

BeaverBuilder(ビーバービルダー)でお申込みボタンを作る方法 ボタンのチュートリアル
皆さんこんにちは!仕事でBeaverBuilderを使って早3年のWEBデザイナーの神崎と申します。
「BeaverBuilder使い始めたけどうまく使いこなせない」
「BeaverBuilderでLPを作りたいけど思うようにいかない」
そんな人へ、LP(ランディングページ)でよく使われる緑色の成約重視のお申込みボタンをBeaverBuilderで作る方法についてお伝え致します。
BeaverBuilderとは?
 BeaverBuilderをご存知ない方へ簡単に説明すると、非常に直感的にWordPressのページをデザインできるプラグインになります。
BeaverBuilderをご存知ない方へ簡単に説明すると、非常に直感的にWordPressのページをデザインできるプラグインになります。
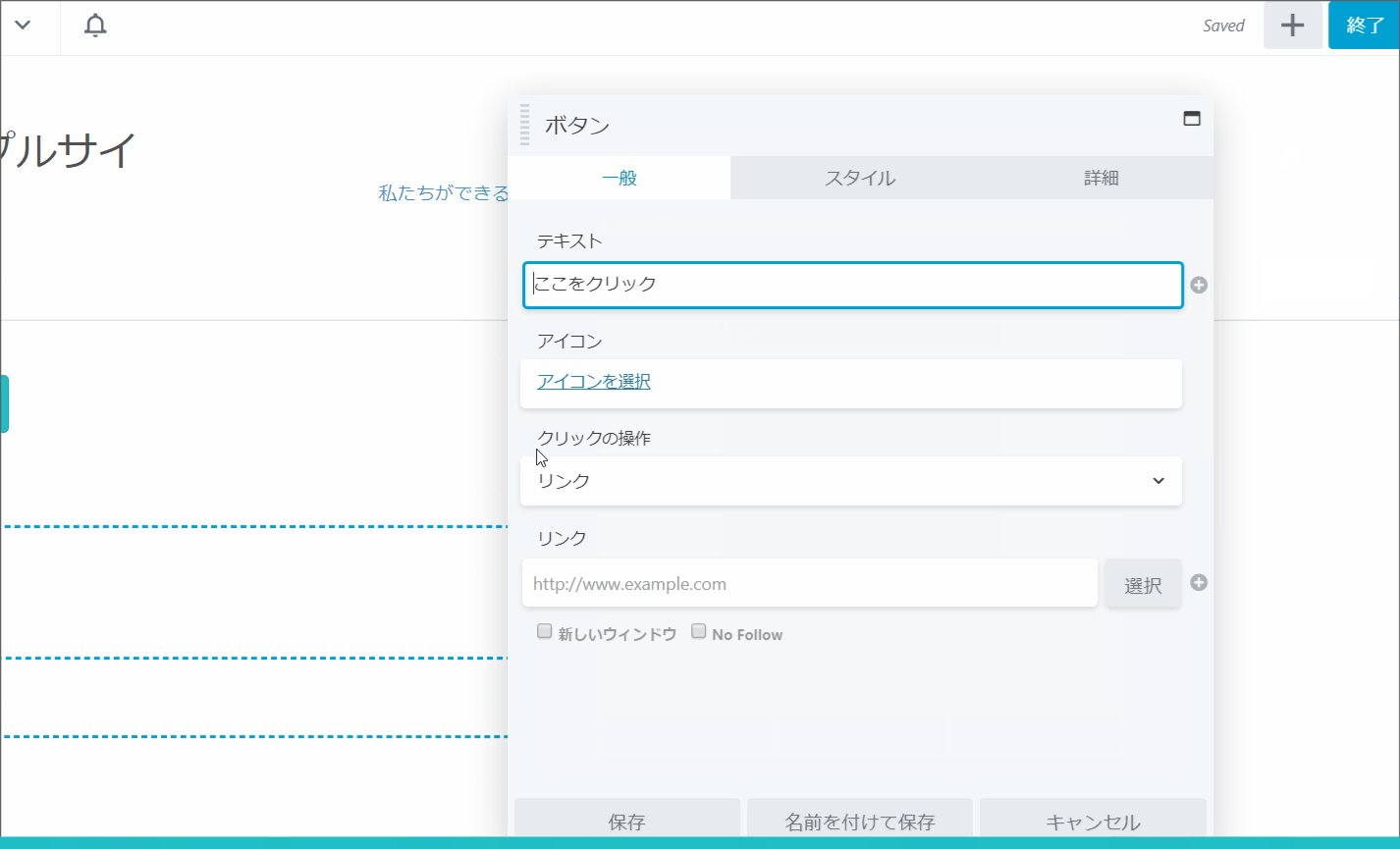
まずビルダー画面を開き、ボタンをドラッグアンドドロップします

右上の「+」ボタンを押し、メニュー上部にある「ボタン」をクリックします。
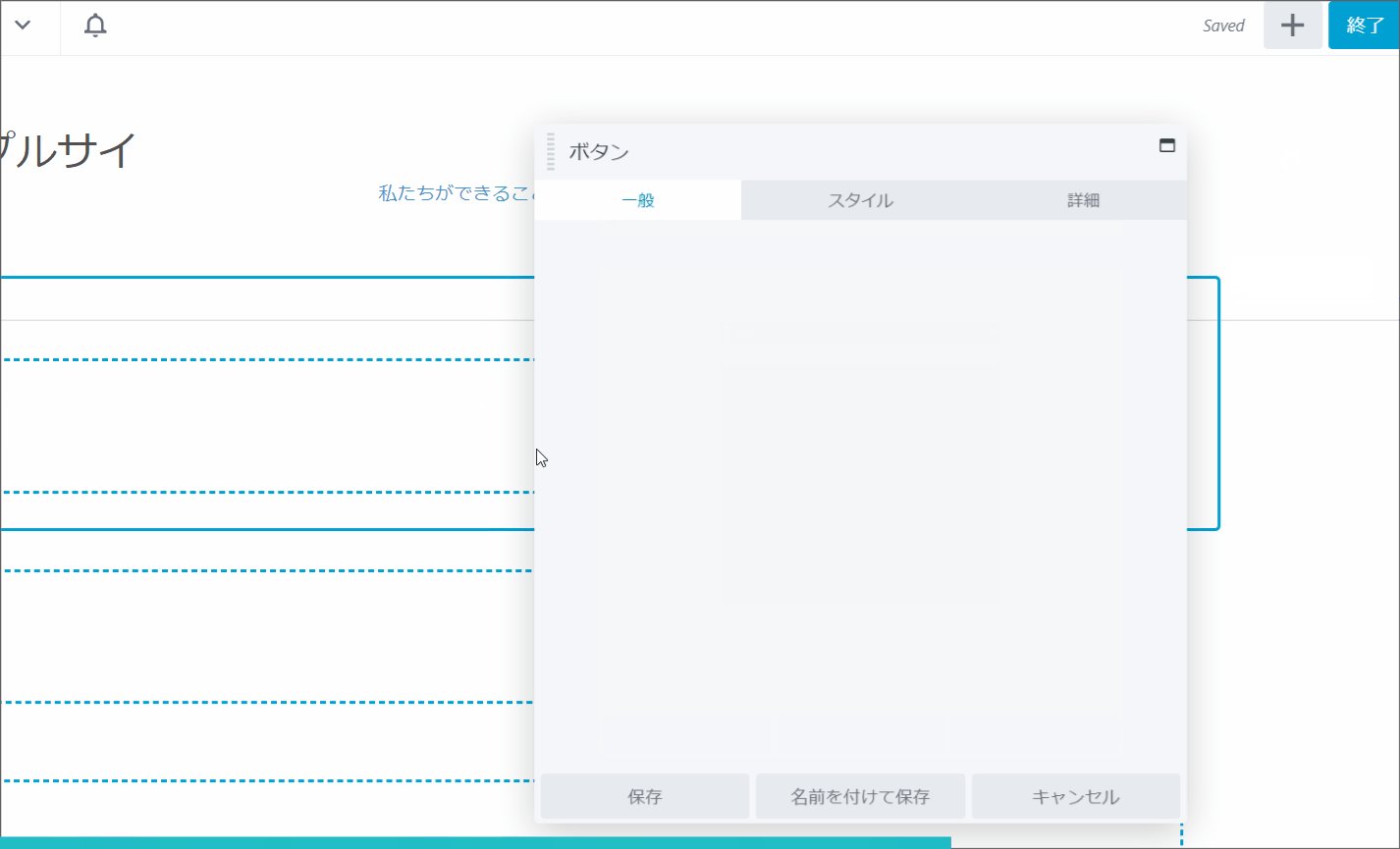
ここからボタンの細かい設定をしていきます
まず「ボタン」>「一般」>を編集していきます

テキスト:「お申込みはこちら」
アイコン:「矢印」
アイコン位置:「テキスト」
アイコンの表示状態:「常に表示」
クリックの操作:「リンク」
リンク:「URLを入力」「新しいウィンドウで開く」にチェック
この状態で「一般」の設定はOKです。
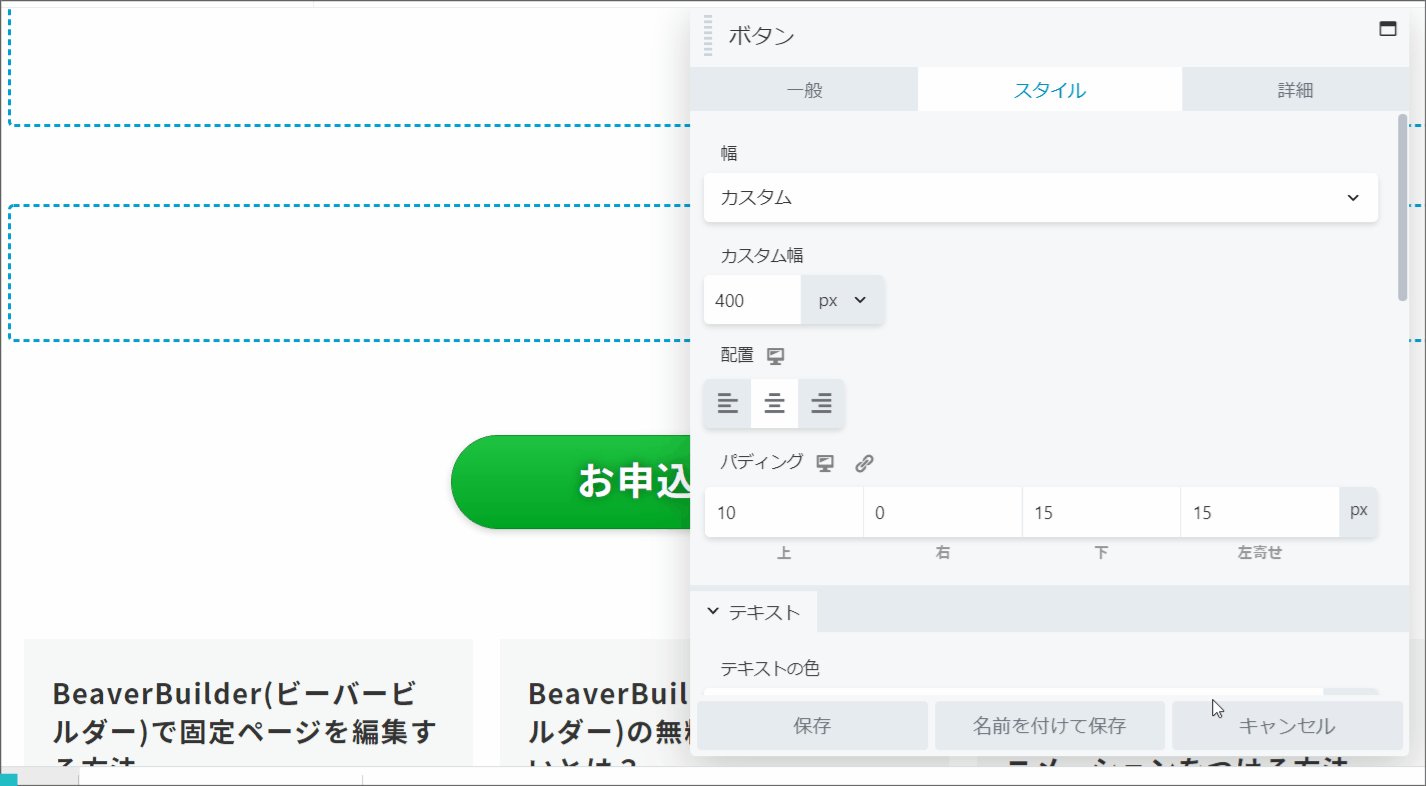
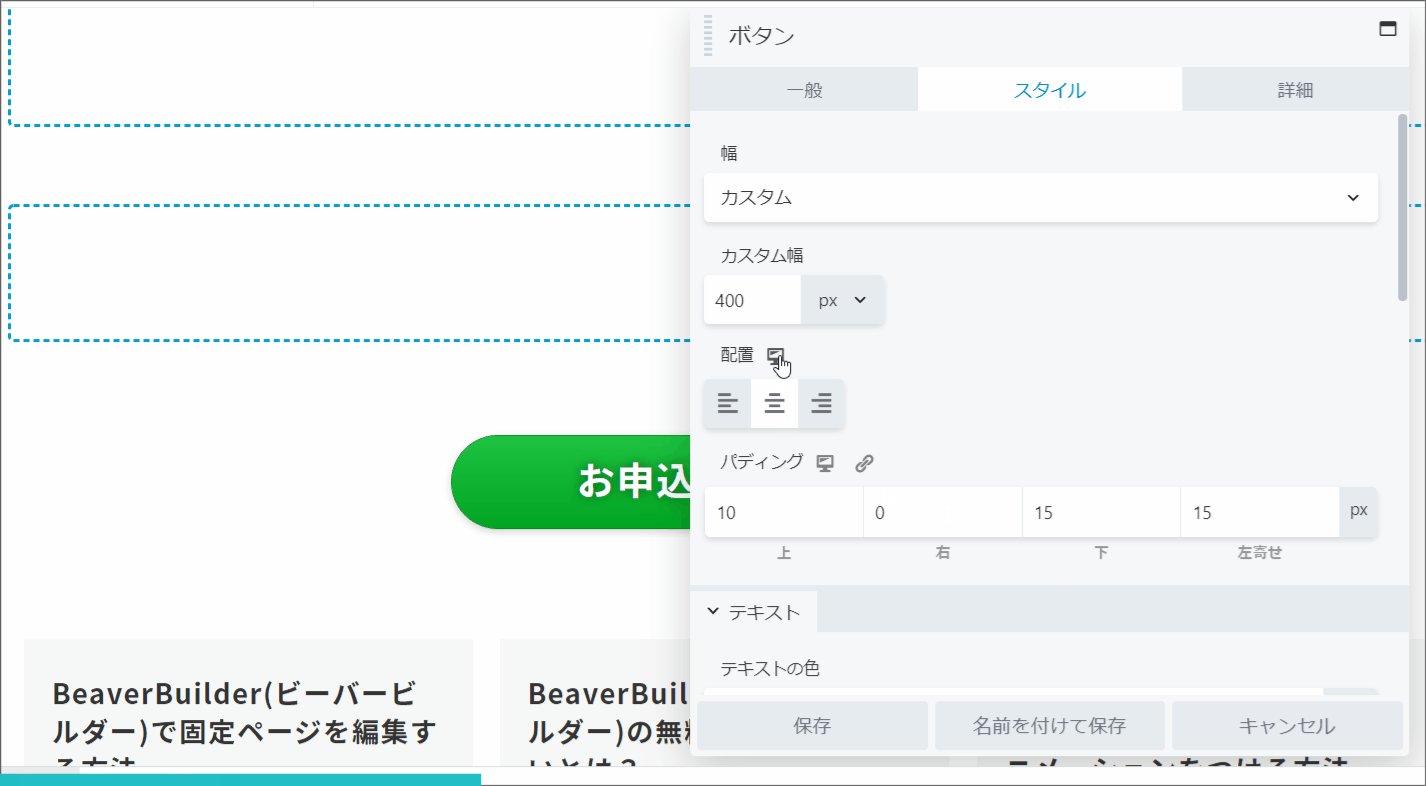
ボタン>「スタイル」を編集していきます。
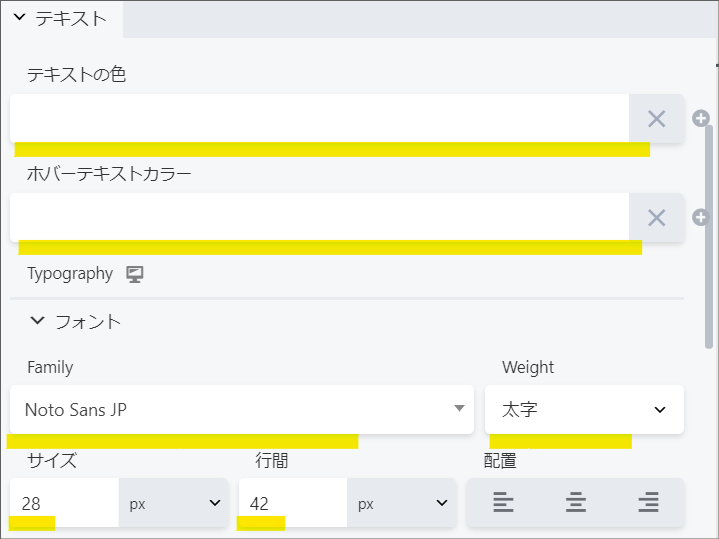
文字の設定はこちら

テキストの色:「#ffffff」
ホバーテキストカラー:「#ffffff」
フォント:「Noto Sans JP」「太字」
サイズ:「28px」行間:「42px」

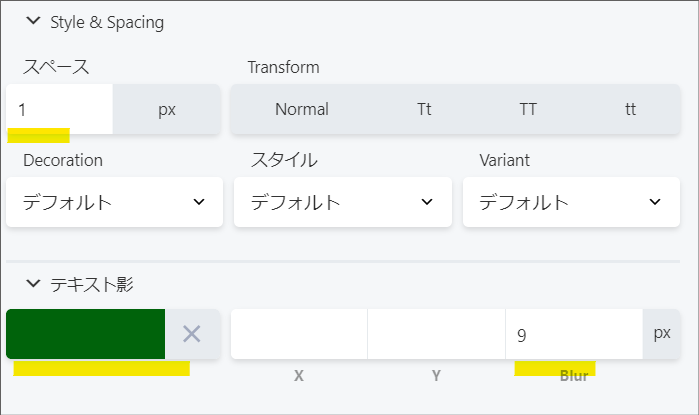
スペース:「1px」
テキスト影:「9Blur」影の色:「#00630B」
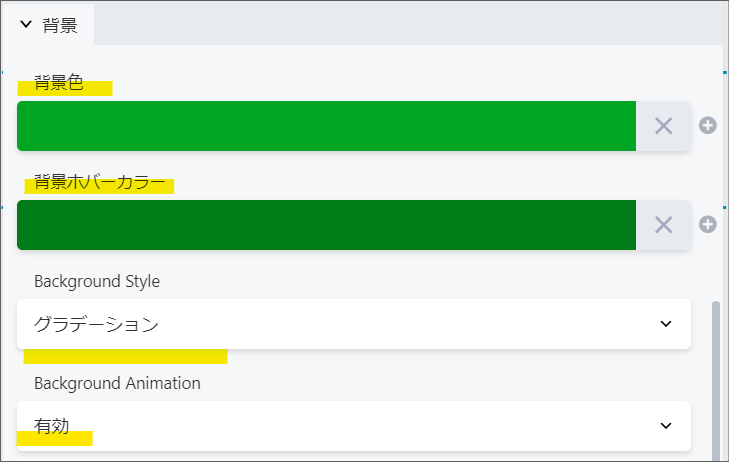
ボタンの背景の色

背景:「#00A523」
背景ホバーカラー:「#007C18」
Background Style:「グラデーション」
Background Animation:「有効」
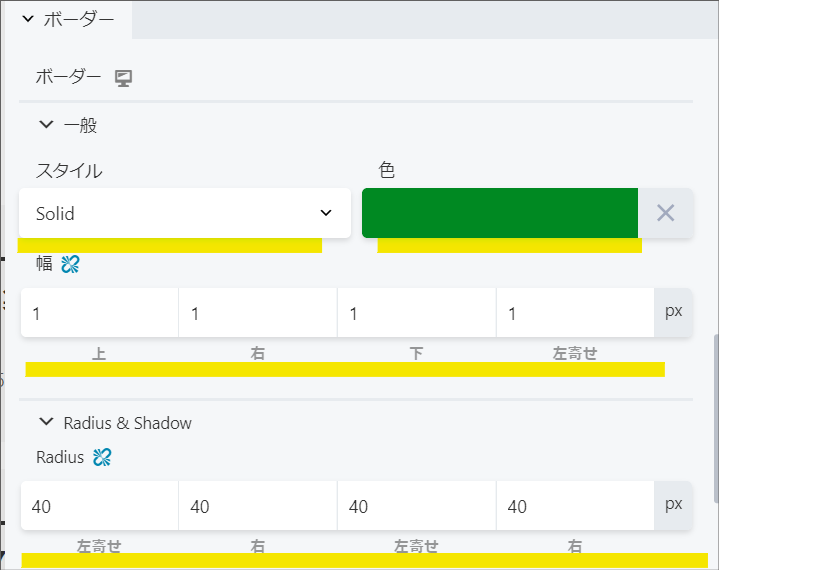
ボーダー

「Solid」色:「#008922」
幅:「1px 1px 1px 1px」
Radius&Shadow(ラウンドとシャドウ)

Radius:「40px 40px 40px 40px」
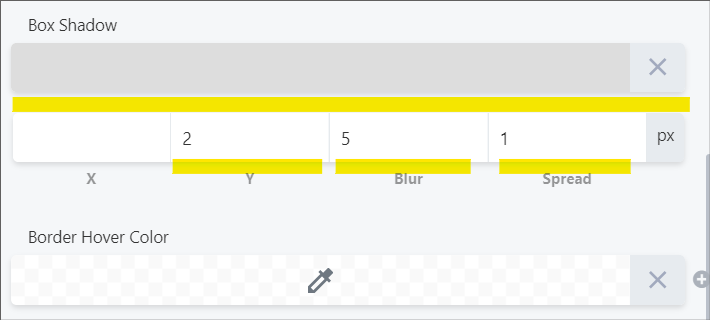
Box Shadow
カラー:「#DDDDDD」
Y:「2px」Blur:「5px」Spread「1px」
詳細は触らずに大丈夫です。
これで大型デバイス(パソコン)のデザインは完成です

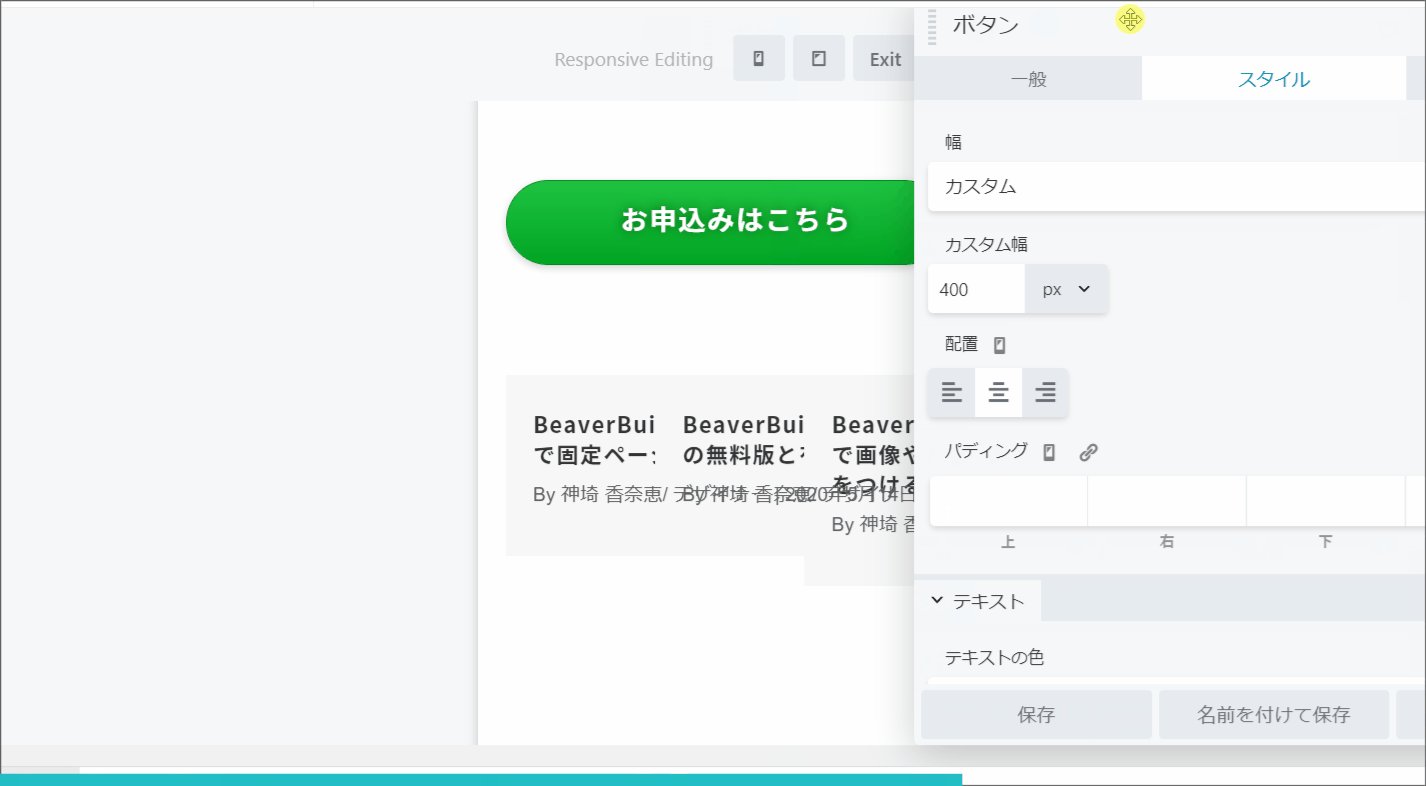
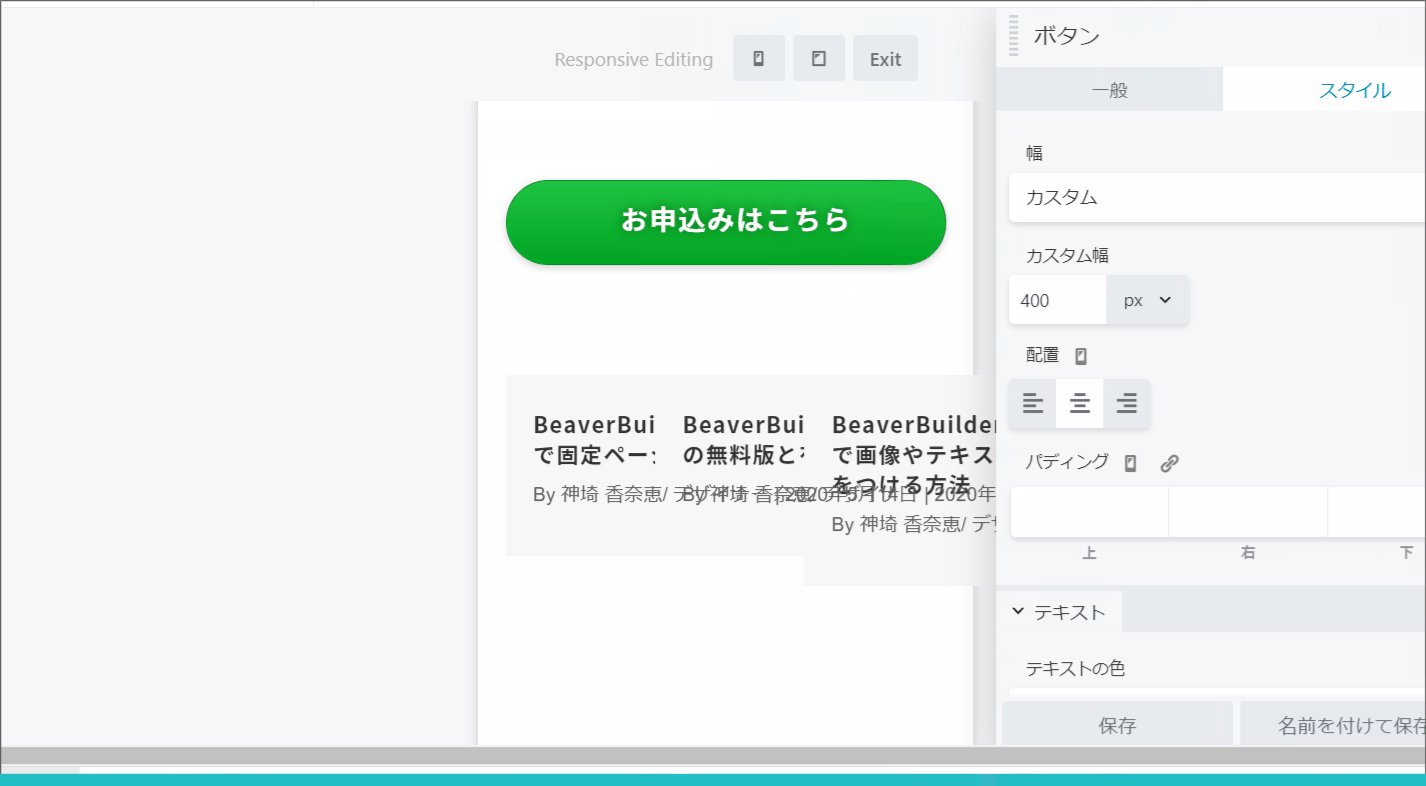
小型デバイス(スマートフォン)のデザインの変更方法

まずボタンをクリックしてスタイルなどにあるパソコンのアイコンをクリックします。
1回クリックすると中型デバイス(タブレット)の変更ができ、
2回クリックすると小型デバイス(スマートフォン)の変更が可能です。
スマホビューになった状態で

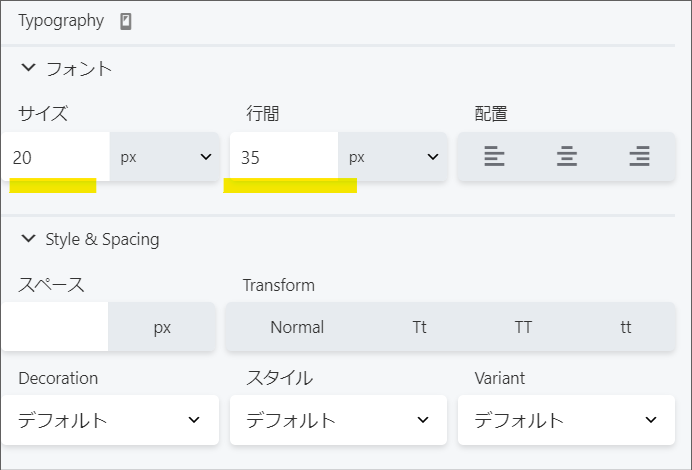
フォントサイズ:「20px」行間:「35px」に指定します。
ここでは上記サイズと行間で設定していますが、お使いのデバイスや見られている環境によってフォントサイズは実際のスマートフォンで確認してから指定して下さい。

これで小型デバイス(スマートフォン版)も完成です。
BeaverBuilderは様々なデザインがクリックひとつでデザインできます
私自身コーディングは苦手なデザイナーでしたがBeaverBuilderをメインにお客様へ納品するようになってからはBeaverBuilder上でのデザインや組み立てがメインになりました。
非常に簡単に上記のようにボタンの装飾ができますので、ぜひ色々なデザインをBeaverBuilder上で作ってみて下さいね。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。















