
【知らないとやばい】サイトやLPを作るときに最初に決める3つのポイント
- とりあえずサイト作ればいいんだよね?
- LPは商品の説明とリンクだけあればOKでしょ?
- サイト作るときに何から考えたら良いの?
勢いでサイトやLPを作ってしまうと、届けたいユーザーへ伝わらずすぐに離脱されてしまいます。
この記事では、サイトやLPを作るときに最初に決める3つのポイントについて詳しく解説します。今から解説する3つのポイントを押さえていれば、相手に伝わるサイトやLPが作れるようになります。
お伝えする3つのポイントは非常に重要な部分です。ユーザーが「私のためのページだ!」「私が知りたかった情報が載っている」と思ってもらいましょう。
動画でもサイトやLPを作るときに最初に決める3つのポイントを解説中です。
あなたのサイトは「誰が」「誰に」「何を伝えるか」決まっていますか

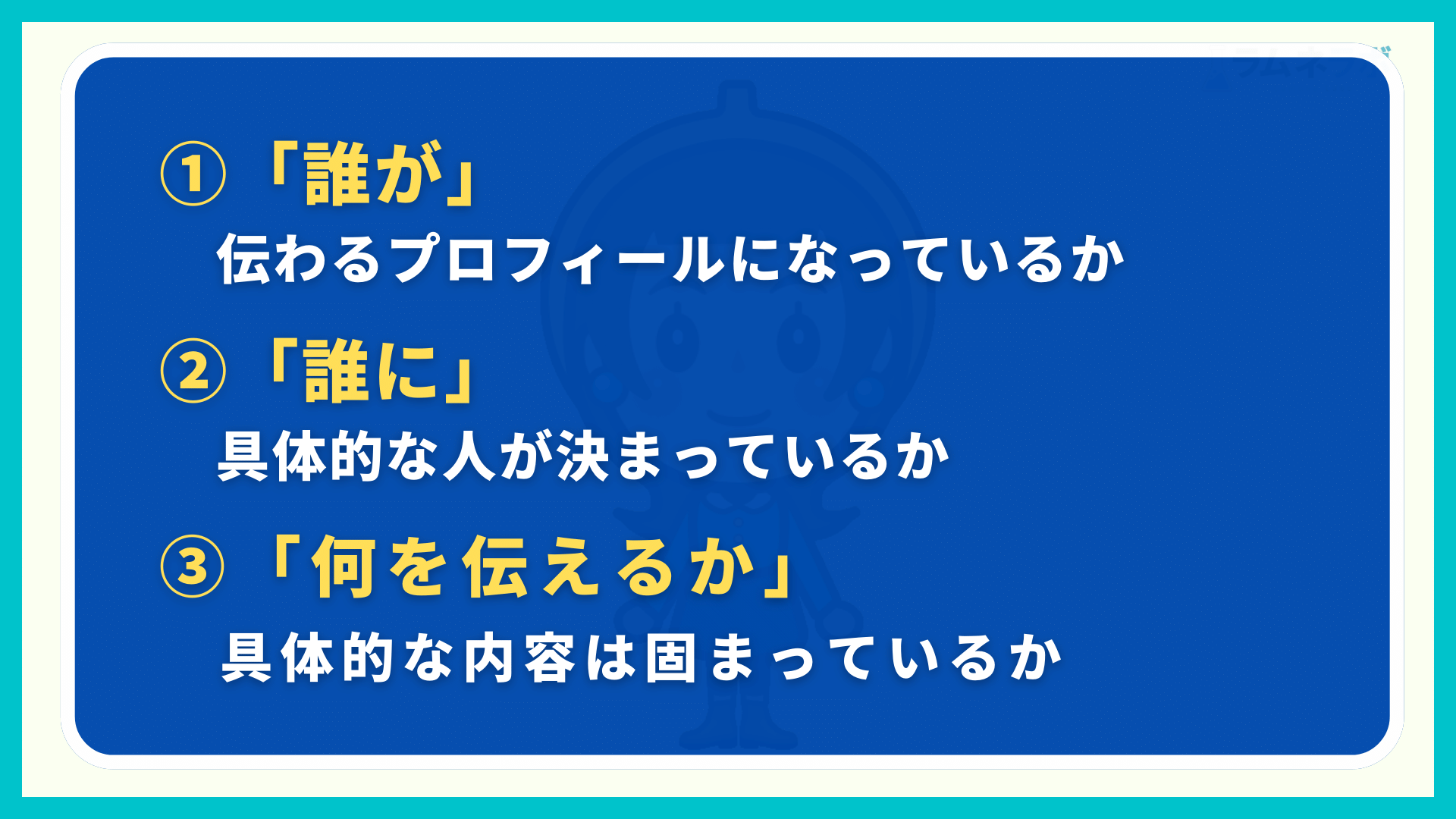
ユーザーに見てもらえるサイトやLPに重要なポイントは以下の3つです。
- 「誰が」
- 「誰に」
- 「何を伝えるか」
意外と抜けている方や足りていない方が多いです。
ターゲットを決めることも大切ですが、誰が発信しているか。何を伝えたいのか?がユーザーに伝わらないと響くことはできません。
LPやサイトに訪問し、注文や資料請求、ブランドの認知をしてもらうためには3つのポイントを理解しておきましょう。
「誰が」とは自分のプロフィール

1つ目のポイントは相手から見て伝わるプロフィールであること。
プロフィールでは「ユーザーにとって知りたい情報が書かれているか」が重要です。
例 デザイナー歴15年のあんこ 売上につながるデザインをお届け 販売促進のためのLP、LINE構築、編集できるメニューデザイン
例 あんこです。作ることが大好きで小1の子供がいます。制作をよくするのはランディングページなど色々やっています。オタクです。
ターゲットが小1のお母さん以外の、店舗様やクライアントにとっては上を選ぶはずです。
プロフィールは各SNSの表記ももちろんですが、自己紹介する際も同じことがいえます。
「誰に」とは具体的なターゲットについて

2つ目のポイントは、ターゲットを具体的に絞ること。
20〜50代の男女に買ってほしい。では誰にも買われることはありません。相手に自分ごとになってもらうためのサイトやLPにするために具体的に絞りましょう。
ターゲットの「絞り方がわからない」
仮想のキャラクター(ペルソナ)を考えるケースもありますが、1番分かりやすいのは対面であったことのあるお客様や友人です。
マーケッターであればペルソナも有効ですが、顔が浮かぶ人が1番想像しやすく悩むことがありません。
情報発信の場合は、過去の自分に発信するというやり方もあります。
「何を伝えるか」とは具体的な内容を固める

3つ目のポイントはサイトやLPで伝えたい内容を固めておくことです。ここでポイントなのは100%内容を固めすぎないこと。理由はサイトもLPも公開してからがスタートだからです。公開後に内容をブラッシュアップしやすいのがウェブのいいところ。まずは現時点でどんな商品やブランドのどんなポイントを伝えたいのか?を固めていきましょう。
3つのポイントをマスターして伝わるサイトやLPを作ろう

3つのポイントはどれも非常に重要です。
今はノンコードでサイトやLPは簡単に作ることができますが
「とりあえずサイトを作ろう」「まずLPを作ろう!」となる前に3つのポイントを理解しているかどうかを意識してみて下さい。
- 「誰が」…伝わるプロフィールになっているか
- 「誰に」…具体的にな人が決まっているか
- 「何を伝えるか」…具体的な内容は固まっているか
サイトやLPを作る前にまずは書き出してみて下さい。
もし書いていて分からなくなってしまった、何を伝えたら良いか客観的に教えてほしいという場合はいつでもあんこのDMまでご相談ください。
無料でご相談にのりますよ♪
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。