

BeaverBuilder(ビーバービルダー)で画像やテキストにアニメーションをつける方法
皆さんこんにちは!BeaverBuilder歴3年以上の神崎と申します。
この記事では
「BeaverBuilder入れてみたから、アニメーションつけてみたい」
「公式サイトのようにアニメーションつけてみたいけどどこにあるか分からない」
「ページの画像にシュワ~と画像が出てくるアニメーションつけたい」
そんな方に向けて、GIFアニメ画像を交えてご説明していきます。
BeaverBuilderのアニメーション設定する方法
BeaverBuilderは基本的に行でも各モジュールの要素でも簡単にアニメーション機能をつけることができます。
例えば画像にアニメーションをつけたい場合
 BeaverBuilderのビルダーを開いた状態で
BeaverBuilderのビルダーを開いた状態で
アニメーションをつけたい画像をクリックします。
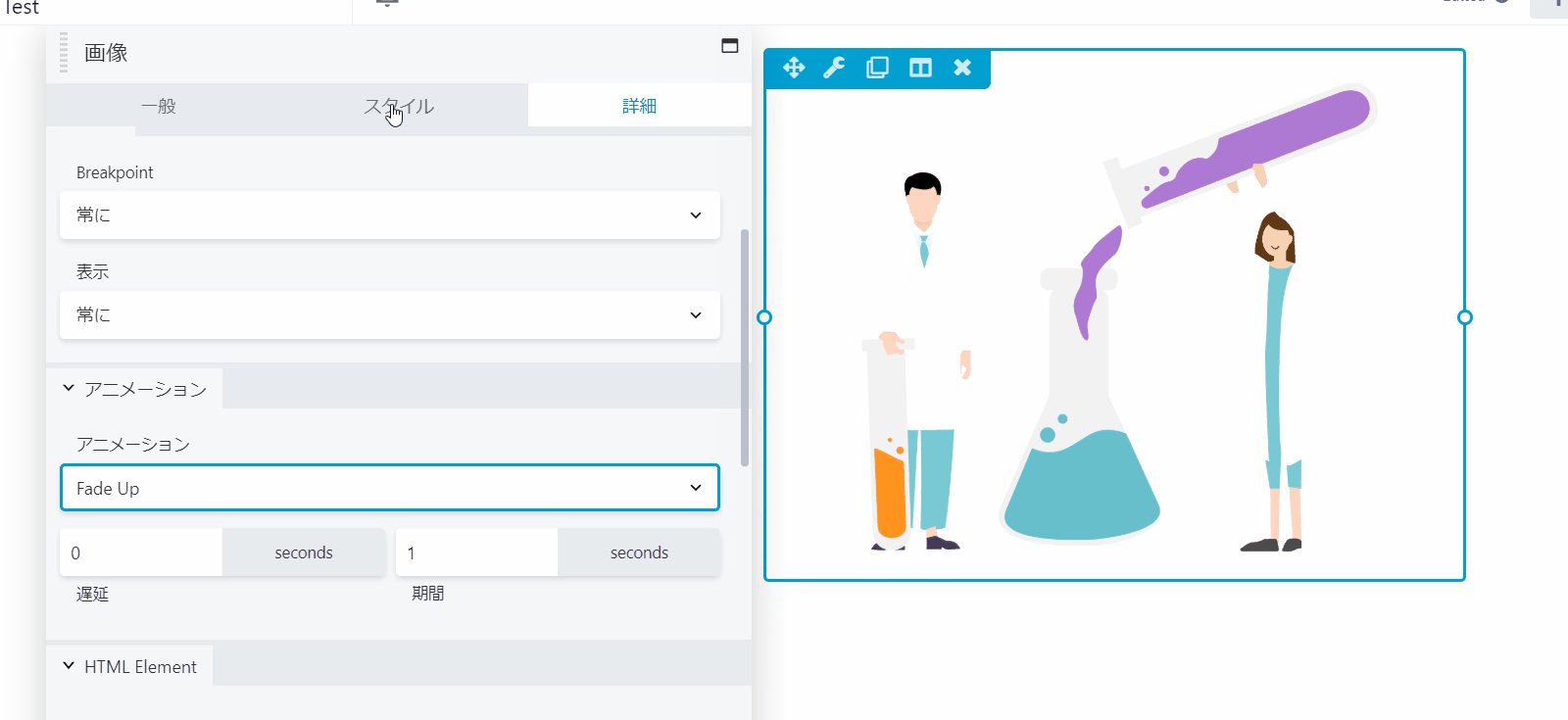
するとこのように画像の各設定画面が出てきます。
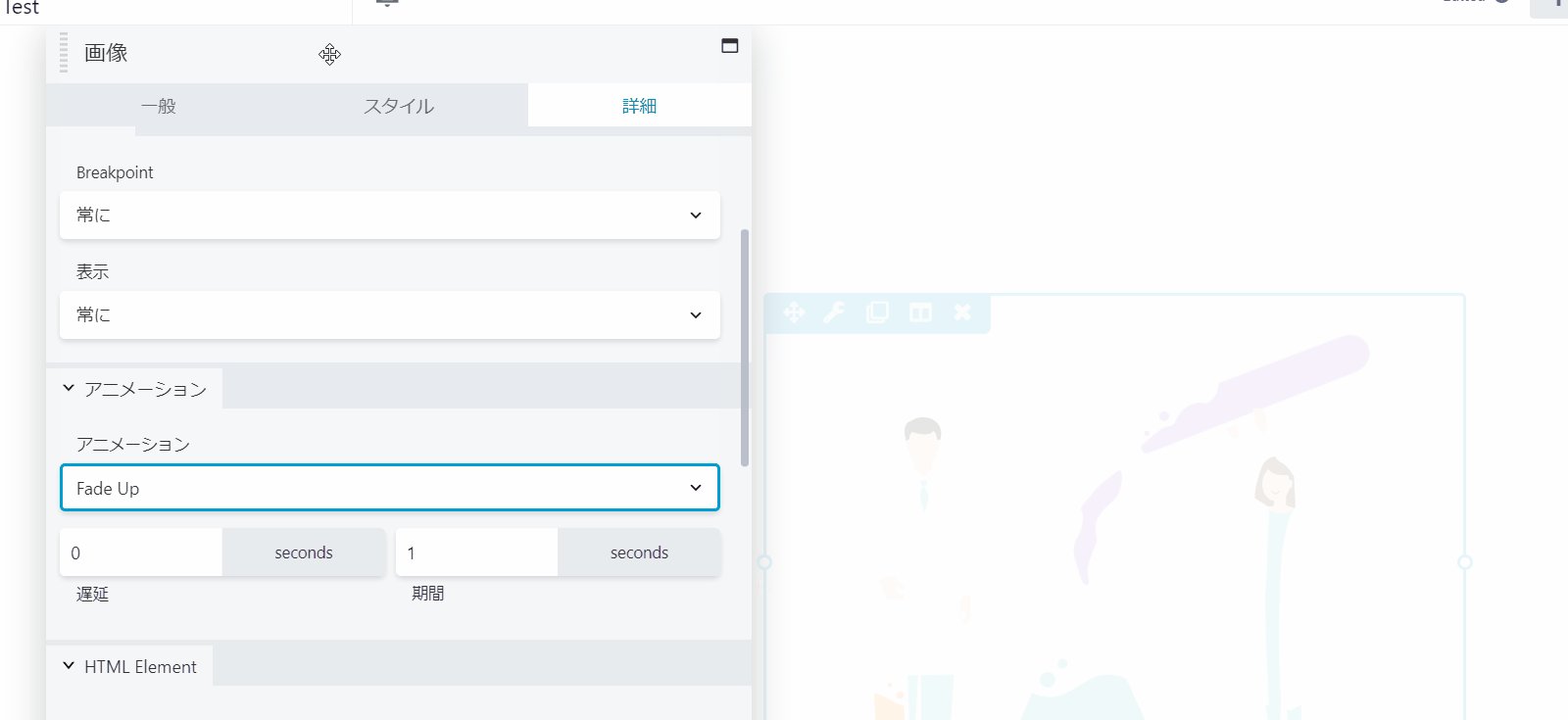
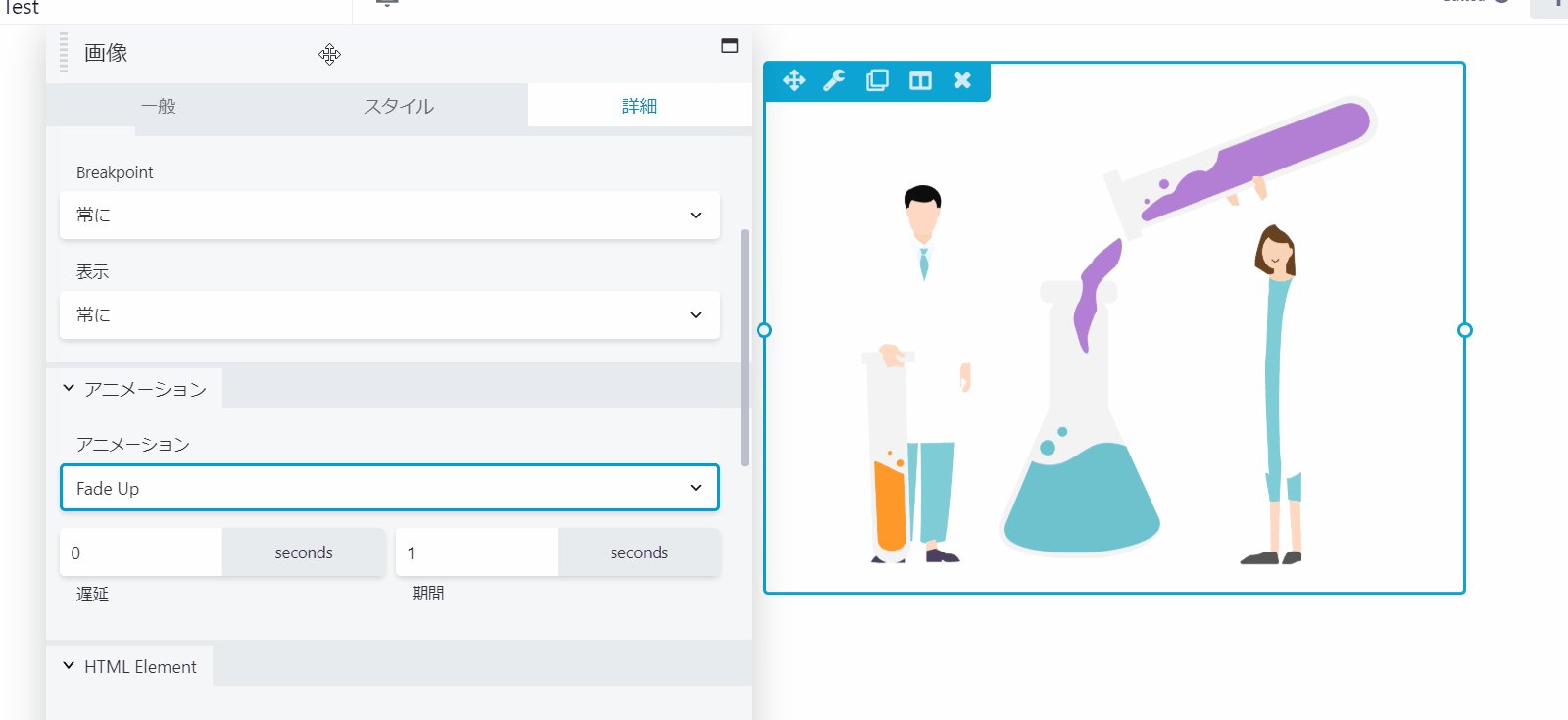
1番右端にある「詳細」をクリックします。
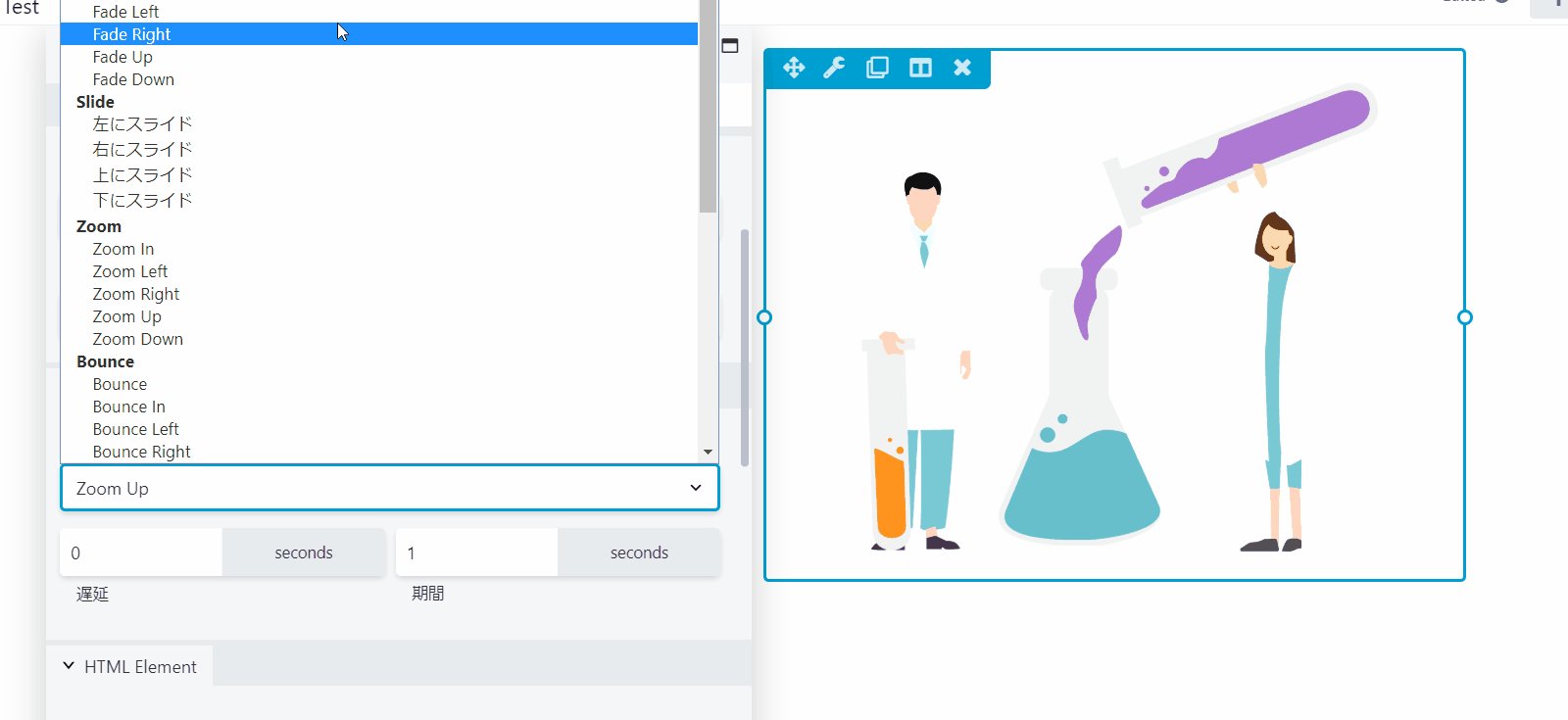
すると下の方に「アニメーション」という項目が出てきます。
このアニメーションを選択すると、各要素にアニメーションがつけられます。
アニメーションの種類は数が多いため、以下に全てのアニメーションの名称と
おすすめのアニメーションのモーションを3つGIFアニメつきでご紹介致します。
BeaverBuilderにある7ジャンルのアニメーション
大きく分けてアニメーションの種類は7種類あります。
Fade(フェード)
- フェードイン
- Fade Left
- Fade Right
- Fade UP
- Fade Down

Slide(スライド)
- 左にスライド
- 右にスライド
- 上にスライド
- 下にスライド

ZOOM(ズーム)
- Zoom In
- Zoom Left
- Zoom Right
- Zoom Up
- Zoom Down

Bounce(バウンス・跳ねる)
- Bounce In
- Bounce Left
- Bounce Right
- Bounce Up
- Bounce Down

Rotate(回転)
- Rotate In
- Rotate Down Left
- Rotate Down Right
- Rotate Up Left
- Rotate Up Right

Flip(フリップ・裏返し)
- Flip Vertical(垂直)
- Flip Horizontal(水平)

Fancy(ファンシー)
- Flash
- Pulse(パルス・脈拍数)
- Rubber band(ゴムバンド)
- Shack
- Swing
- Tada
- Wobble(揺れる)
- Jello
- Light Speed
- Jack in the Box
- Roll In

とこれだけのアニメーションがあります。
おすすめのアニメーション
画像でよく見られるアニメーション「Fade UP」

1カラムページなどでスクロールした際によく見られるアニメーションです。
吹き出し文字や目立たせたいタイトルなどに「Bounce In」

目立たせたい商品などに「Zoom In」

特にFade UPなどのFadeはかなり多用しているサイトも多いため、ページにアニメーションを加えたい場合はおすすめのアニメーションになります、
BeaverBuilderでのアニメーション設定はとても簡単
見て頂いた通り、BeaverBuilderでのアニメーションをつけることはとても簡単です。
今回は画像で解説しておりますが、行やテキストでも同じようにアニメーションをつけることが可能です。
ぜひ色々なアニメーションをつけて、ページに動きを出してみてくださいね。
シュワッと爽やかに成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















