

【Googleスライド】グラフの編集方法
皆さんこんにちは!ラムネスライドテンプレートのご登録をありがとうございます。またGoogleスライドに関しての検索からこちらの記事を読まれている方ははじめまして!デザイナーの神埼と申します。
この記事ではラムネラボで展開させていただいておりますGoogleスライドを使ったオリジナルテンプレート
・「ラムネスライドテンプレート」のグラフの編集をどうしたらいいか分からない
・グラフの色の編集方法が分からない
そんな方に向けてグラフの編集方法をお伝えしております。
ラムネスライドテンプレート以外でのGoogleスライドでも適用可能ですので、悩まれた際は参考にされて見てくださいね。
Googleスライドのグラフの編集方法
まず編集したいGoogleスライドを開きます。
そのあと、グラフのあるスライドをクリックして表示します。

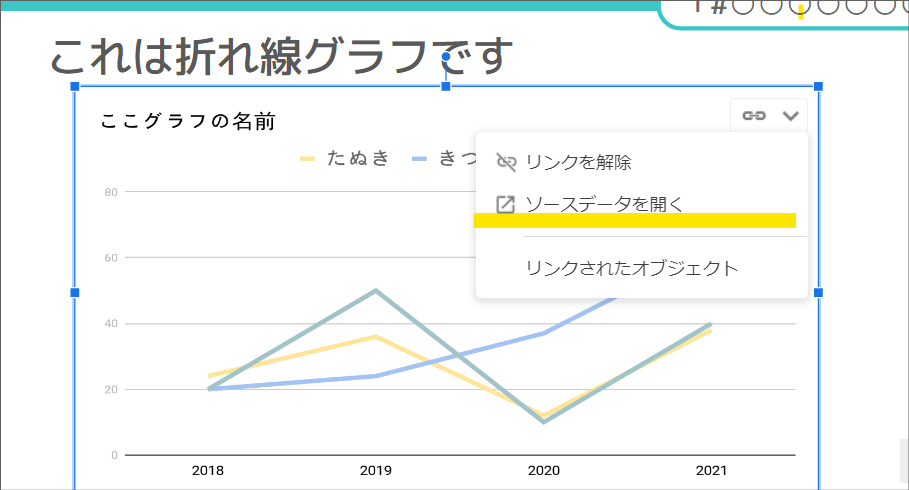
右上にある鎖のマークをクリックします。

そのあと、グラフの右上にある三角をクリックし、「ソースデータを開く」をクリックします。
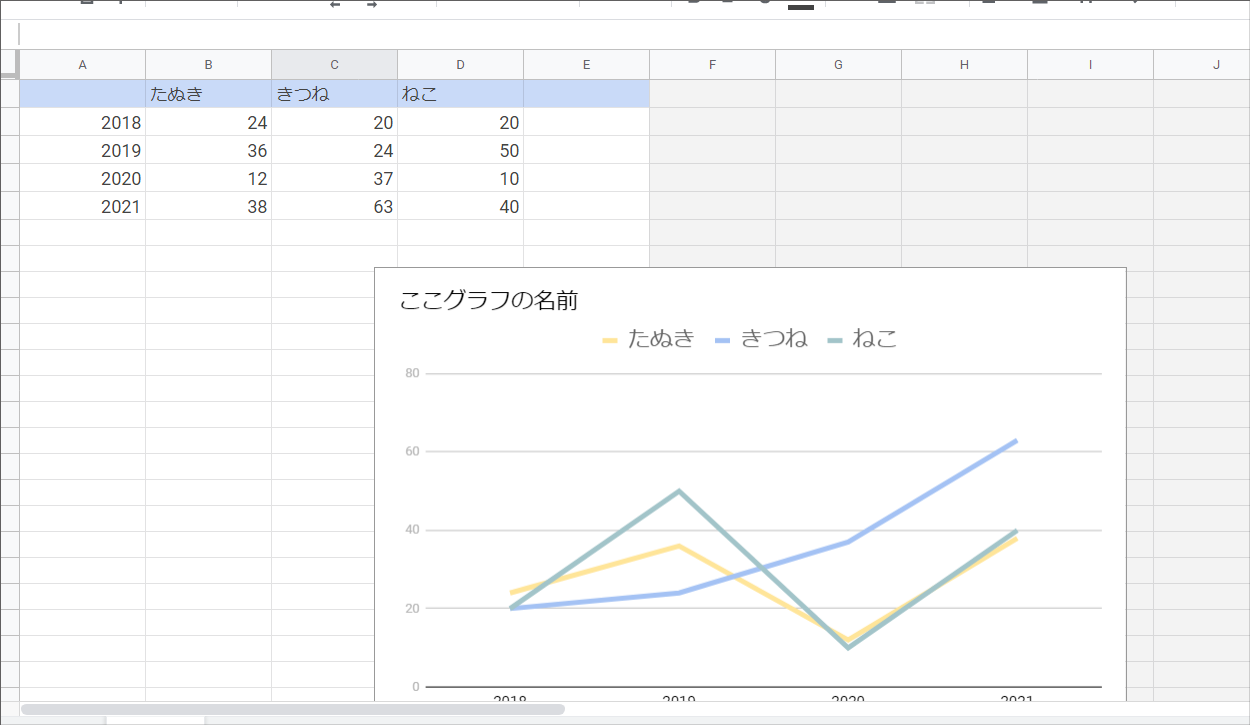
するとソースデーターのサンプルスプレッドシートに移管します。

Googleスライドのグラフの元データーは全てGoogleスプレッドシートの方で管理されています。
ですので、これ以降はGoogleスライドではなく、Googleスプレッドシートを編集していきます。
ここまでの動く画像はこちら

グラフの色の変え方
それではここからはグラフの見た目などをGoogleスプレッドシートの方で変更していきます。
まずはグラフの棒の色の変え方です。

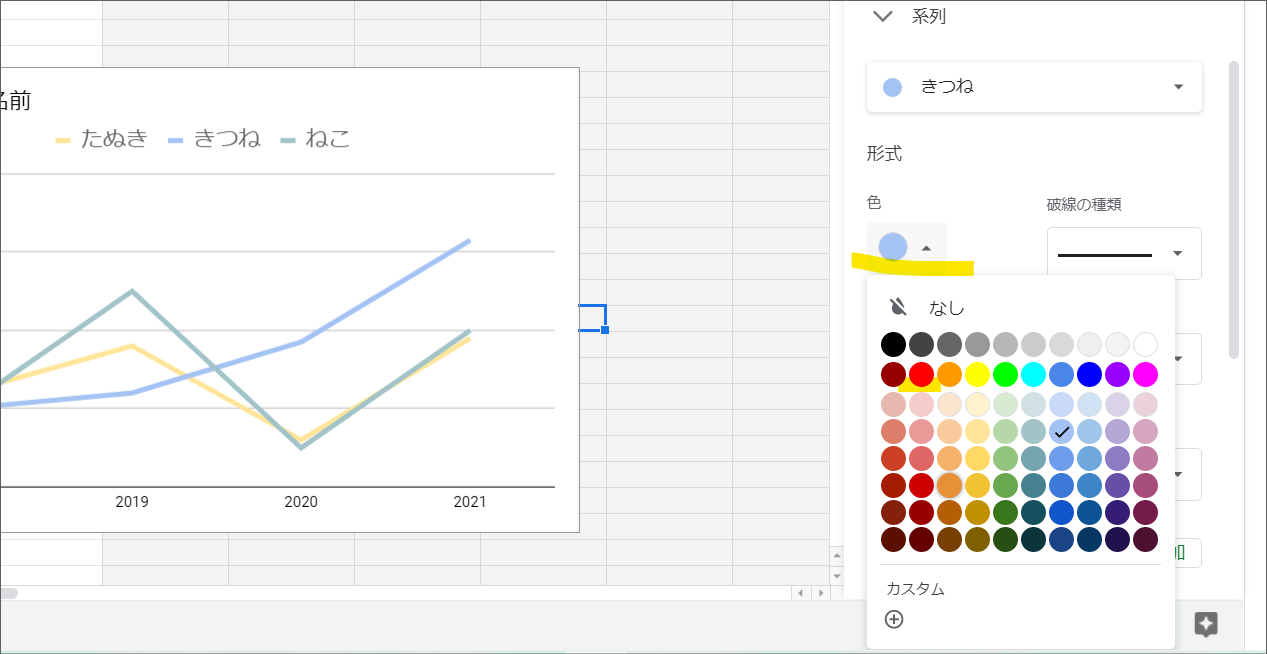
色の変えたいグラフをダブルクリックします。すると右側に変更するメニューが表示されます。

変更したい色を選び選択します。

この通り色を変えることができました。
これまでの動く画像はこちら

グラフの線の太さの方法
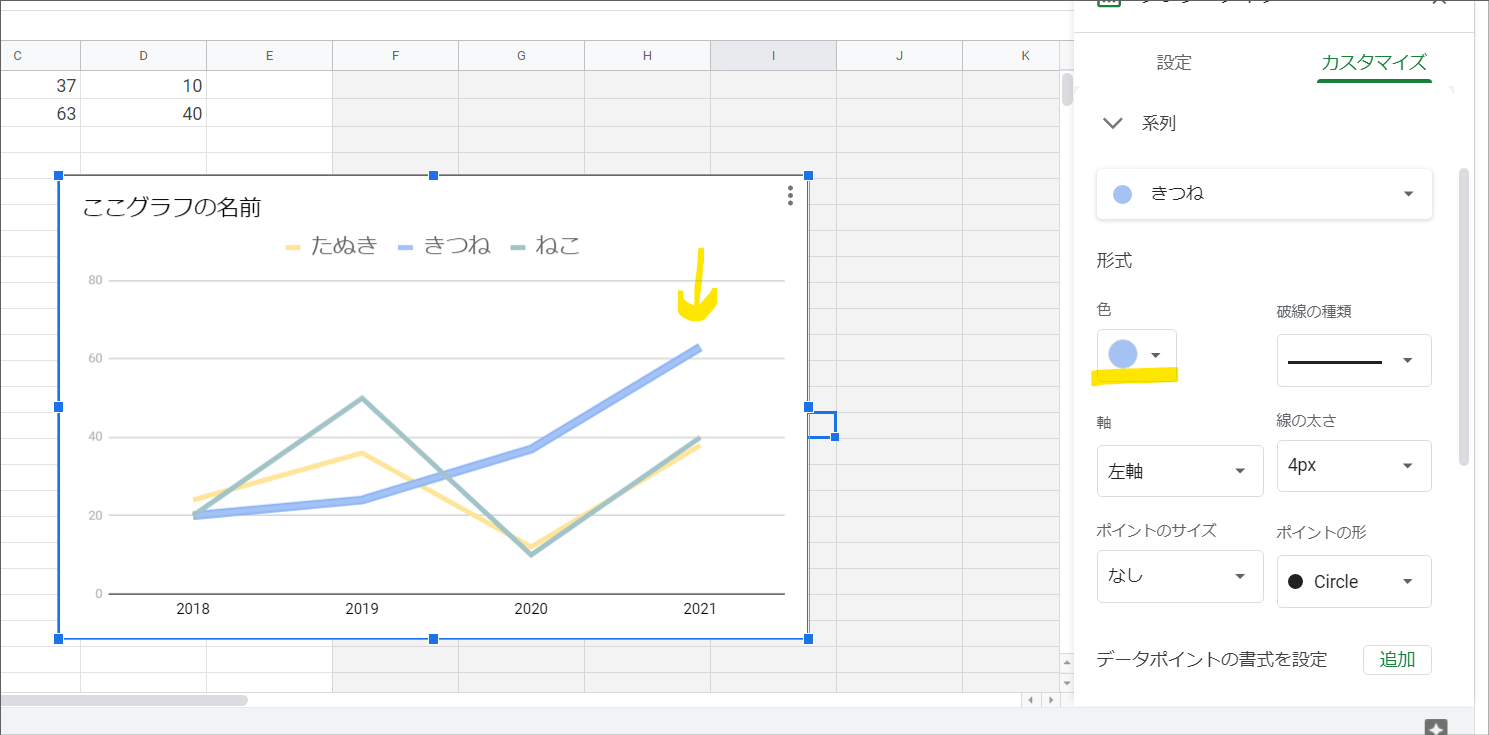
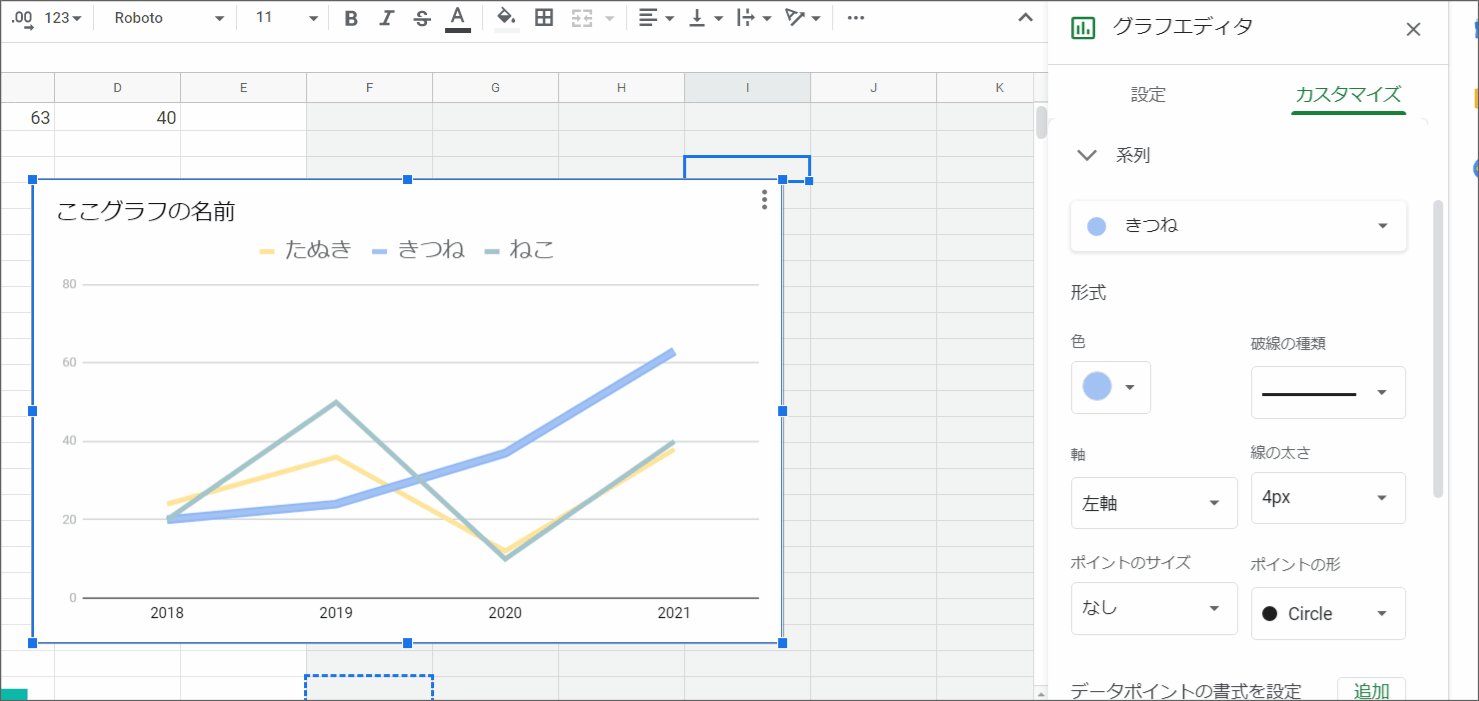
今度はグラフの太さを変える方法をお伝えします。
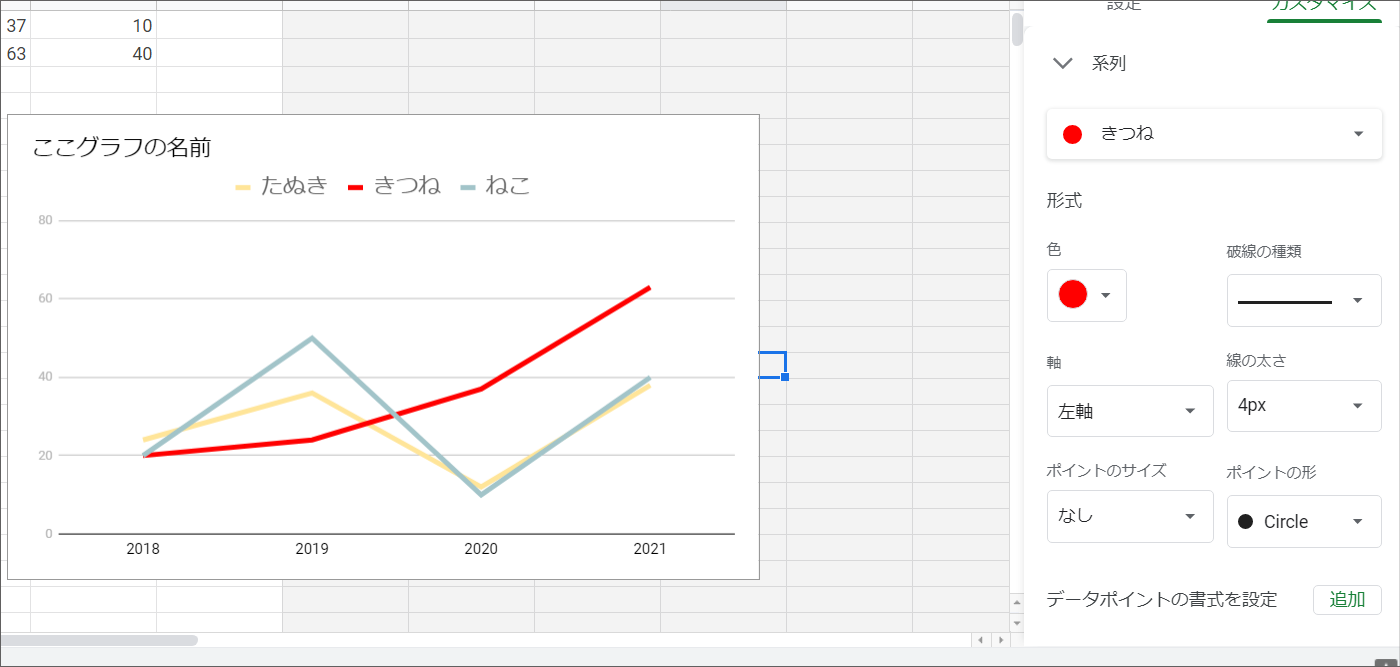
色を変える方法同じく、グラフをダブルクリックし変更していきます。

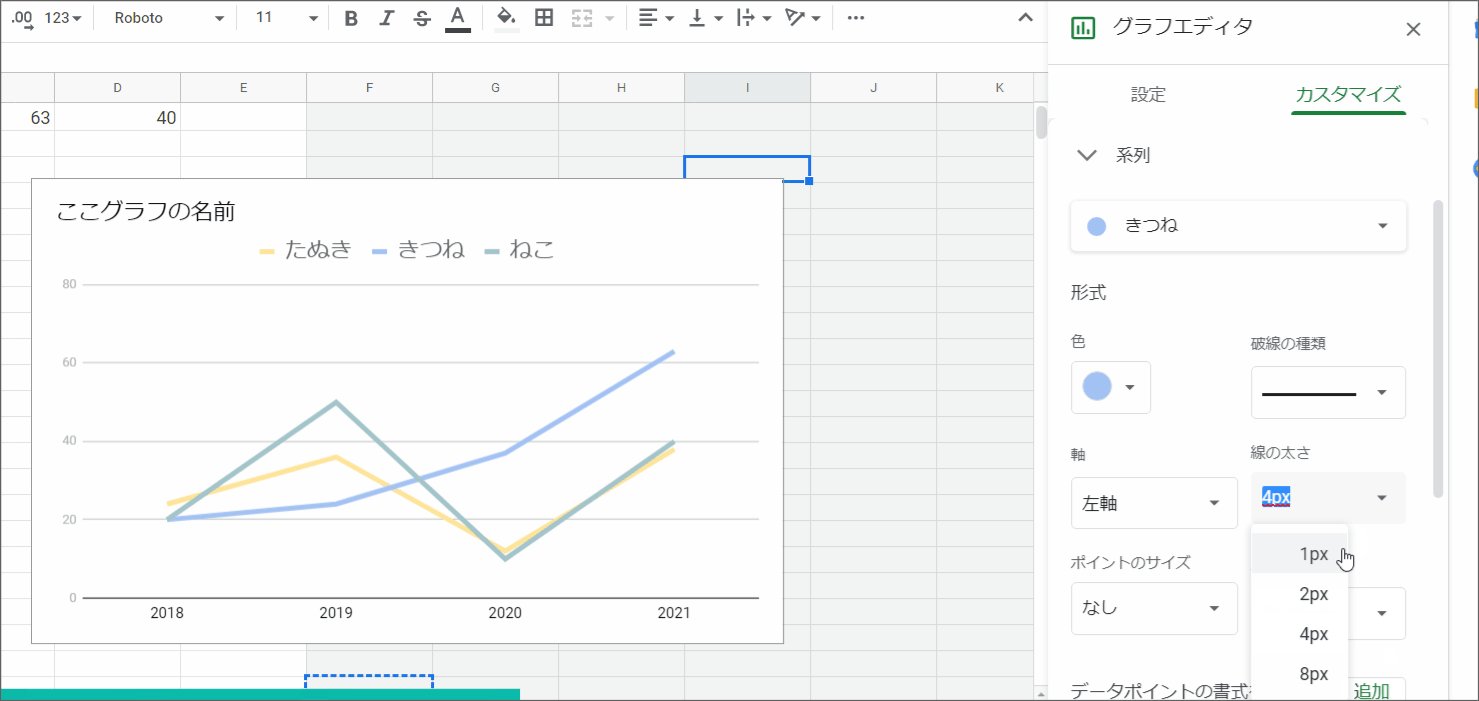
今度は左上にある色ではなく、右下にある「先の太さ」を変更していきます。

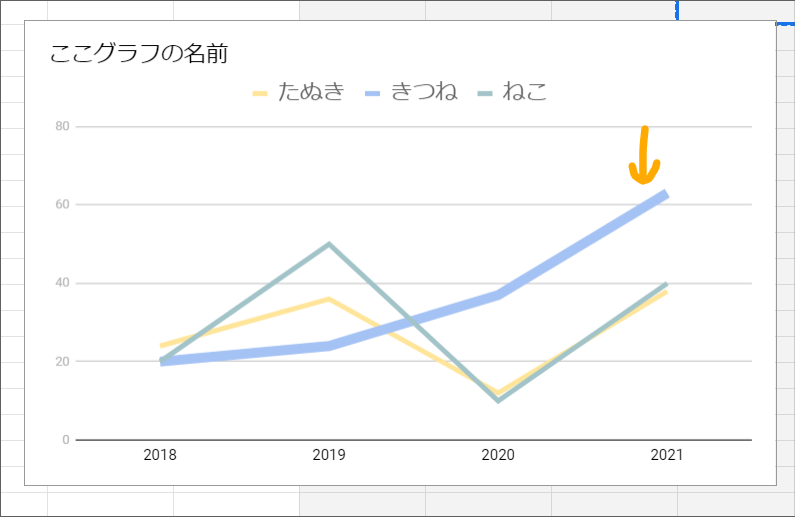
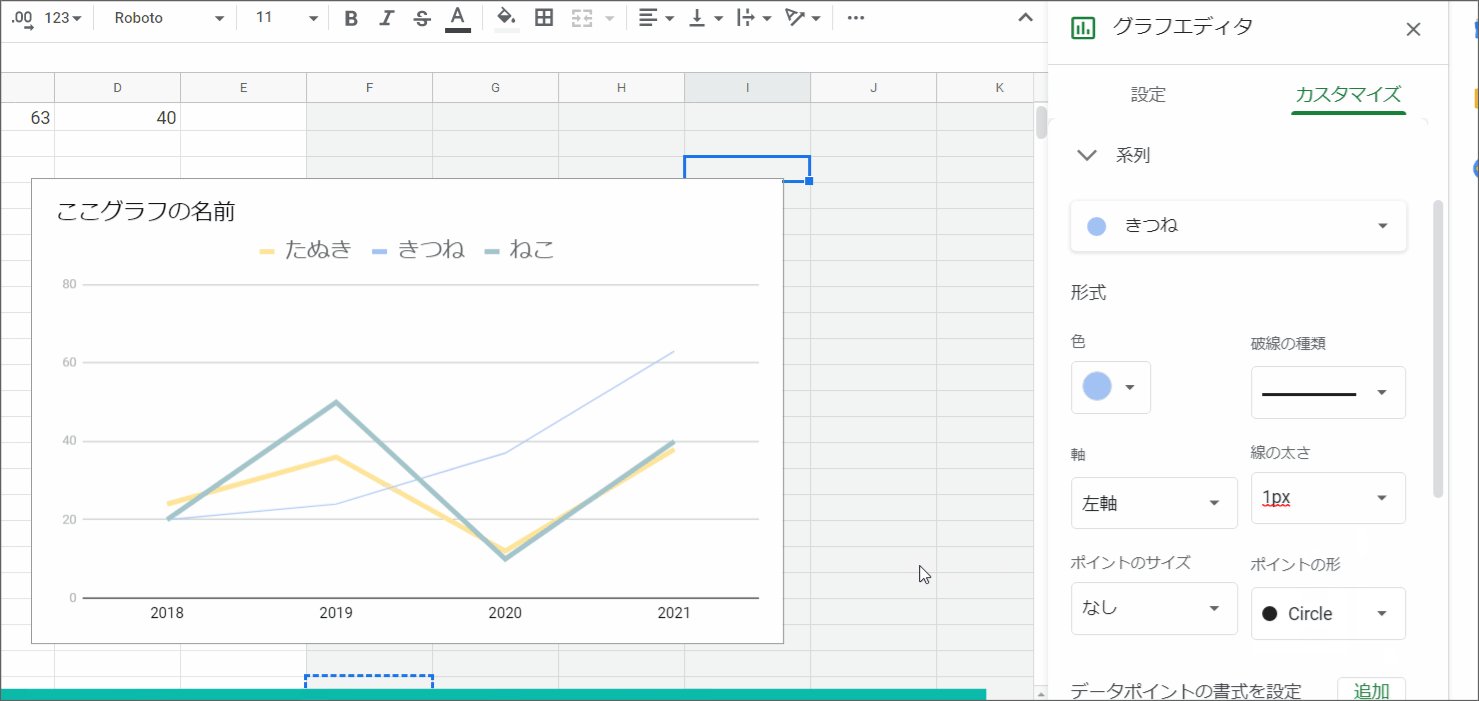
するとこのように他のグラフよりも太くなりました。上記の画像のグラフは4pxですので太くしたい場合は8pxを選択します。

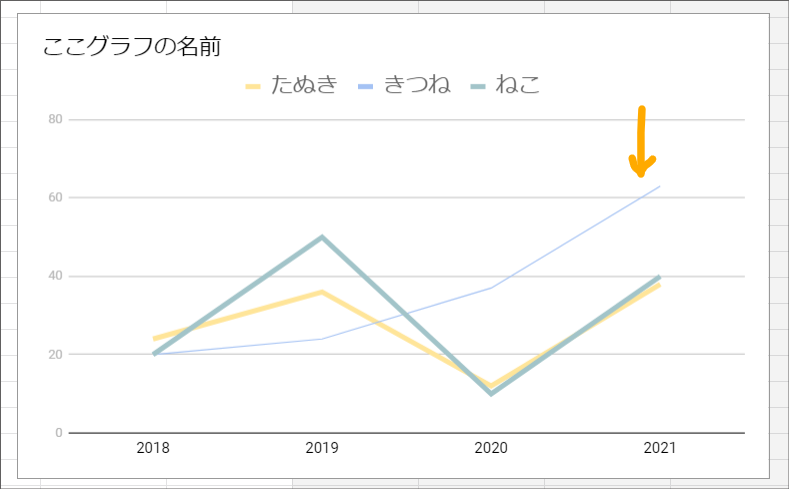
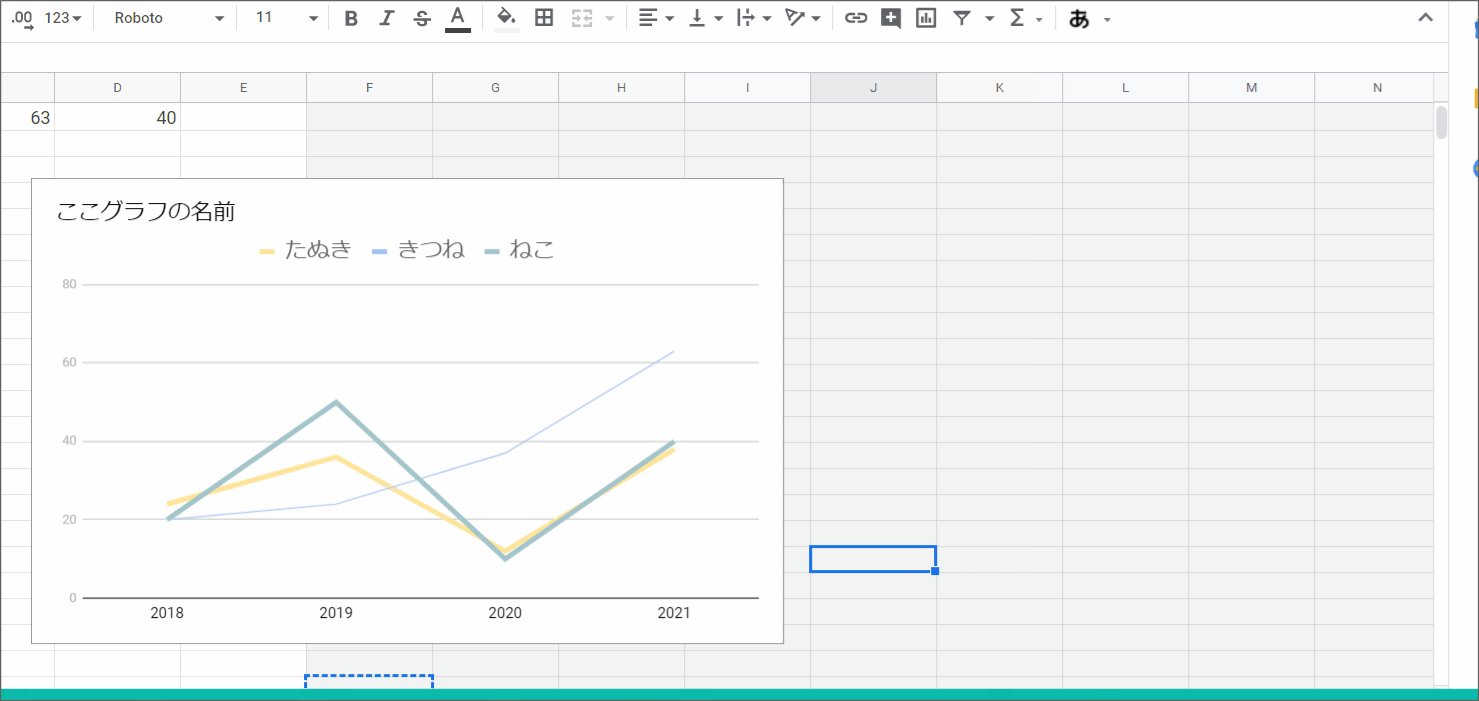
細くしたい場合は1pxや2pxを選択します。(※画像は1pxです)
これまでの動く画像はこちら

これでグラフの線の太さの変更は可能になります。
グラフの数値の変更方法
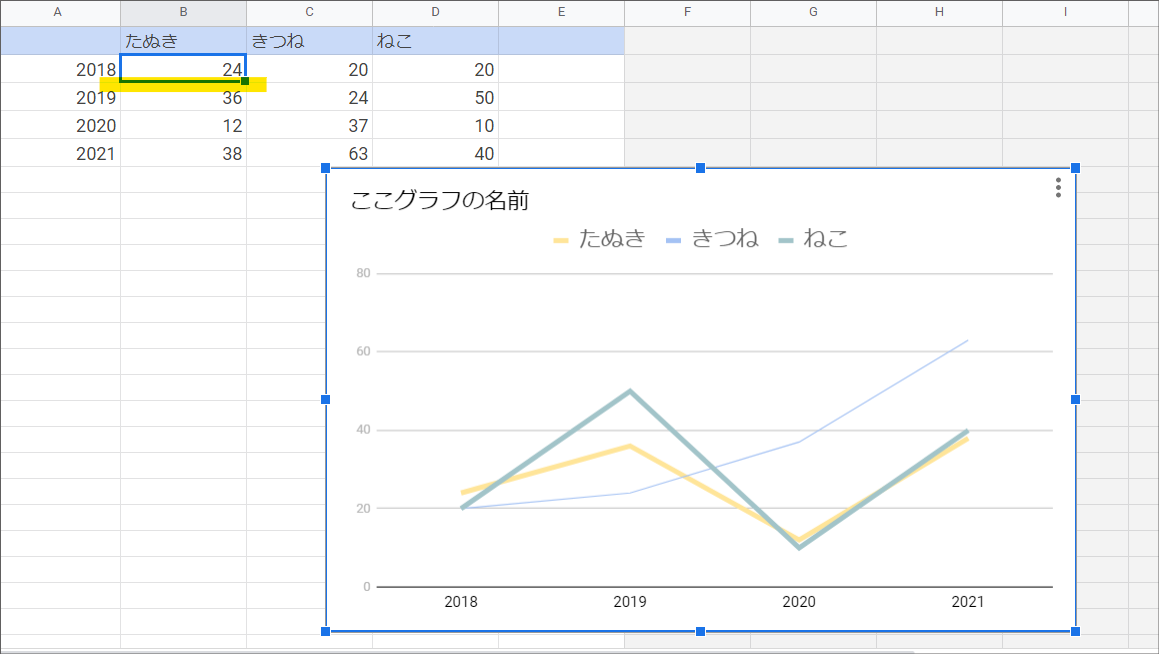
今度は見た目ではなく、グラフの数値の変え方をお伝えします。こちらも非常に簡単です。
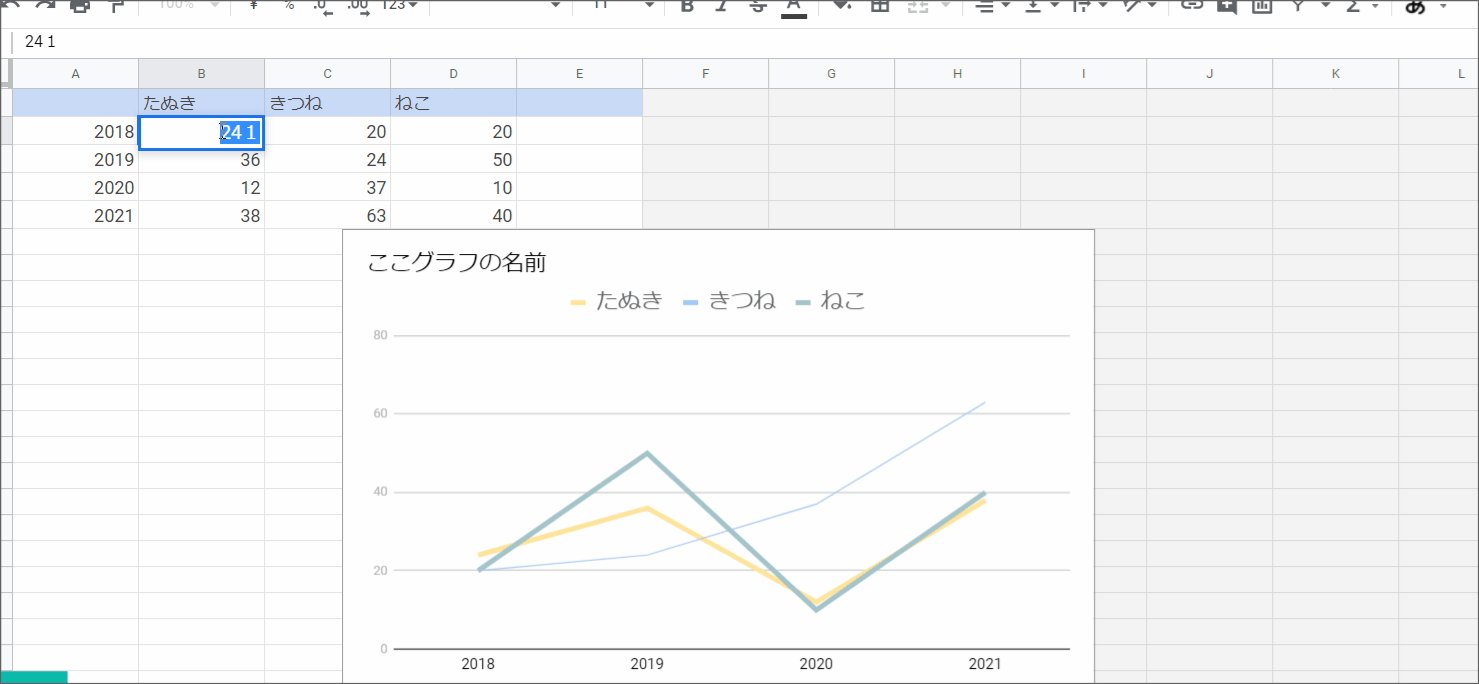
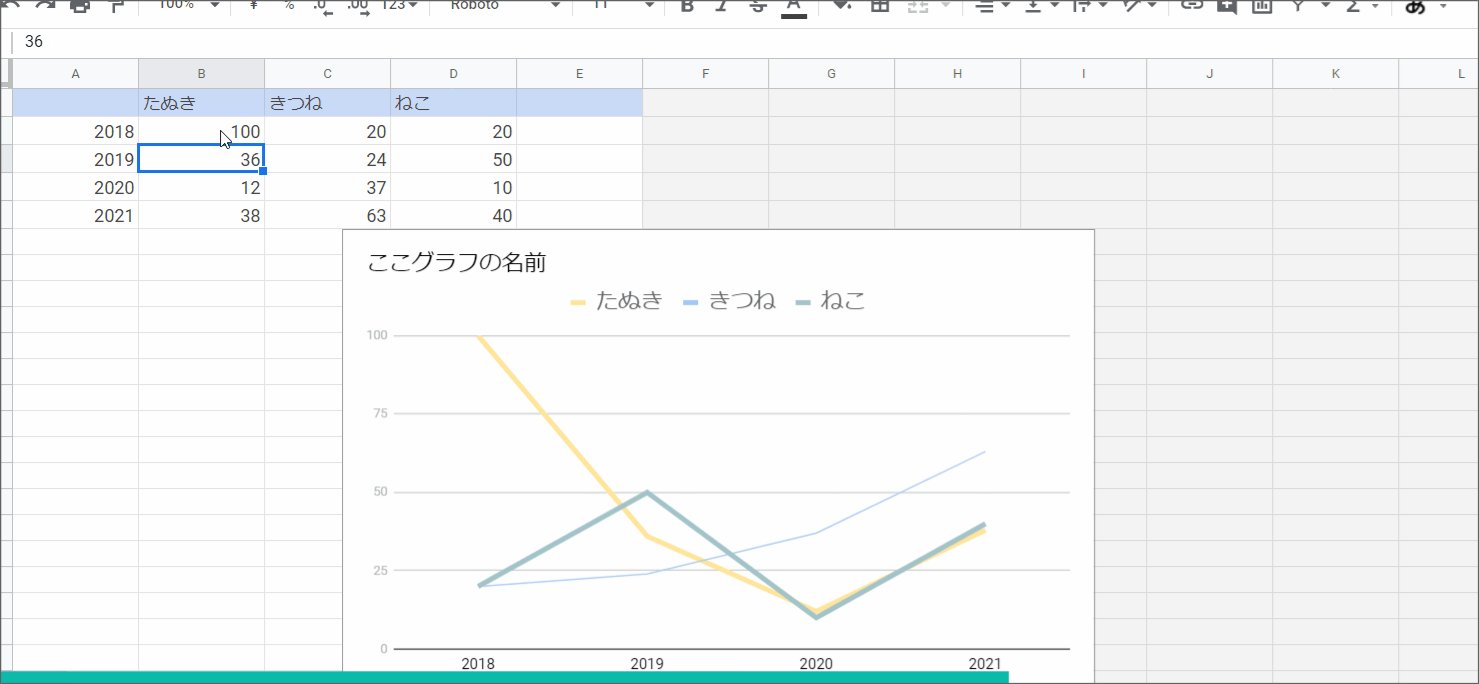
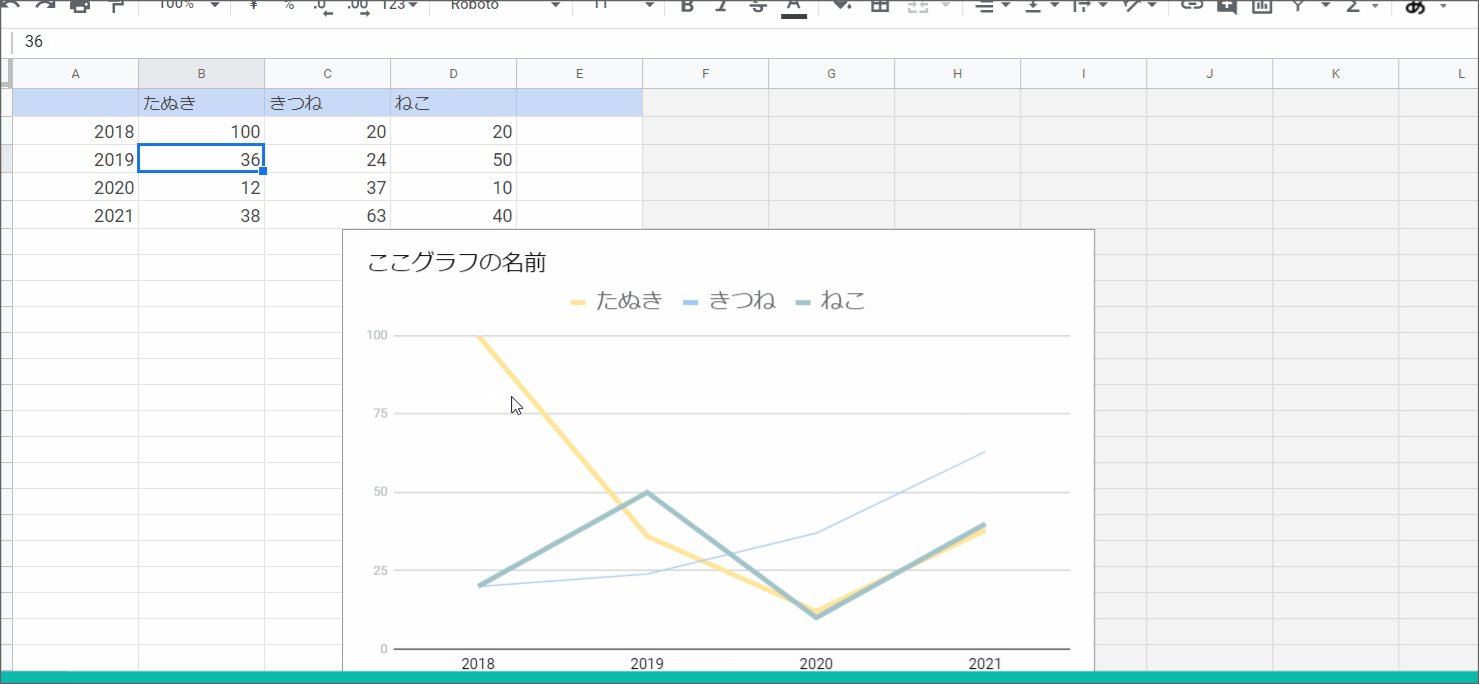
左上部にある、元になった表の数値を変更していきます。

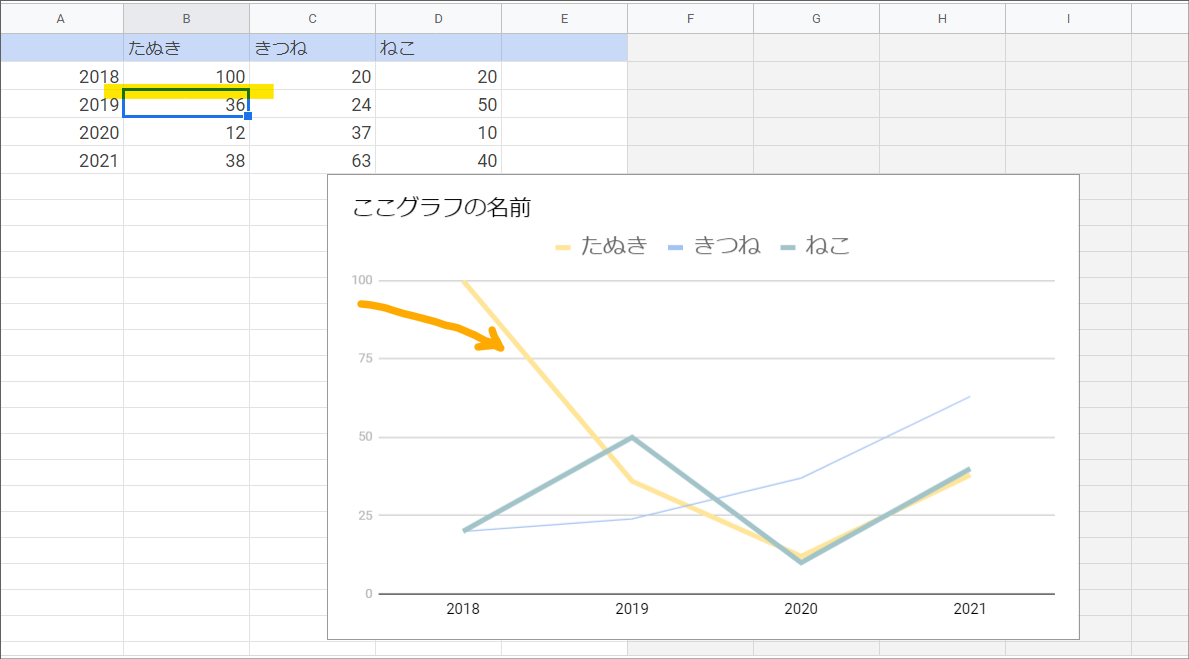
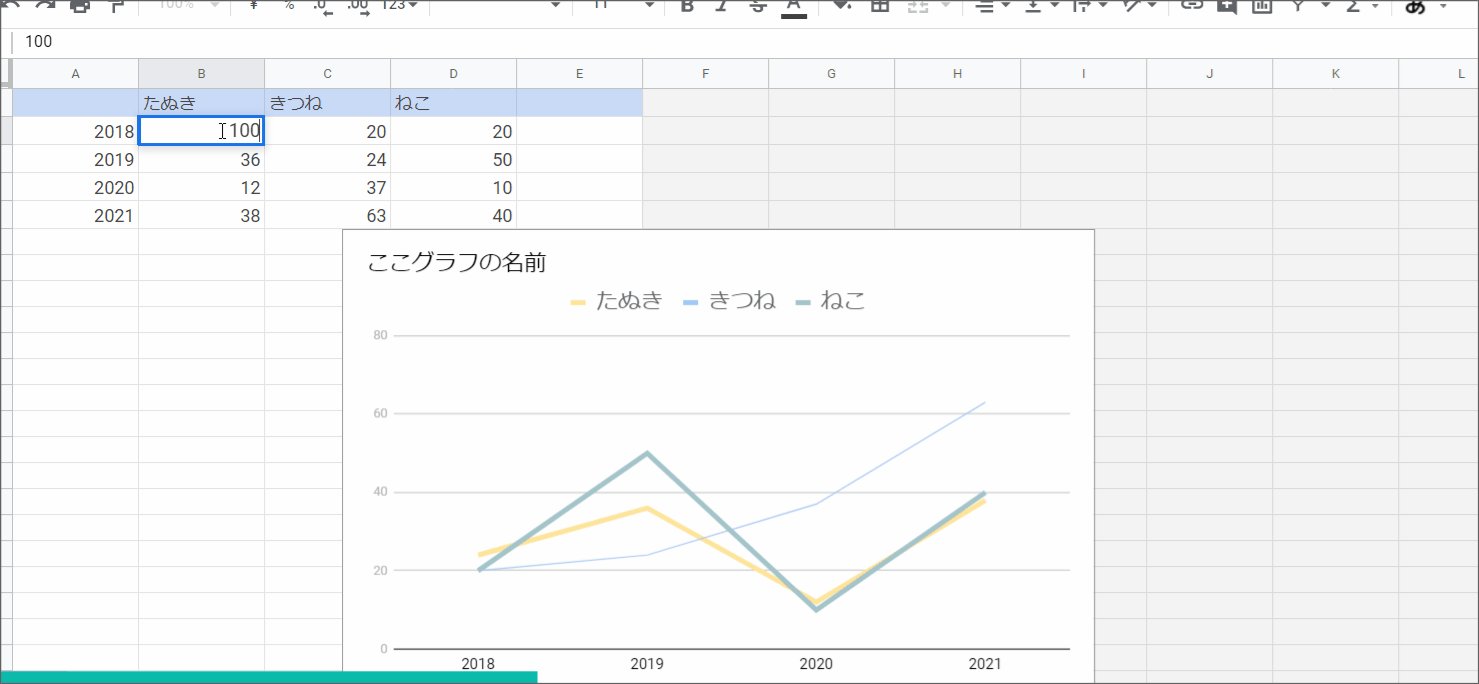
たとえば2018年たぬきの数値を変更すると、

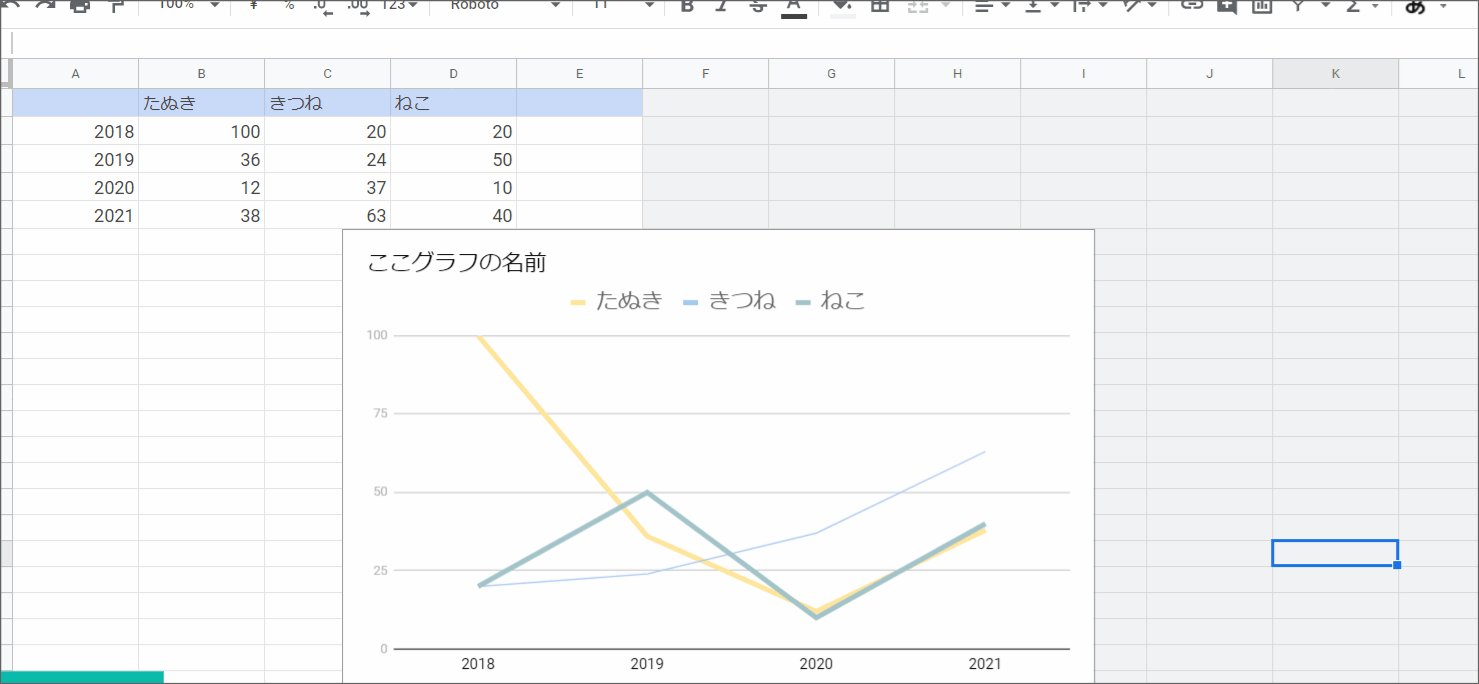
この通りすぐにグラフにも数値が反映されます。
このようにして、グラフの数値を変更したい場合は、元になったデーターの数値を変更するだけで簡単に反映されます。
これまでの動く画像はこちら

Googleスライドのグラフの反映方法
このままですとGoogleスライドに戻ってもグラフは変更前の状態です。そのため編集したグラフの反映について説明していきます。
反映方法は非常に簡単です。
今編集しているGoogleスプレッドシートからGoogleスライドに移ります。

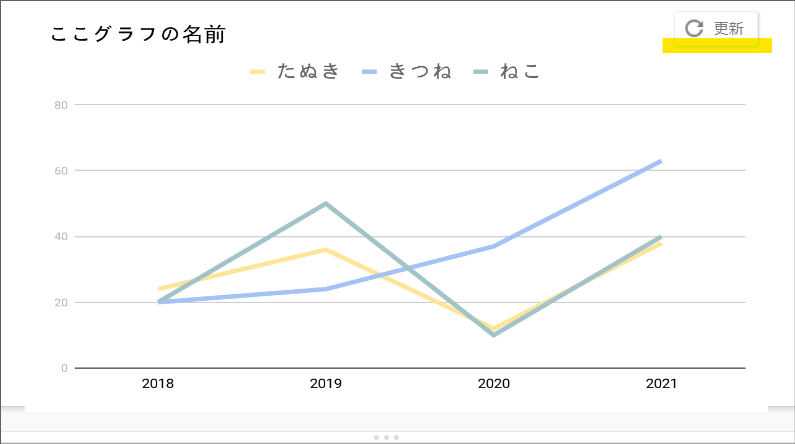
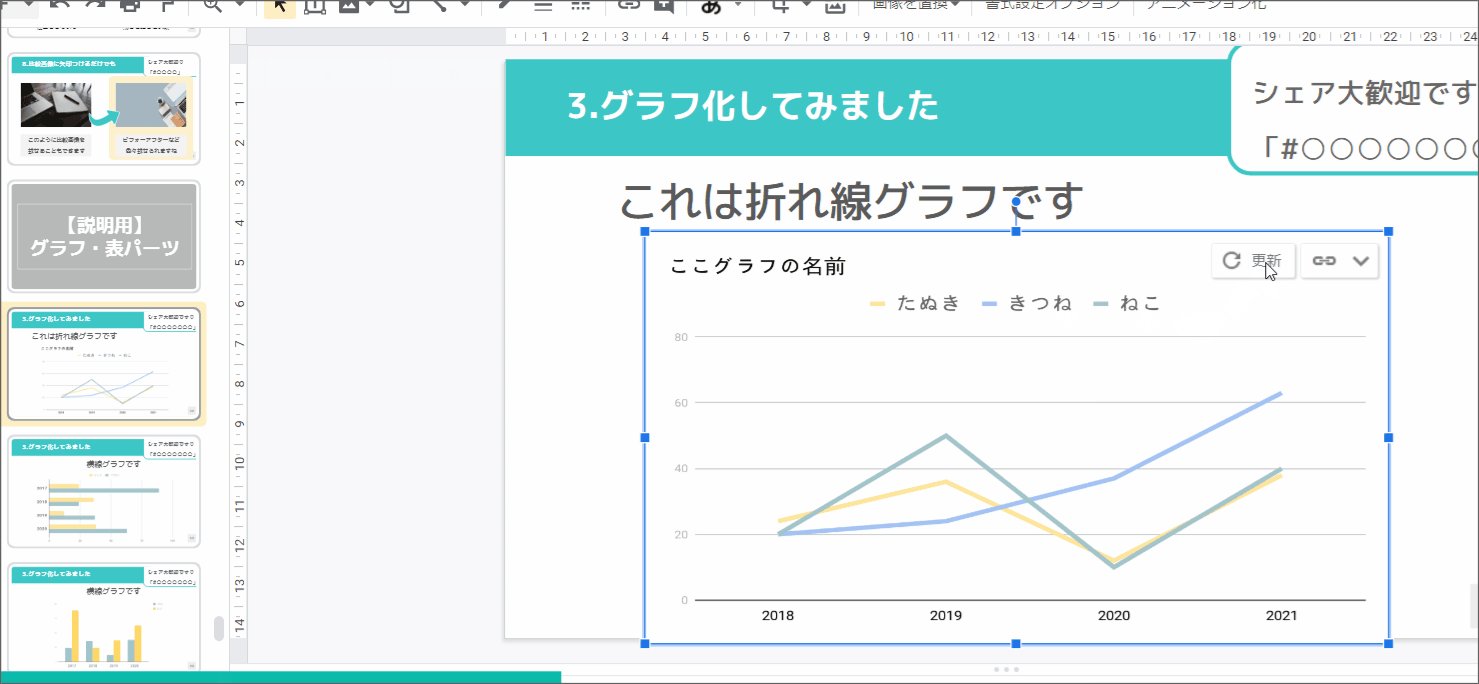
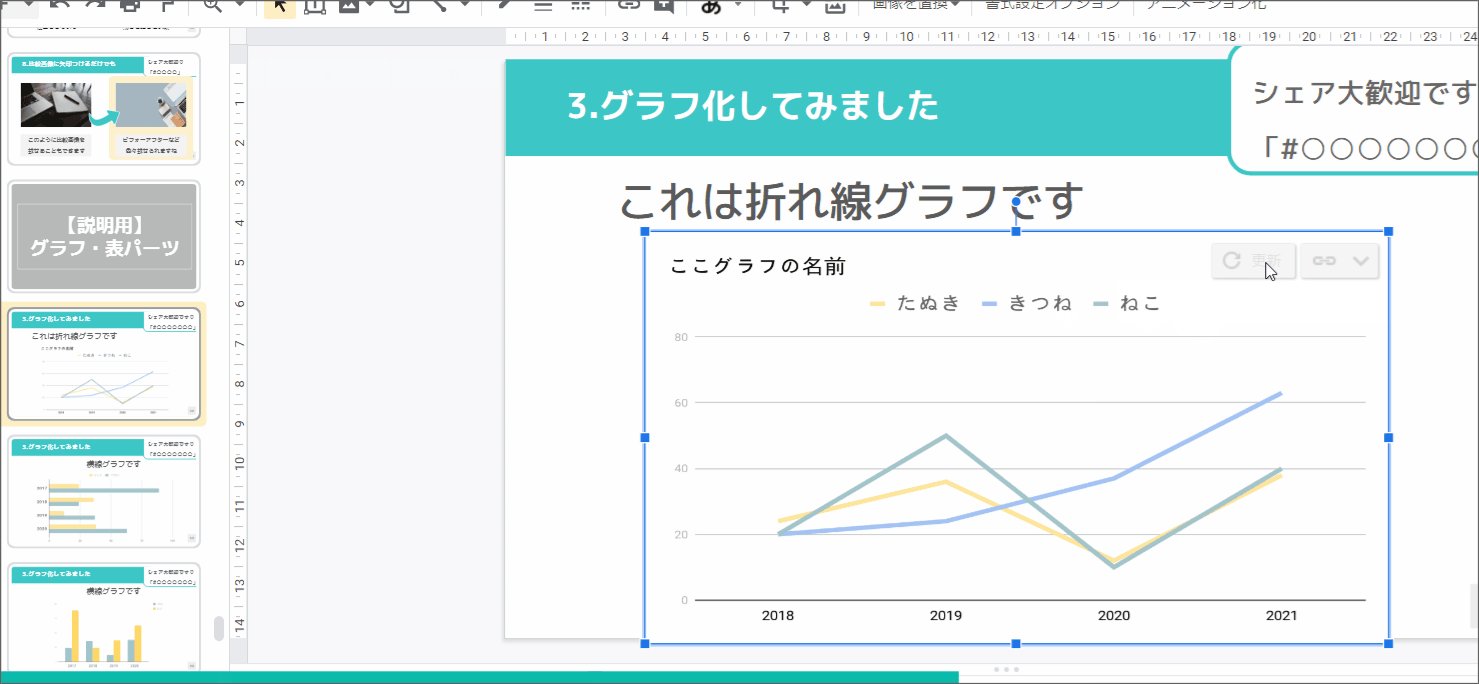
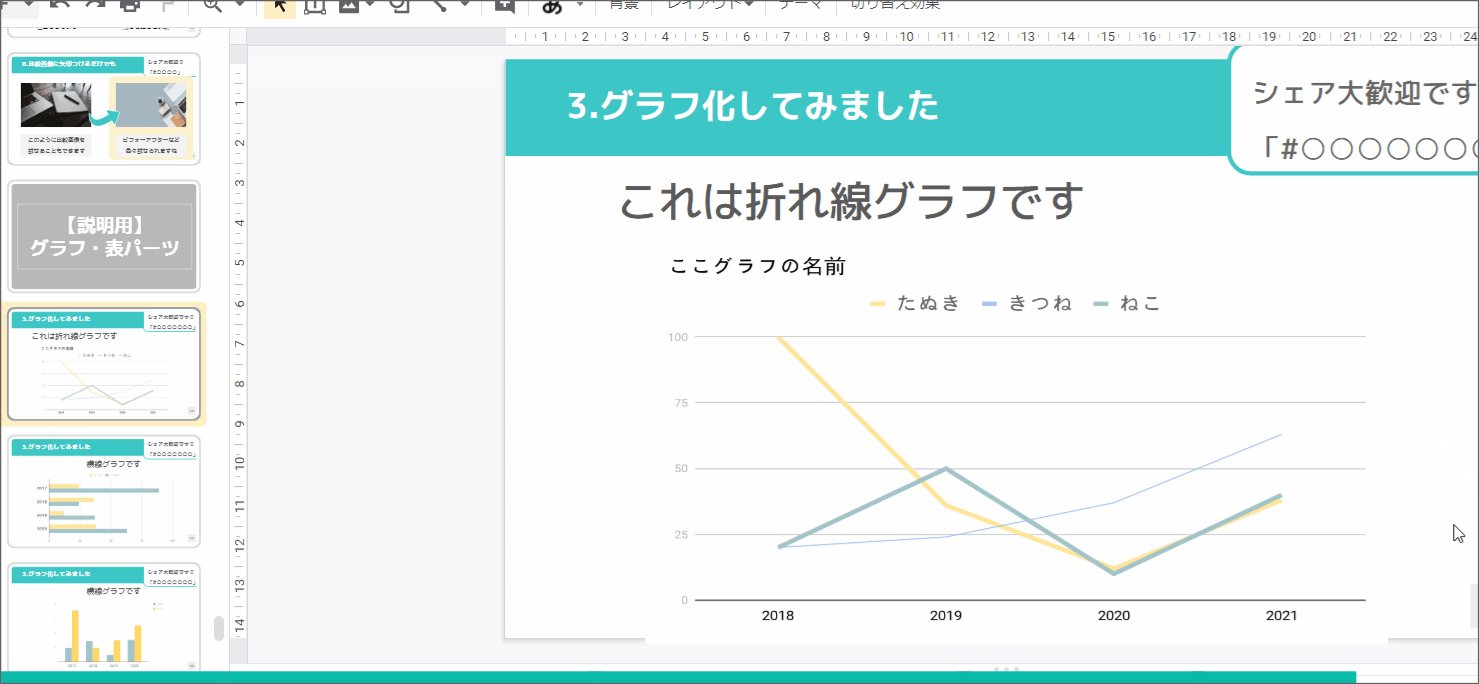
すると画像のようにグラフの右上に「更新」ボタンが出現します。更新ボタンをクリックしてを押すことで簡単に表が切り替わります。
こちらの動く画像はこちら

Googleスライドのグラフの編集方法はとても簡単
今お伝えしたように、Googleスライドのグラフの編集とても簡単です。
ぜひ取り入れて伝わりやすいスライドを作成してくださいね。
シュワッと爽やかに成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















