公開日:2022/12/27 更新日:2022/12/27

Twitterのアイコンを目立たせたい人へ Canvaでアイコンを装飾する方法
Contents
Add a header to begin generating the table of contents
- Canvaで画像を丸く切り抜きたい
- でもどうやったらいいかわからない
- 意外と調べても出てこない…困った…
Canvaで加工しようとしたら「結局丸く切り抜けないんだけど?」と悩んでしまうケースは非常に多いです。
そこでこの記事では初心者でも迷わずにCanvaで丸く切り抜く方法について解説していきます。
この記事を読めば丸く切り抜く方法はもちろん、丸いアカウントに装飾をすることもできます。
動画で確認したい人はこちら
Canvaで四角い画像を丸く切り抜く3ステップとは?

- 「素材」から「フレーム」を選択
- 切り抜きたい画像を挿入
- 「フレーム」に画像を重ねる
たったこれだけで丸く切り抜くことが可能です。
一つ一つ解説していきますね。
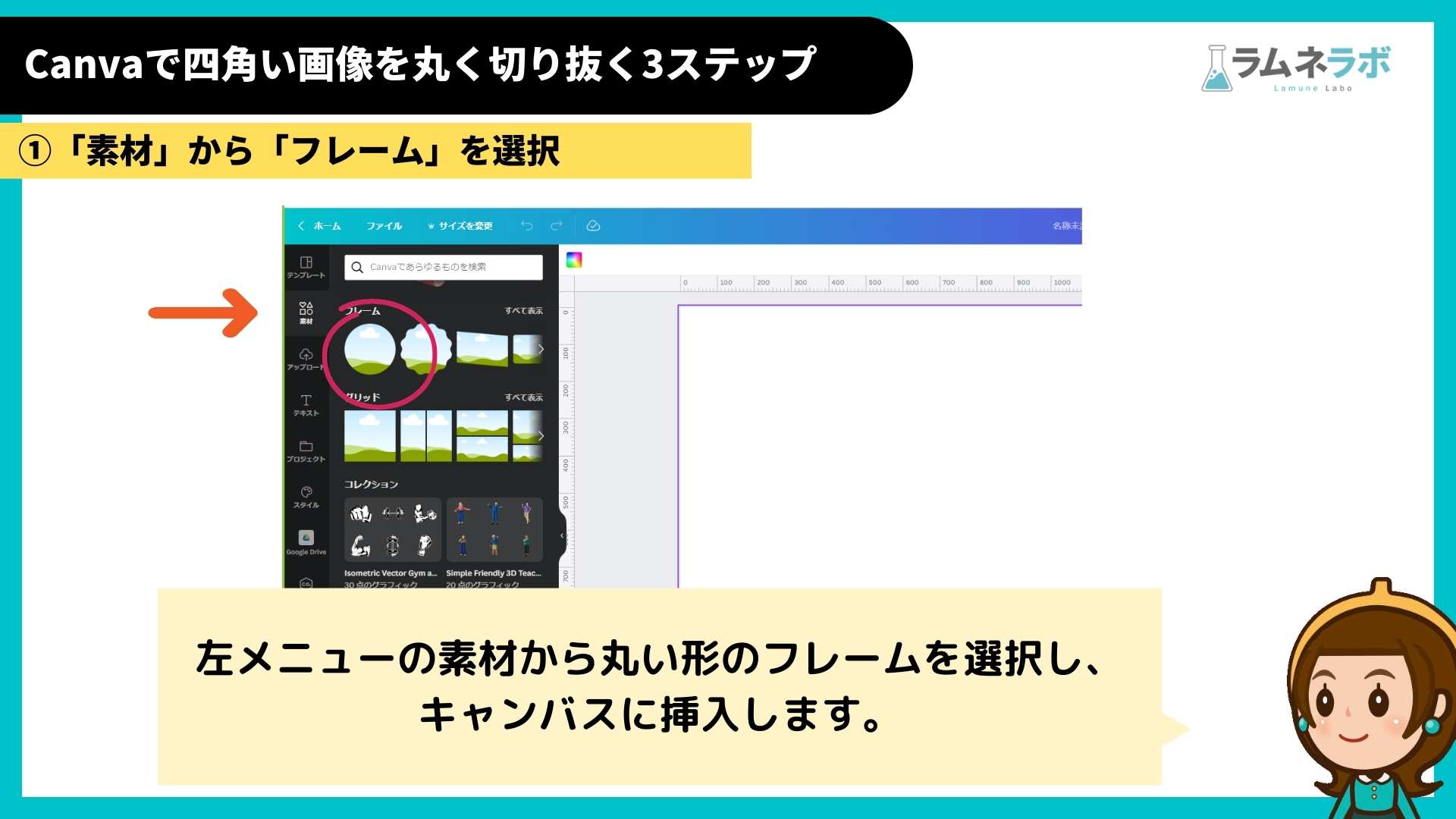
①「素材」から「フレーム」を選択

左メニューの素材から丸い形のフレームを選択し、キャンバスに挿入します。
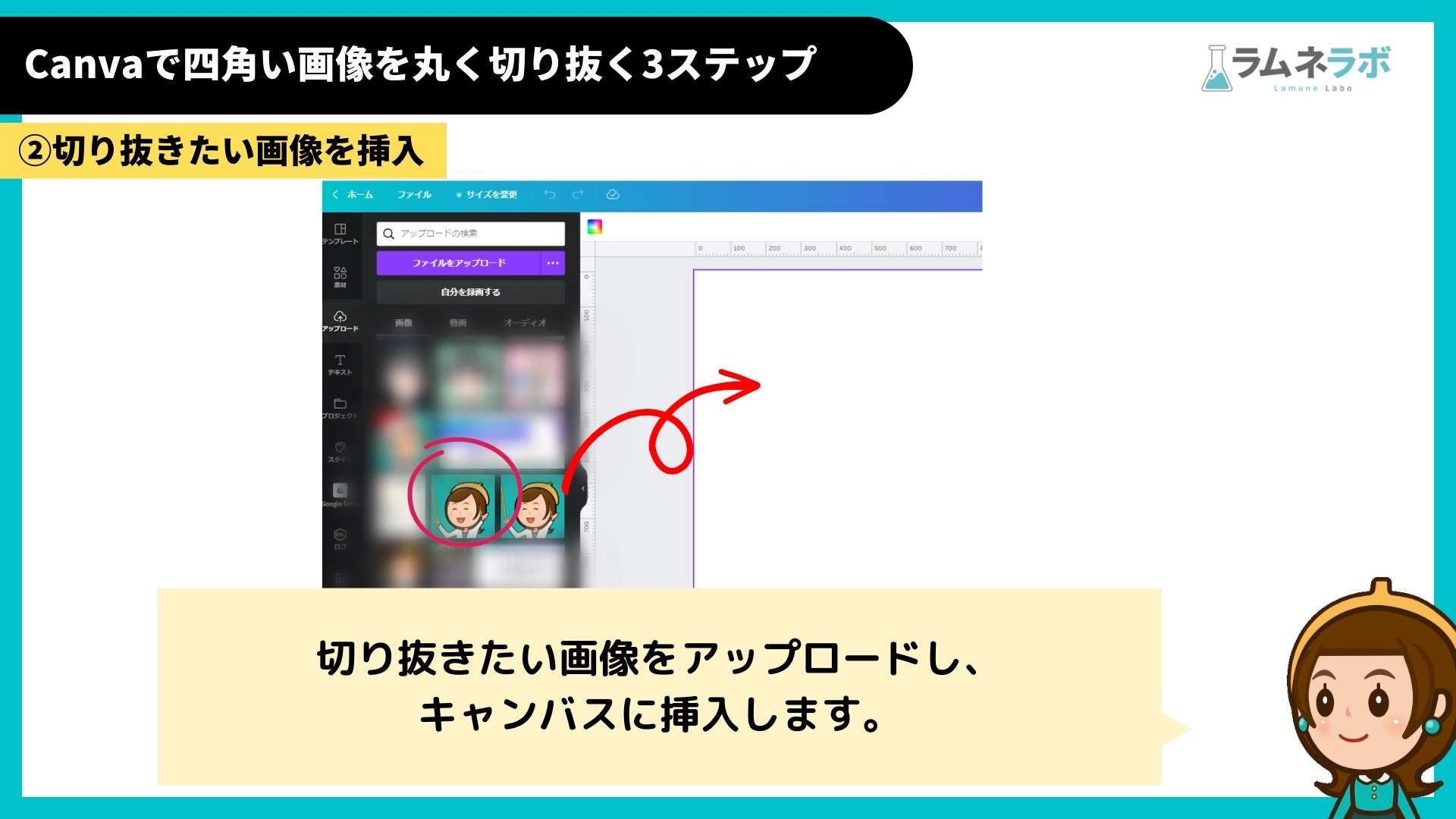
②切り抜きたい画像を挿入

切り抜きたい画像をアップロードし、キャンバスに挿入します。
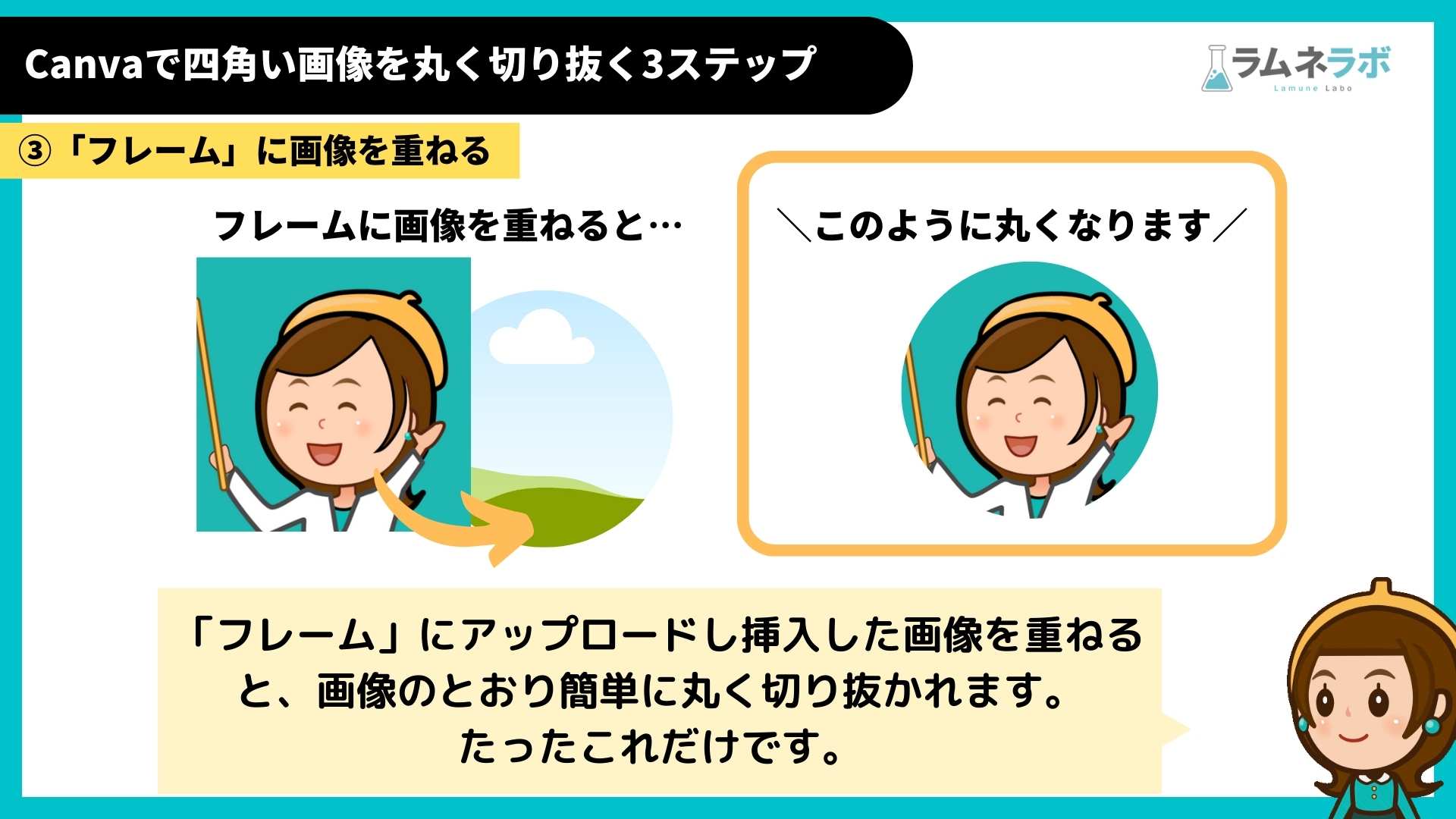
③「フレーム」に画像を重ねる

「フレーム」にアップロードし挿入した画像を重ねると、画像のとおり簡単に丸く切り抜かれます。たったこれだけです。
切り抜いた画像は移動できます。画像をダブルクリックすることで画像のサイズを拡大縮小が可能です。
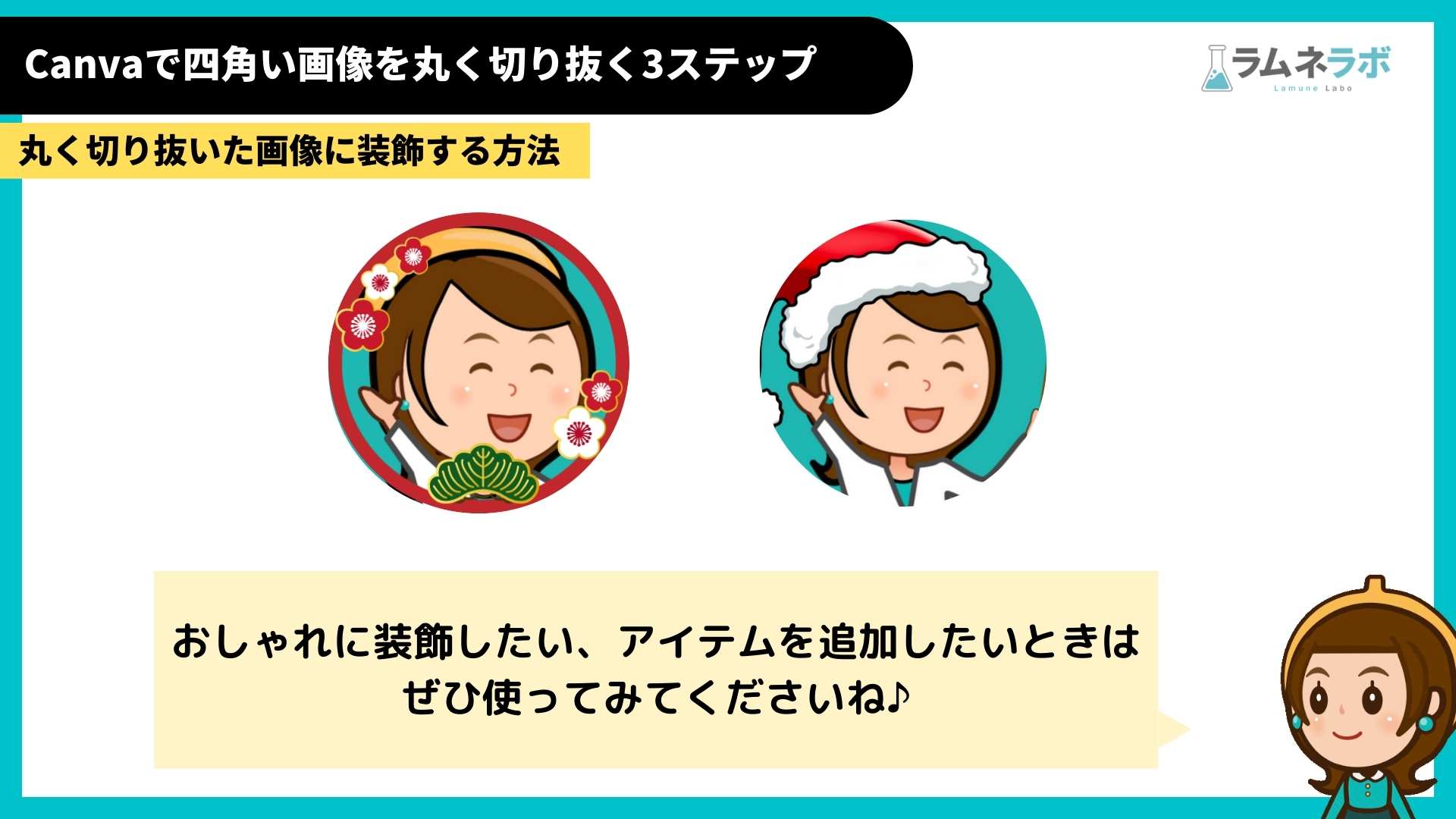
丸く切り抜いた画像に装飾する方法

フレームで丸く切った画像は、重ねることも可能です。
上記の画像のように
装飾する画像をフレームで切り塗り、その下にアイコンを挿入することで2つの画像をこのように重ねることも可能です。

画像を重ねることでアイコンを装飾することも可能です
この画像のようにアイコンを縁取ったり加工をするこも可能です。
ぜひ色々なことに活用してみてくださいね。
アイコンの作成にお困りのあなたへ

ラムネラボではTwitterのアイコンの作成も行っております。こんなアイコンを作りたい!という参考画像をあわせてこちらのフォームよりお問い合わせ下さい。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。