

たった2クリックでスマホページ編集できるBeaverBuilderの使い方
皆さんこんにちは!BeaverBuilder(ビーバービルダー)歴3年以上の神崎と申します。
今回は
「BeaverBuilder入れてみたいけどレスポンシブのやり方が分からない」
「BeaverBuilderでスマホがメインのページを作りたい」
そんな方へ3年以上を使っているWEBデザイナーの私、神崎が画面画像を交えてご説明致しますね。
そもそもBeaverBuilderとは?
BeaverBuilder(ビーバービルダー)をあまりご存知ない方はぜひこちらも御覧ください。
BeaverBuilderのよさの1つとして殆どみたまま編集できるという点です。
こちらはパソコン版はもちろん、タブレットとスマホ版も同様です。
パソコンのアイコンを2回クリックするだけ
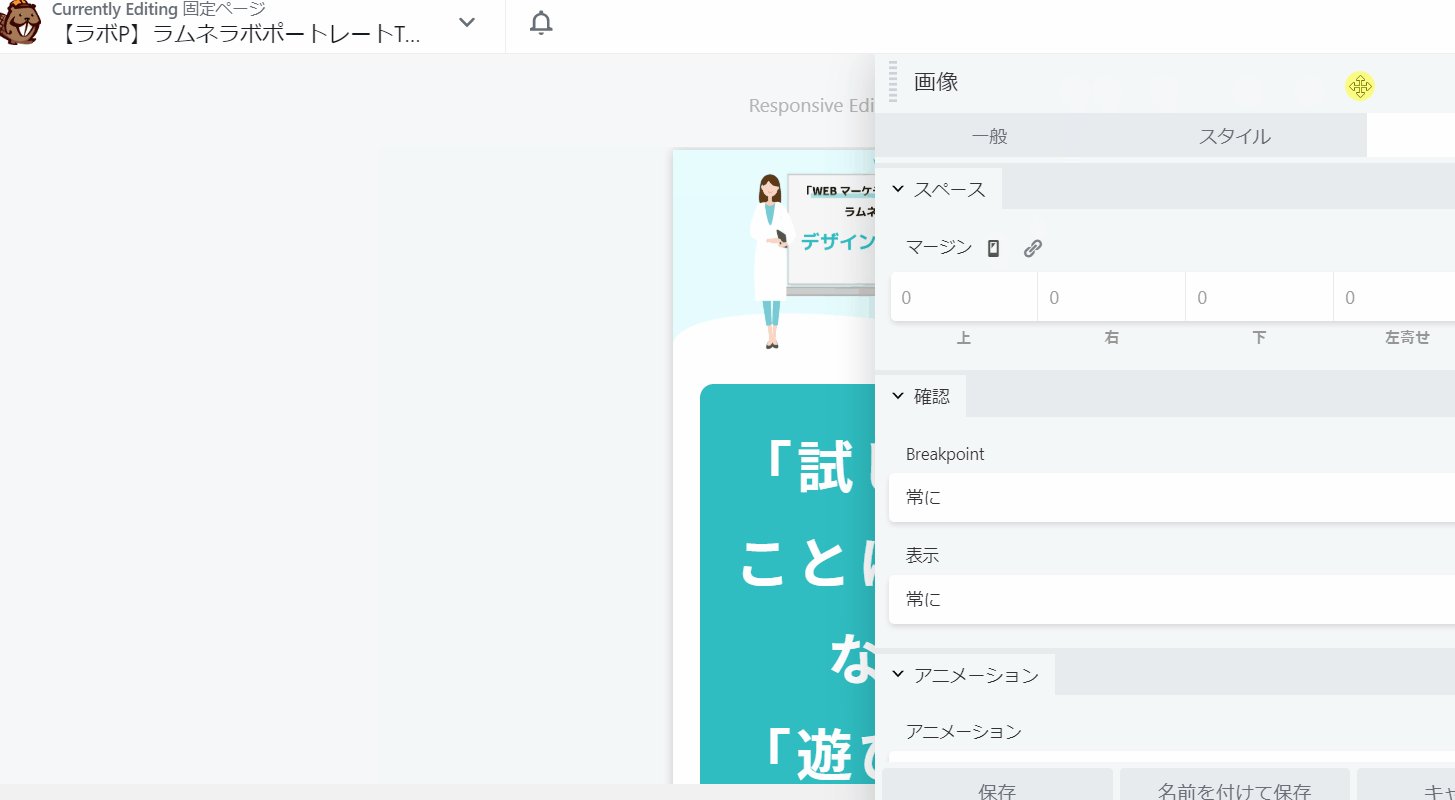
 このようにパソコン版を開いた状態でスマホページに切り替えると…
このようにパソコン版を開いた状態でスマホページに切り替えると…
このように簡単にページが切り替わりました。
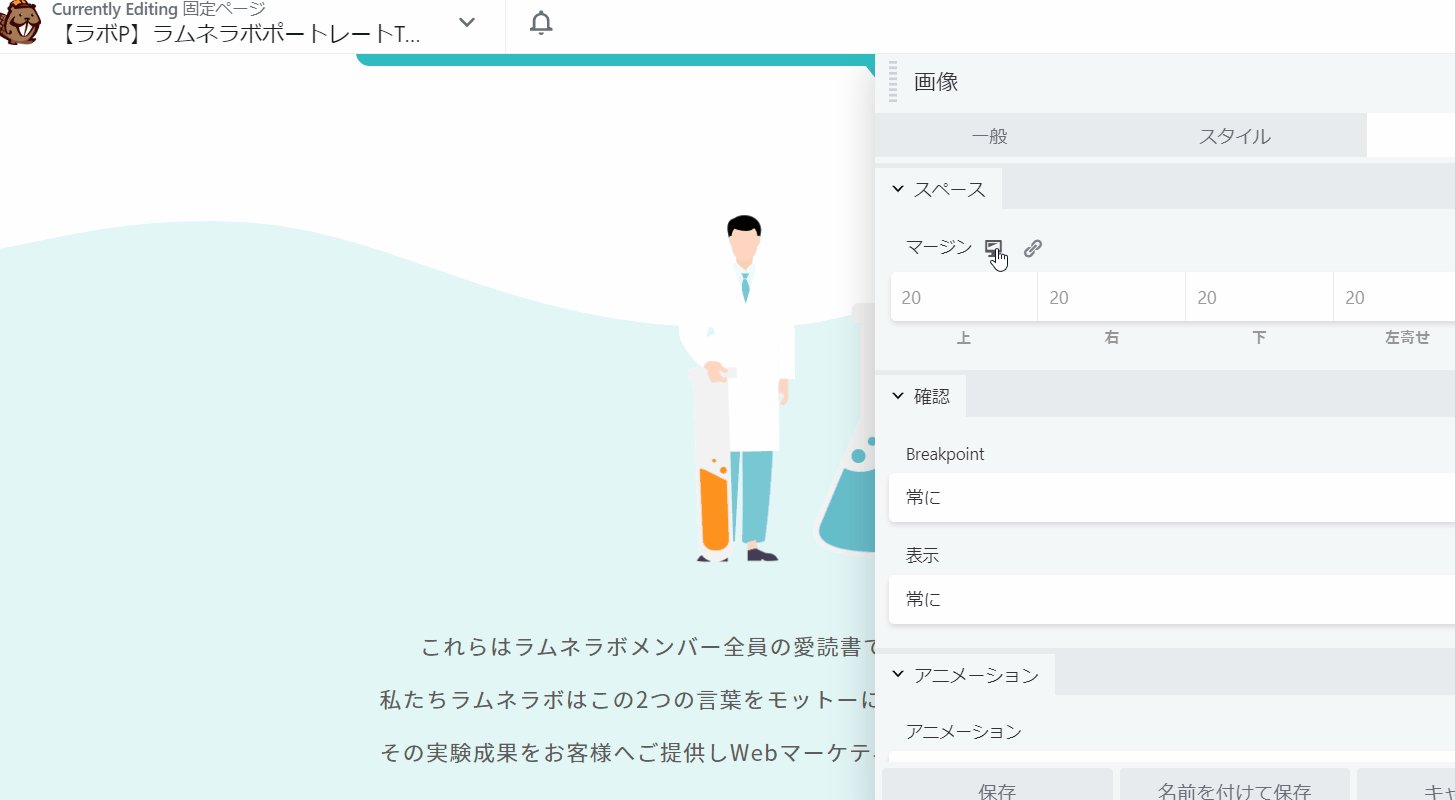
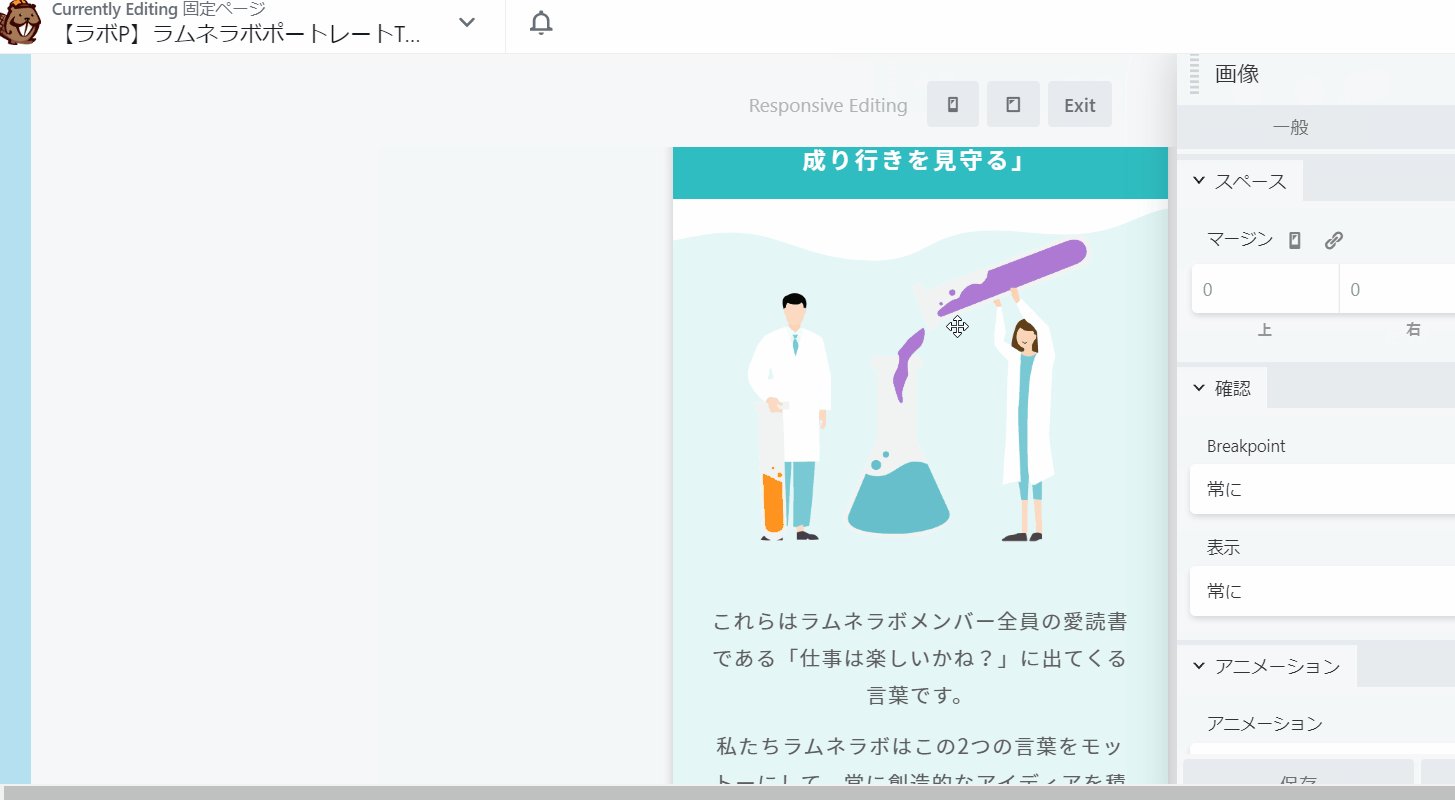
スマホビュアーになったらそのまま編集が可能です。
画像のようにそのままスマホのビュアーのまま文字変更やレイアウト変更が可能です。
スマホビュアー通りには表示されない

ただここで1点注意点です。
スマホビュアーと実際のスマートフォンでは表示が違う場合もあります。
あくまでもBeaverBeaverのビュアー上では再現しているに過ぎないので
必ずデザインしたあとは、スマートフォンで確認をして下さいね。
スマホビュアーと実際の画面の違う理由
理由はスマホはパソコン以上に、画面の大きさやサイズ感が違うものが多く発売されています。
そのため、見る環境によってそれぞれ画面レイアウトが少しずつ変わってくるのです。
特に大型のAndroidとiPhone6,7は大きさが違う
特にiPhone6,7など古いものは画面のサイズがかなり最新のiPhoneよりも小さいのでキレイに文字がハマった!と思って、iPhoneで確認するとがっくり…ということがあります。
スマートフォンやiPhoneのシェア率
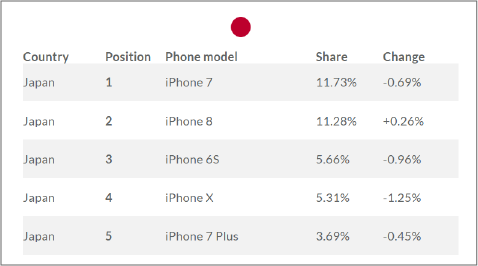
2019年9月以降のデーターがないので、ちょっと古いのですが
シェアランキングが載っています。
少し古いデーターではありますが、iPhone7がNo1になりますね。

参照[deviceatlas]
ですので、もし持ってらっしゃる確認できるスマートフォンが大きめのAndroidなどの場合は
ぜひ少し見る方には少し違う環境かも?という認識でページをデザインしてみてください。
BeaverBuilder(ビーバービルダー)ならスマホページも直感的

スマホページのデザインは少しハードルが高いように感じますが、BeaverBuilder(ビーバービルダー)なら直感的に変更することができます。
もちろん実機といわれる本物のスマートフォンでの確認は必須ではありますが、近い形での見たまま作れるというのはとても便利です。ぜひBeaverBuilderでスマートフォンページも作ってみて下さいね。
シュワッと爽やかにWEBの成約率をあげるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。















