

BeaverBuilder(ビーバービルダー)でcontact form7(コンタクトフォーム7)を使う方法
みなさんこんにちは!BeaverBuilder歴3年以上のデザイナー神崎と申します。
この記事では、
「BeaverBuilderでcontact form7を使いたい」
「BeaverBuilderでオプトインや問い合わせページを作りたい」
という方へ簡単にBeaverBuilderでcontact form7を見やすいデザインにする方法についてお伝えしていきます。
※今回の記事では、BeaverBuilderのアドオン(Power PackとUABBどちらか)をインストールしていることを前提にお話を進めていきます。
それではいってみましょう!
contact form7とは?

contact form7とは問い合わせの簡単に問い合わせページを作れるプラグインになります。
日本生まれのプラグインですが、国内外問わず多くのWordPressで使われてます。
WordPressのお問い合わせフォームでは代表的なプラグインになります。
contact form7でできること
- 簡単にメールフォーム作製
- 自動返信メールの設定
- デザインや細かい部分の設定
などなど多岐にわたります。
CSSとかわからないんだけど、使えるの?
「Contact Form 7」は基本的にCSSなどのコードが分からない方でも簡単に設置することが可能です。
それでは、ここからは
contact form7のインストール方法とBeaverBuilderのPower PackとUABBでの使用方法についてお伝えしていきます。
contact form7のインストール方法
まず、管理画面のプラグイン>新規追加>「contact form7」と検索します。
contact form7が出てきたら「今すぐインストールをクリックし、有効化を押します。
contact form7の初期設定

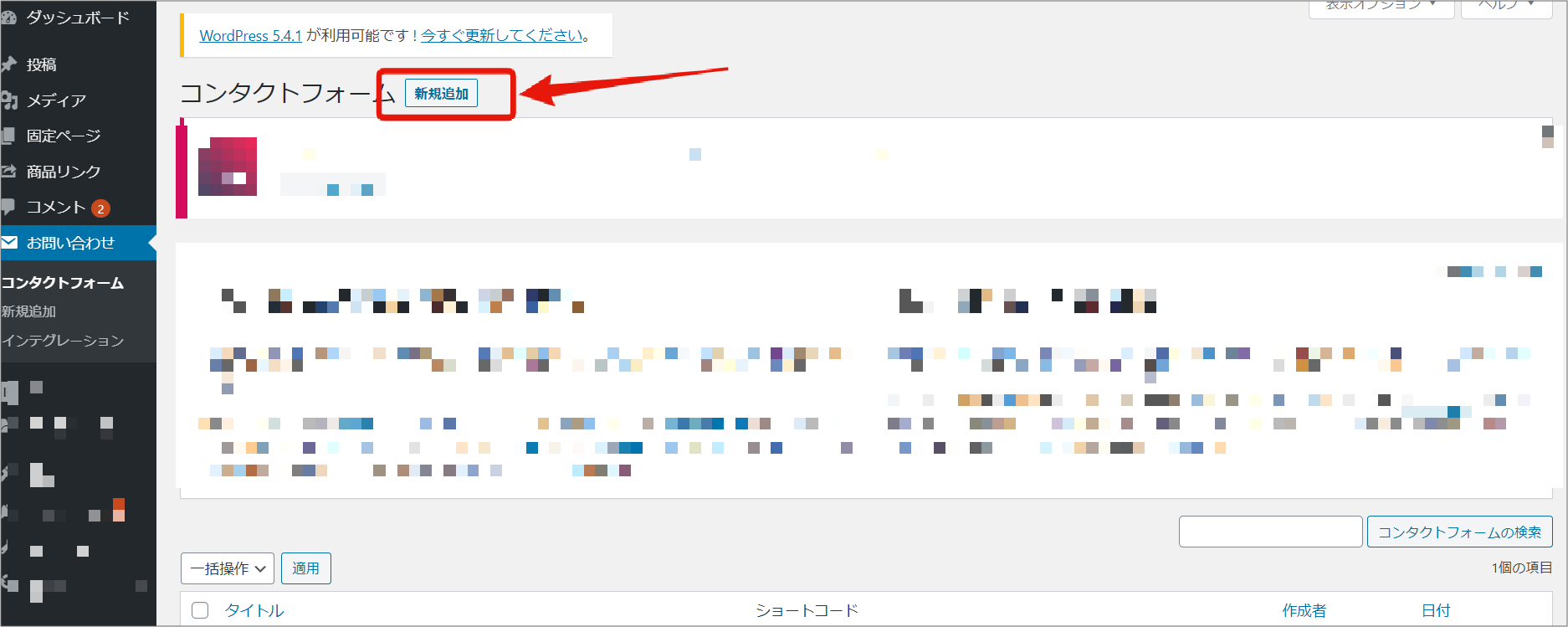
インストールすると左側のメニューに、「お問い合わせ」という項目が追加されます。

お問い合わせをクリックすると、設定画面が表示されますので右上にある
「新規追加」をクリックします。
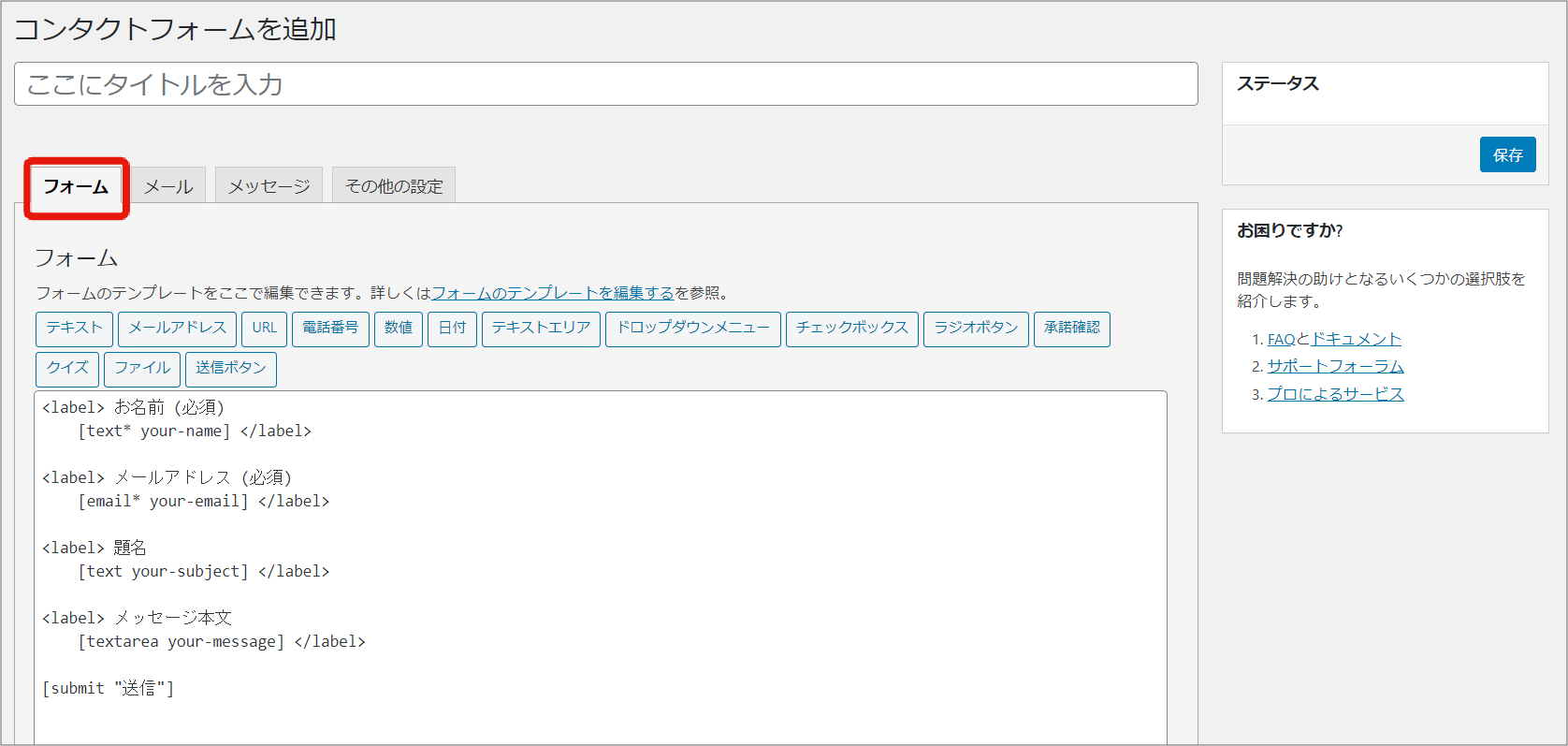
するとこのような画面が表示されます。
ここで、メールを送受信するアドレスの登録はもちろん
フォームの内容を自由にカスタマイズなど色々ことが設定可能です。
contact form7のフォームの設定方法
 デフォルトで入っている項目でもメールフォームはできています。
デフォルトで入っている項目でもメールフォームはできています。
上部のボタンを押すとそれぞれ入力項目を増やすことができるので、こちらはそれぞれ設定したいフォームに合わせて入力してください。
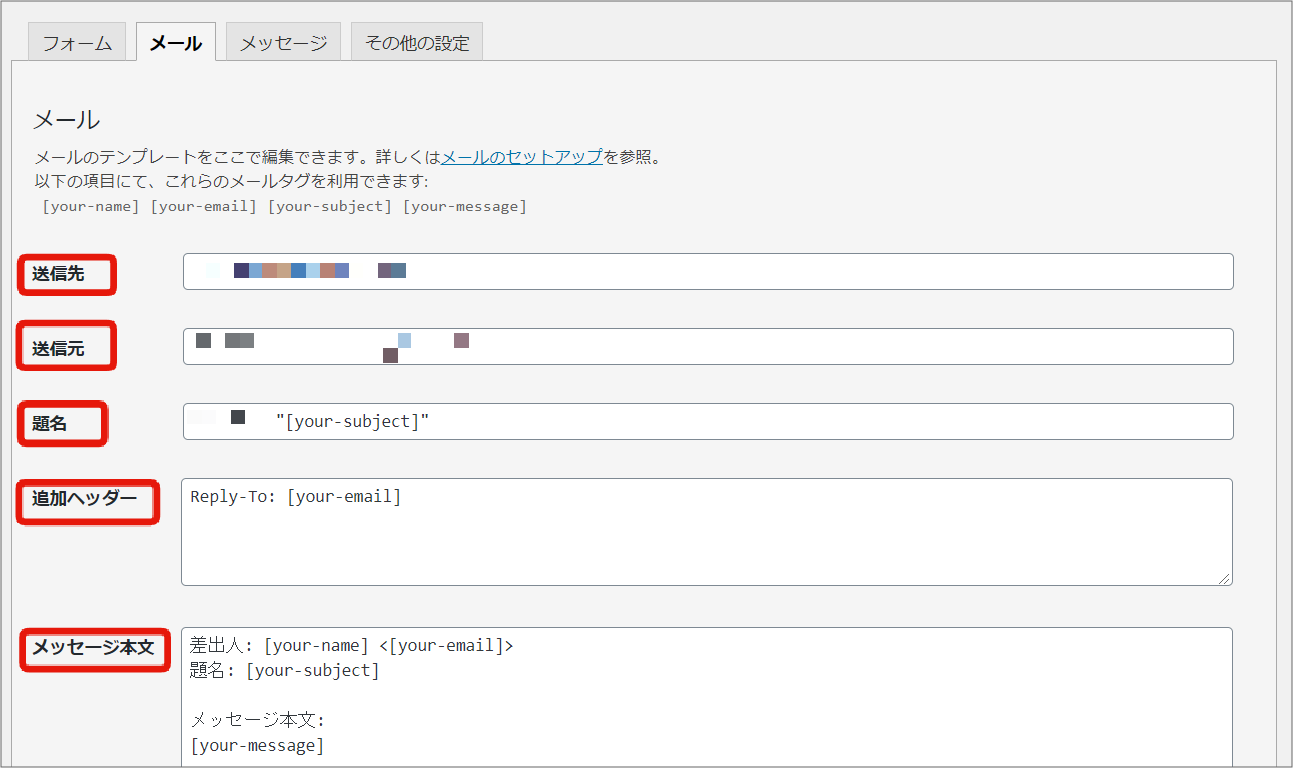
contact form7のメールの設定方法

このメールの部分で、受け取るメールアドレスの設定と、自動返信メールの設定が可能です。
受け取るアドレス側も細かく設定することが可能ですが、基本的にデフォルトのままでOKです。
contact form7の自動返信メールの設定方法
 自動返信メールを設定する場合は、上部にあるメールの下にある
自動返信メールを設定する場合は、上部にあるメールの下にある
メール(2)で設定が可能です。
送信先
相手のメールアドレスに送信します。自動返信メールなので、こちらはいじらずそのままにしてください。
送信元
デフォルトはサイト名などが入りますので、メールを受け取る方が分かりやすい名前にしていおきましょう
題名
メールのタイトルになりますので、「問い合わせありがとうございます」など自動返信メールの旨が分かるようなタイトルにしましょう
メッセージ本文
[your-message]が相手のメッセージ内容にありますので、復唱する形で入力後
お問い合わせ何日以内に返信致します などお伝えしたいことがあれば入力していきます、
contact form7のその他の設定
こちらはサンクスページの設定などが可能です。少し高度な設定になりますので
公式ページをごらんください。
これで全て設定が終わったら1番の右の保存をクリックして完了です。
生成されたショートコードをいれるとフォームが表示されます。
BeaverBuilderでcontact form7を使用する方法
それでは、ここからはBeaverBuilderで使用する方法を書いていきます。
まずBeaverBuilderでcontact form7を使用するためには
・Power Pack Beaver Addon
・Ultimate Addons for Beaver Builder
のアドオンと呼ばれるBeaverBuilderの拡張機能が必要です。
BeaverBuilderでcontact form7の細かい部分をカスタマイズする場合には
上記どちらかのアドオンをインストール後にカスタマイズが可能になります。
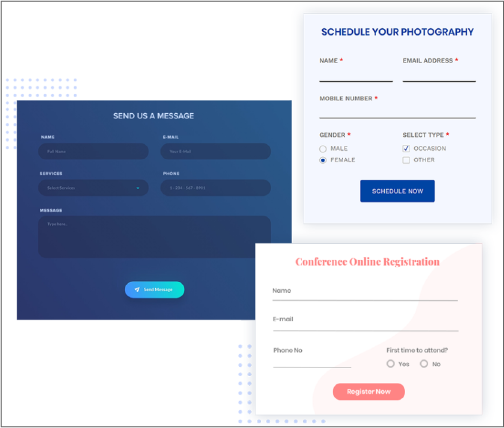
Power Pack Beaver Addonのcontact form7のカスタマイズ例

このように様々なレイアウトが可能です。
contact form7だけのカスタマイズだとCSSなど細かくコードをいじらないといけないのですが、
Power PackとUABBだと全てBeaverBuilder上で変更が可能です。
Ultimate Addons for Beaver Builderのcontact form7のカスタマイズ例

こちらもPower Pack同様に様々なレイアウトが可能です。
Power Packのcontact form7の簡単な使い方
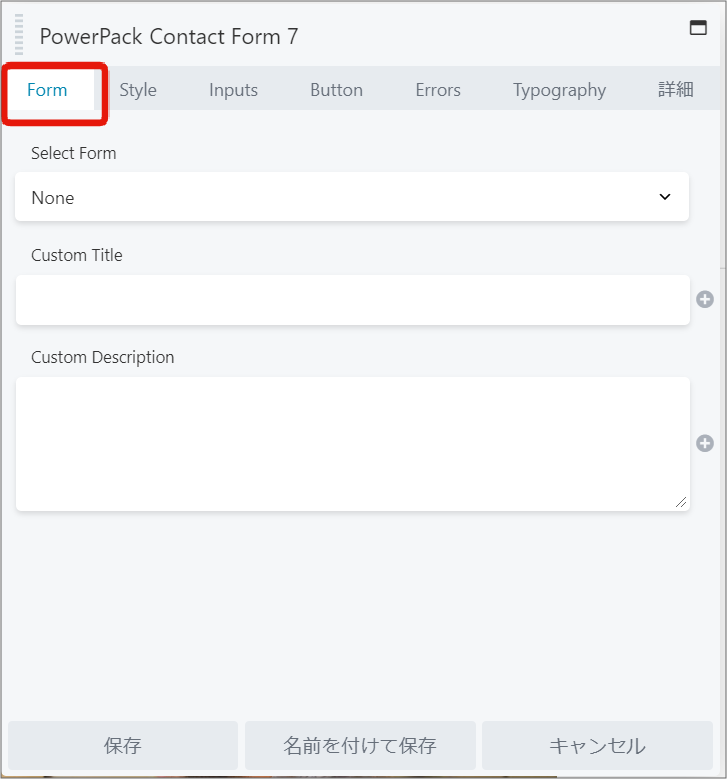
Form「フォーム」

Slect Form
ここで保存したフォームをプラグインで設定します
Custom Title
こちらにタイトルを入れます(未記入でもOK)
Contents Description
こちらに説明文などを入れます(未記入でもOK)
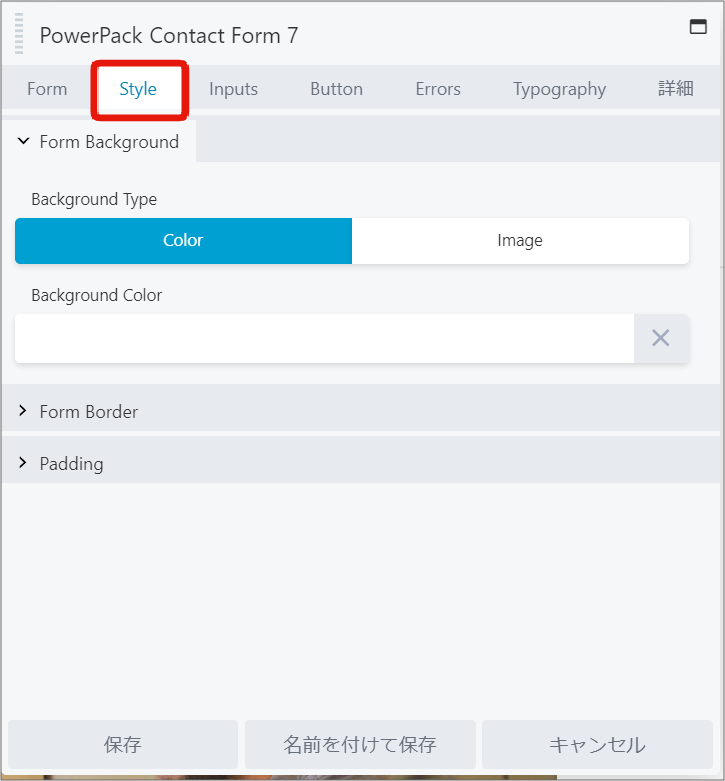
Style「スタイル」

Form Background
背景の色もしくは画像を設定します
Form Border
ボーダーをありなしの設定ができます
Padding
パディングの設定ができます
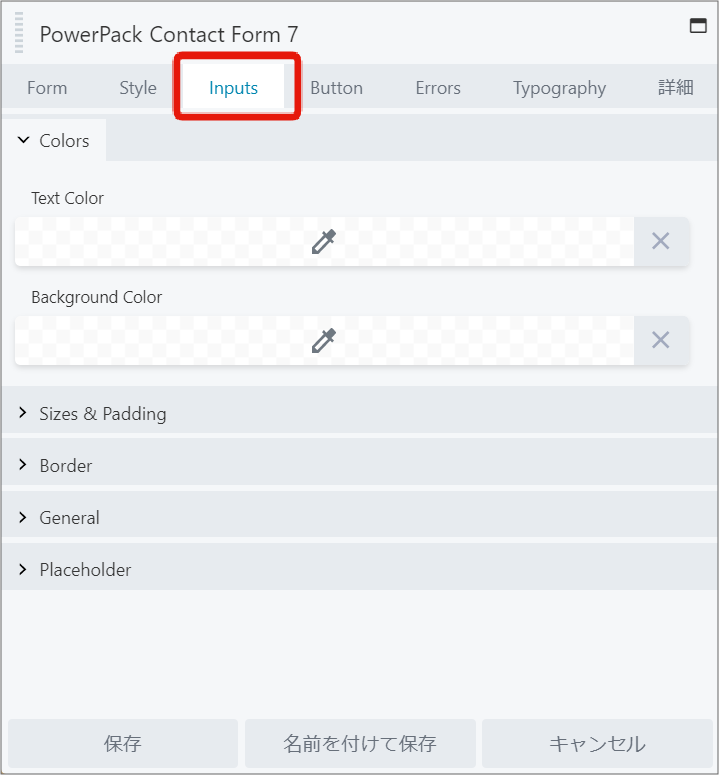
Inputs「インパーツ」記入欄のデザイン

記入欄のデザインです。デフォルトでもある程度デザインされているので、細かく指定ない場合はそのままでOKです
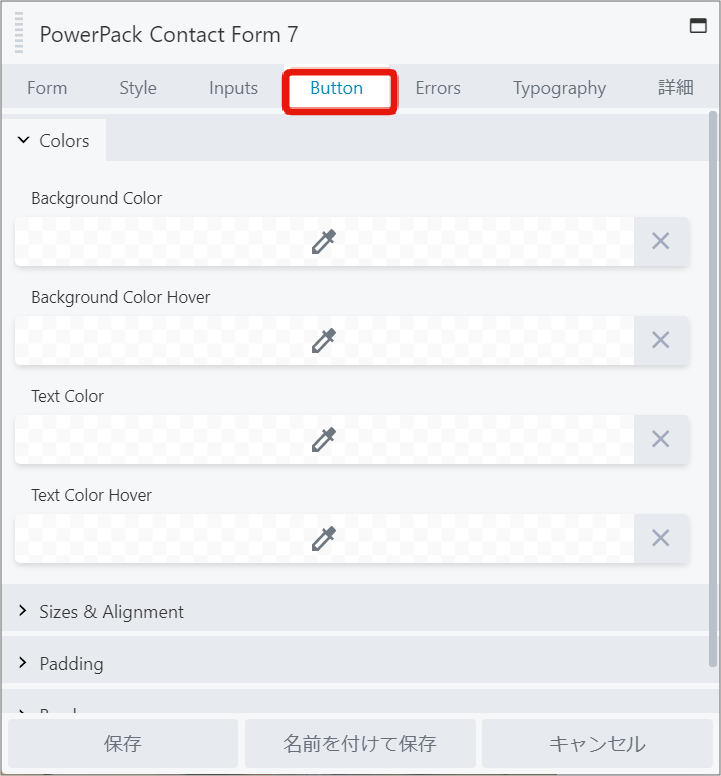
button「ボタン」

ボタンのビジュアルの設定です
Colors
色
Sizes&Alignment
ボタンの幅などを変更できます
Padding
ボタンのパディングを設定できます
Border
ボーダーを設定できます
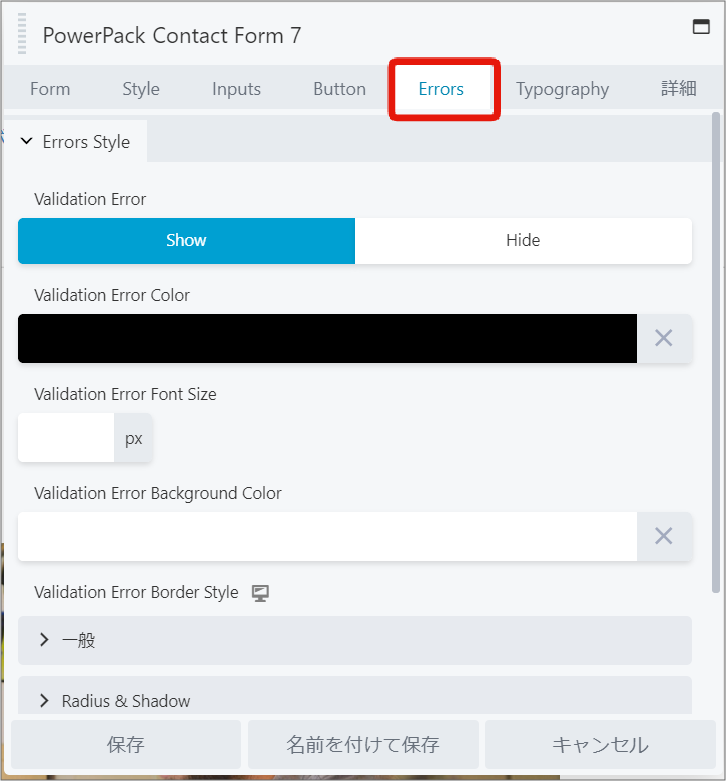
Errors「エラー」

Errors
エラーの際の設定します
Validation Error
エラーの表示の有無を設定します
Validation Error Color
色の設定をします
Validation Error Font Size
フォントのサイズを設定します
Validation Error Background Color
背景の色を設定します
Validation Error Border Style
ボーダーの設定をします。
Error Field message
エラーのフィールドメッセージ
Error Field Label Color
フィールドメッセージの色を設定します
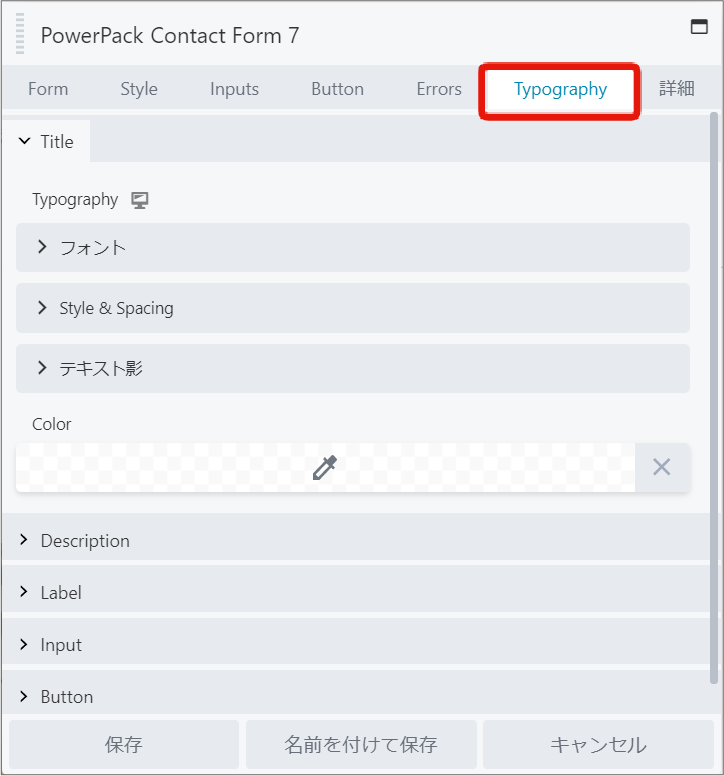
Typography「タイポグラフィ」

Title
Formの部分で設定したTitleの文字のサイズや色が変更できます
Description
Formの部分で設定したDescription
Label
お名前
メールアドレス
などの部分になります。
Input
インパーツのフォントのデザインの変更ができます
Button
ボタンのフォントの変更ができます
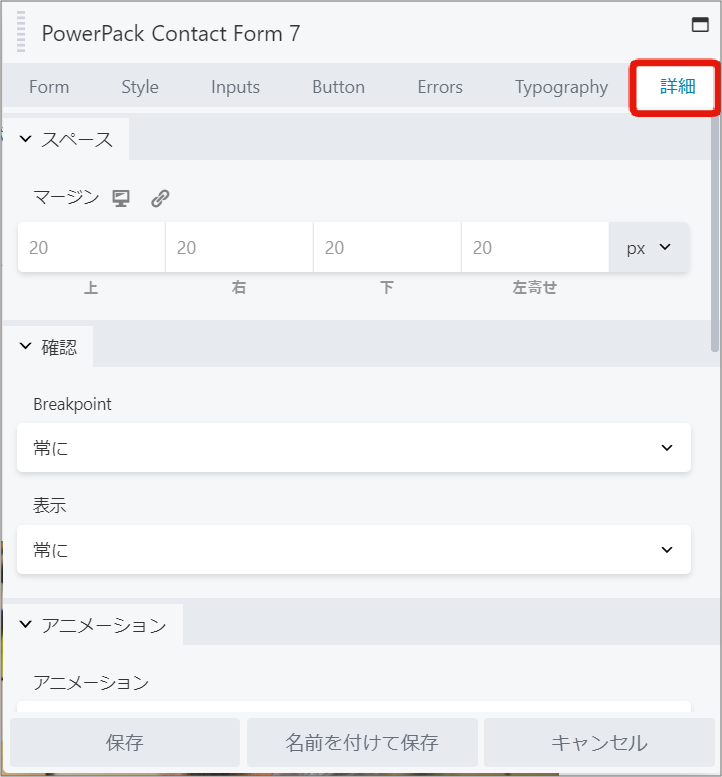
詳細

マージン
マージンを設定できます。
BeaverBuilderには予め、マージンが20pxずつ入っているので必要ない場合には変更してください
確認
Breakpoint
パソコンのみ、タブレットのみ、スマホのみ
全て表示など、どこに表示されるかを変更できます
表示
表示するユーザーを変更できます
基本的にはこちらは常に のままでOKです。
アニメーション
アニメーションを設定できます
HTML Elements
各要素なの設定ができます
Export/Import
エキスポートとインポートを設定できます。
全て設定が終わったら保存を押します。
UABBでは、「UABB CF7 Styler」がcontact form7になります。
基本的にはPower Packと同じような要素になりますので、上記を参考に設定して頂けたら嬉しいです。
まとめ
contact form7は大変な設定等がいらず、とても簡単にフォームを設置することができます。
さらにPower PackなどのBeaverBuilderのアドオンを使うことで非常に簡単にページをあったデザインのフォームのデザインが可能です。
ぜひ使ってみて下さいね。
シュワッと爽やかに成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















