

BeaverBuilder(ビーバービルダー)の無料版と有料版の違いとは?
皆さんこんにちは!BeaverBuilder歴3年以上のWEBデザイナー神崎と申します。
この記事では
「BeaverBuilder悩んでいる…有料版は何が違うんだろう?」
「ビルダービルダー使ってみたいけど殆ど有料なら考えたい」
そんな方に向けて、有料版と無料版の違いをまとめてみました。
BeaverBuilder(ビーバービルダー)とは?

BeaverBuilder(ビーバービルダー)とは、ドラッグアンドドロップでページやサイトがデザインできるWordPressのプラグインです。ページビルダーと言われるプラグインのジャンルです。
日本国内の似たサービスですと、WordPress以外では
Wixとペライチなどもページビルダーになります。
BeaverBuilder以外のページビルダーのプラグイン
他にも
- Elementor Page Builder
- Divi
- Page Builder by SiteOrigin
などがあります。
BeaverBuilderの無料版と有料版の違い
無料版の名称はBeaver Builder Plugin (Lite Version)になります。
プラグインをインストール後最初は無料版になっており、有料版に変更した際はライセンスをインストール後に入力します。
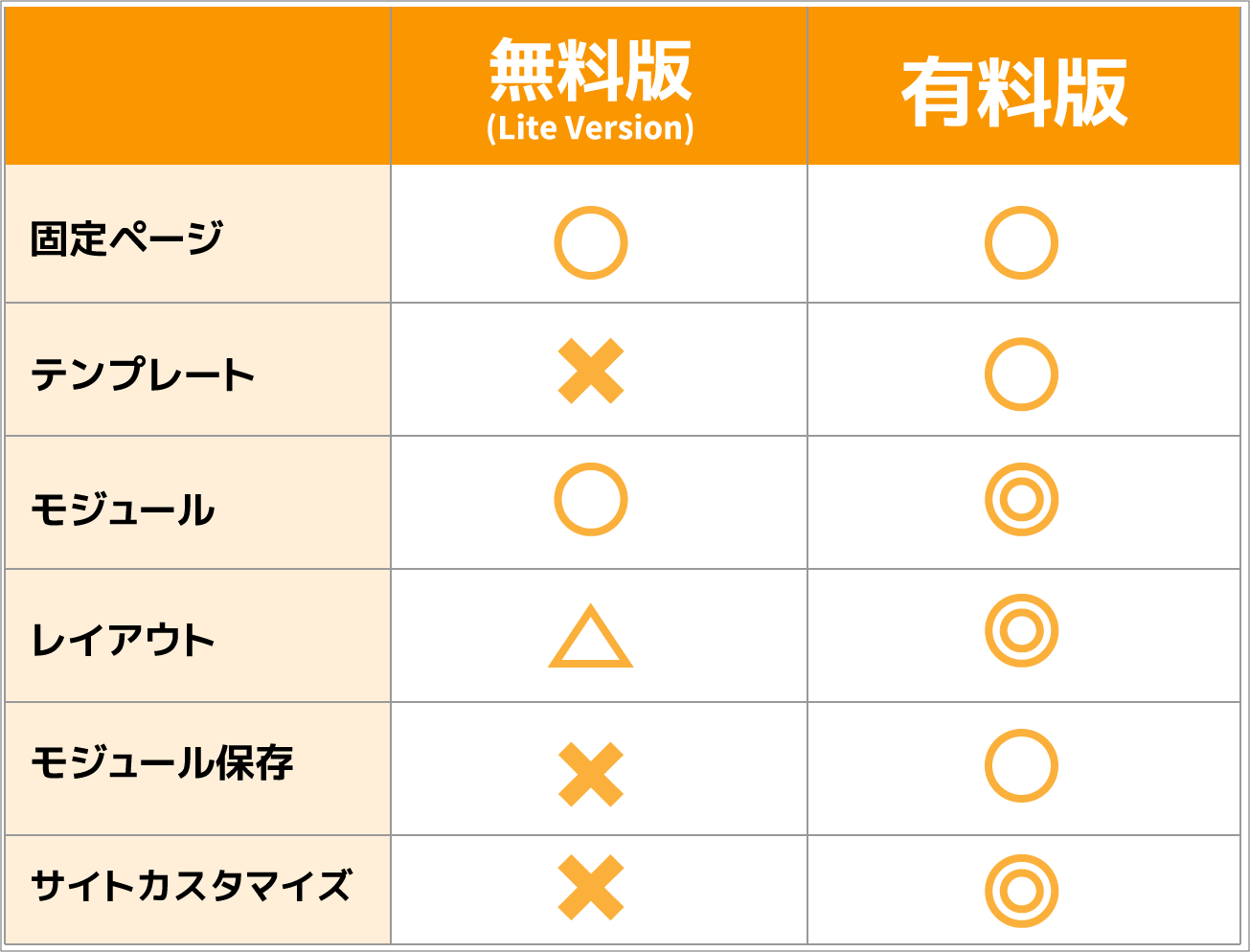
とても簡単にですが表にまとめてみました。

無料版で使えるのは固定ページのみ
上記の表でも分かる通り、無料版(Lite Version)の場合は固定ページのみ使用できます。逆に有料版の方だとサイトデザインからブログの1からのデザインも可能になります。
無料版に向いている方
- すでに入っているテーマがあり、固定ページだけレイアウトを変更したい
- ブログのTOPページをテーマとは違うレイアウトにしたい
という方には無料版だけでも完結できます。
逆に
有料版に向いている方
サイトをドラッグアンドドロップでレイアウトしたい
オリジナルのブログをデザインしたい
BeaverBuilderでお客様への納品するページをデザインしたい
という方、主にWEBデザイナーの方やデザインをより特化したい方はとても自由度が高い有料版がおすすめです。
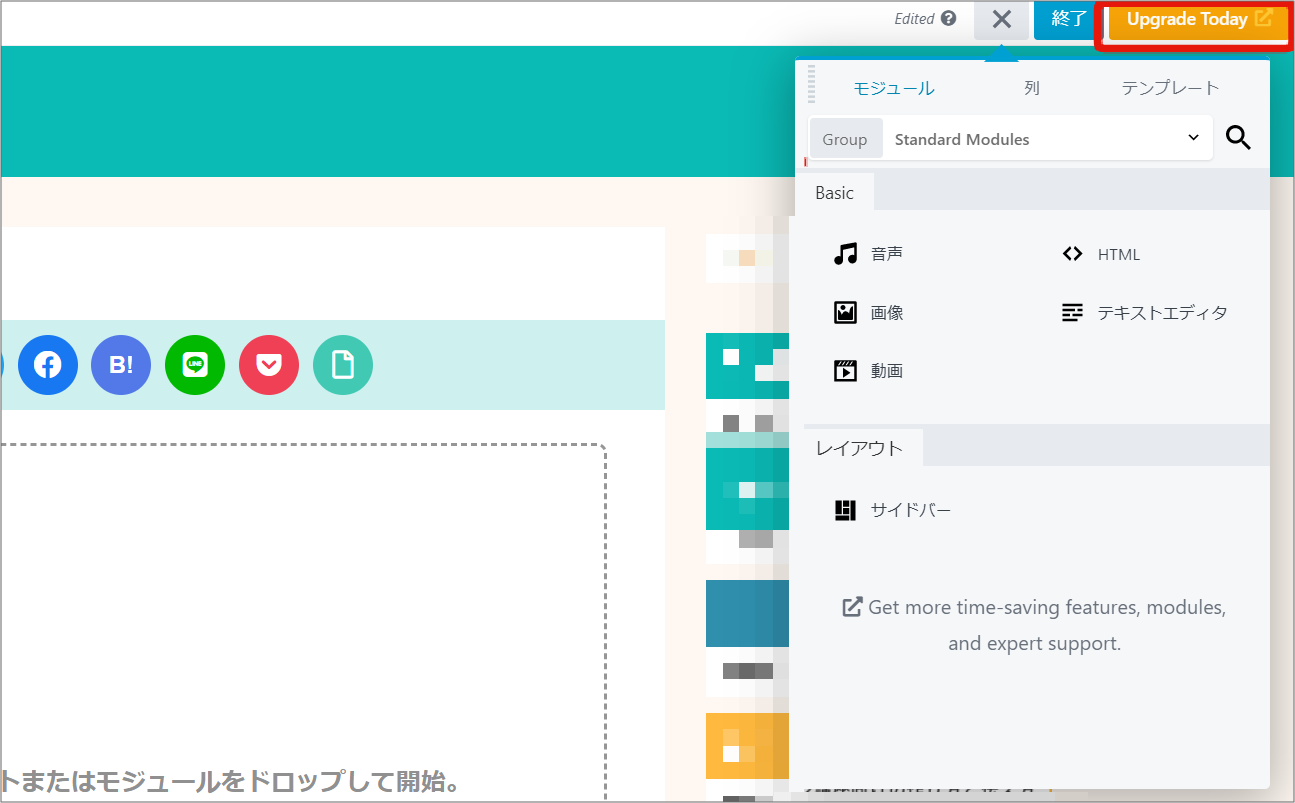
実際の画面
BeaverBuilderの無料版の画面

このようにBasicも非常にシンプルなものだけになっていて、ところどころにアップグレードしちゃう?というアピールが入ります笑
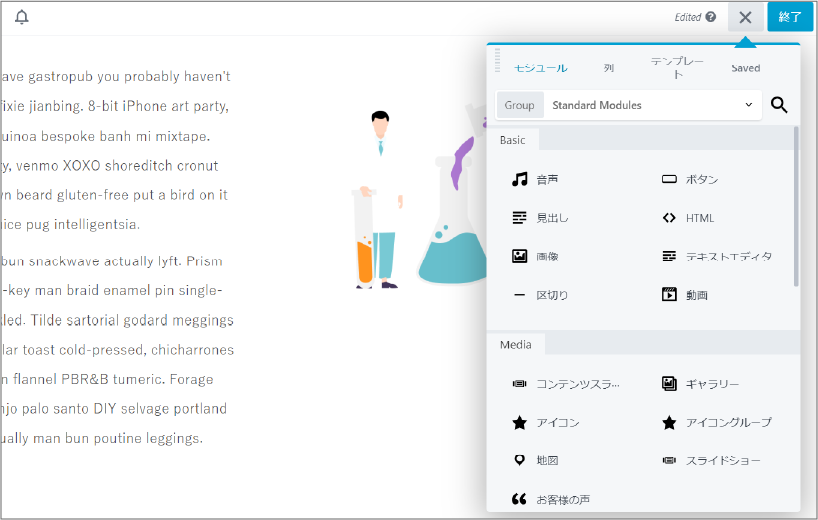
BeaverBuilder有料版の画面

この通り、有料版になるとモジュールも項目を一気に増えます。

無料版で使えなかったテンプレートも使えるようになります。
有料版のデモページはこちら

自由に触ることができるのでぜひ一度触ってみて下さい。
BeaverBuilderのプラグインはこちら

ページはこちら
もしくはWPのプラグインの新規追加で「 WordPress Page Builder 」と検索してみてください。
ドラッグアンドドロップでのレイアウトは一度触ったら戻れない
なんだか不穏な見出しですが、本当にページビルダーを一度使うともう戻れません笑
非常に便利なプラグインBeaverBuilder(ビーバービルダー)をぜひ一度触ってみて下さいね。
シュワッと爽やかに成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















