【Pro向け】Canvaで文字を縁取りをする方法
- Canvaの文字が背景と同化してる!
- 文字が見にくいのをなんとかしたい
- 文字を縁取りしたいけれどどうしたらいいの?
他のアプリやフォトショップなどでできる文字の縁取りですが「Canvaではどうしたらいいの?」と悩んでしまうケースが多いです。
私も公式でアナウンスがあってやっとやり方がわかりました。
しかしそれまではCanvaでは縁取りはできないんだ…と諦めていました。
そこでこの記事では、初心者の方でも迷わずに文字の縁取りができるように画像と動画で解説していきます。
この記事を読めば簡単にCanvaで文字の縁取りができます。
動画で見たいという人はこちらからどうぞ
文字の縁取りとは?

画像のように文字の周りに縁をつけるのが縁取りです。
背景が暗く文字が黒かったりすると文字が見えなくなってしまうのですが、縁取りをすると
このように文字が見やすくなります。
今回ご紹介する機能は「画像の透過」の有料機能を使用します。
Canvaには文字の縁取り機能というものはなく、少し面倒ではありますが文字を画像化させて画像に縁取るという流れになります。
Canvaで文字を縁取る方法
- 縁取りたい文字を入力する
- フォントを決めて、調節する
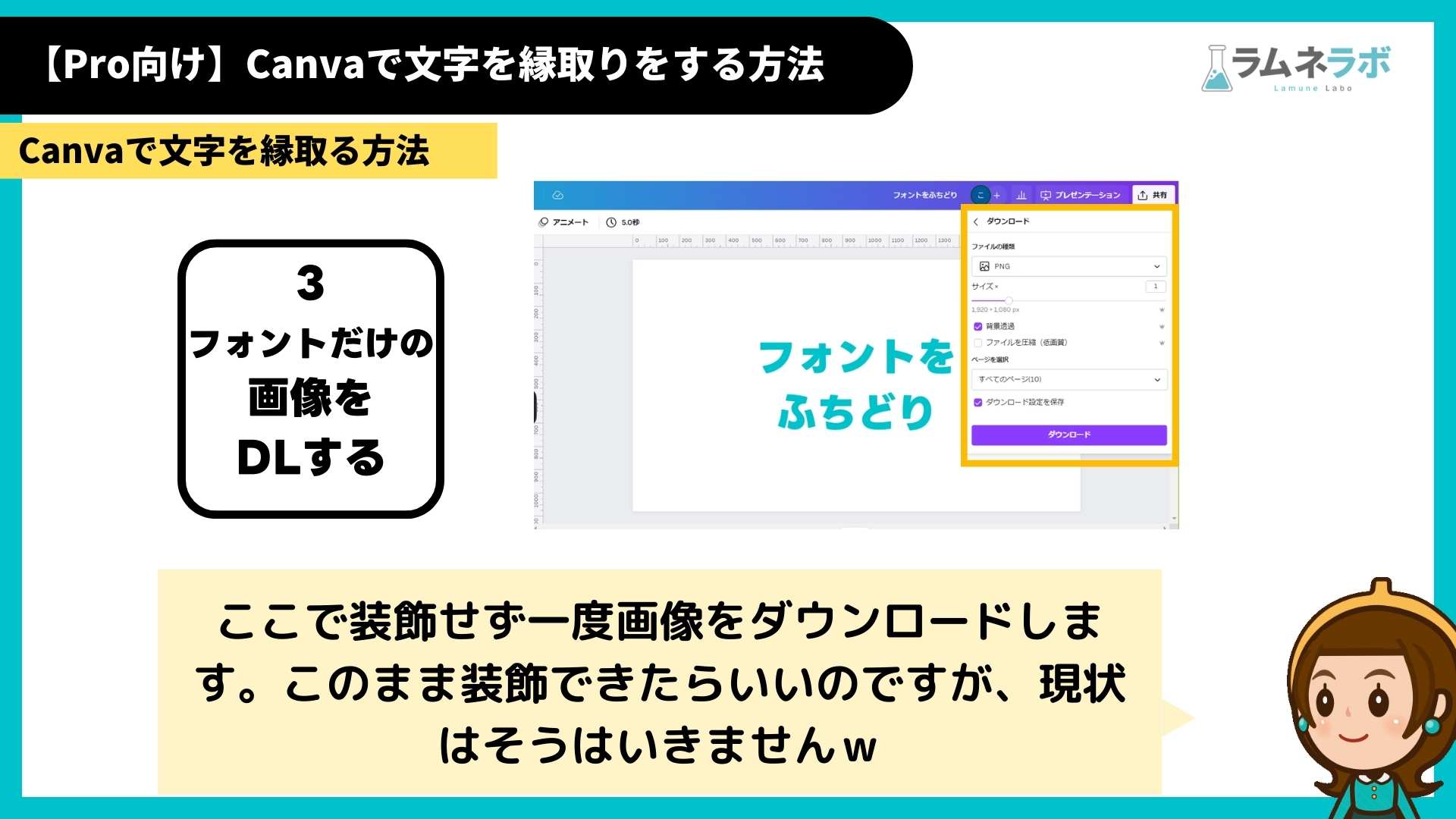
- フォントだけの画像をダウンロードする
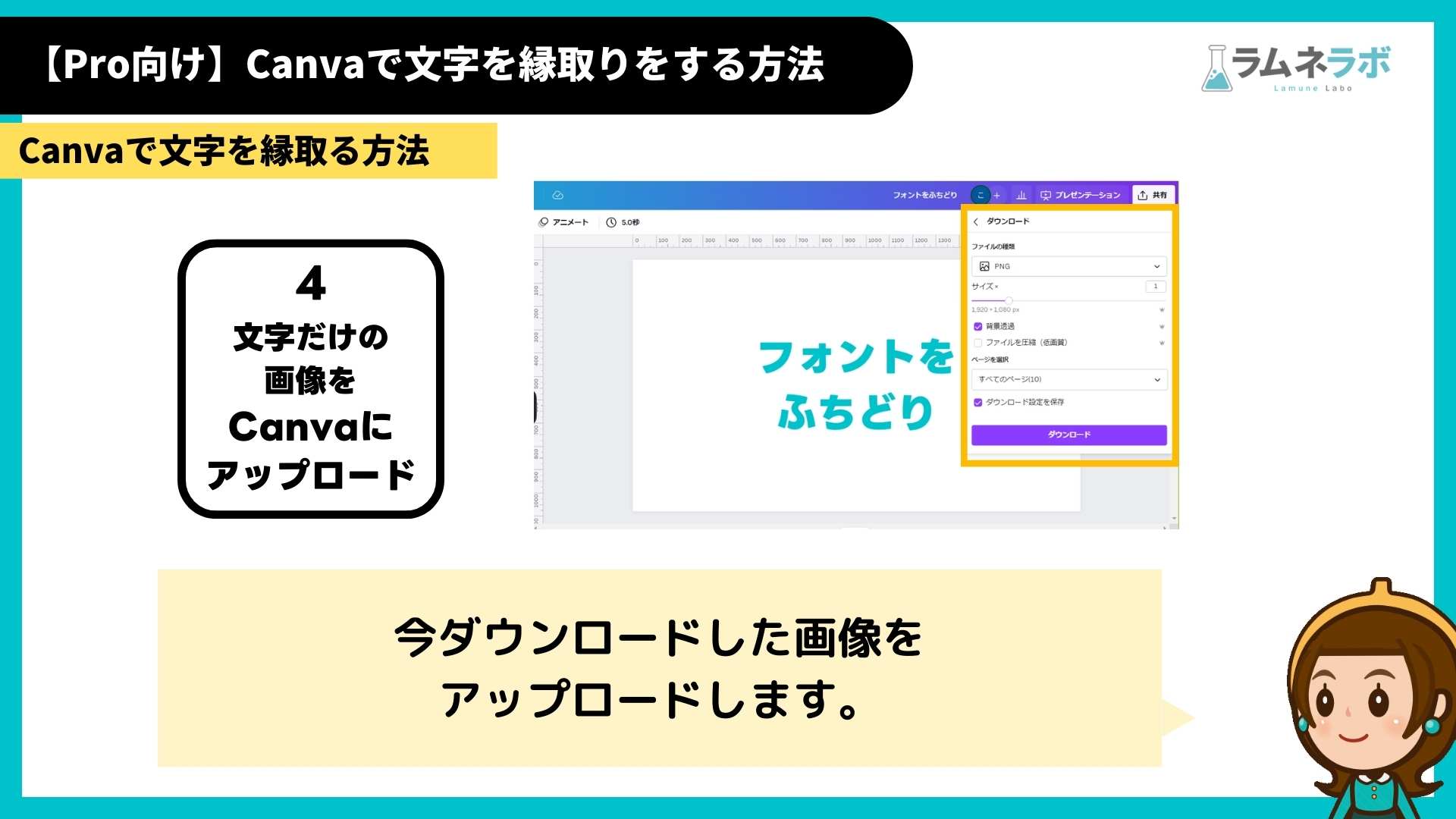
- 文字だけの画像をCanvaにアップロード
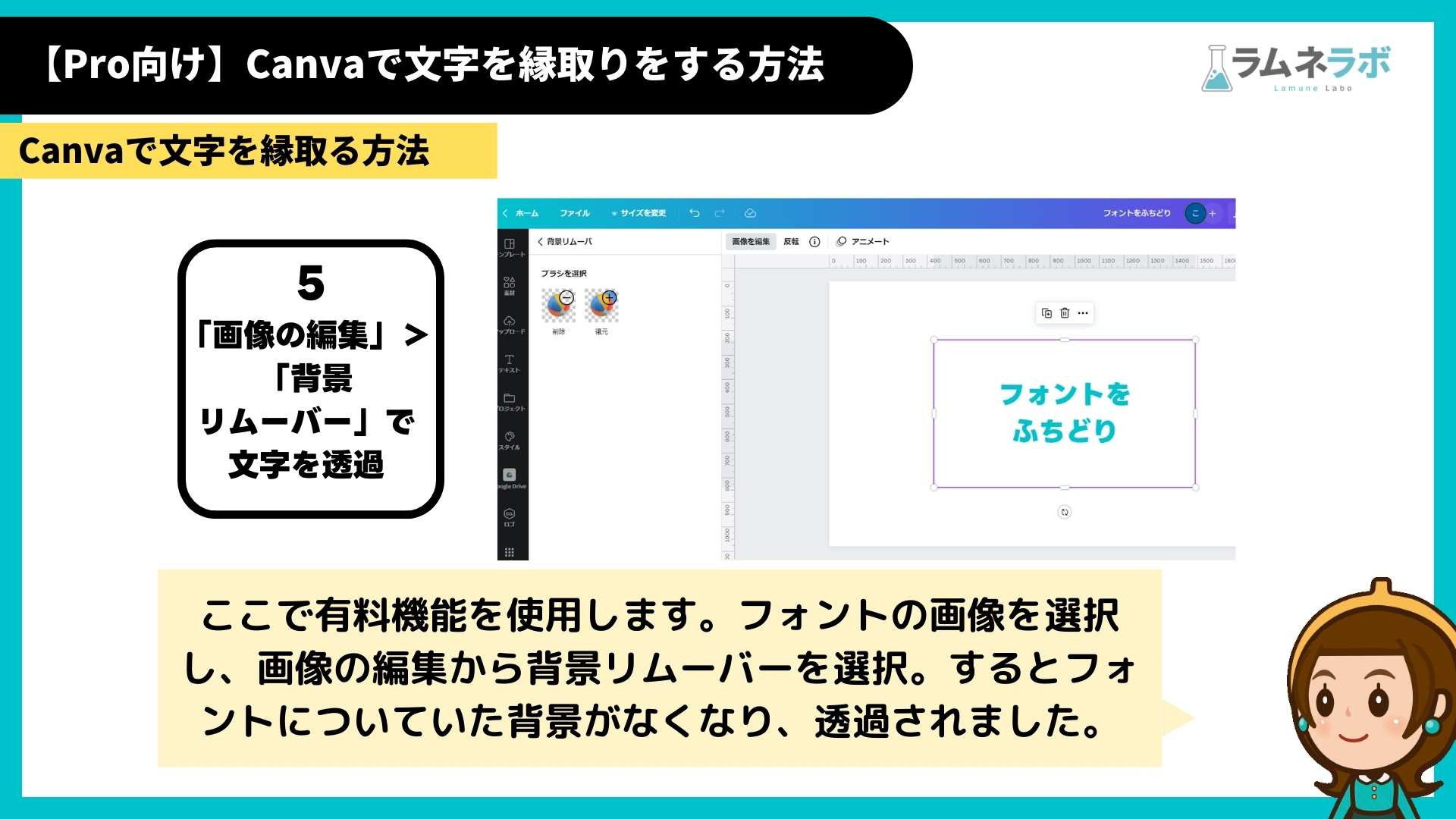
- 「画像の編集」>「背景リムーバー」で文字を透過
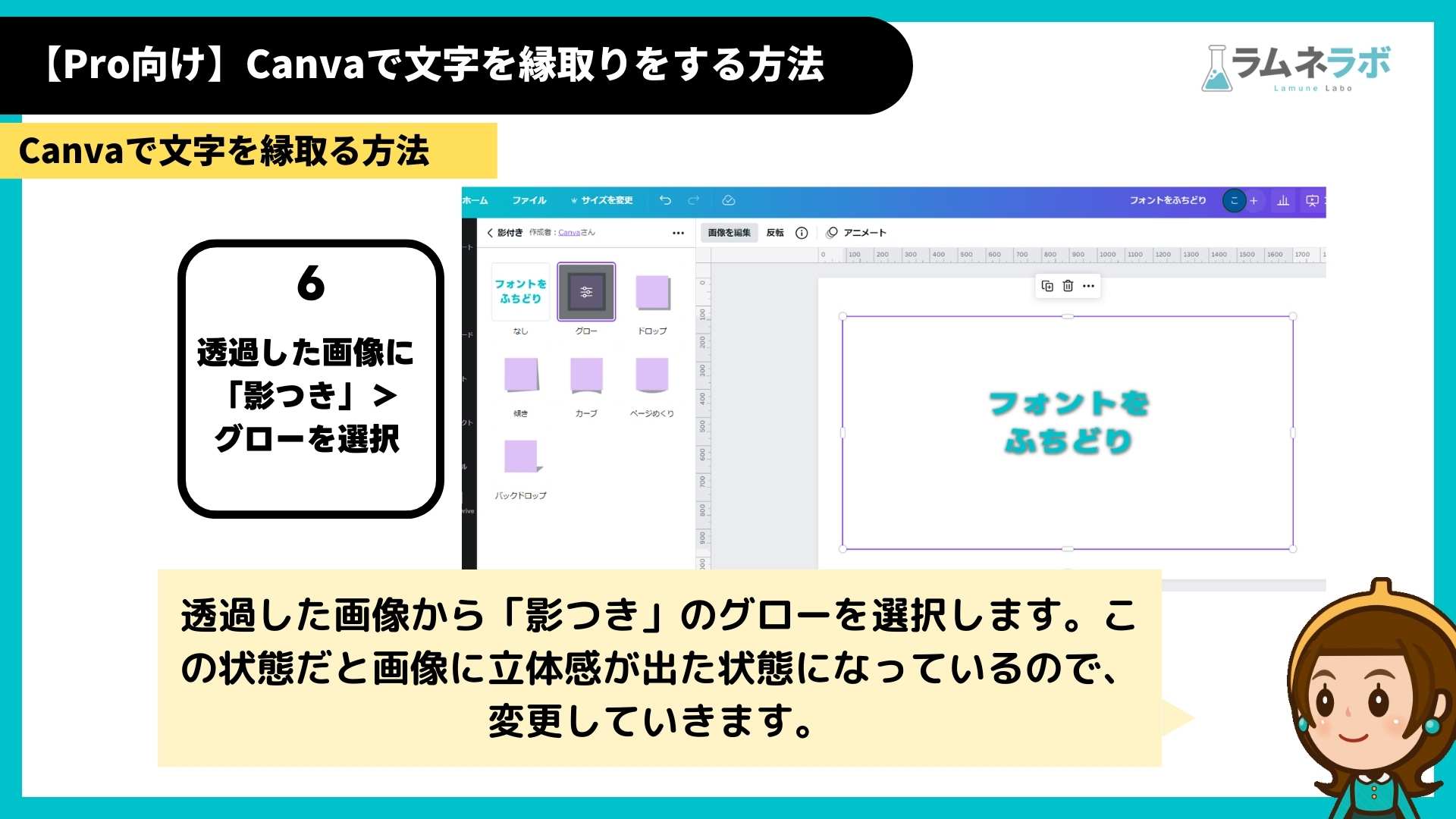
- 透過した画像に「影つき」>グローを選択
- ぼかし:0 透明度:100に設定
- サイズとカラーはお好みで設定
少し工程はありますがこれで文字の縁取りが完成します。
一つずつ解説していきますね。
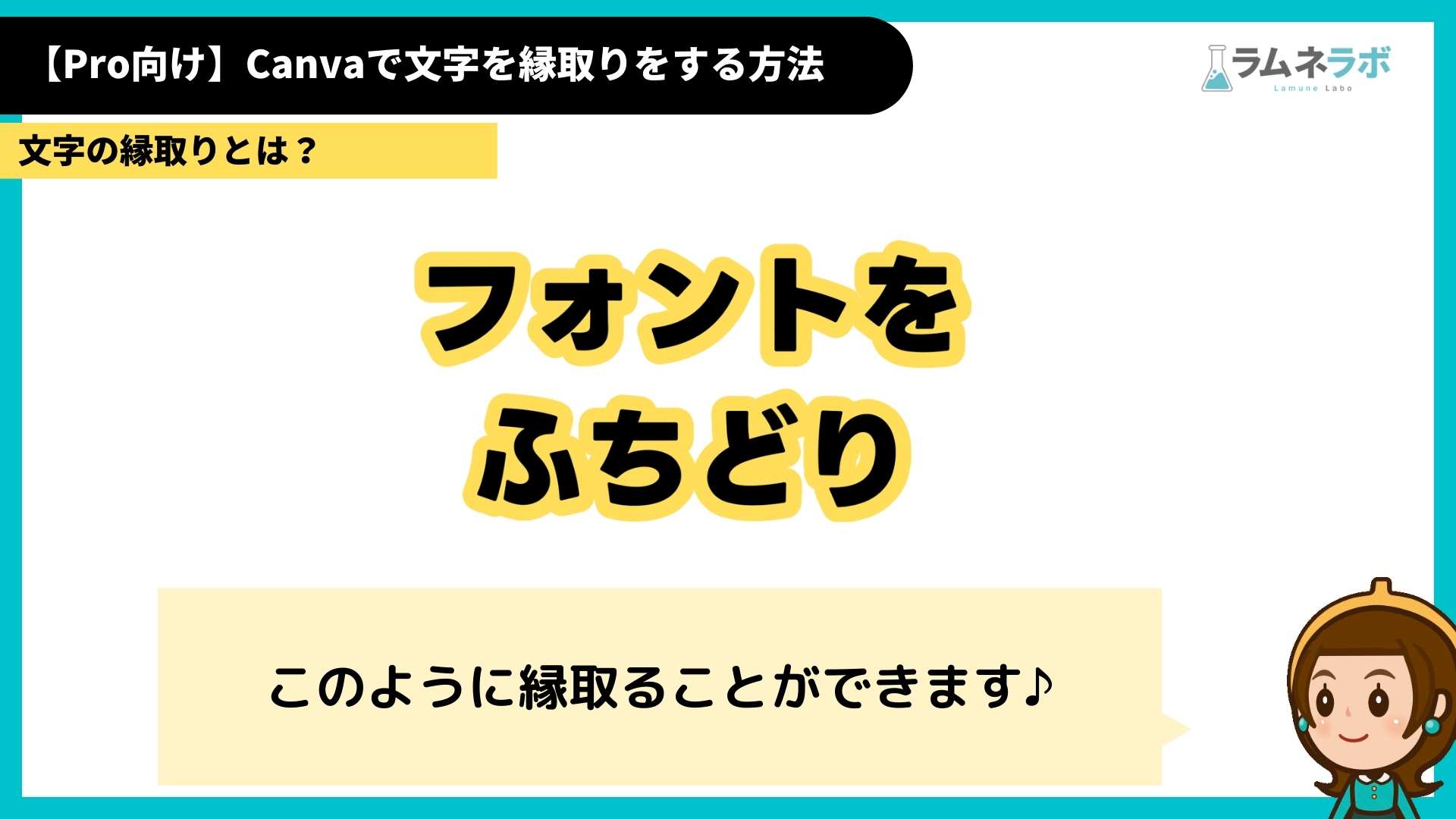
縁取りたい文字を入力する

まずは「テキスト」から見出しを追加でテキストを入力していきます。
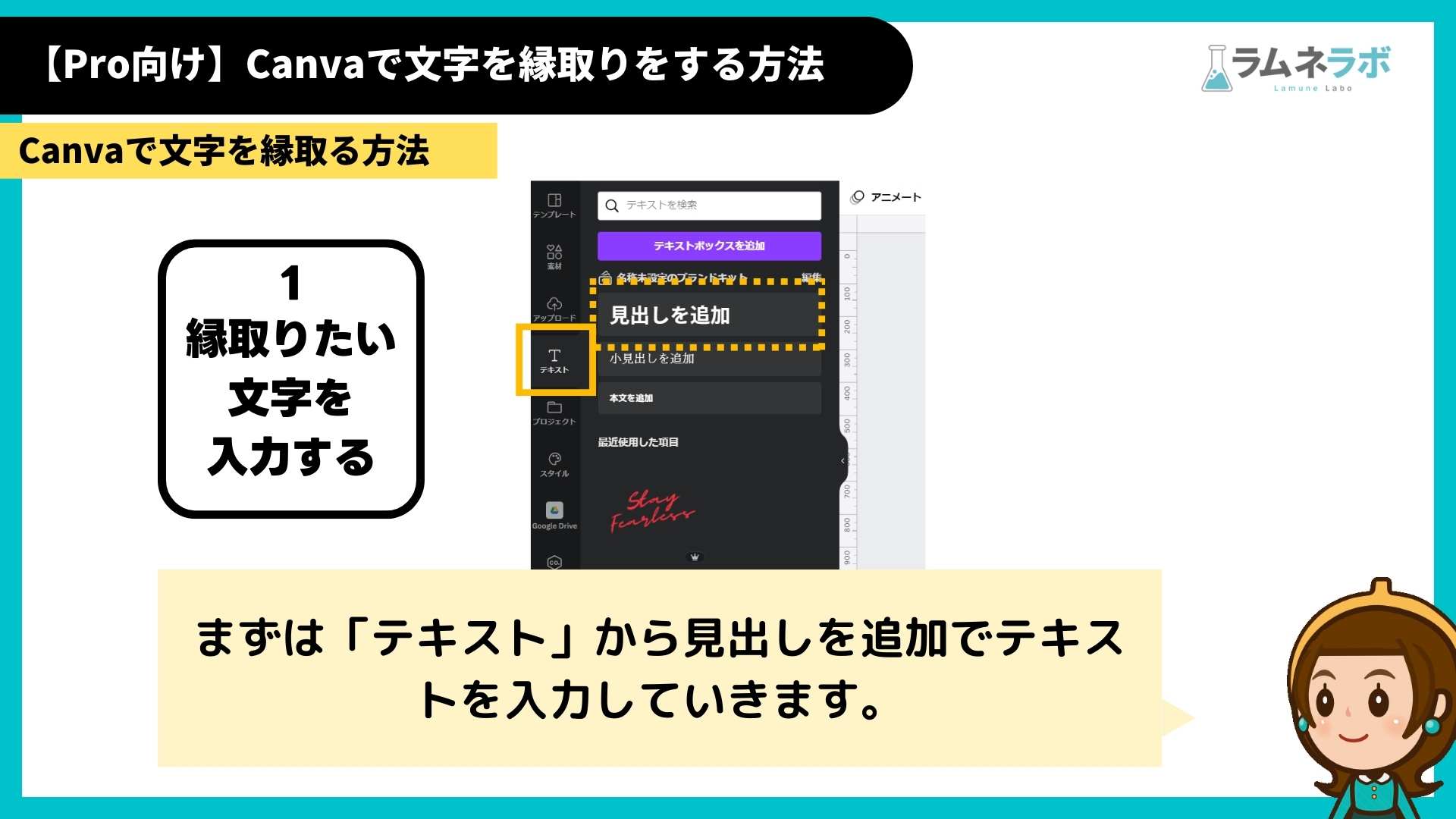
フォントを決めて、調節する

縁取りにおすすめなのはゴシック体と言われる太めのフォントです。
フォントだけの画像をダウンロードする

ここで装飾せず一度画像をダウンロードします。このまま装飾できたらいいのですが、現状はそうはいきませんw
文字だけの画像をCanvaにアップロード

今ダウンロードした画像をアップロードします。
「画像の編集」>「背景リムーバー」で文字を透過

ここで有料機能を使用します。フォントの画像を選択し、画像の編集から背景リムーバーを選択。するとフォントについていた背景がなくなり、透過されました。
この状態で初めてフォントに縁取りが可能です。
透過した画像に「影つき」>グローを選択

ではここから文字の縁取りをしていきます。
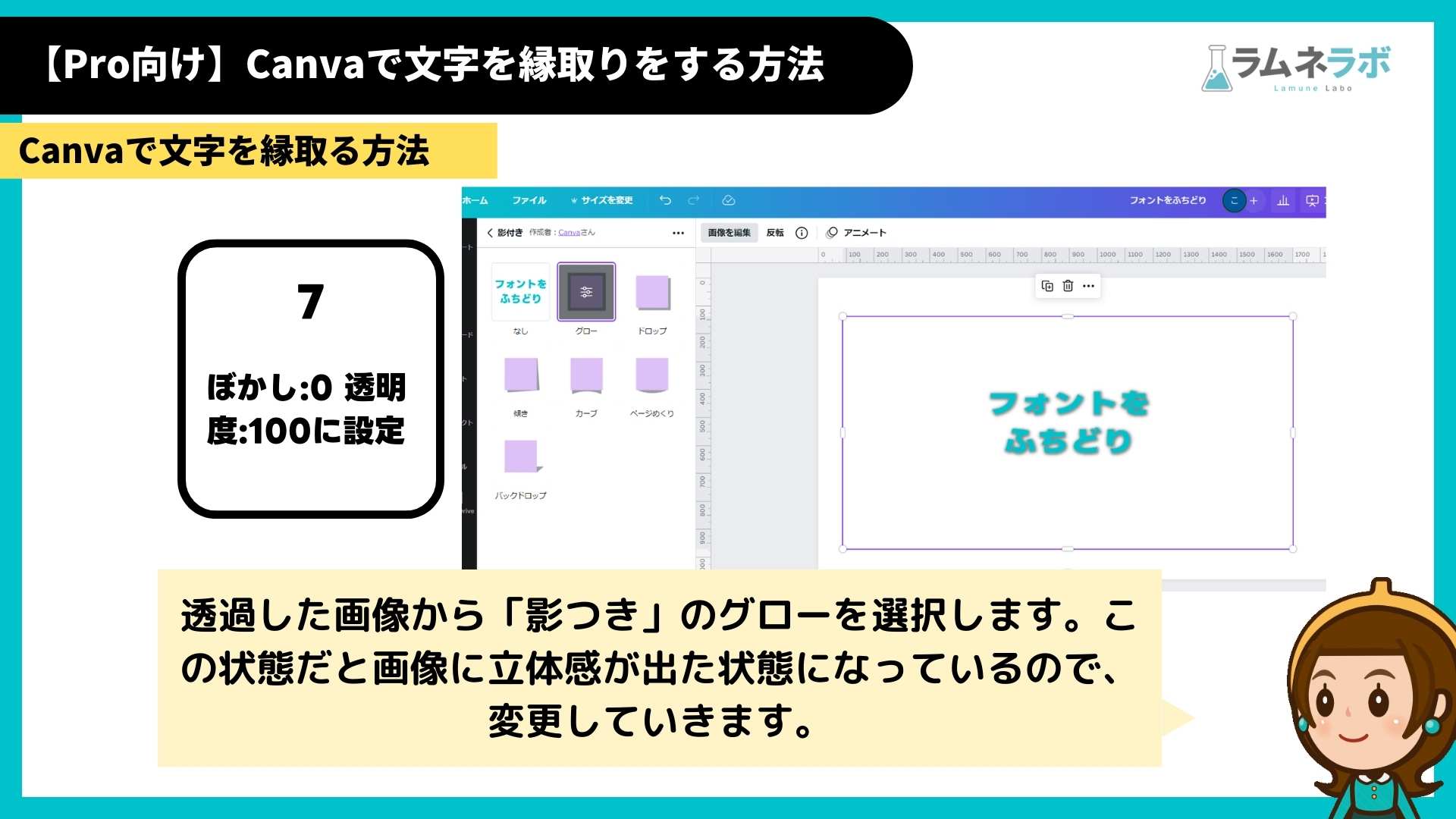
透過した画像から「影つき」のグローを選択します。この状態だと画像に立体感が出た状態になっているので、変更していきます。
ぼかし:0 透明度:100に設定

ぼかしをゼロにすることで立体感はなくなり、透明度を100にすることで透明ではなく塗りつぶしの色になります。
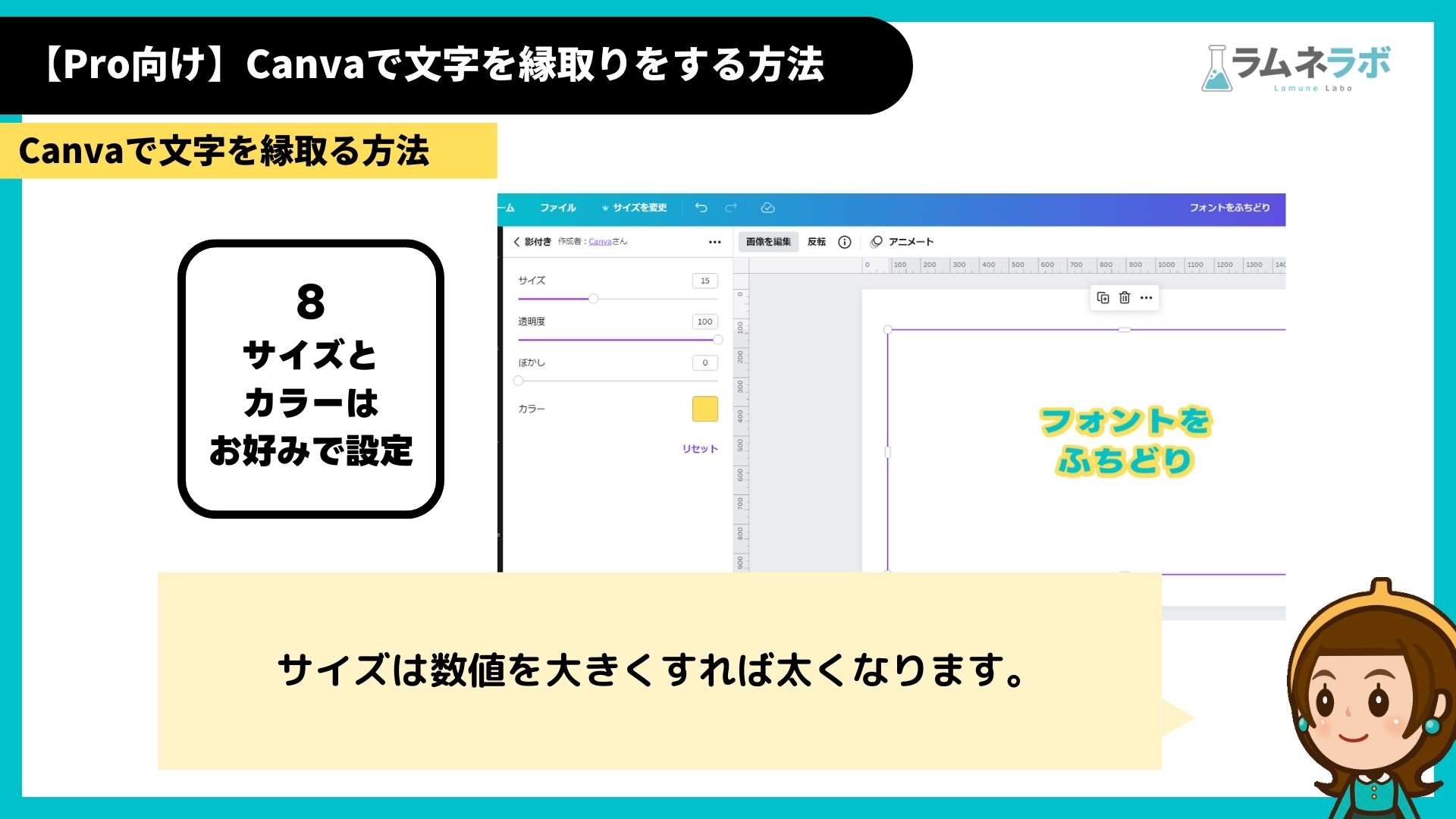
サイズとカラーはお好みで設定

サイズは数値を大きくすれば太くなります。
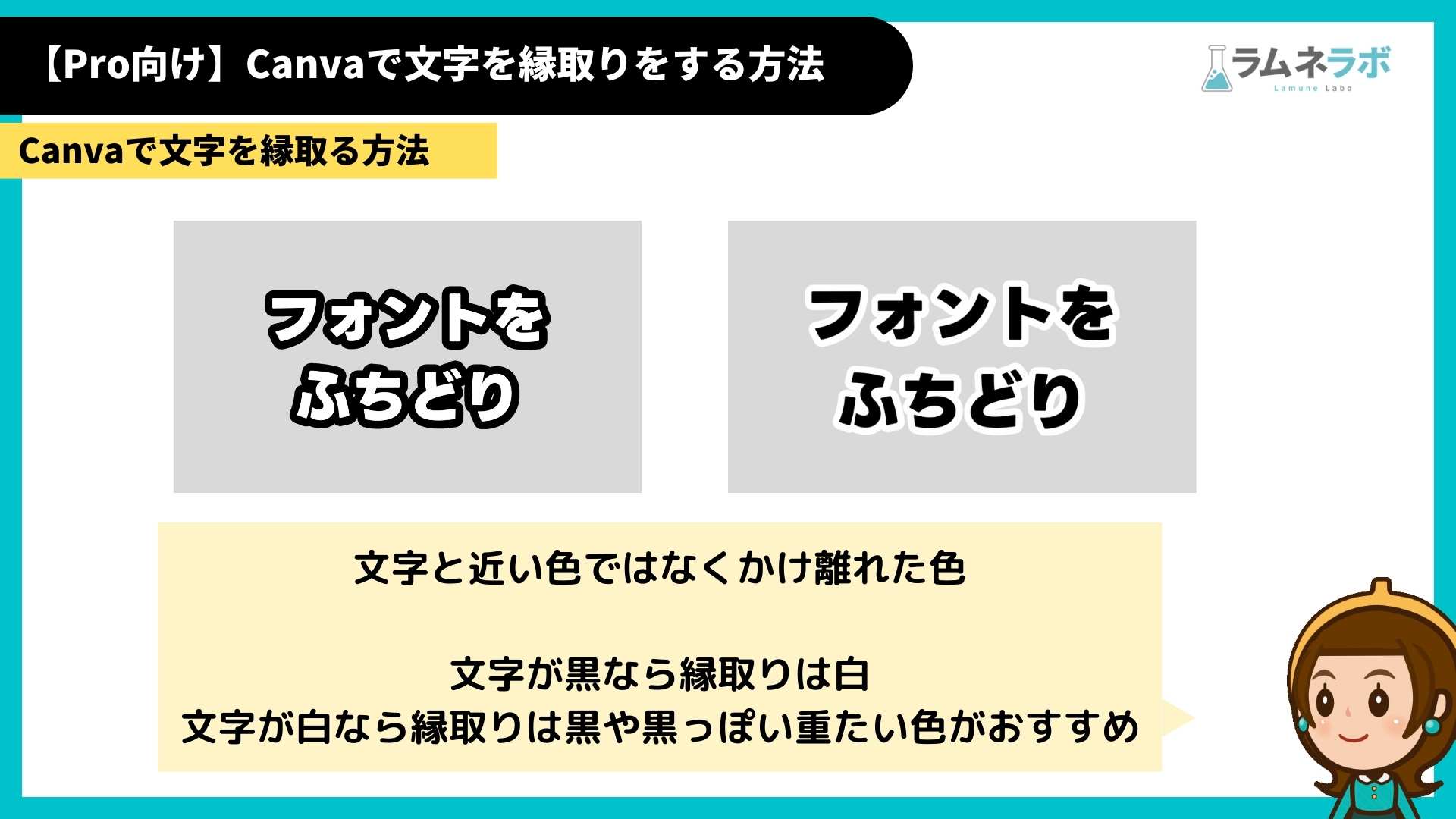
カラーを選ぶコツとしては、文字と近い色ではなくかけ離れた色

文字が黒なら縁取りは白
文字が白なら縁取りは黒や黒っぽい重たい色
などを選ぶのがおすすめです。
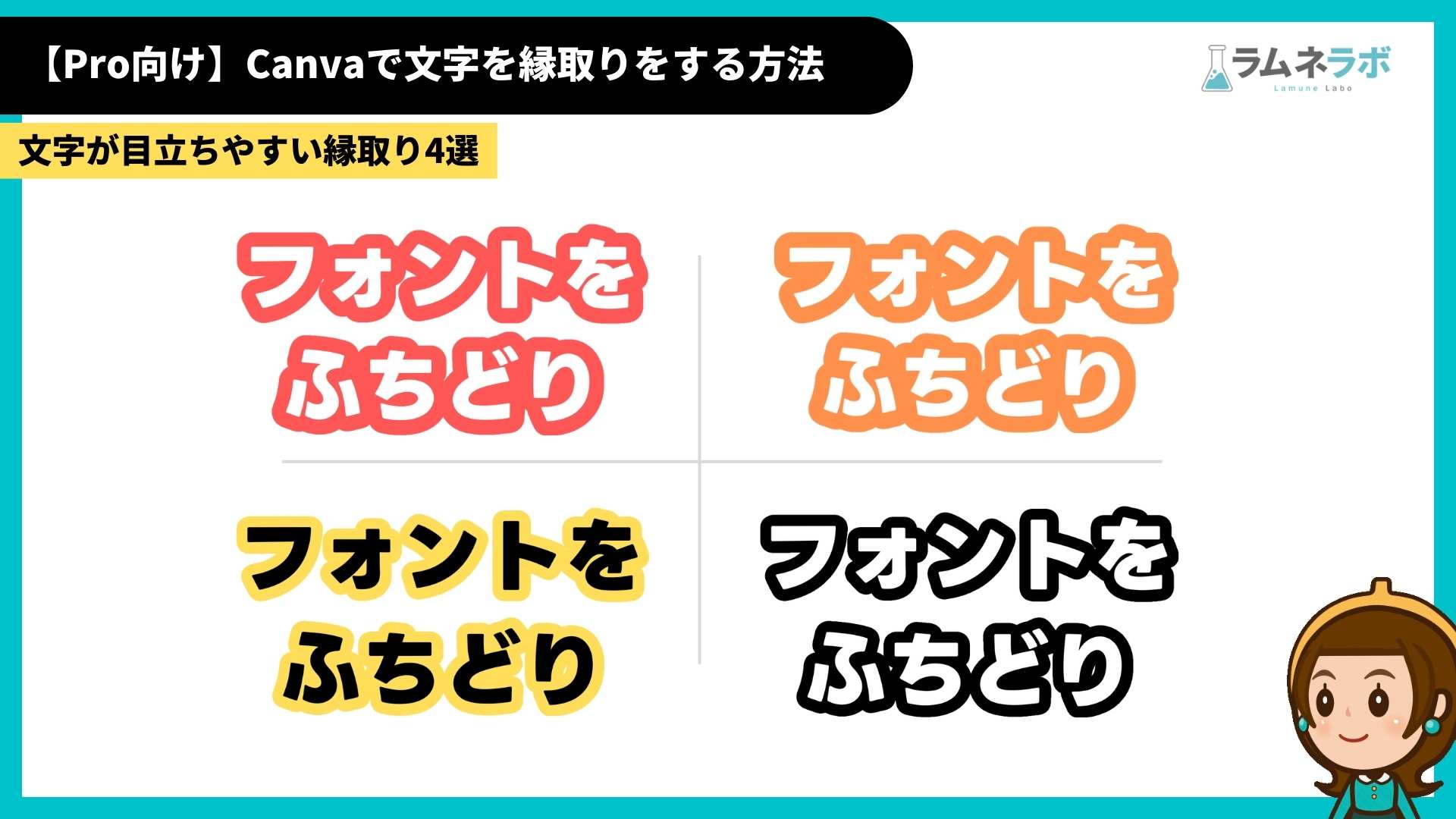
文字が目立ちやすい縁取り4選

You Tube動画などでも使われる明るさと鮮やかさが高い色を選んでおります。
Canvaに悩んだらいつでもご相談ください
 オンラインレッスンやテンプレート制作なども行っております♪
オンラインレッスンやテンプレート制作なども行っております♪
いつでもこちらからご自由にお問い合わせ下さい。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。