

画像で解説!Canva(キャンバ)でアイキャッチを作成する方法
皆さんこんにちは!Canvaでお客様へデザインの納品経験もあるデザイナーの神崎と申します。
今回は
「ブログを持っていてアイキャッチを作りたい」
「Photoshopを使うほどでもないけど、見やすい画像を作りたい」
「アイキャッチは作りたいけど記事に時間をかけたい」
そんな人に向けてデザイナーである私がデザインツール「Canva」を使って簡単に作れるアイキャッチの作り方をお伝えしていきます。
そもそもCanva(キャンバ)とは?

オーストラリア生まれのブラウザ上(画面上)でデザインが作れるツールです。
Canvaがブログのアイキャッチを作る時におすすめな理由
- 時間をかけず短時間で作成可能だから
- 入っている日本語フォントが豊富だから
と言った点があります。
ブログのゴールはアイキャッチではないよね?
これは私自身が指摘されたことです。以前アイキャッチやバナーのデザインをする際にとても時間をかけて悩んでいたことがありました。
その際に、ディレクターから
- 「そのアイキャッチやバナーのゴールは何?」
- 「デザインがゴールではなくて、ページを見てくれた方に商品やサービスを届けることじゃないの?」
と言われたことがあります。
本当にディレクターのいう通りです。
この記事を読んで下さる方はブログや何かサービスをやられていてアイキャッチ画像を作ろうとしていらっしゃる方が多いのかなと思っております。
その際はぜひ私のこの指摘された点を活かしてほしく最初からお伝えさせて頂きました。
アイキャッチの手間をへらすためにCanvaは最適
その理由は
- ブラウザ上で制作することができる
- コピーが簡単で、デザインをテンプレート化できる
からです。
それでは実際にアイキャッチを作っていきましょう
アイキャッチの制作の流れ
- 各ブログにあうアイキャッチのサイズを確認する
- カスタマイズ>アイキャッチのサイズを入力しデザイン作成
- 背景の色を選ぶ
- イラストを選ぶ(今回はオリジナル画像)
- 記事タイトルを入力する
- 調節し保存
- 完成
この流れで作成していきます
1.各ブログにあうアイキャッチのサイズを確認する
ここで入力するアイキャッチのサイズは各ブログによって違います
有名なWordPressのテーマのアイキャッチサイズをまとめてみました
JINのアイキャッチのサイズ
横760px× 縦 428px
SANGOのアイキャッチサイズ
横680×縦390px
SONICのアイキャッチサイズ
横810px ×縦540px
殆どのアイキャッチが16:9の比率になります。
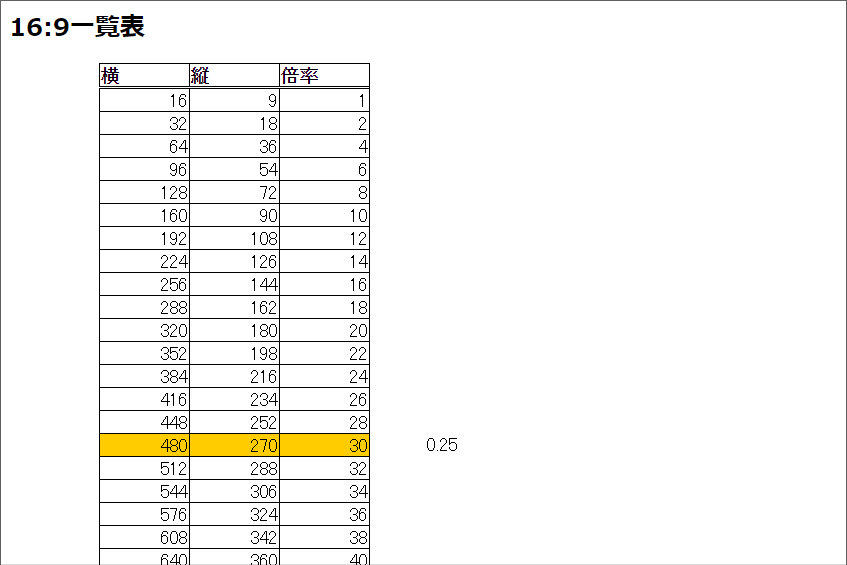
横幅しか分からず、縦幅が分からない場合はこちらのサイトが参考になります。

[16:9一覧表]
こちらに740と入力すると740の縦幅が表示されます
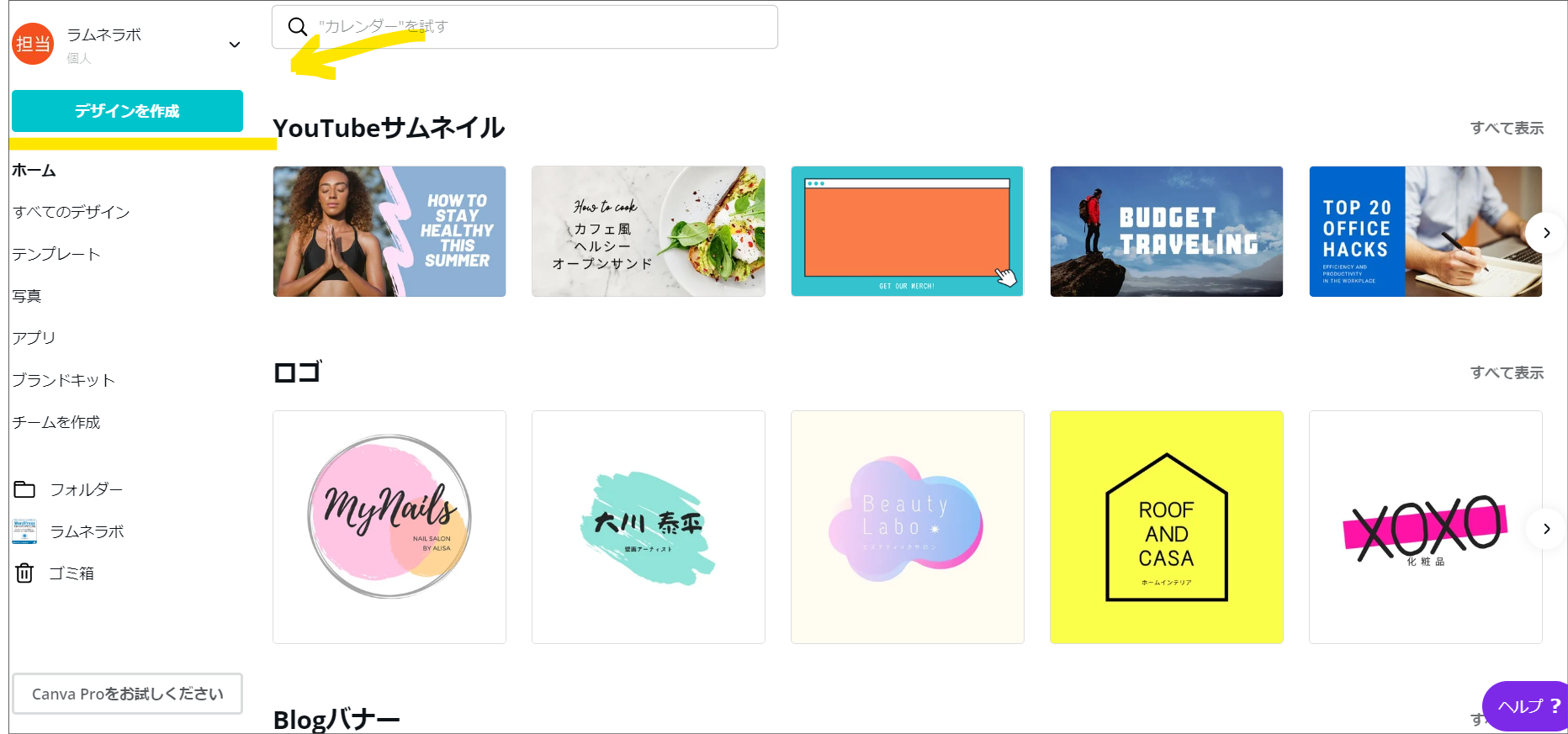
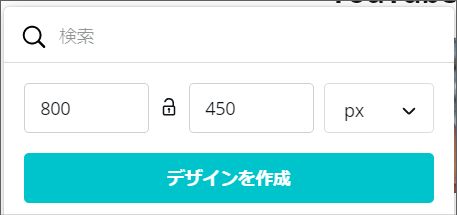
2.カスタムサイズ>アイキャッチのサイズを入力しデザイン作成

ラムネラボブログは800×450pxで統一しているので、左上部にあるデザインを作成する>カスタムサイズ

こちらを入力していきます。
3.背景の色(ベースカラー)を決める
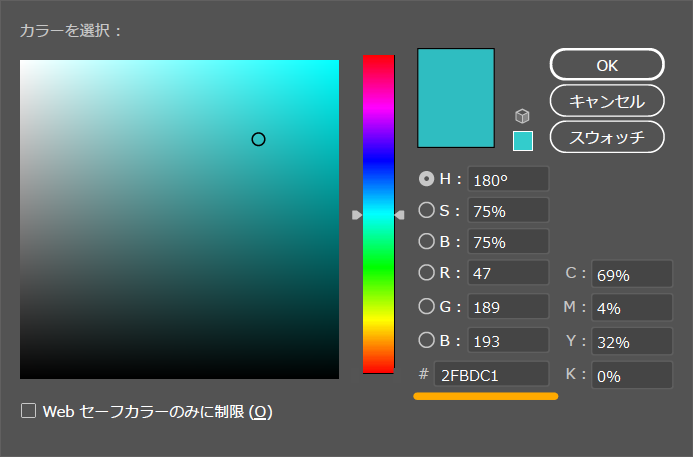
アイキャッチのベースとなる色を決めます。
今回はラムネラボの色なので、ラムネラボのメインカラーである

「#2FBDC1」を選択します(この画面はIllustratorの画面です)
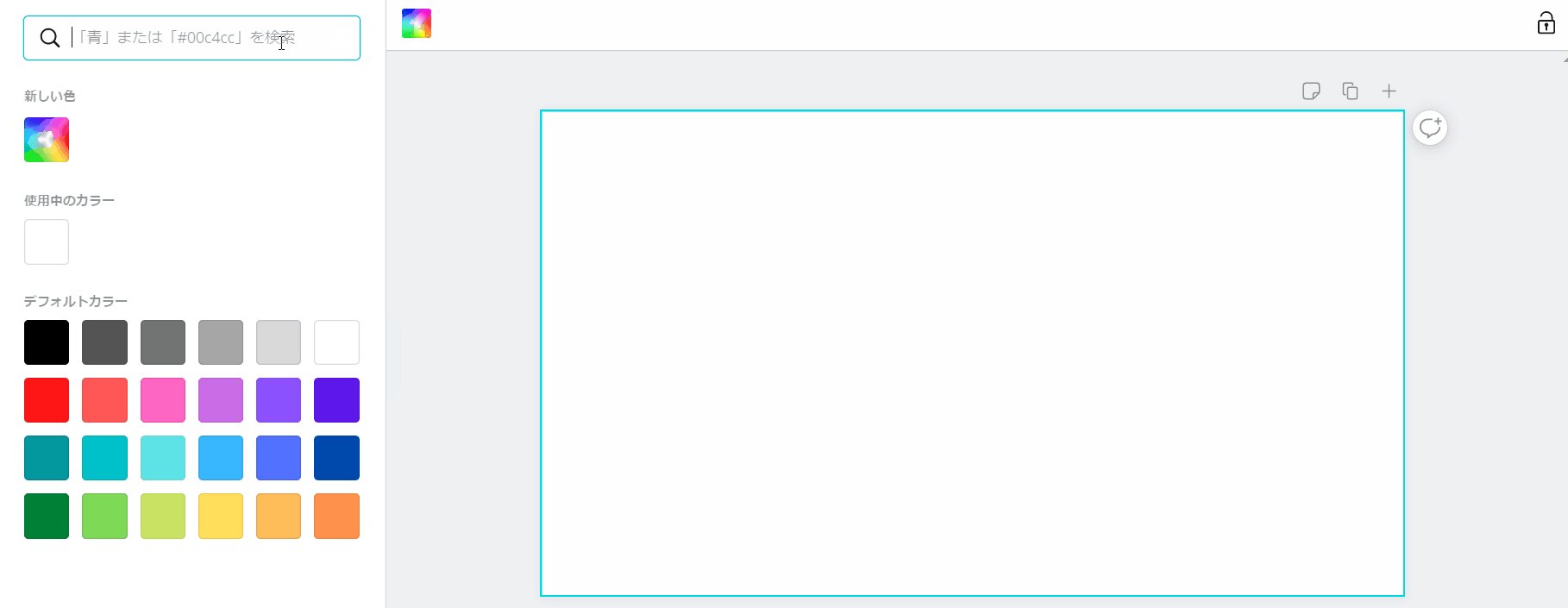
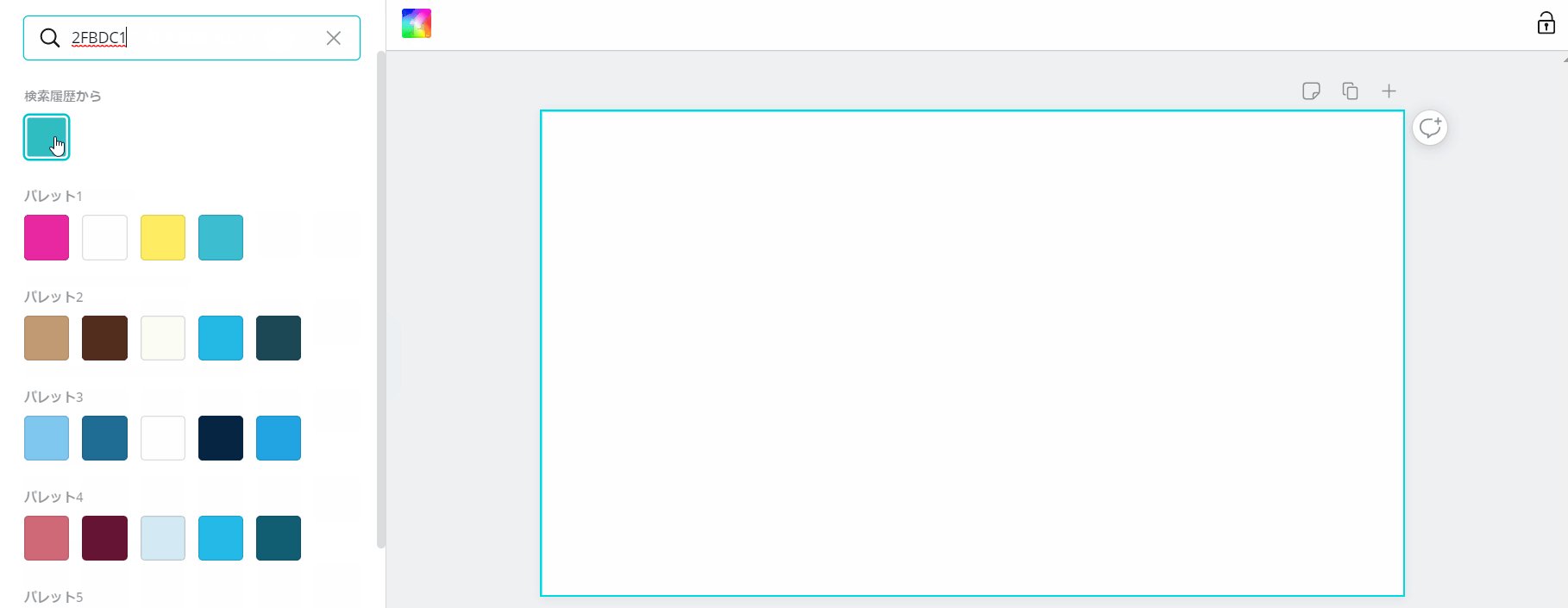
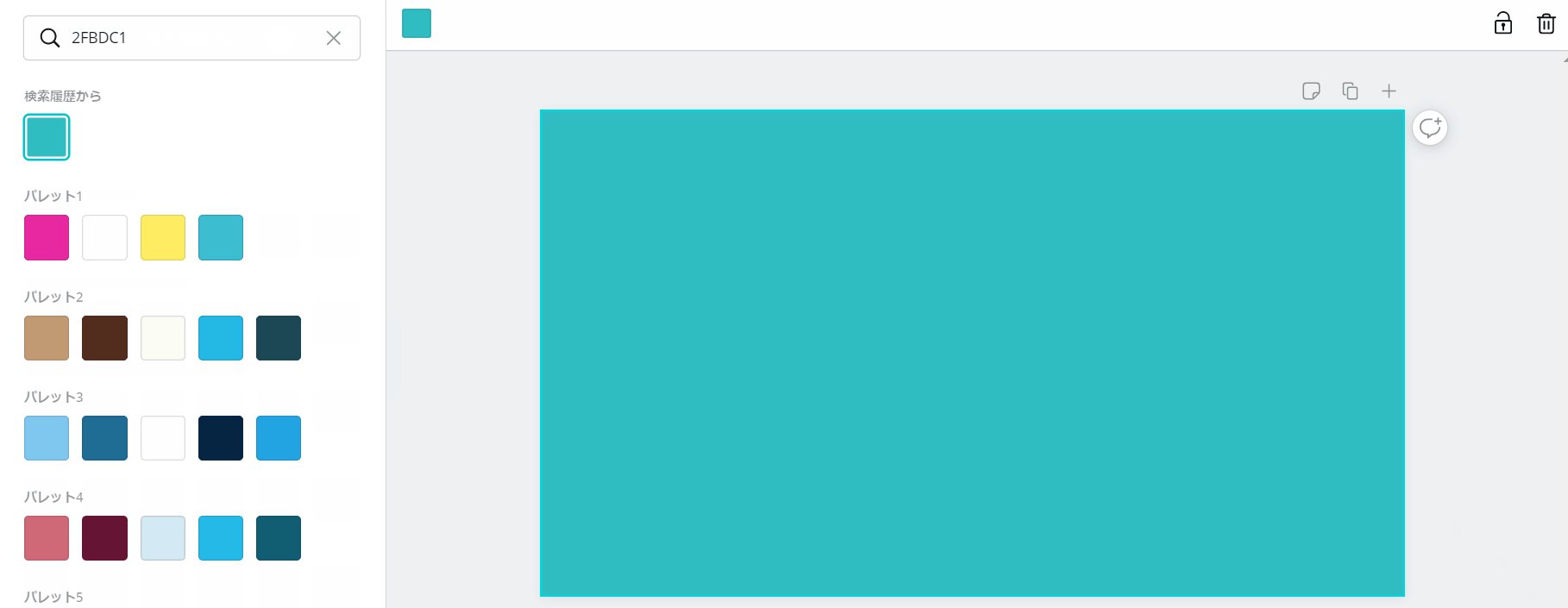
Canvaでの背景色変更の方法

背景部分をクリックして選択した状態で、上部にあるグラデーションのアイコンを選択し、カラーコードを入力します。
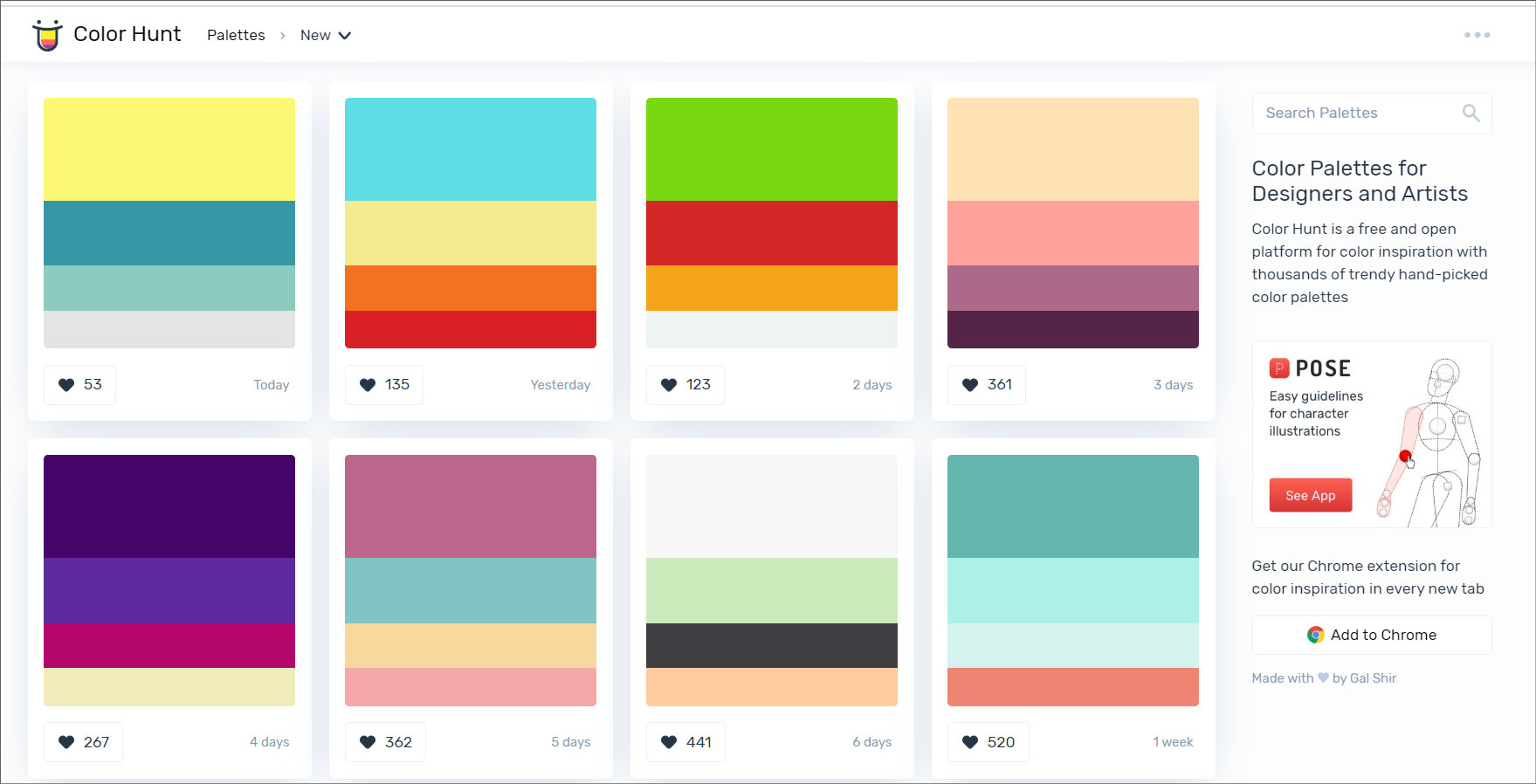
背景色に悩んだときのおすすめサイト
背景や色の組み合わせに悩んだ際はこちらのカラーパレットのサイトがおすすめです。

次にラムネラボのイラストを入れます。
4.イラストを選ぶ・Canvaにオリジナルイラストを入れる方法
Canvaでは無料版でもオリジナルの画像を入れることが可能です。
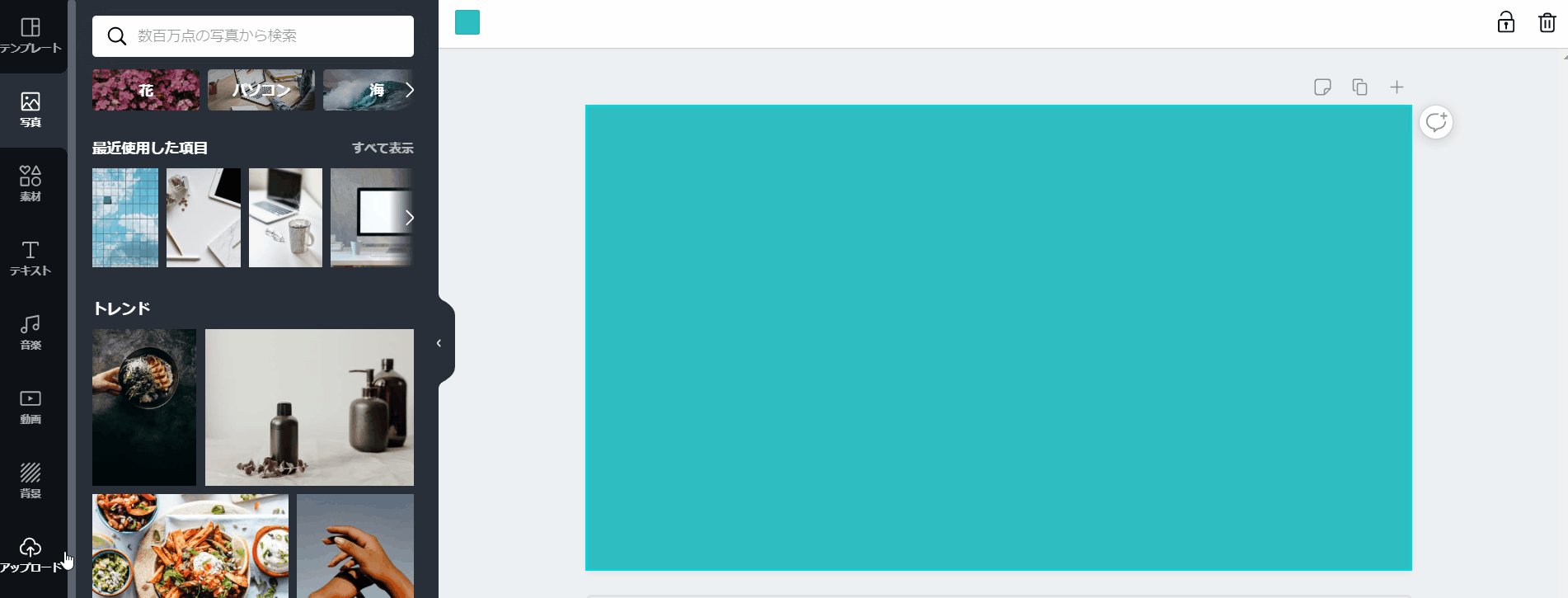
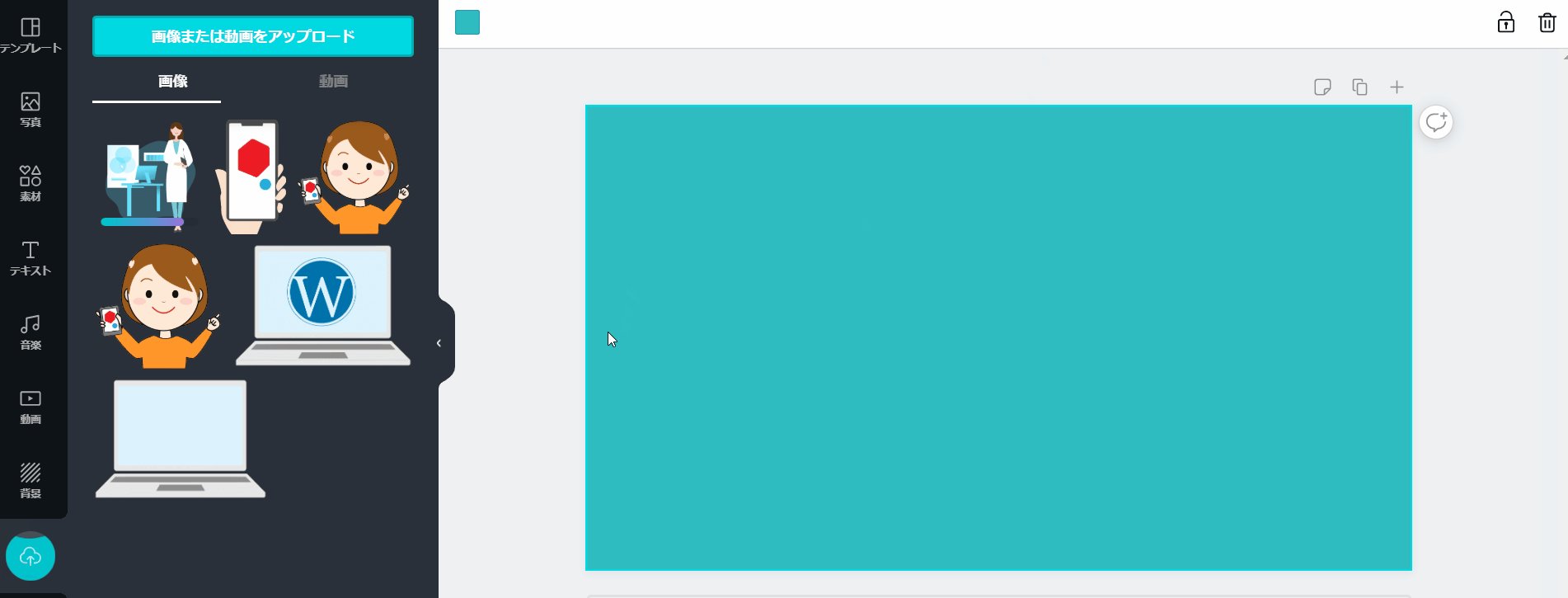
アップロードからイラストをアップロードし追加

左メニューにあるアップロードをクリックし、追加したい画像をアップロード選択します。
するとアイキャッチに追加したい画像が表示されます。
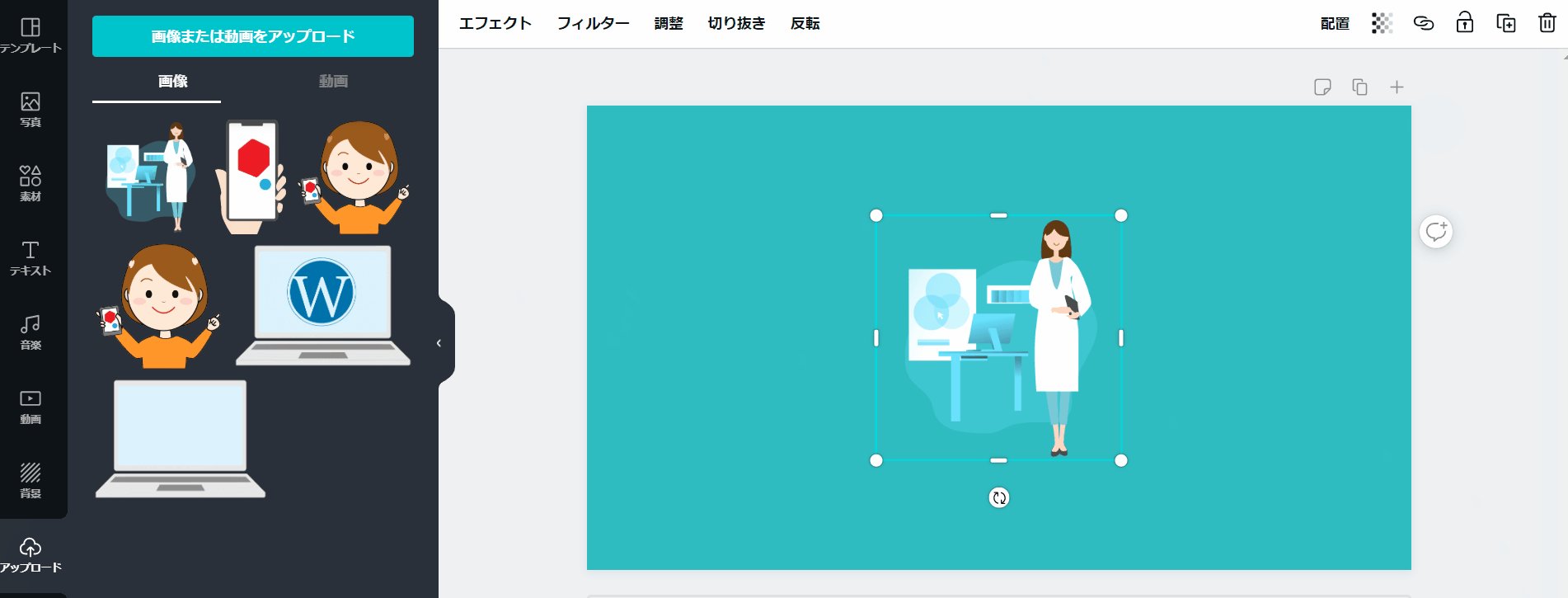
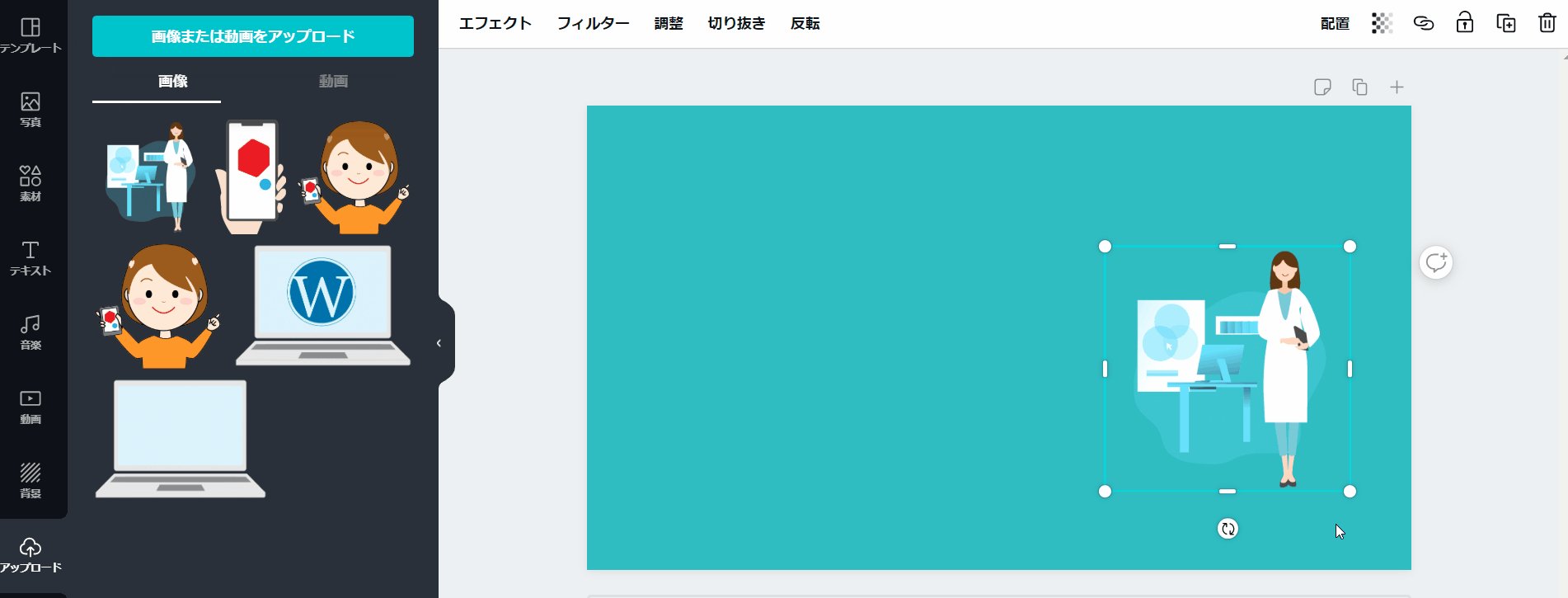
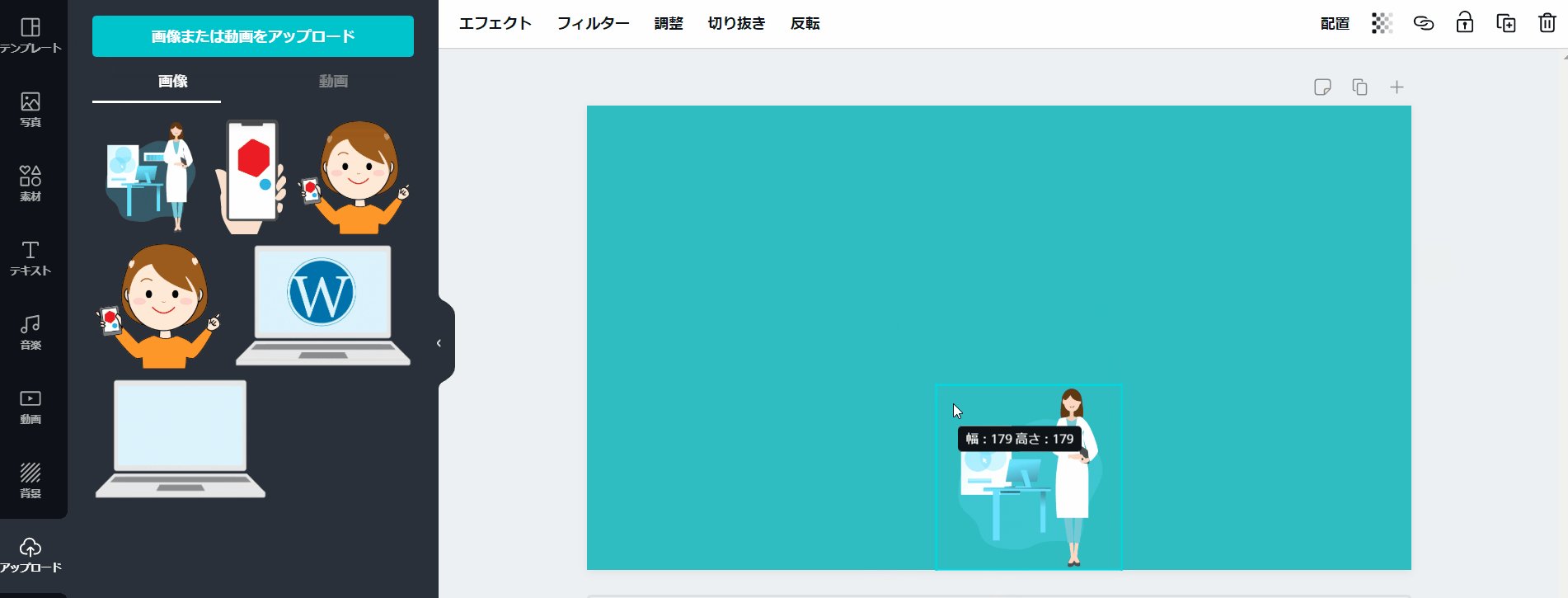
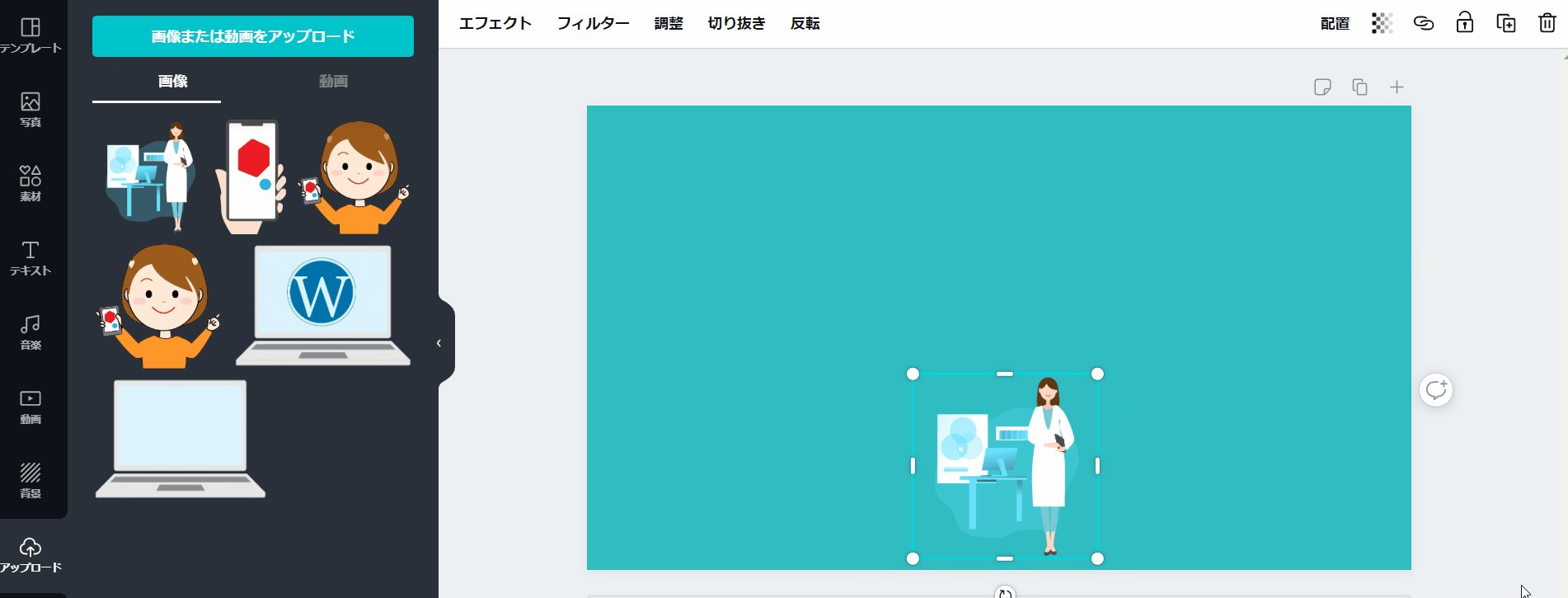
画像の大きさを変える方法
 画像の四隅にある白丸をクリックしドラッグすることで拡大と縮小をします。
画像の四隅にある白丸をクリックしドラッグすることで拡大と縮小をします。
ここで注意したいのが、Shiftキーを押しながら拡大縮小すると画像が切り取られてしまうため、キーボードは触らずに拡大縮小を行って下さい。(PhotoshopやIllustratorを使い慣れている方は要注意です)
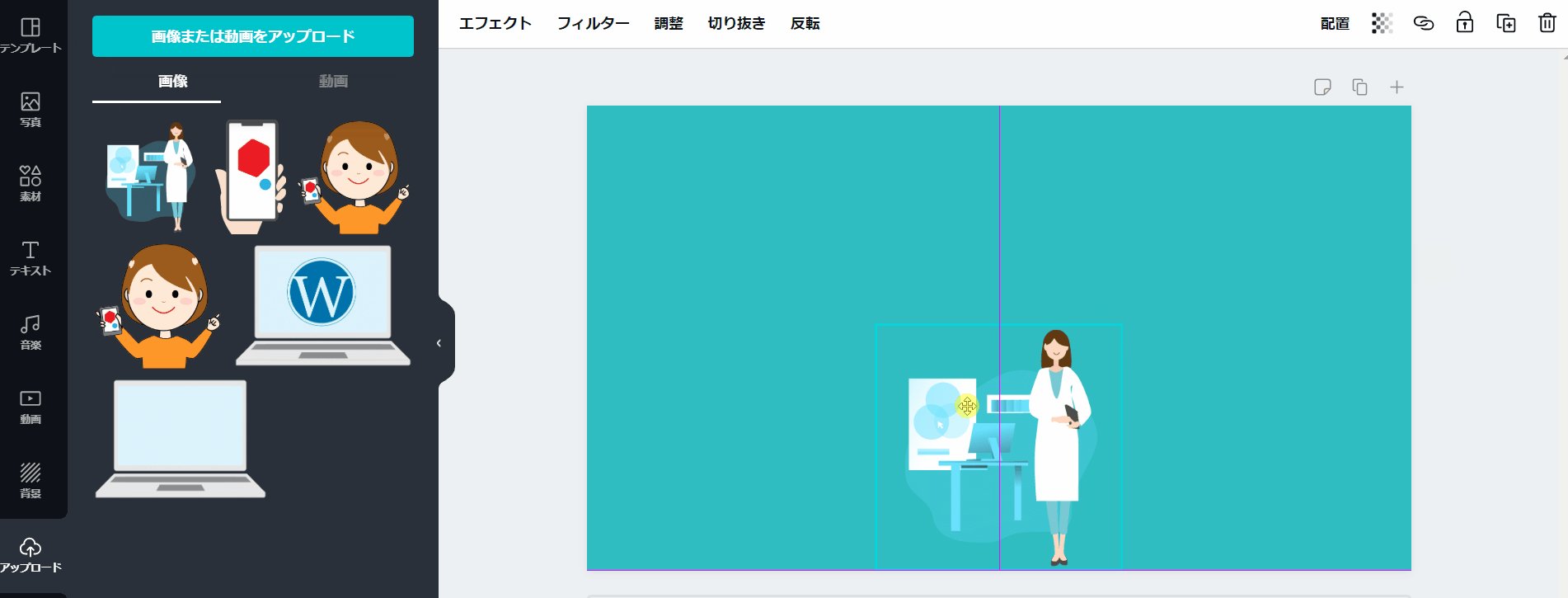
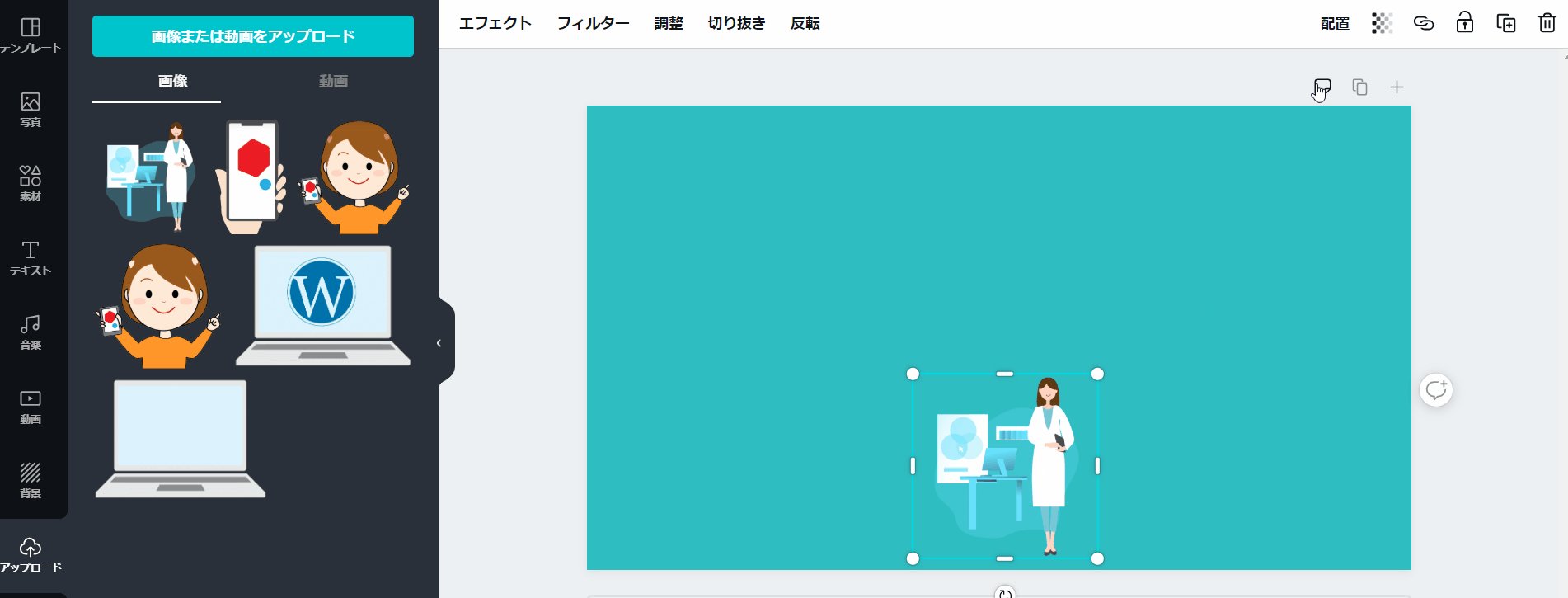
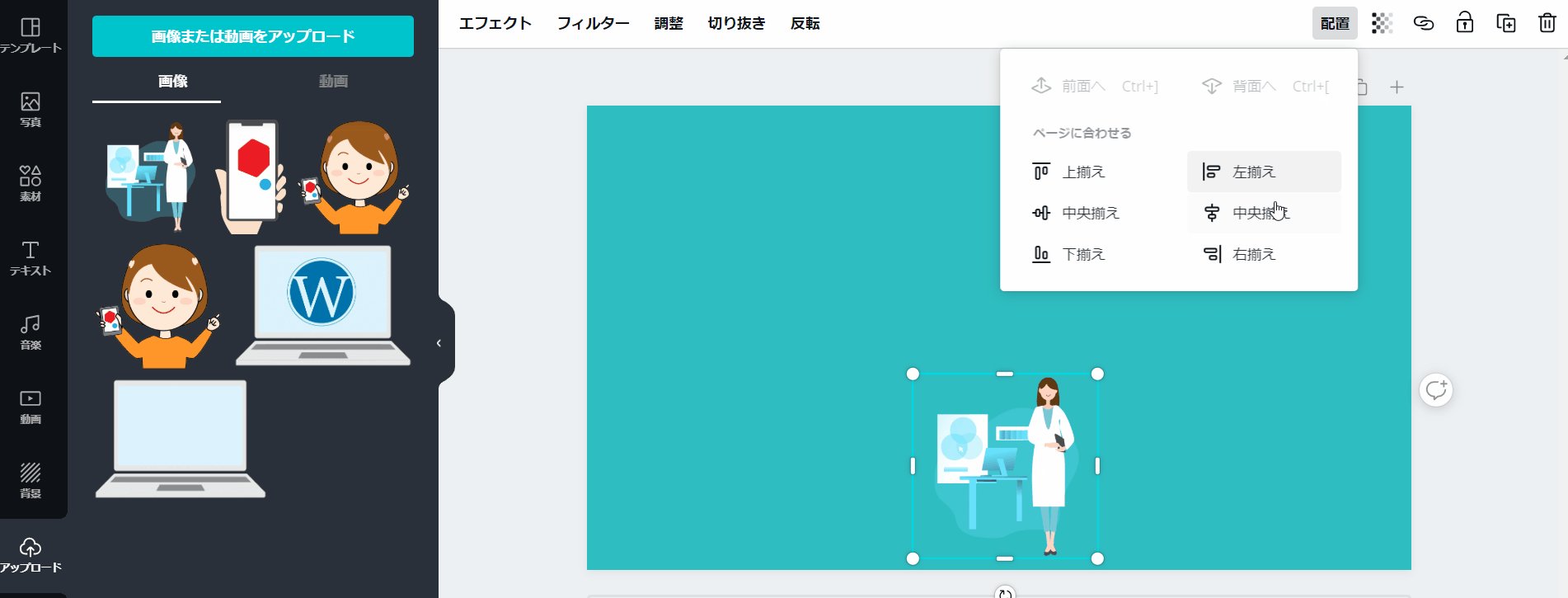
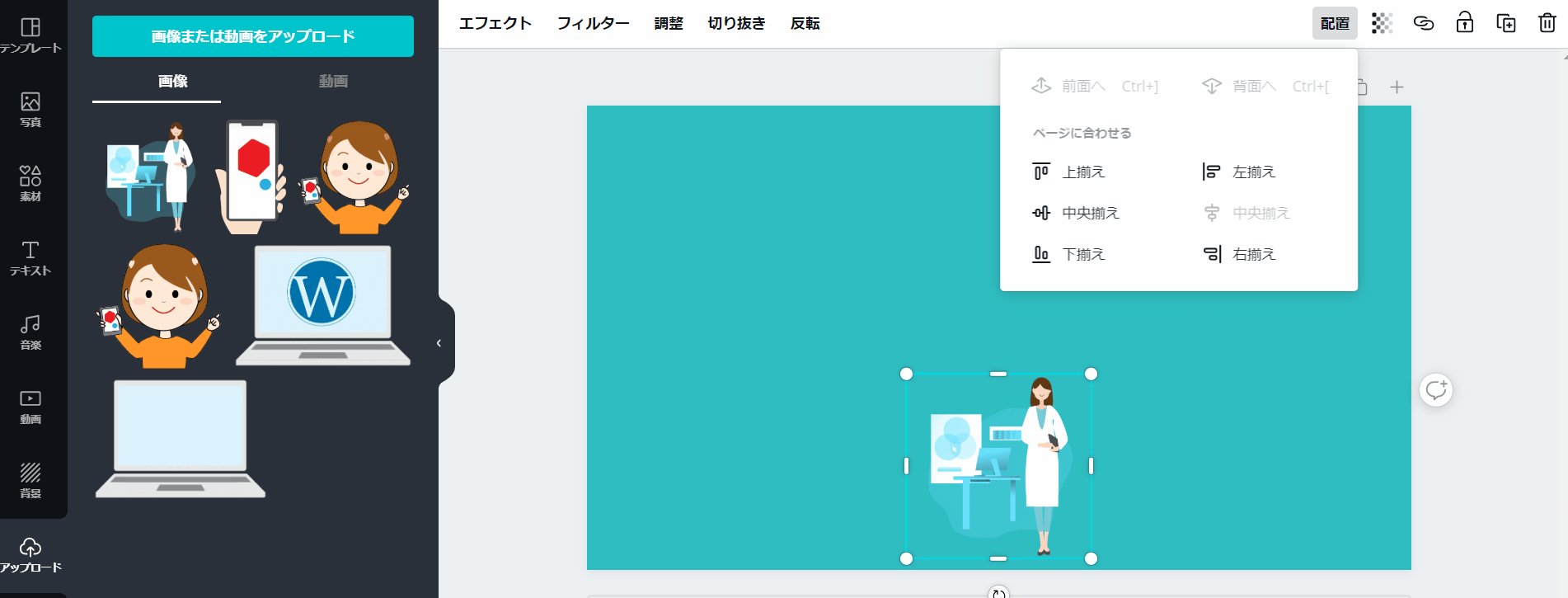
画像をセンタリングする方法
 背景にあわせて配置を変更することができます。右上部にある「配置」をクリックし、今回は中央揃えを選択します。
背景にあわせて配置を変更することができます。右上部にある「配置」をクリックし、今回は中央揃えを選択します。
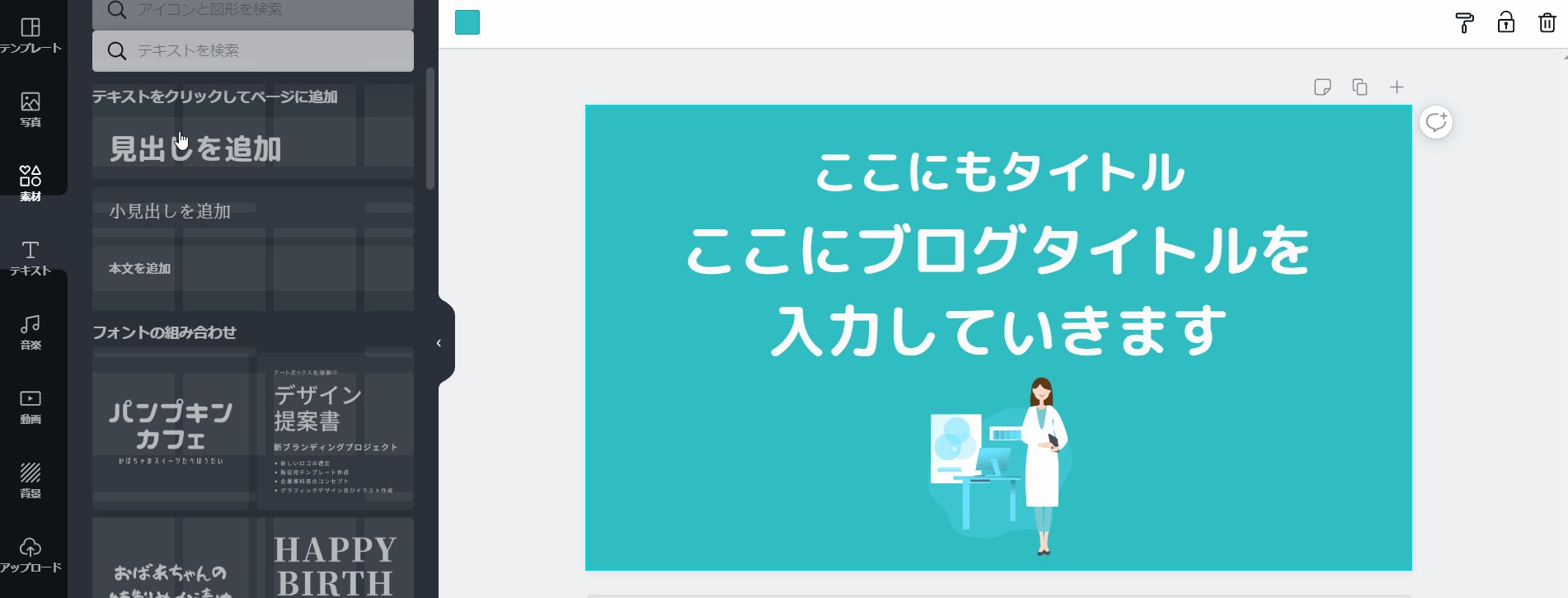
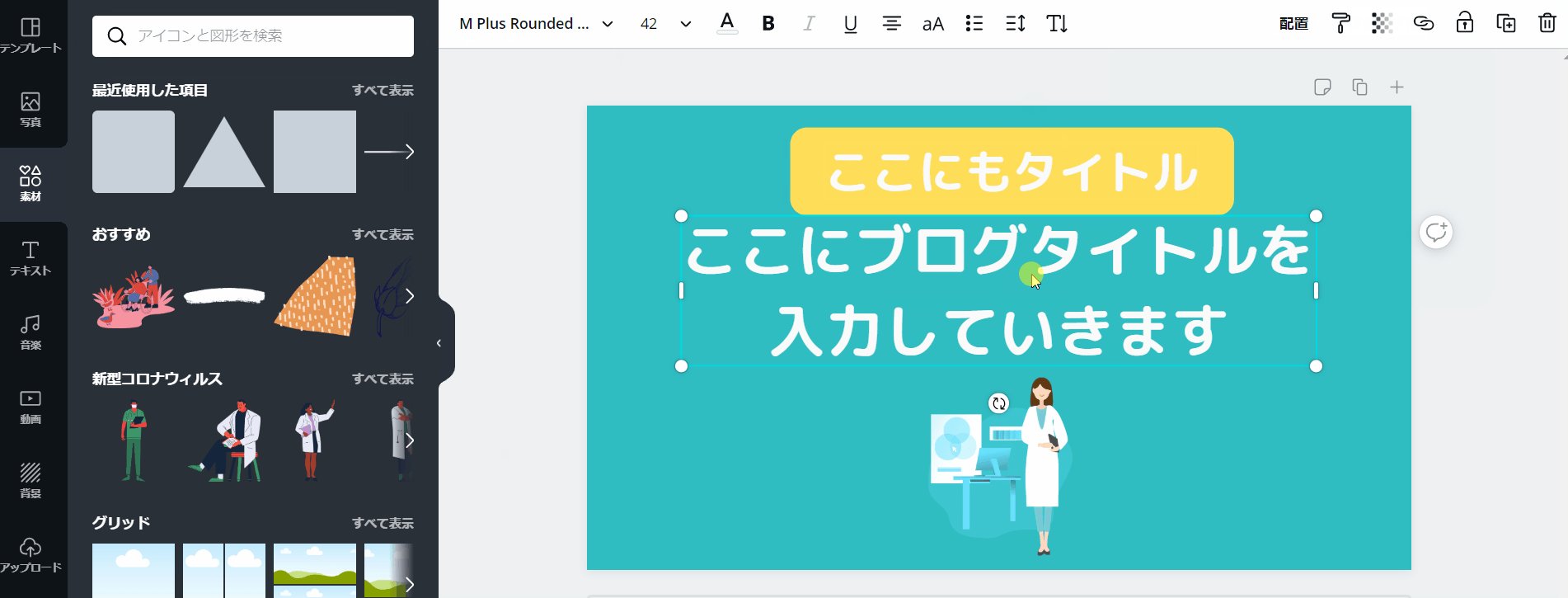
5.記事タイトルを入力する
それでは記事のタイトルをテキストから入力していきます。

テキストを押して、ブログ記事タイトルであれば見出しを選択し、タイトルを入力していきます
これだけだと少し簡素なので装飾していきます。
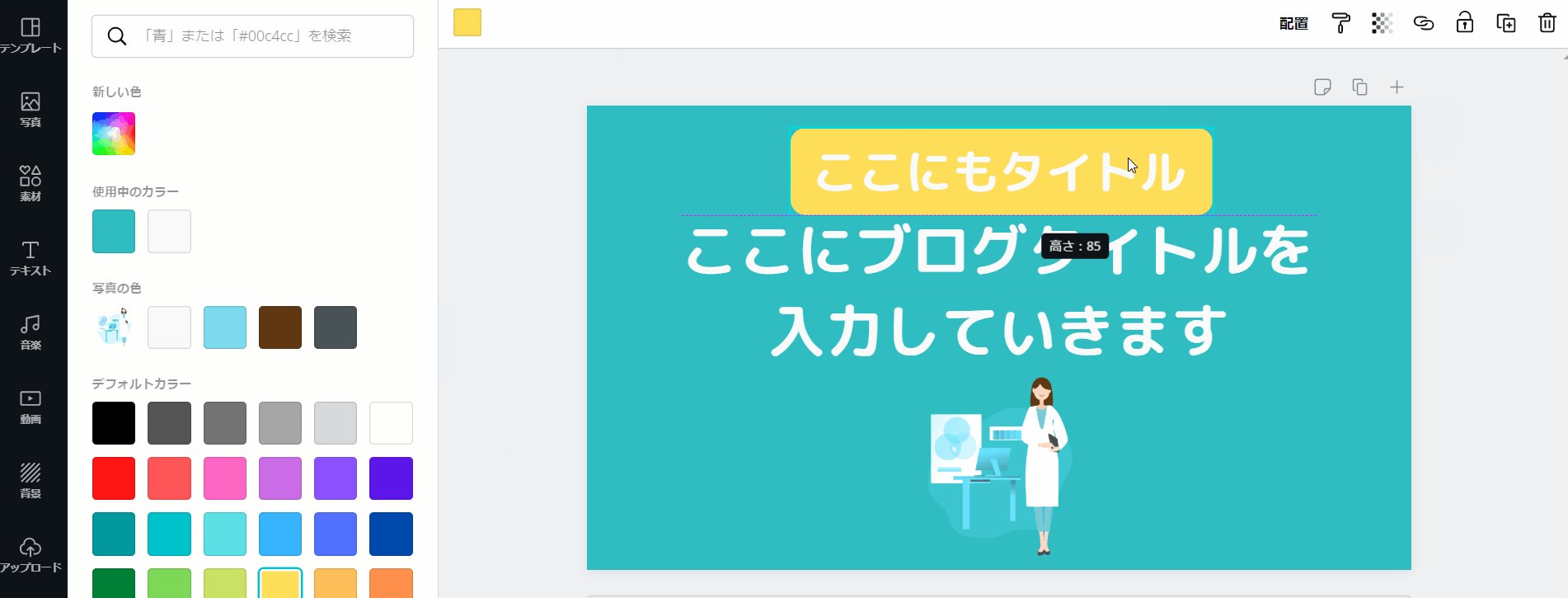
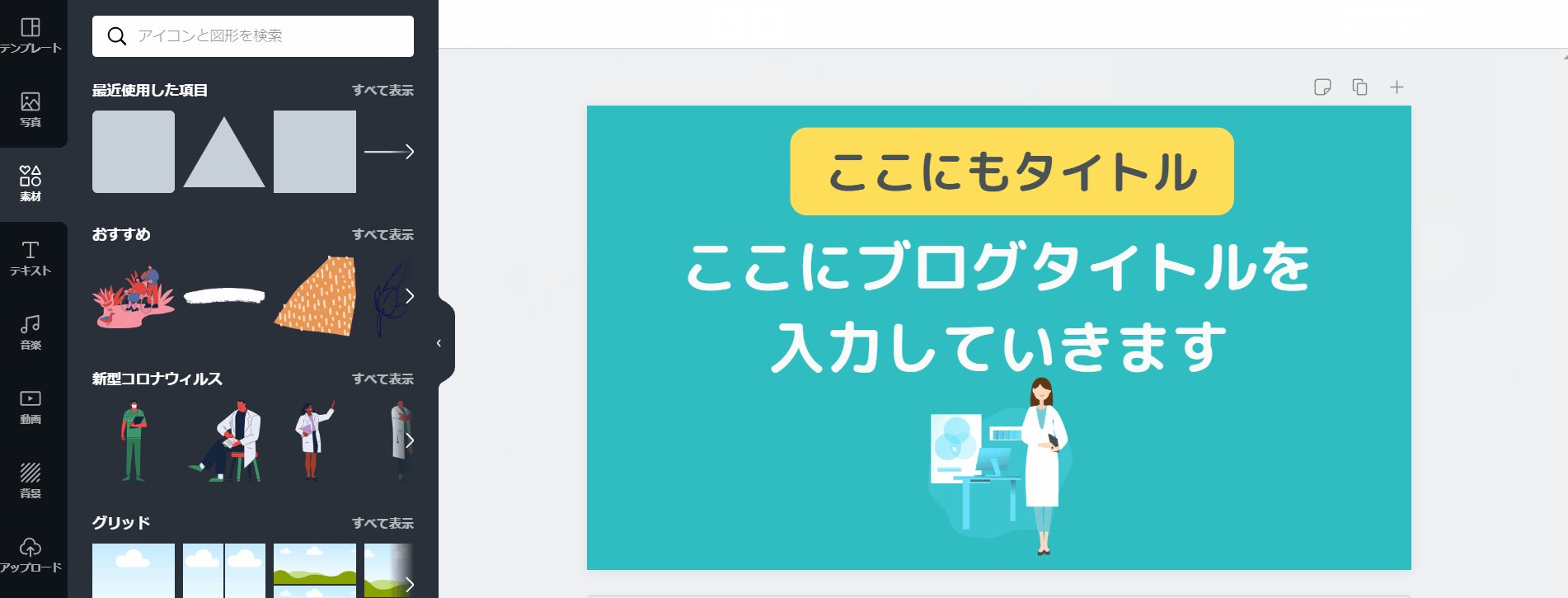
文字の色を変更したり、見出しを複数にしてバランスを取ってみました。

さらに目立たせようと背景の色を置いてみます

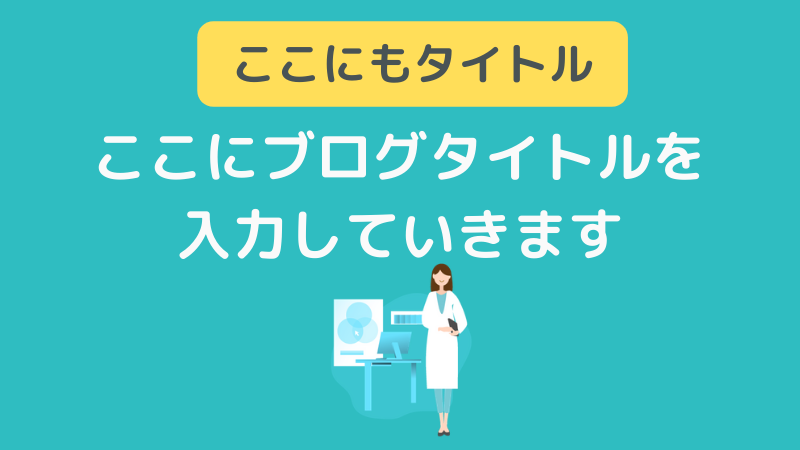
こうして簡単ではありますが、オリジナルのアイキャッチが完成しました!
できたアイキャッチを保存していきます。
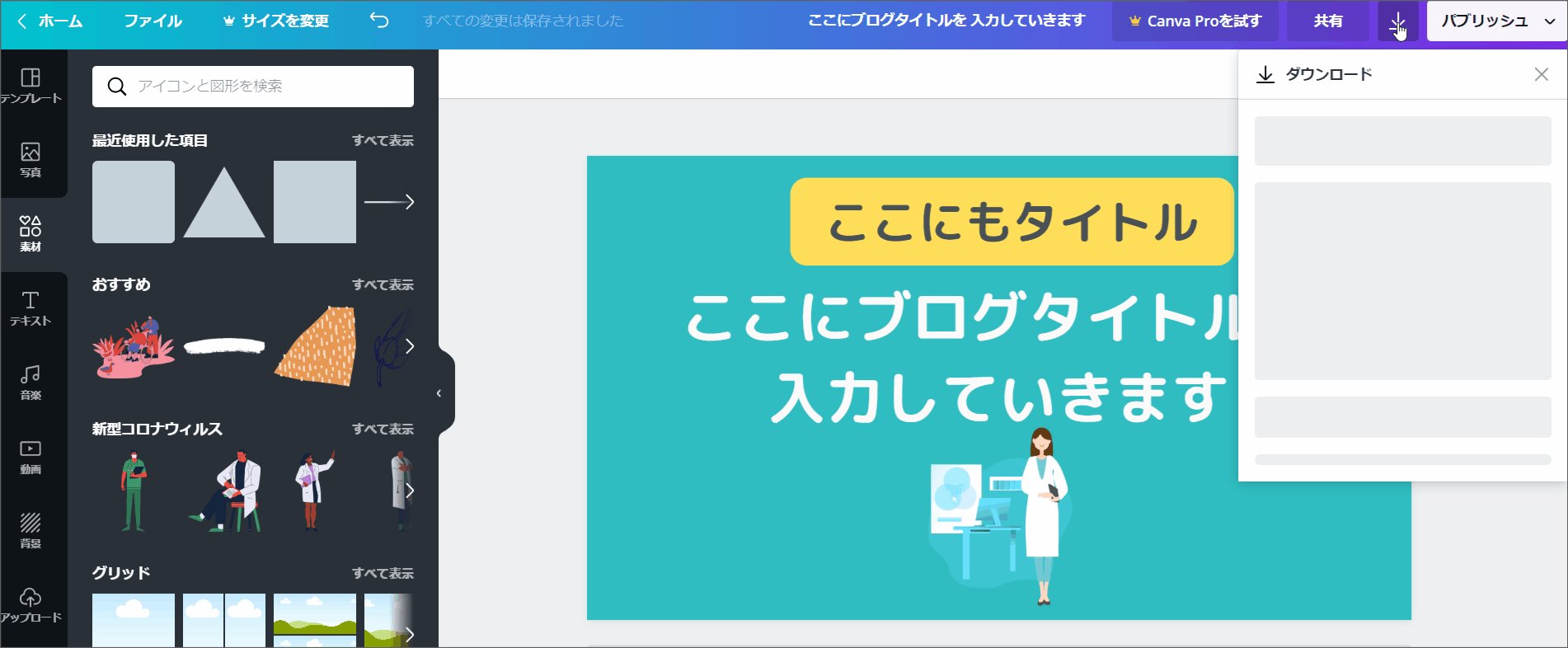
6.作った画像の保存方法
 右上にある共有を押すことで保存が可能です。
右上にある共有を押すことで保存が可能です。
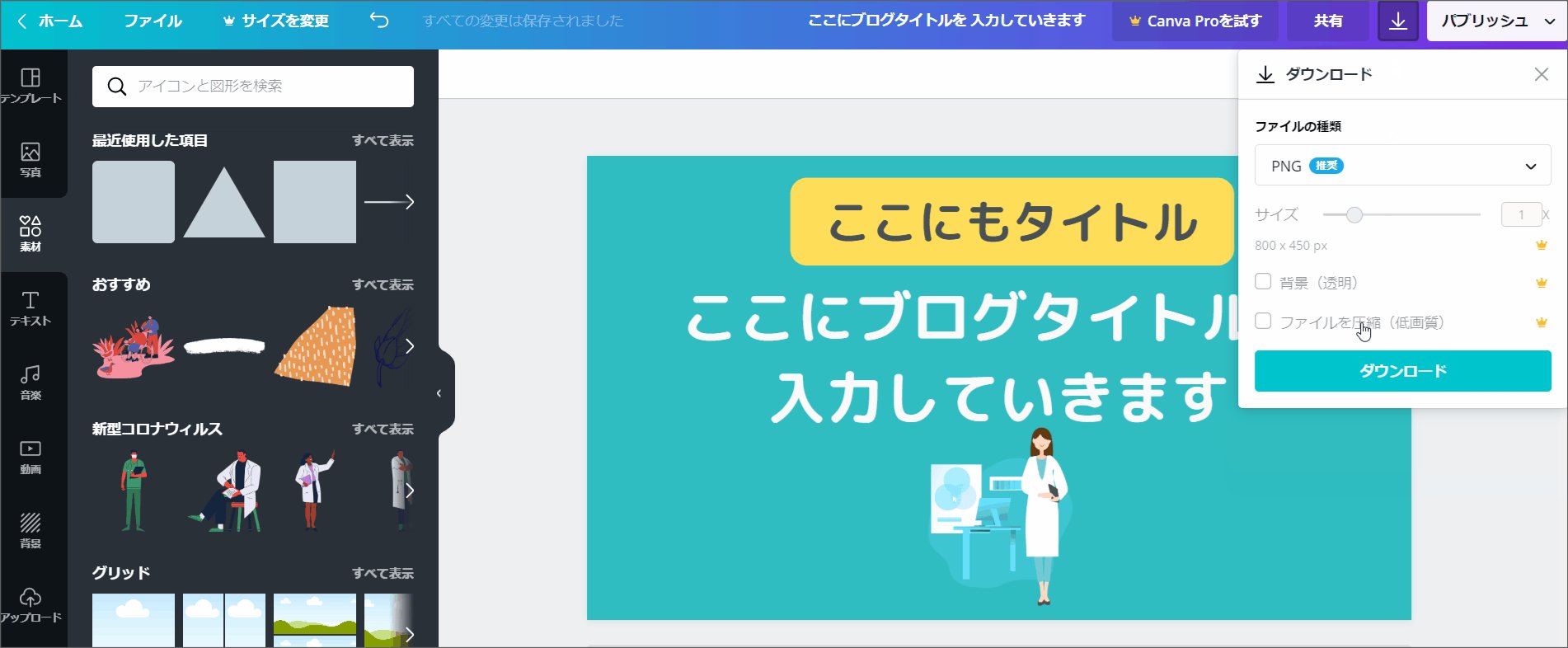
保存形式は選べますが、アイキャッチの場合はPNGが最適な保存形式になりますのでそのままPNGで選択して下さい。
7.完成です

これでCanvaでアイキャッチが作成できました!
他にも色々な素材を使うと様々なアイキャッチを作成が可能ですが、
シンプルなアイキャッチがいいという形は今回のようにテンプレートを使わず、
背景とオリジナルの画像と文字の簡単な装飾でも見やすいアイキャッチ画像を作ることが可能です。
シンプルですが色合いも統一されているため、見やすいデザインとなっています。
一度作っておけば文字変更だけでアイキャッチ作成が可能
今回はラムネラボの私のイラストを使用しましたが、これをご自身のブログのキャラクターやブログのテーマカラーと合わせることでオリジナルのアイキャッチが作成可能です。
テンプレート化させることで、
- アイキャッチを毎回0から作る手間もなくなり
- ブログの統一感も出ます
のでとてもおすすめです!
ぜひ一度「Canva」を使ってアイキャッチ画像を作ってみて下さいね。
シュワッと爽やかにあなたの成果を上げるラムネラボの神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















