やってはいけないイベント告知画像の作り方
- イベント画像を作らないといけない!
- でも何を載せたらいいの?
- 試しに作ったけど自信がない…
イベントを行う際にイベント用の告知画像やカバー画像はとても重要です。
とりあえず作ってしまうと「時間だけはかかったのにお客さんに伝わらない」という状況になってしまいます。
特にデザインなどが苦手な方が作らざる負えない状況になると、何をしたらいいかわからなくなりますよね。
そこでこの記事ではやってはいけないイベント画像の作り方についてご紹介します。
この記事を参考に載せる内容を精査して作っていけば、参加見込者に伝わるイベント画像を作ることができます。
動画でもお話しています。耳で聞きたい方や動画でみたいかたはこちらから。
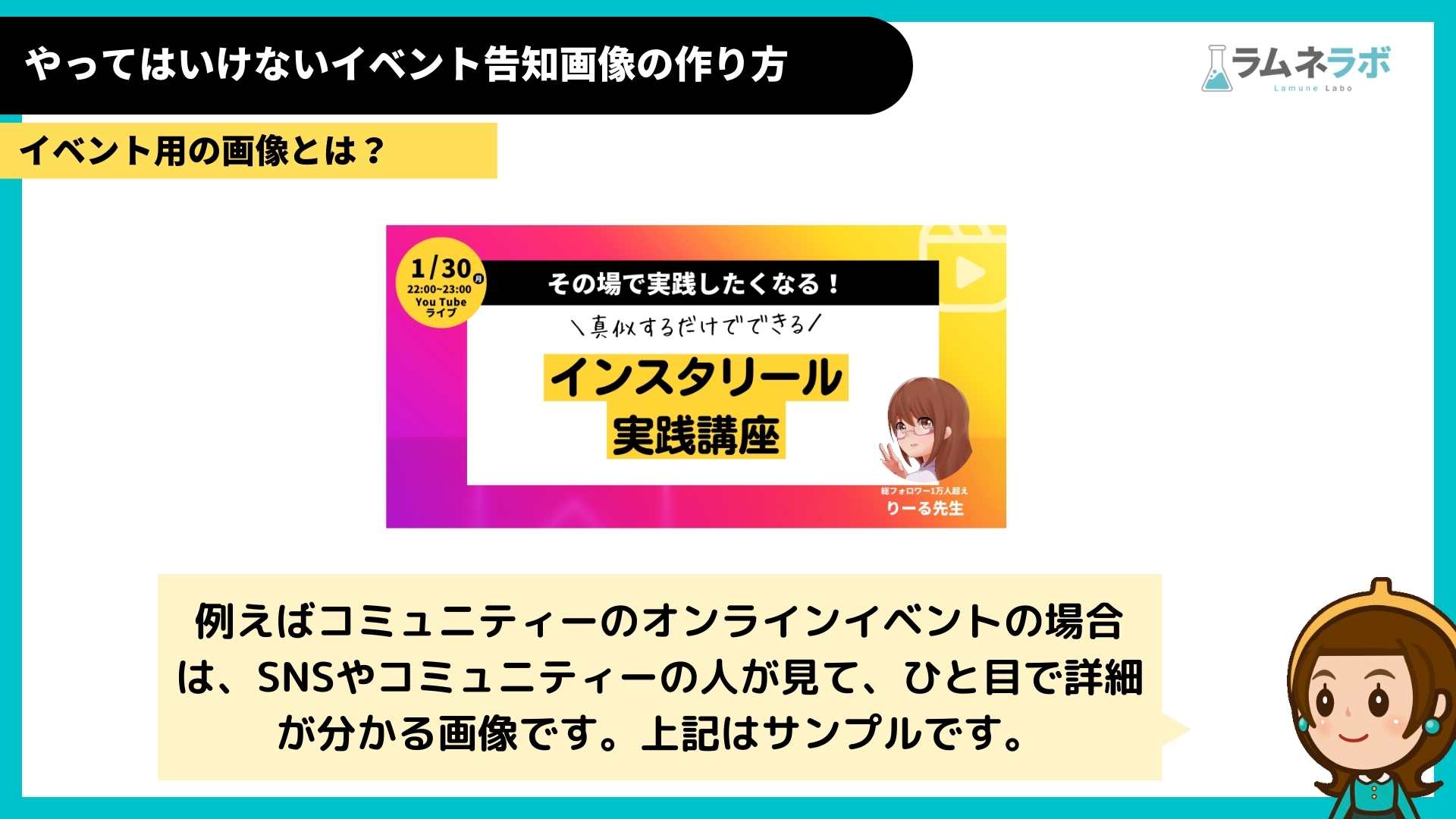
イベント用の画像とは?カバー画像について

イベント画像とはイベントの日時やどういう人が行うかなどがひと目で見てわかる画像のことです。
例えばコミュニティーのオンラインイベントの場合は、SNSやコミュニティーの人が見て、ひと目で詳細が分かる画像です。
またPeatixなどイベント専用ページの場合はカバー画像といって、実施に集客するページの顔となる部分になります。
SNSだと横長ベースのTwitter
縦長ベースのインスタやティックトックになりますね。
集客用ページだと作成できるサイズが決まっている
note、Peatixなどがあげられます。
他にもコミュニティー内の
Discord、Slack、チャットワークは比較的自由な画像サイズで告知が可能です。
それぞれ乗せる媒体によって画像のサイズは異なりますが、載せる項目は重なってきますので一つずつ解説していきますね。
やってはいけないイベント画像の作り方

- サイズを確認せずに作り始める
- イベントの日時がわからない
- 文字が小さくて、フォントが読みづらくて伝わらない
この3つにならないように気をつけましょう。
イベント告知画像をサイズを確認せずに作り始める

なんとなくA4サイズで作ってみた。なんとなくパワーポイントのサイズで作ってみた。という方も多いかもしれません。上記にあるとおり、載せる媒体によってサイズは異なります。
まず作り始める前にどこに載せるか?
具体的なサイズが必要ならまずはサイズを調べる
ことから始めましょう。
告知画像なのにイベントの日時がわからない

イベント日時がわからないイベント画像は意外と多いです。大型ビジョンに出る広告や街中にある広告ならそれも意味があってのことかもしれません。
しかし今回は1個の画像でイベントの概要を伝えるように作らなくてはいけません。
必ずイベントの日時、そして開催場所は画像に必須です。
文字が小さくて、フォントが読みづらくて伝わらない

イベントタイトルが大きくても、日時と場所がすごく小さいという場合もあります。
これはティーザーやイベントの概要を伝える際はOKですが、告知用としての画像ではもったいないです。
人間は皆さんが思っている以上に文字を認識していません。
画像として詳細をひと目で伝えられるのがイベント用のメリットなので、
今すぐ日付を確認して予約をしてもらえるよう「日時」と「開催場所(オンラインの場合はZoomやYou Tubeライブなど)」を目立たせましょう。
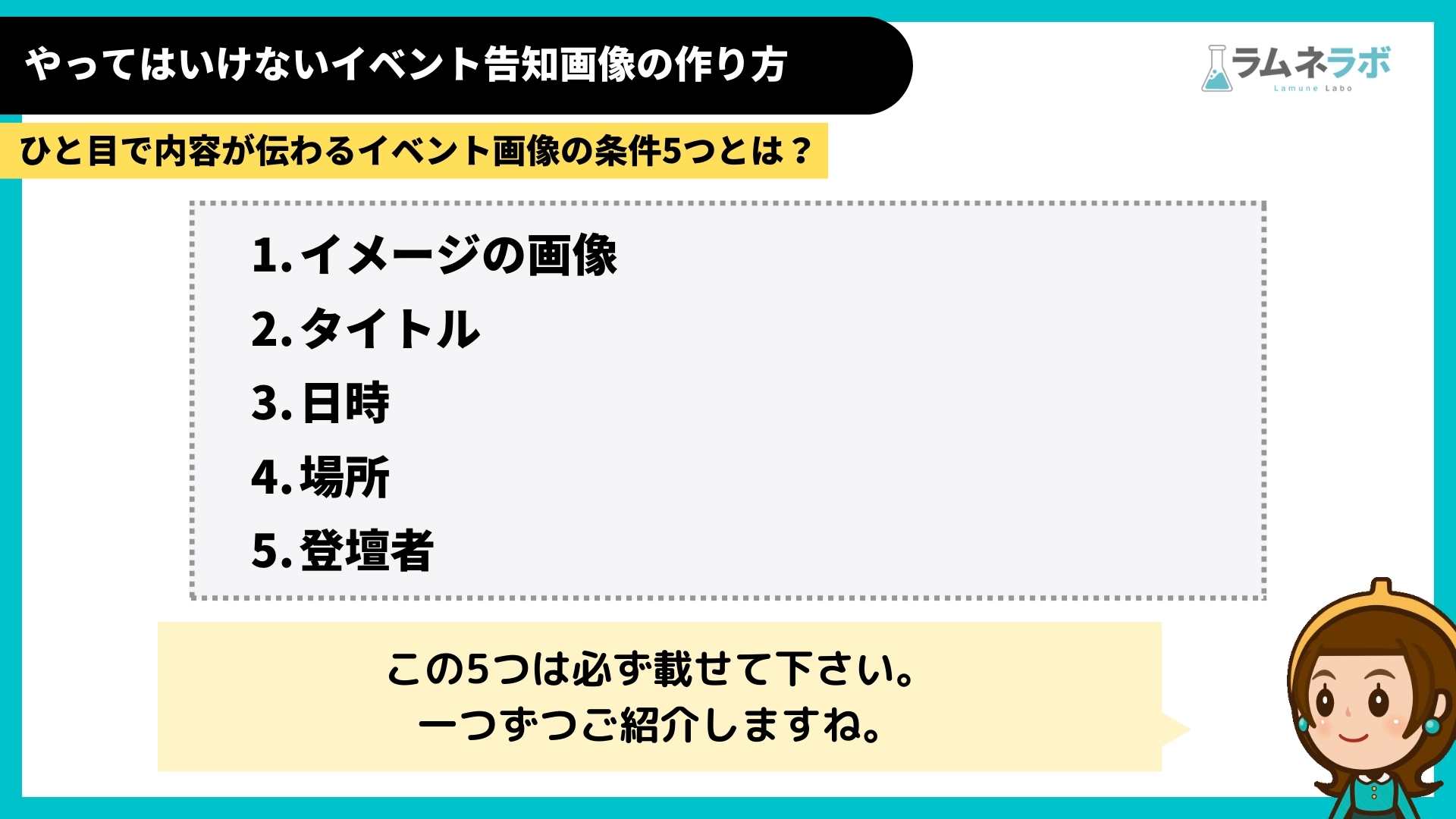
ひと目で内容が伝わるイベント画像の条件5つとは?

- イメージの画像
- タイトル
- 日時
- 場所
- 登壇者
この5つは必ず載せて下さい。
会場やイベントの空気が伝わるイメージの画像

例えば夏祭りであれば、夏祭りのイメージ写真やイメージイラストを用意しましょう。
また新年のイベントなど勢いがある、交流系のイベントならば明るい色や、盛り上がっている雰囲気の写真を載せるなど楽しそうなイメージを掲載しましょう。
逆に「Twitterのフォロワーを増やす戦略会議」などのビジネス色が強い場合は、各媒体の色をそのまま使う(ツイッターなら水色、フェイスブックならネイビーなど)など
ビジネスらしい落ち着いた色を使っていきましょう。
イベントタイトルは必須

最近ですとSNSなどの場合は、イベント名でハッシュタグ検索したりする方も多いです。
日時や会場のバランスもありますが、内容がわかるイベント名をぜひ大きく載せていきましょう。
日付だけじゃなくて時間を忘れずに!日時を載せる重要性

参加したい!と思った後に日時と場所は絶対に確認する要素です。
特に休日前のオンラインイベントの場合、
仕事は終わっていても帰宅しているのか?
あまりにも遅い時間すぎないか?
など自分の生活にあわせて参加できるかどうかを参加側は確認します。
またオフラインイベントであれば、会場に行く時間なども入ってくるので開催から終了までの時間を丁寧に書いておくことが親切と参加決定する要因にもなってきます。
オンラインであれば媒体名、オフラインであれば開催場所

オンラインであっても場所は重要です。ZOOM参加はハードルが高いけど、You Tubeなら気軽に参加できそうという方も逆の場合もあります。
オフラインに関しては、開催場所が大きなホールの場合は駅名+ホール名
小さい会議室などの場合は、駅から徒歩何分など分かりやすく書いてあげることがおすすめです。
対談や登壇系のイベントの場合は登壇者の顔を載せる

登壇や対談イベントなどは必ず登壇者の写真やアイコンなど、その人の顔になるものを載せてきます。逆に参加者が主役になるような体験型のイベントの場合は主催者の顔は小さく、楽しんでいる様子の写真などを大きく載せることをおすすめします。
各SNSやサービスの画像サイズまとめ

ここで実際に作る場合の各媒体の画像サイズを載せておきます。
作る前にぜひ参考にしてみてくださいね。
TwitterやInstagramの場合は決まった指定はないため、おすすめのサイズを記載しています。
イベント画像用、Twitterでおすすめの画像サイズ

1920×1080サイズ
パワーポイントやスライドと同じ比率のため(印刷媒体の場合は異なります)
スライドに全ての内容を載せておくというのもおすすめです。
するとスライドの表紙にも各SNSの告知用の画像としても使用できます。
イベント画像用、Instagramでおすすめの画像サイズ

Instagramの場合は
1080×1080(正方形)
1080×1350(やや長方形)※2022年に増えてきた縦長サイズです
こちらのどちらかがおすすめです。
投稿としてはもちろん、リールやストーリーなどに使用することができます。
イベントの公式アカウントを作って告知する場合には
Instagram一枚画像を作った後に
- タイトル
- 日時
- 場所
- 登壇者
こちらを小分けにして、各画像として並べて投稿する。
個別に投稿をわけて、投稿数を増やすというのもおすすめです。
ティックトックに関してもInstagramと同様のサイズでOKです。
あとは1080×1920でもっと縦長のサイズをティックトックやリールように作ることもできますが保存やコメント欄にかぶらないように気をつけてくださいね。
Peatixのカバー画像サイズ

Peatixは公式ページに920px x 450pxのサイズ指定があります。
またcanvaで画像を制作する場合は公式のテンプレートがあるため
検索欄から「Peatix」と入力すると「Peatixカバー画像」のテンプレートが表示されます。
noteの記事見出し画像のサイズ

note告知のページを作成する場合は、
記事見出し画像のトップページにある画像をイベント用に作成するのがおすすめです。
サイズは1280 × 670 pxの固定になります。
イベント画像は伝えるための画像

オンライン・オフライン関係なく集客するためのイベント画像です。なんとなく作るのではなくイベントの顔をつくるんだ!という気持ちで、今お伝えした5項目を忘れずに画像を制作してみて下さいね♪
イベント画像にお困りのあなたへ

ラムネラボでオンライン・オフライン問わずイベント画像の作成も行っております。
イベント前に画像を作る時間や手間をなくしたい。イベント開催に注力したいという場合は以下の5項目を忘れずにこちらのお問い合わせフォームよりご連絡ください。
- イメージの画像
- タイトル
- 日時
- 場所
- 登壇者
イベントの顔となる画像を集客する観点からデザイン制作させていただきます。
ご相談だけでも大丈夫です。動画は私が喋っておりますので、ご不安な場合はまずはまず動画をご覧ください✨
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。