

ラムネWordテンプレートの正面画像にCanvaを使って文字を入れる方法
みなさんこんにちは!ラムネWordテンプレートを作ったデザイナーの神崎と申します。
このページでは、ラムネWordテンプレートの表紙画像に文字を入れる方法についてお伝えしていきます。
文字を入れるのはCanvaというブラウザで使えるデザインツールを使用します。
パソコンから使っておりますので、アプリ等での動作は一部違う場合がございます。ご了承下さい。
Canvaに文字を入れる方法の流れ
- Canvaを開き、キャンバスサイズを入力する
- 「アップロード」から画像を挿入する
- テキストを選択し、画像の上に文字を重ねる
- 文字入れが終わったら、「ダウンロード」からPNG保存する
だいたいこのような流れになっています。
それでは1から順に画像と合わせてご説明していきます!
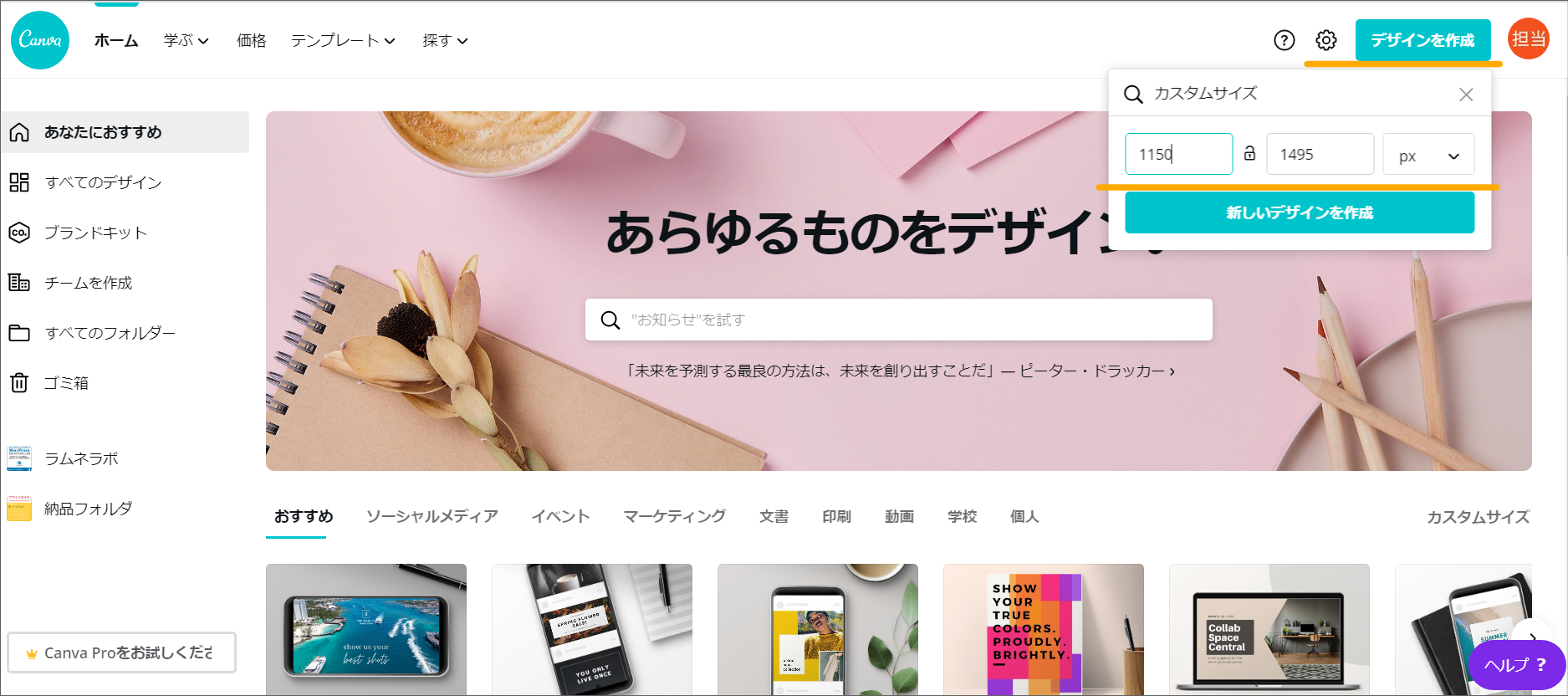
Canvaを開き、キャンバスサイズを入力する
まずはCanvaを開きます。アカウントをお持ちでない方は、ご登録をお願いいたします。(使う機能は無料版の機能のみです)
カスタムサイズをクリックし、「1150×1495px」と入力する

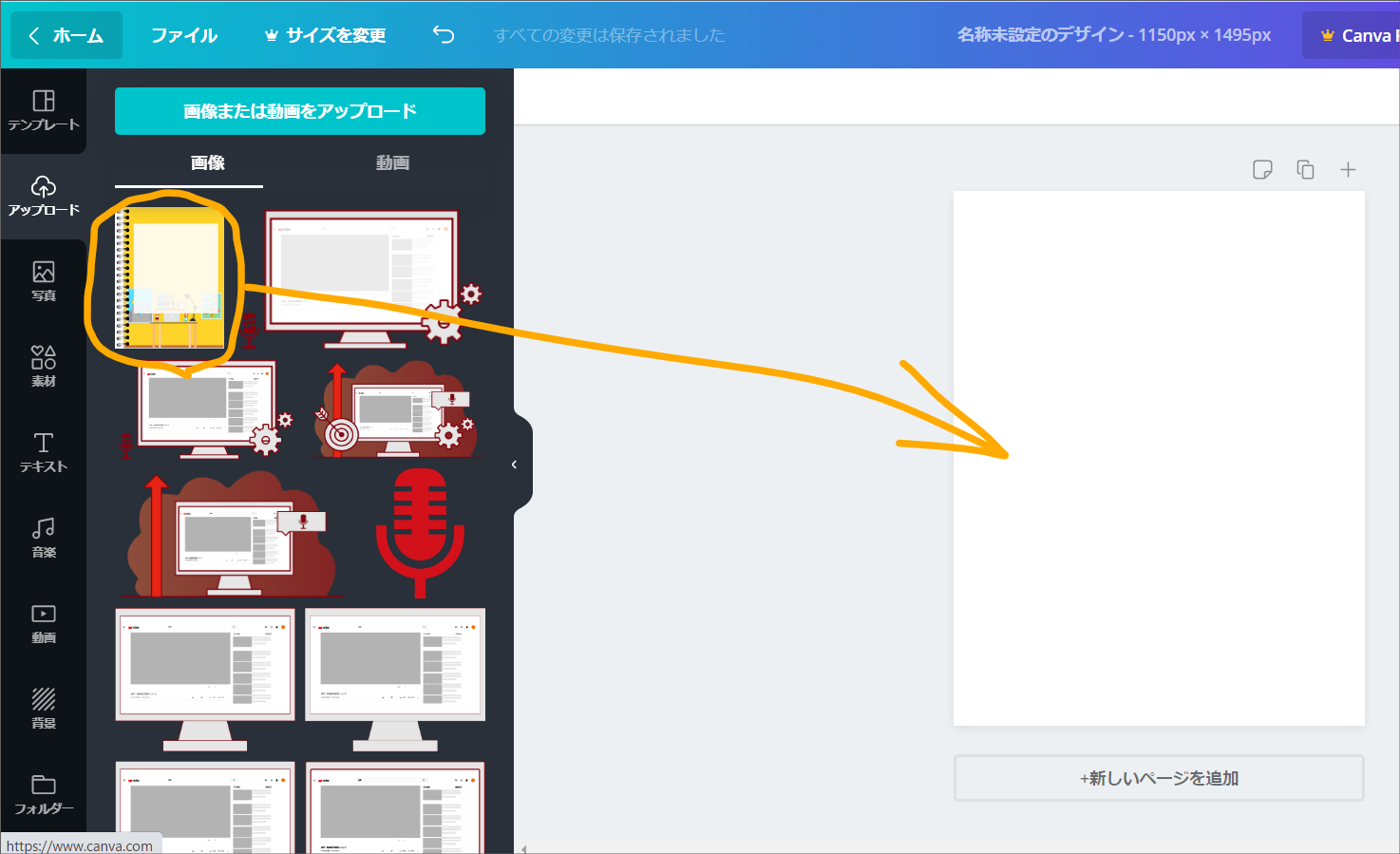
「アップロード」から画像を挿入する
左側のメニューにあるアップロードをクリックし、文字入れをしたい正面画像をアップロードします。

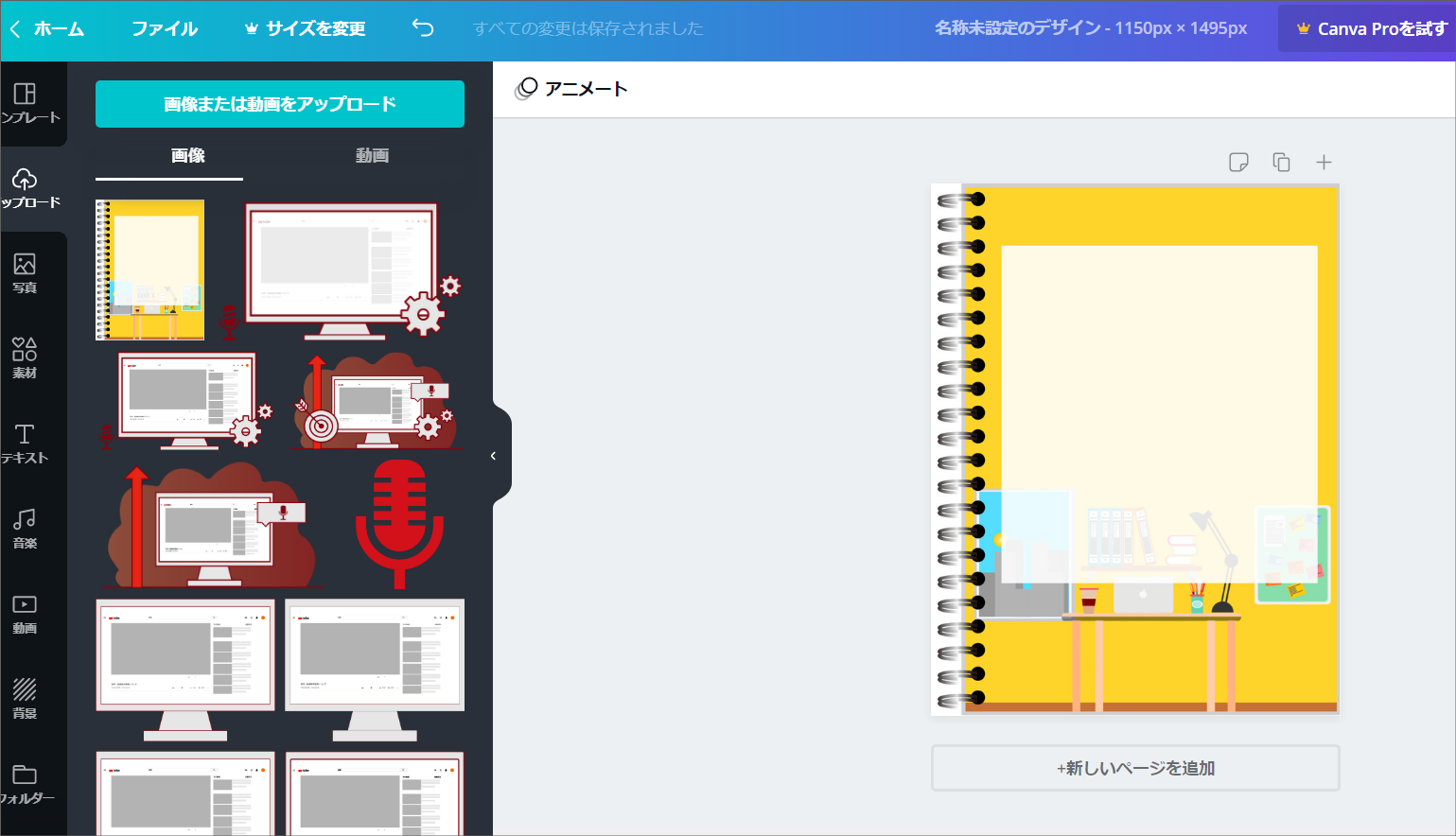
ドラッグし、キャンバスに画像がはいったらキャンバスと同じサイズに変更し、

これで画像が入りました。
テキストを選択し、画像の上に文字を重ねる
ここから画像に文字を重ねていきます。
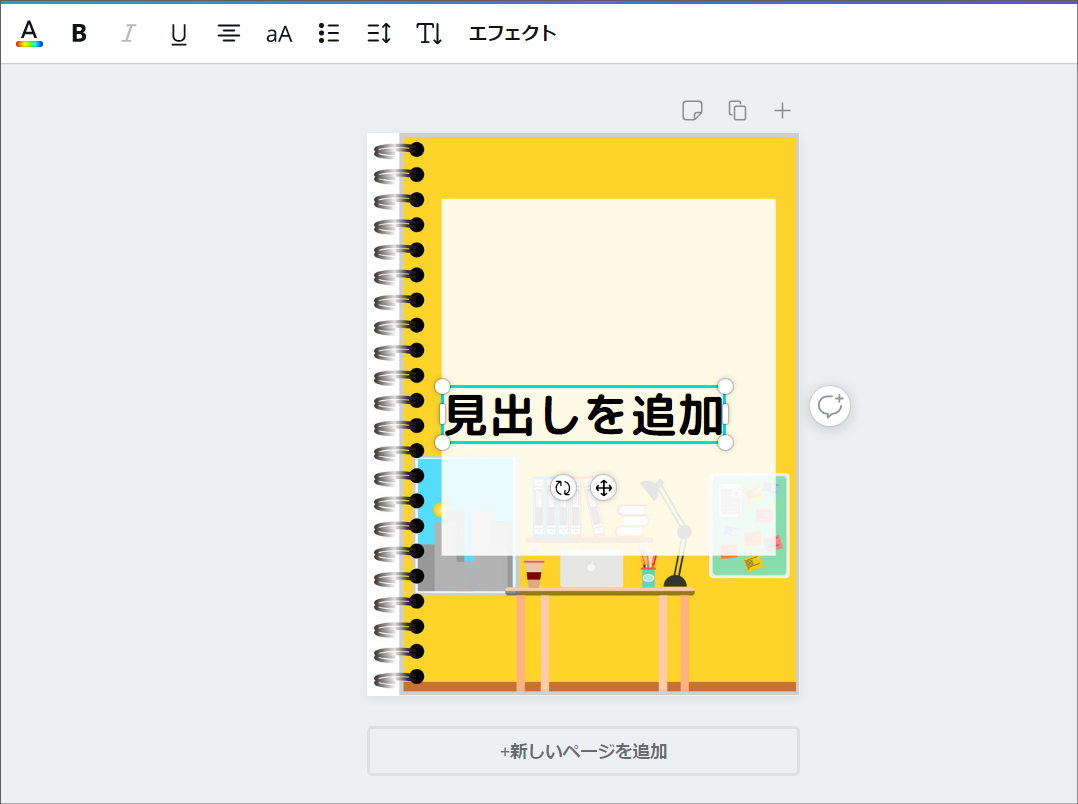
左側のメニューの「テキスト」をクリックし、「見出しを追加」をクリックします。

このように見出しを入力するテキストボックスが表示されるので、文字を入力していきます。

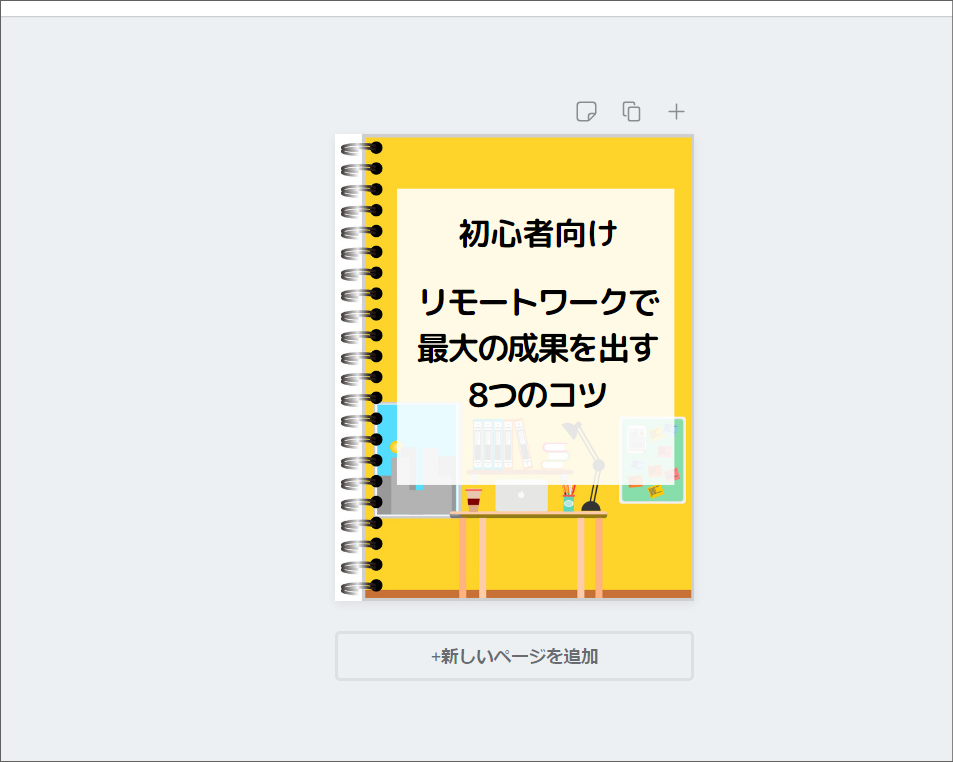
このように文字を入れていきます。

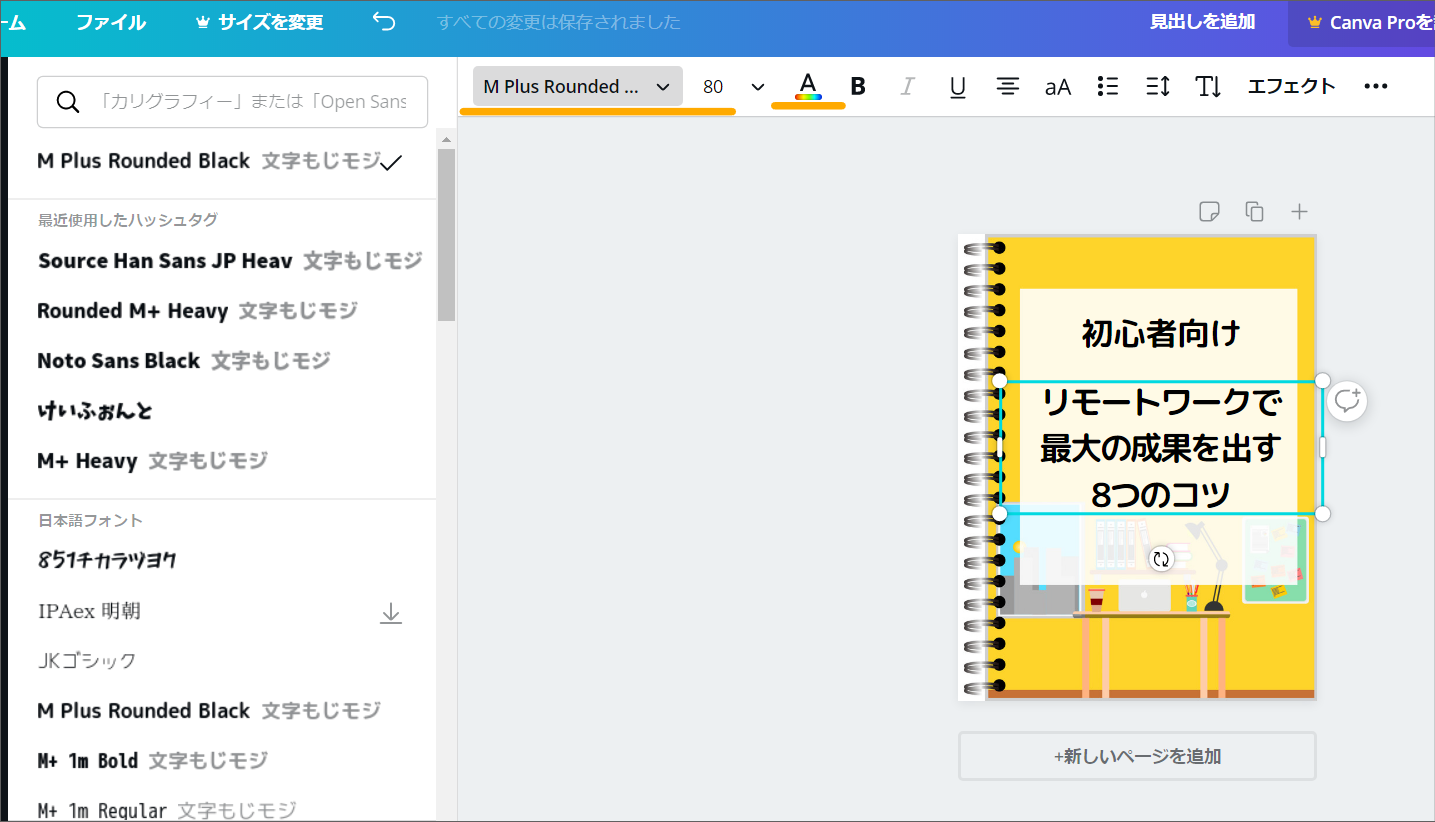
文字色や文字サイズなどは上部のメニューより変更が可能です。

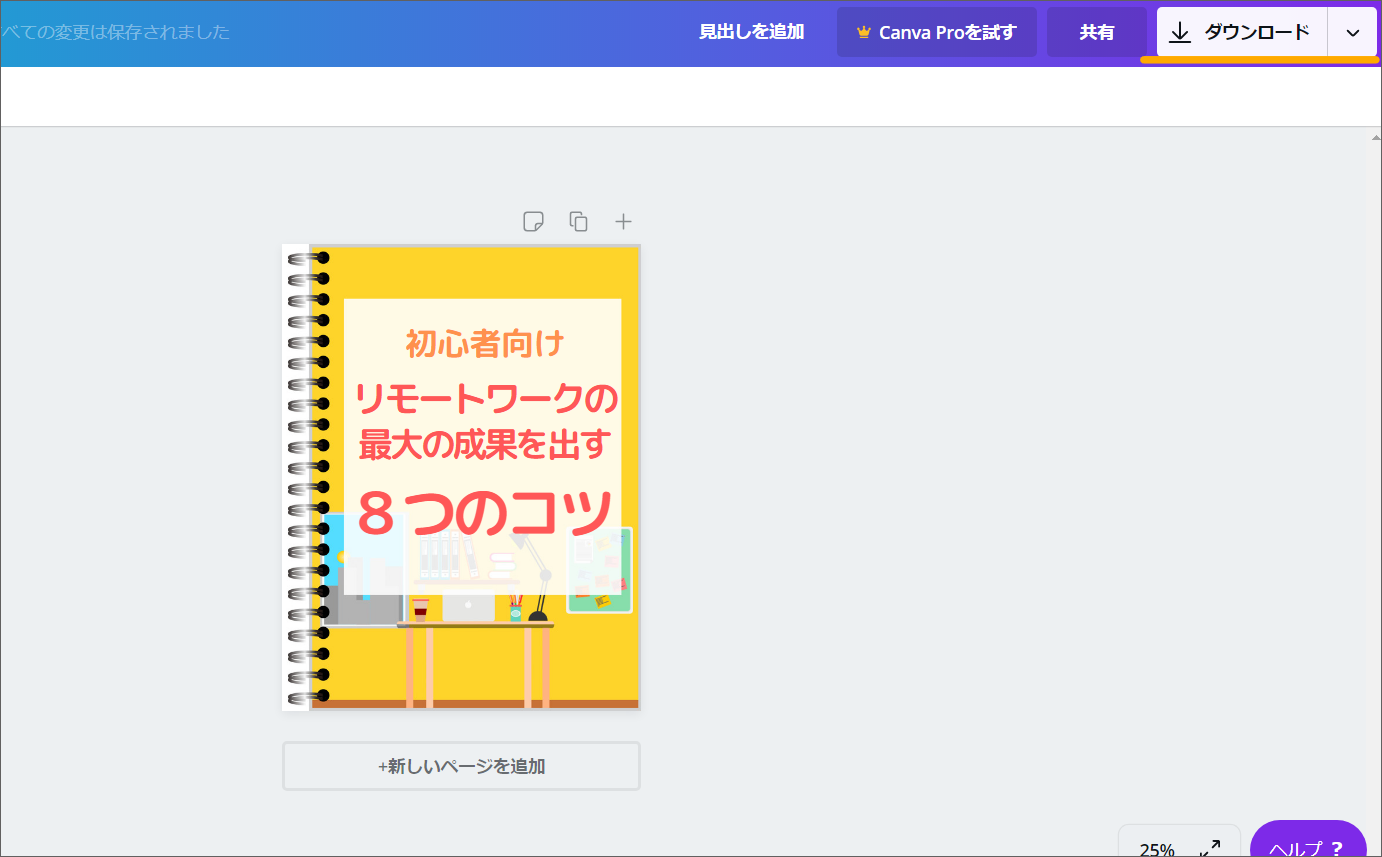
文字色やサイズを分かりやすく変更してみました。

画像の文字入れする際に見やすくするコツ
- 色は2-3色にする
- 文字の強調したい部分を大きくしてみる
この2つのパターンを覚えておくと、比較的見やすい文字色や文字のデザインになります。
逆に文字が大量で虹色のグラデーションなどを文字色に使うととても見づらいデザインとなります。
文字入れが終わったら、「ダウンロード」からPNG保存する
ではこれで最後になります。画像を保存する際には、
右上部にある「ダウンロード」をクリックします。

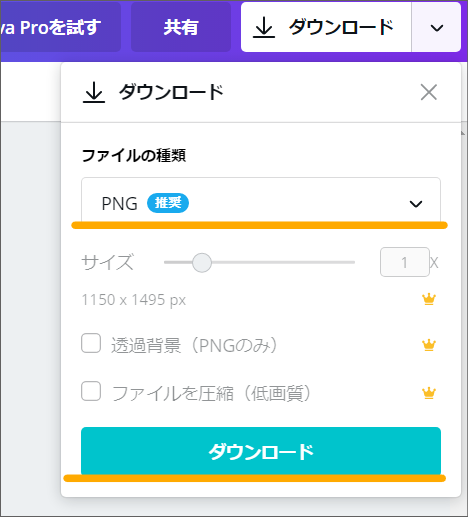
「ダウンロード」をクリックすると、どの媒体で保存するか選べますので、推奨になっている「PNG」をお選び下さい。

そして、「ダウンロード」ボタンをクリックすると、

準備が終わると、左下に画像が保存されます。
保存場所はそれぞれ皆様のパソコンによって変わりますのが特に選択をしていない状態ですと
ダウンロードのフォルダに入っております。
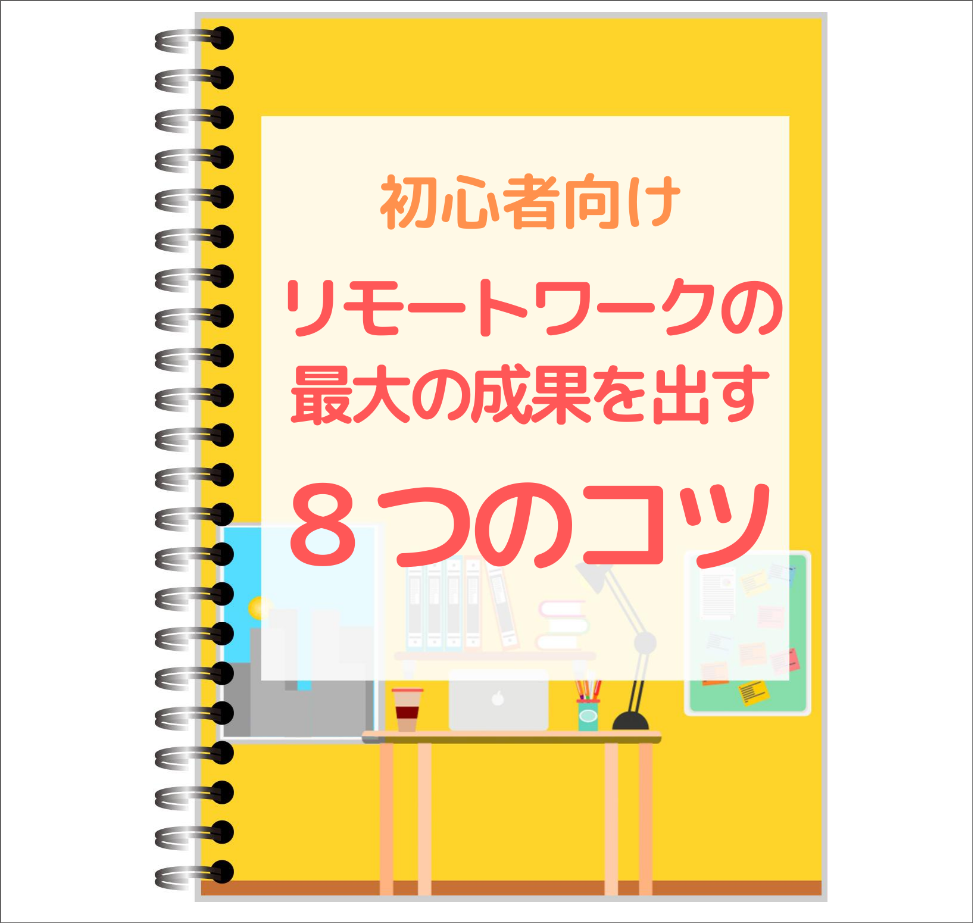
これで文字入れが完成しました!

Canvaですと、インストールなしでとても簡単に作れますのでぜひCanvaを使って文字入れをされて見てくださいね。
皆様がラムネWordテンプレートを使い素敵な発信をされること、楽しみにしております。
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















