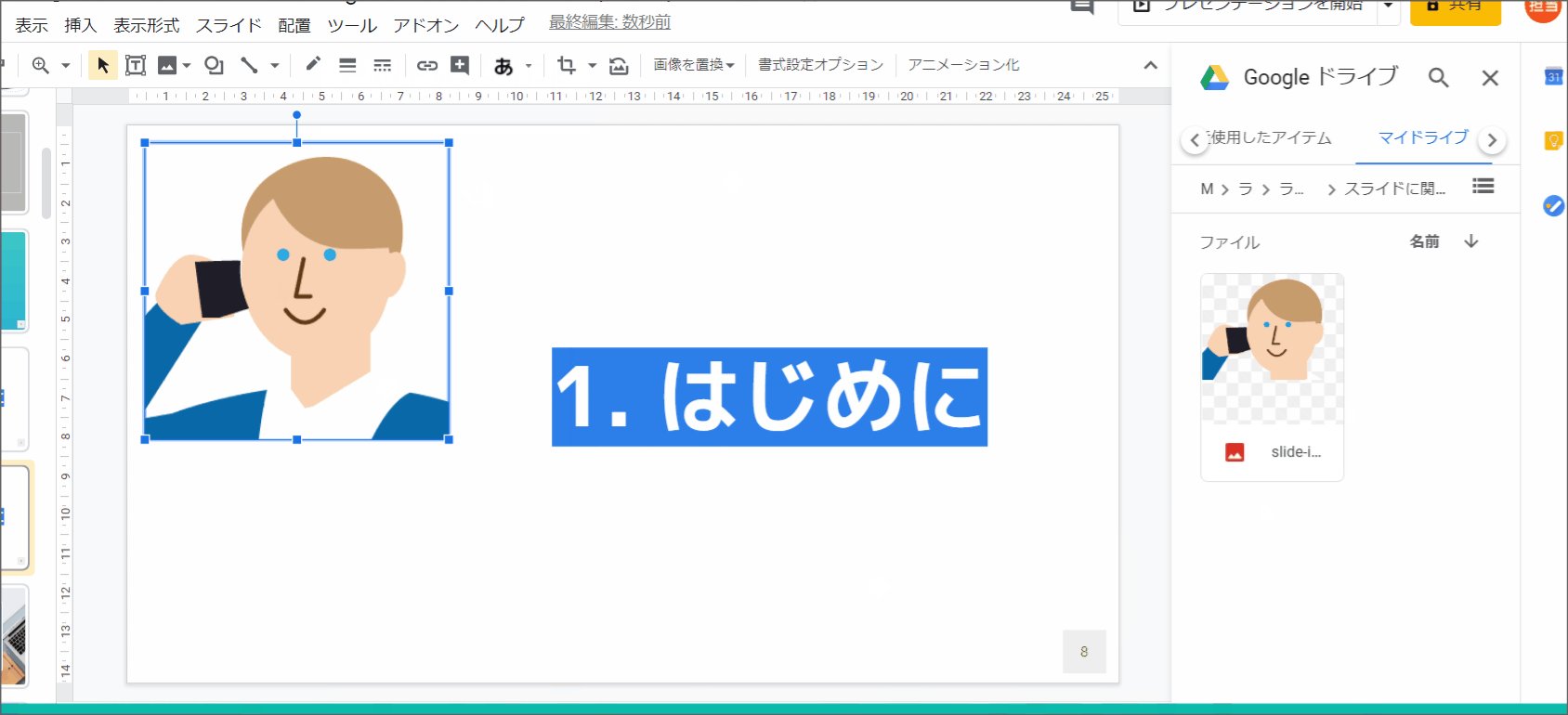
これで無事に画像を挿入することができました。
動く画像はこちら

次に、画像のサイズや配置を変えていきます。
挿入した画像サイズの変更方法

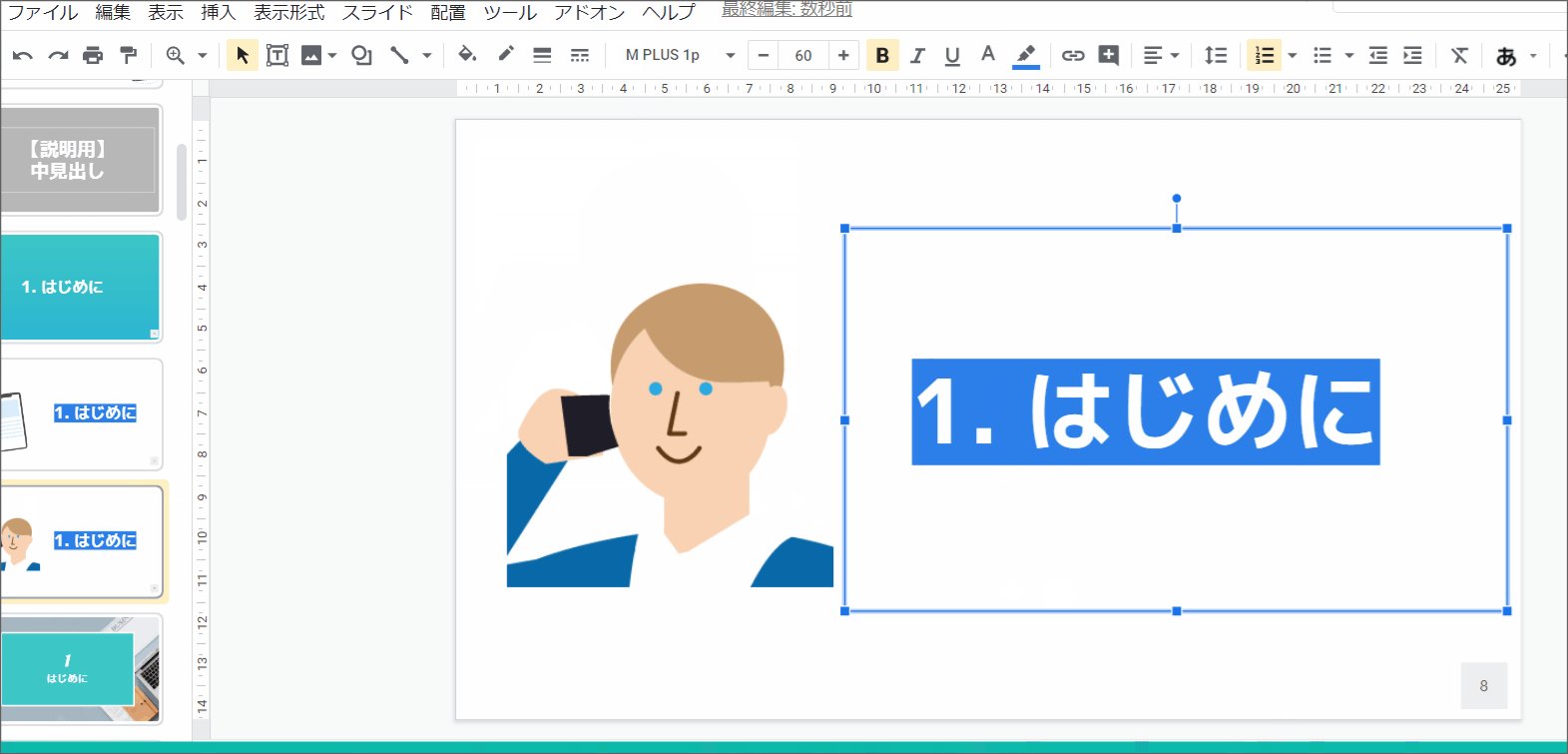
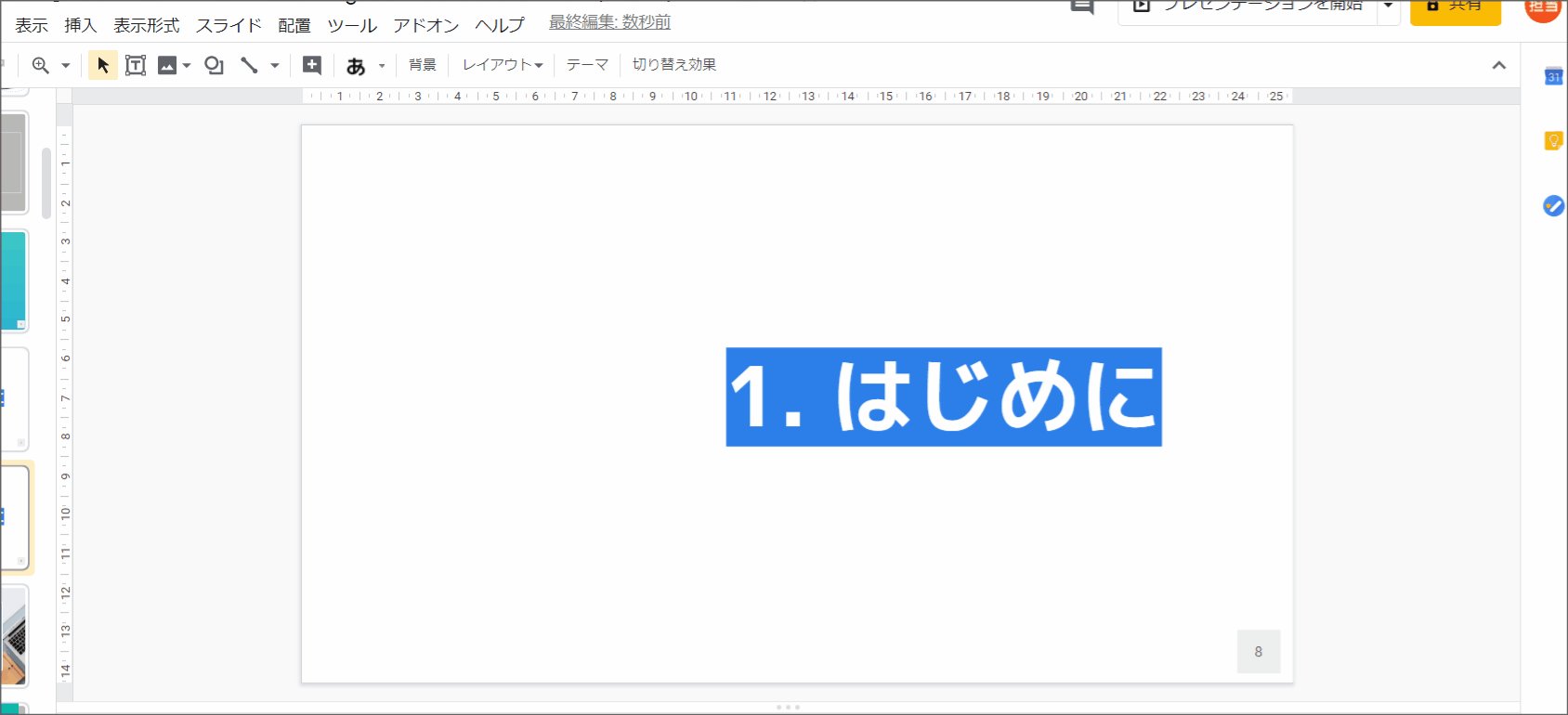
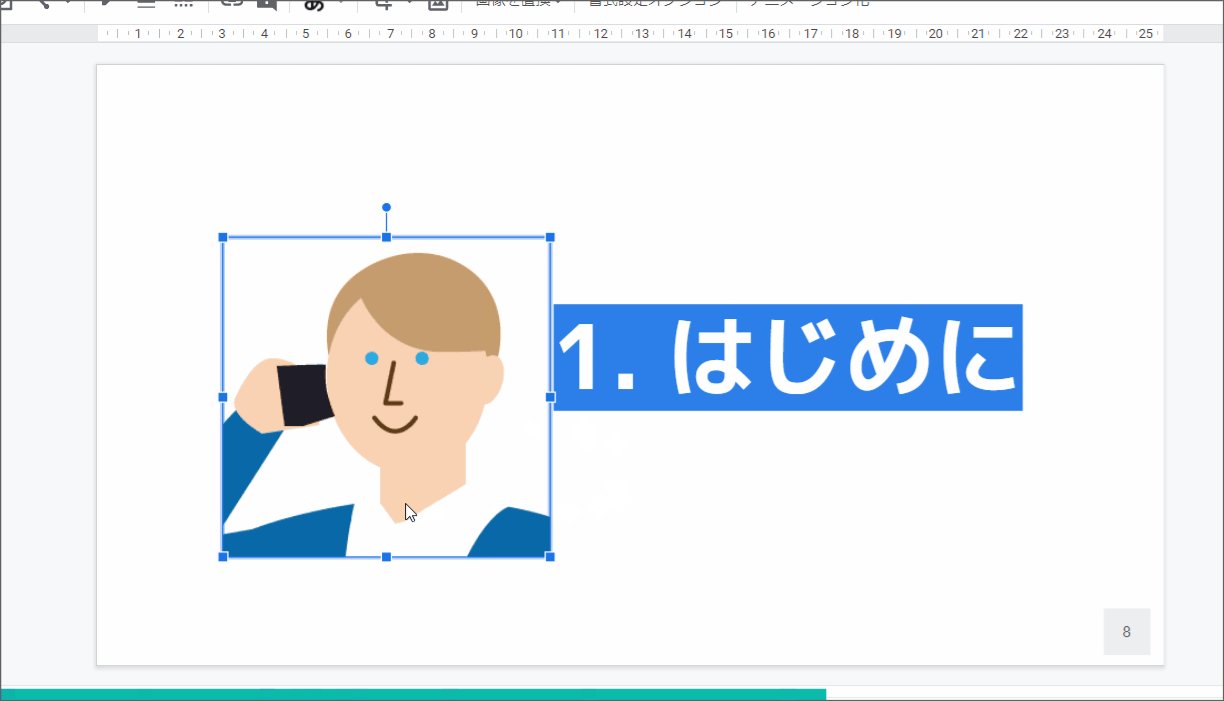
まず、サイズを変更したい画像をクリックします。
すると画像が青い線と四角で覆われます。
この状態になっていると画像のサイズ変更や配置を変えることができます。
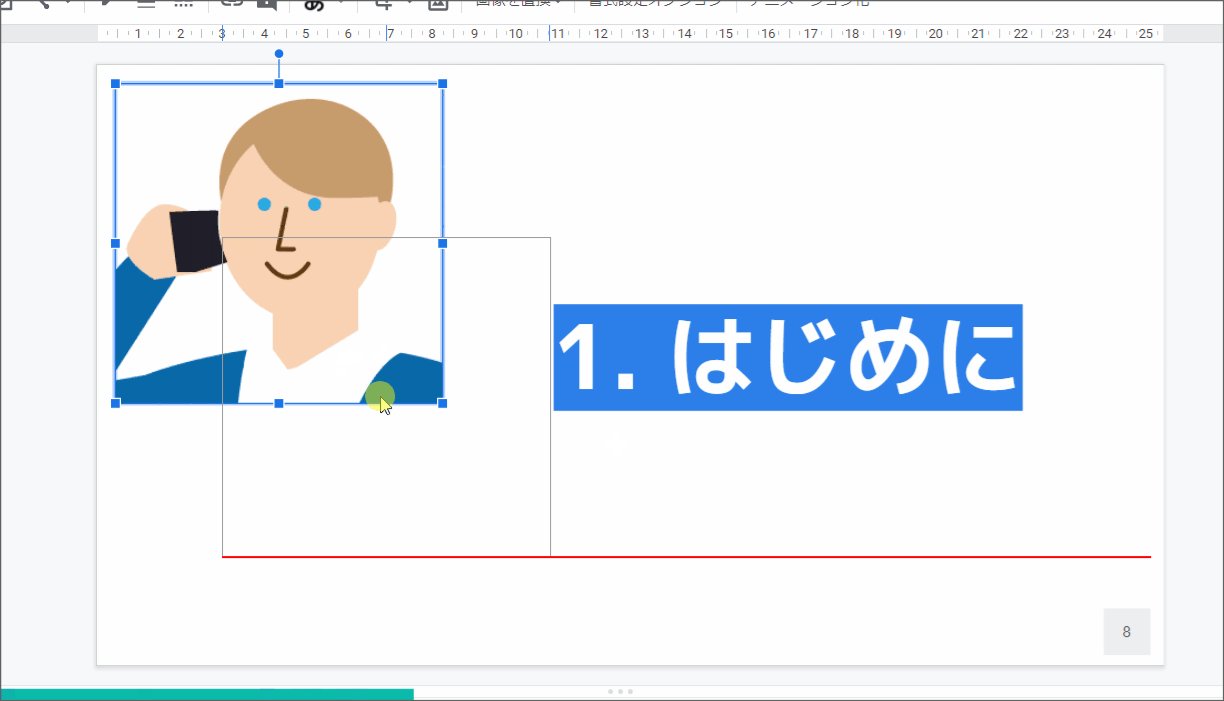
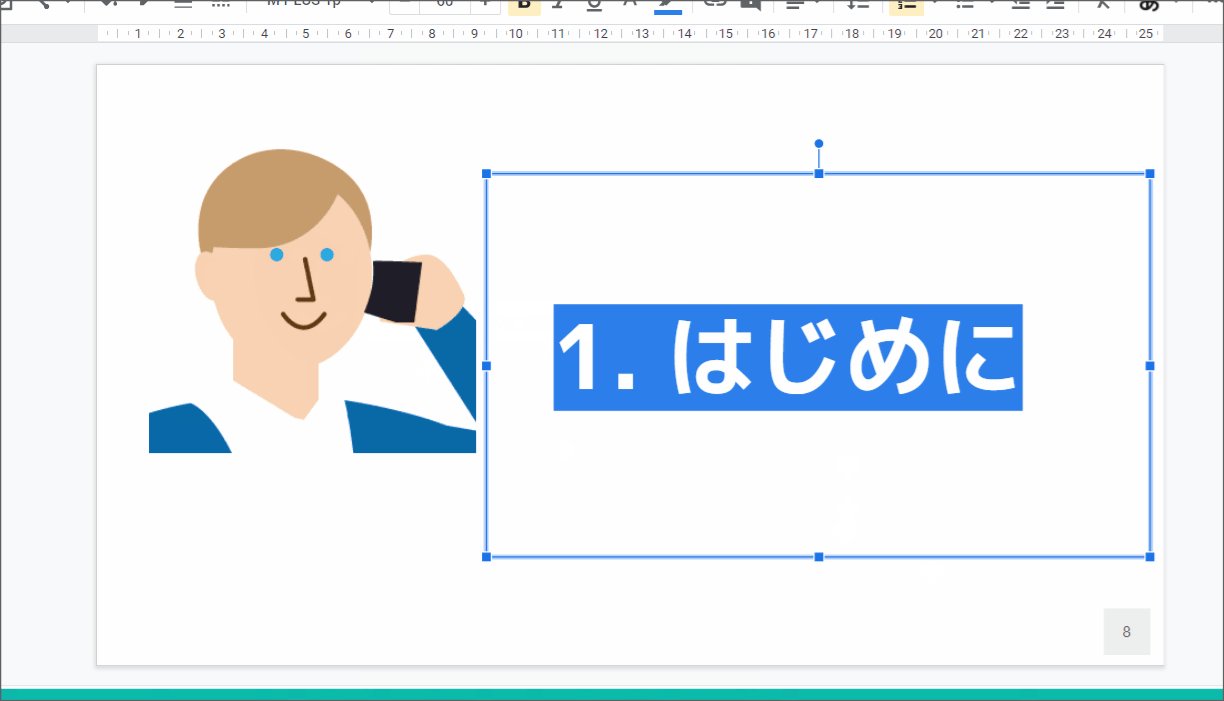
画像の配置を変えたい場合

画像をクリックして、青い四角が表示された状態でマウスを動かしていくとこのように画像が簡単に動き配置を変えることができます。
動く画像はこちら

画像の向きを変えたい

例:「人物の向きを変えたい」
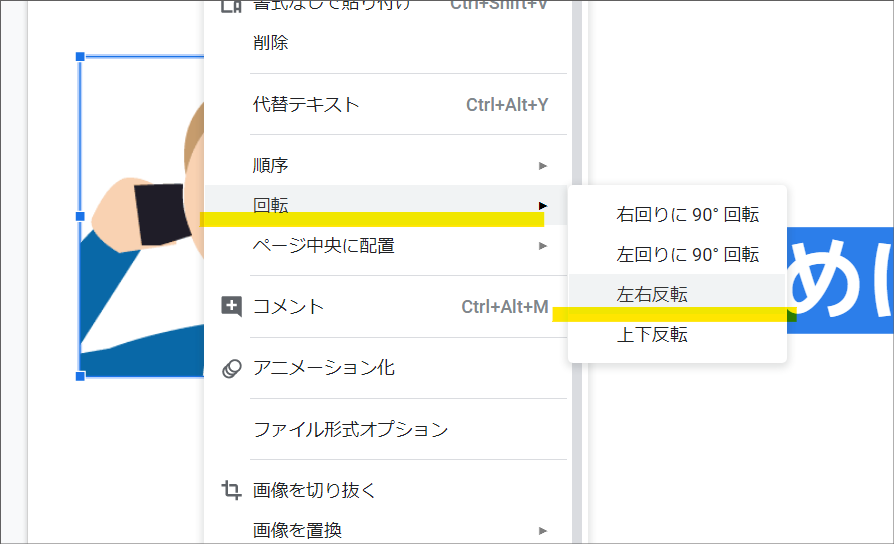
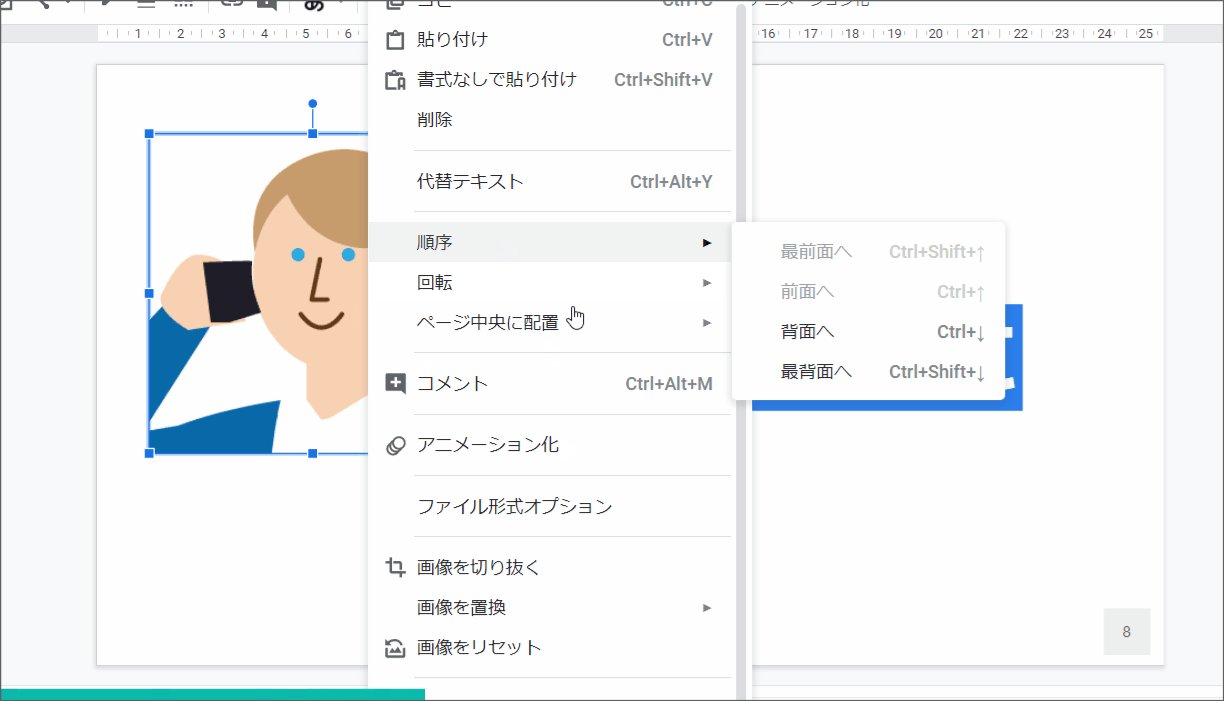
などの場合は画像を右クリックします。真ん中にある「回転」をクリックし
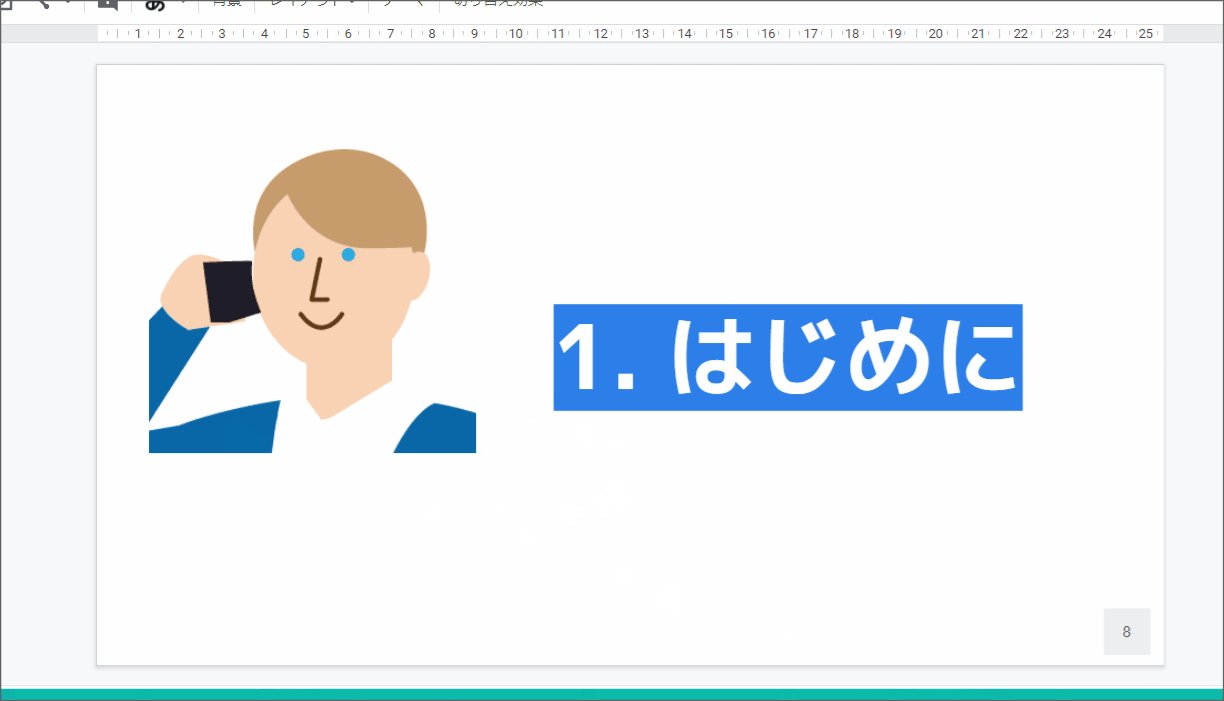
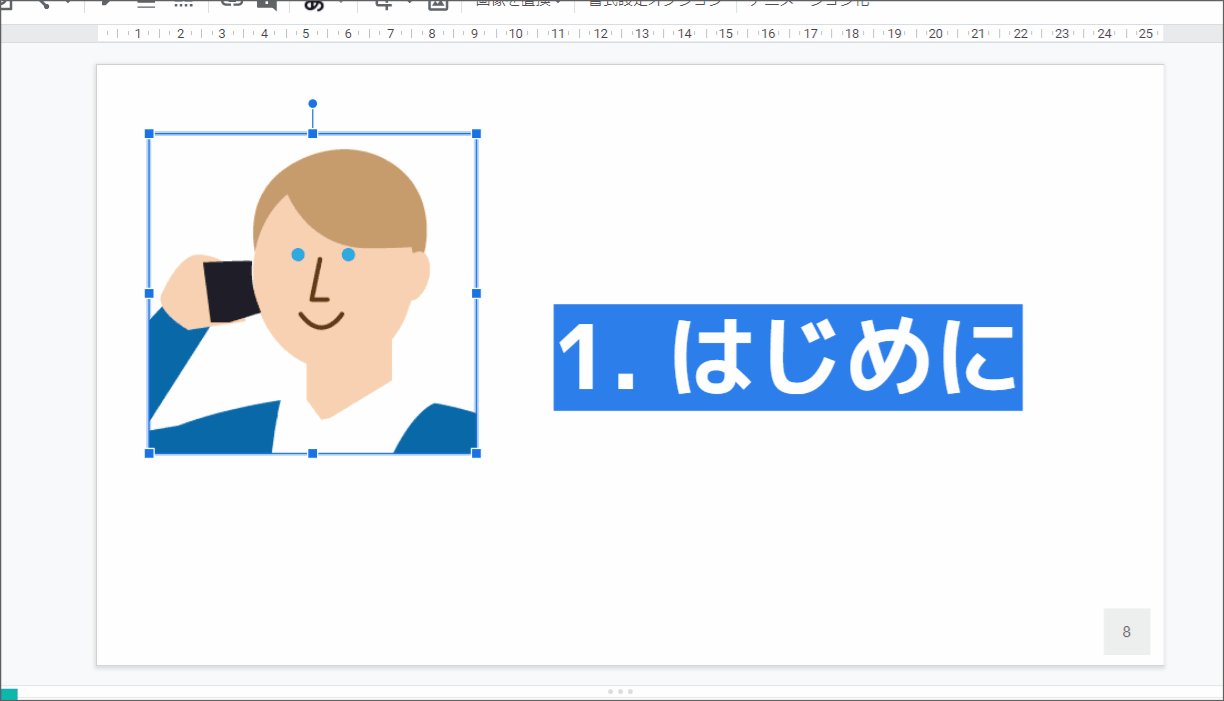
「左右反転」を選びます。するとこのようにイラストの向きが変わりました。
もちろんイラスト以外の写真素材やアイコン素材も同じように左右や上下など画像の向きを変えることが可能です。
動く画像はこちら

画像を切り抜きたい
では今度は画像の一部を切り抜きぬくやり方についてご説明します。

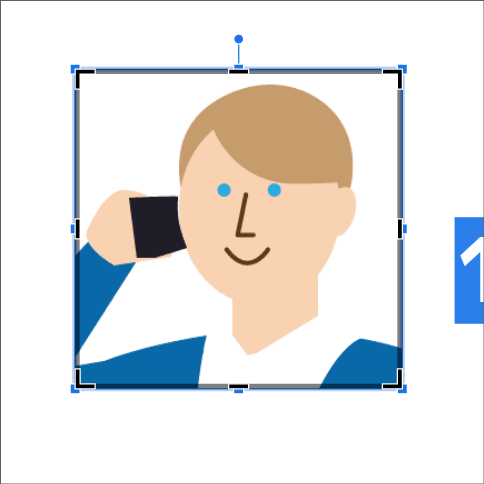
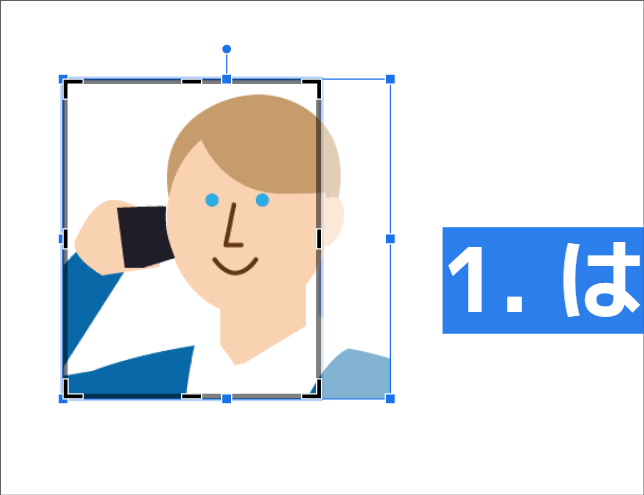
今度は、切り抜きたい画像を「ダブルクリック」します。
すると青い線にさらにプラスされて黒い枠が追加されました。この状態ですと画像を切り抜くことが可能です。
例えば、右半分を切り抜きたい場合は、黒い枠線をクリックし、カーソルのアイコンが左右の矢印になった状態でドラッグします。

このように切り抜きたい部分が透けた状態で
他の部分をクリックするとこのように無事に画像が切り抜かれました。
切り抜きと表現していますが、元の画像を一部を非表示にしている状態なのでもし
- 切り抜きをやめたい
- 画像の切り抜きを変更したい
という場合は、再度ダブルクリックをして黒い枠線が出た状態で再度調整をしてください。
動く画像はこちら

ダブルクリックではなく、右クリックをして真ん中下にある「画像を切り抜く」をクリックすることでも同じ切り抜きが可能です。
これで画像を挿入し、向きや切り抜きをすることができました。
では後半は、Googleスライドを使う際におすすめの写真素材やイラスト素材サイトについてご紹介します
写真やイラスト素材を使う前に

今から使おうとしている写真素材は、ご自身で撮られたものですか?
もしGoogle検索などから右クリックをしてそのまま持ってこられた画像の場合は要注意です。
まず大前提として「著作権」を確認した上でスライドでは画像を使っていきましょう。
写真はイラストには必ず写真の制作者がいます
どれだけ小さな子どもが描かれた絵でも、財産権、人格権と行った制作者と文化の発展を守るために保護されています。
そのため、
・コミュニティだけの無料のセミナーなど
・身内だけのクローズな場所
などどんな場面でもマナーを守り礼儀を持った上で使用していきます。
そんなことを言われたら、画像を使えなくなってしまう。
と思った方へ
著作権がフリーであり、ビジネスなどの場面でも使って大丈夫な写真素材サイトとイラストサイトをご紹介します。
商用利用可能なイラストはこちら
まずは有名な著作権フリーの写真素材を集約し、同時に写真を調べることができるサイトがこちら
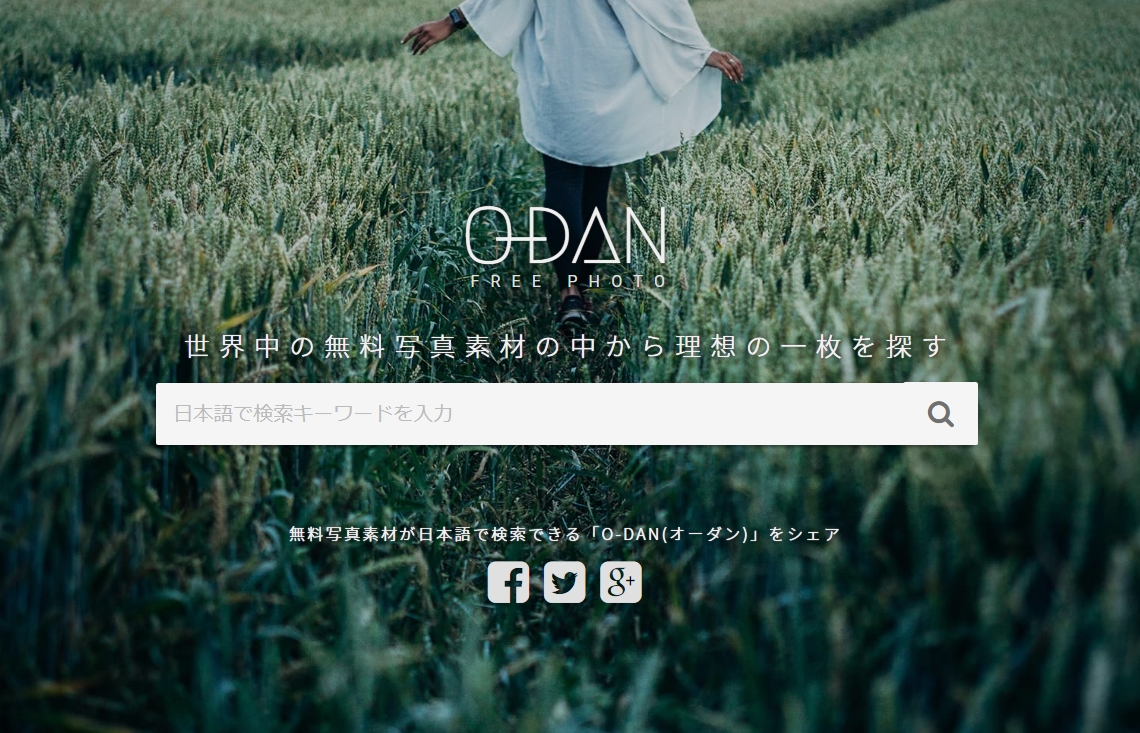
「O-DAN(オーダン)」

URLはこちら
こちらのサイトは「世界中の無料写真素材の中から理想の一枚を探す」がテーマのサイトです。
例えばノートと検索すると
このように
- pixabay
- unsplash
といった海外の有名な商用利用可能な著作権フリーの写真素材サイトへいかずいそのまま素材を抽出して探すことができます。
そのため、素材を探すだけですごく時間がかかってしまう…ということがなくなり、簡単に写真素材を探すことが可能です。
次におすすめのイラスト素材サイトです。
イラストAC

URLはこちら
クリエーターさんの数もかなり多く登録することで、無料で商用利用可能なイラストを使用することが可能です。
駆け出しのイラストレーターさんから有名なイラストレーターさんまで数多くのクリエーターとイラストを探すことが可能です。
Googleスライドなど、プレゼンテーションの際は「JPEG」または「PNG」という画像の拡張子のイラストのダウンロードをおすすめします。
シンプルなアイコンなどのイラストが欲しい
その時は、
ICOOON MONO

がおすすめです。
URLはこちら
非常にシンプルなアイコンイラストながらも何千点もの数があり、簡単に検索しスライドにアイコン画像を入れることが可能です。
こちらも「JPEG」または「PNG」という画像の拡張子のイラストのダウンロードをおすすめします。
上記の写真素材の「O-DAN」とイラスト素材サイトの「イラストAC」「ICOOON MONO」
こちらの3サイトがあれば写真素材やイラストに関しては困るとがないかと思います。
画像を使って相手に伝わりやすいスライドを
スライドは文字情報はもちろんですが、ビジュアルがあることでより分かりやすく相手に伝わります。
ぜひ使用可能な素材サイトからイラストや写真素材を選び、配置しスライドを作られてみてくださいね。
シュワッと爽やかに成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















