「Canva Docs」のデザイン見出しの使い方
- CanvaDocって何ができるの?
- Wordと変わらないならWordでいいのでは?
- Canva独自にできることってあるの?
これからの時代はWord、Googleドキュメント、そしてCanvaDocになると思います。
「なんとなく難しそうだから」と思わずに導入された今使うべきタイミングです。
とはいえ、どんなことができるかが曖昧だと使いにくいですよね。
そこでこの記事では、WordテンプレートやGoogleドキュメントテンプレートも作成するデザイナーが「Canva Doc」の
独自のシステムのデザインの見出しを紹介します。
この記事を参考にして「Canva Doc」を触れば、迷うことなくツールの一つとして使い始められますよ。
「Canva Doc」のデザイン見出しの使い方は動画でも解説しています。
Canva Docの特徴
Canva Docでできること大きく分けると
- 【Canva独自】デザイン見出しつき文章を作成できる
- WordのようにPDFで書き出せる
- グーグルドキュメントのようにウェブ上で閲覧、同時編集ができる
2,3はWordやドキュメントと同様の機能ですが、1のデザイン見出しに関してはCanva独自のシステムになります。
今回はデザイン見出しについて
【Canva独自】デザイン見出しつき文章を作成できる
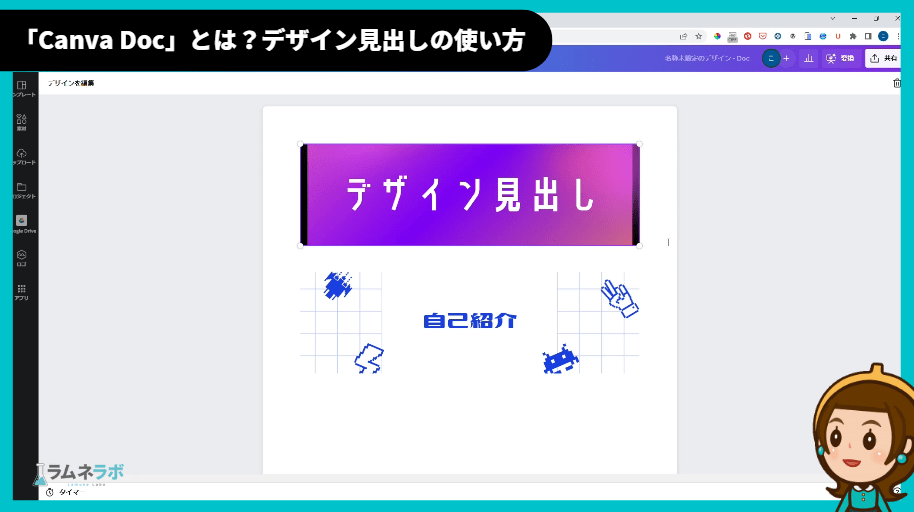
画像のように見出しつきのデザインをCanva内で作成し装飾することができます。
Canva独自のシステムです。
グーグルドキュメントにも似た図形描画はありますが
- 書き出す際の画像の劣化
- テンプレートなし
- デザイン性が低い
などの理由があり多くの人が存在すらしらない状態です。
反面Canvaは今度見出しのテンプレートの数も増えていくため、文字を入れ替えるだけで他の書類とは違ったデザインが可能です。
Canvaデザイン見出しの作り方
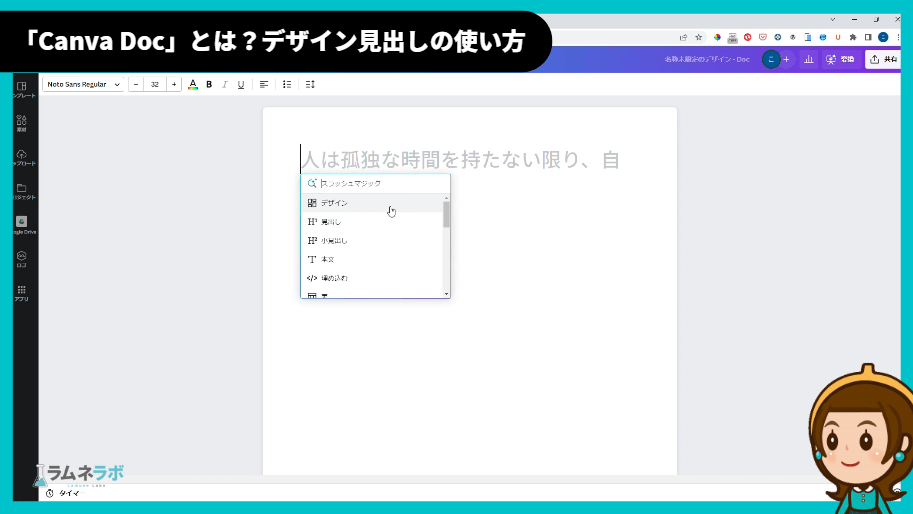
CanvaDocsを開いた状態で画面上の「+」またはキーボードの「/」を押します。
- タブ表示から「デザイン」をクリック
- デザインツールが小窓表示されます
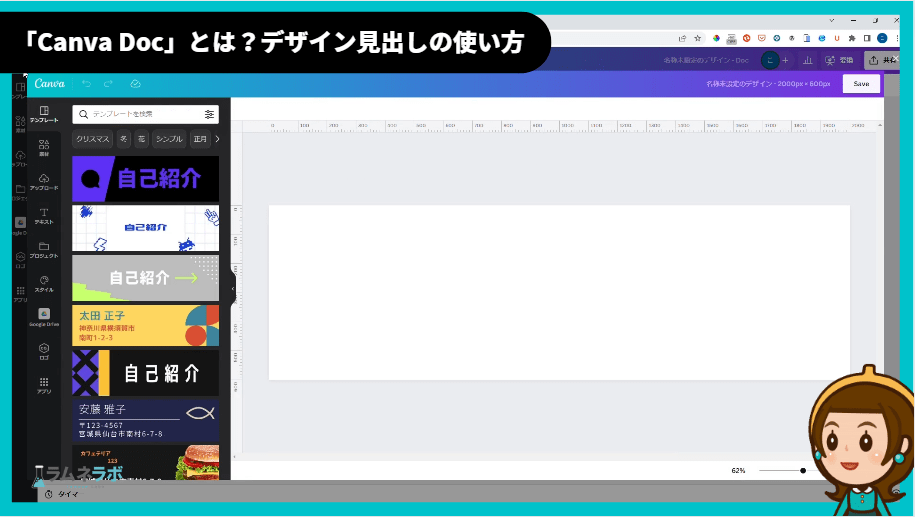
- テンプレートから選ぶ、もしくはカスタマイズ
- saveを押して保存するとデザイン見出しが表示されます
タブ表示から「デザイン」をクリック

デザインを選びます。
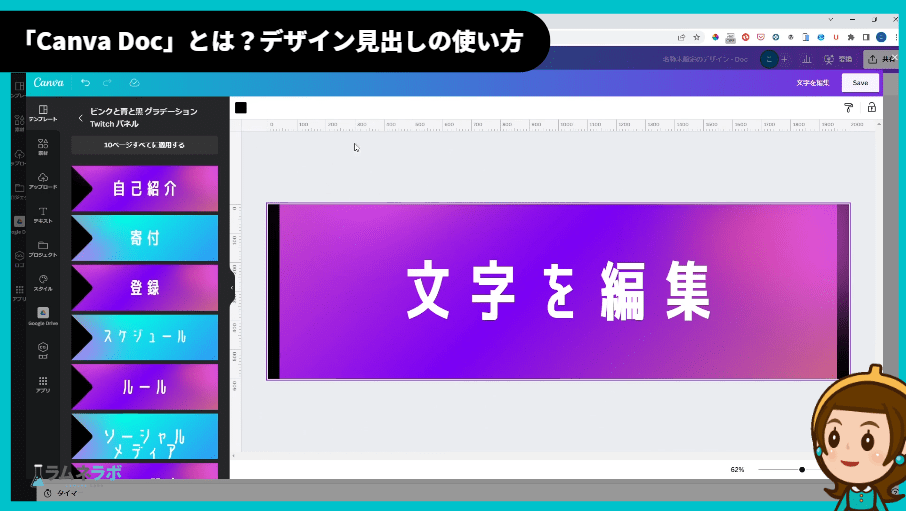
デザインツールが小窓表示されます

Canvaロゴが表示されて見出しのデザインを変更できます。
テンプレートから選ぶ、もしくはカスタマイズ

左横のテンプレート、もしくはオリジナルでデザインをしていきます。
saveを押して保存するとデザイン見出しが表示されます

完成したら、右上のsaveを押し保存すると、Doc内にデザイン見出しが表示されました。
Canva Docを今すぐ使うべき人
- 簡易的にセールスレターを作りたい
- 書いた原稿をそのまま人に見せたい
- 見やすいマニュアルを作りたい
読み上げ機能などWordやドキュメントに比べて足りない点も多いです。ただし見出しのデザインはCanva独自の機能です。
この機能を使って、ヘッダー風の見出しを制作しセールスレーターのようなシンプルな装飾見出し、最後にボタン画像にリンクを貼ることで簡易セールスレータを作成可能です。
お客様へマニュアルをご提供したり、登録文字情報の特典の場合は十分にCanvaでも作成が可能なことがわかりました。
ドキュメントやWordをお使いの方はぜひ一度CanvaDocs試してみてくださいね。
Canva で悩んだらご相談ください!

- 見出しデザインが思いつかない
- どんなフォントを使ったいいかわからない
- デザインを添削してほしい
そんな風に悩まれた際はいつでもラムネラボへご相談下さい。
マンツーマンのレッスンや、テキストでのデザイン添削などお客様のお悩み応じてメニューをご提供いたします。
問い合わせフォームへまずはお悩みをお送り下さい。
問い合わせフォームはこちら
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。