

ZOOMでGoogleスライドを共有する方法
皆さんこんにちは!WEBデザイナーのラムネラボの神崎と申します。
「Googleスライドでスライド作ったけどどうやってZOOMにつなげばいいの?」
「画面共有っていうのがイマイチわからない…」
こんなことはありませんか?
GoogleスライドとZOOMを使ってオンラインやりたい!
でもイマイチやり方が書いていないから実際に本番でできなかったら不安…
などなかなか調べてもすぐに答えが見つからず大変なこともあるかと思います。
今回はGoogleスライドとZOOMを使ってで50人以上の方にオンラインセミナーをやらせて頂いた経験があるラムネラボの神崎が
・ZOOMでのGoogleスライドの表示方法
についてご説明致します。
ZOOMの画面共有とは?

発言者のPCやスマホの画面を他の方にも共有できる機能です。
例えば開いているブラウザを共有すると、そのブラウザの画面が相手のパソコンやスマホに画面表示されます。
(デフォルトでは全画面に表示させます)
この機能を使い、Googleスライドを画面表示させて皆さんに共有します。
では実際にやってみましょう。
画面共有をする
開始セミナー前にスライドを表示させておきたい時
流れ
- Googleスライドで事前案内のスライドを全画面表示する
- Zoomで画面共有をクリックして表示
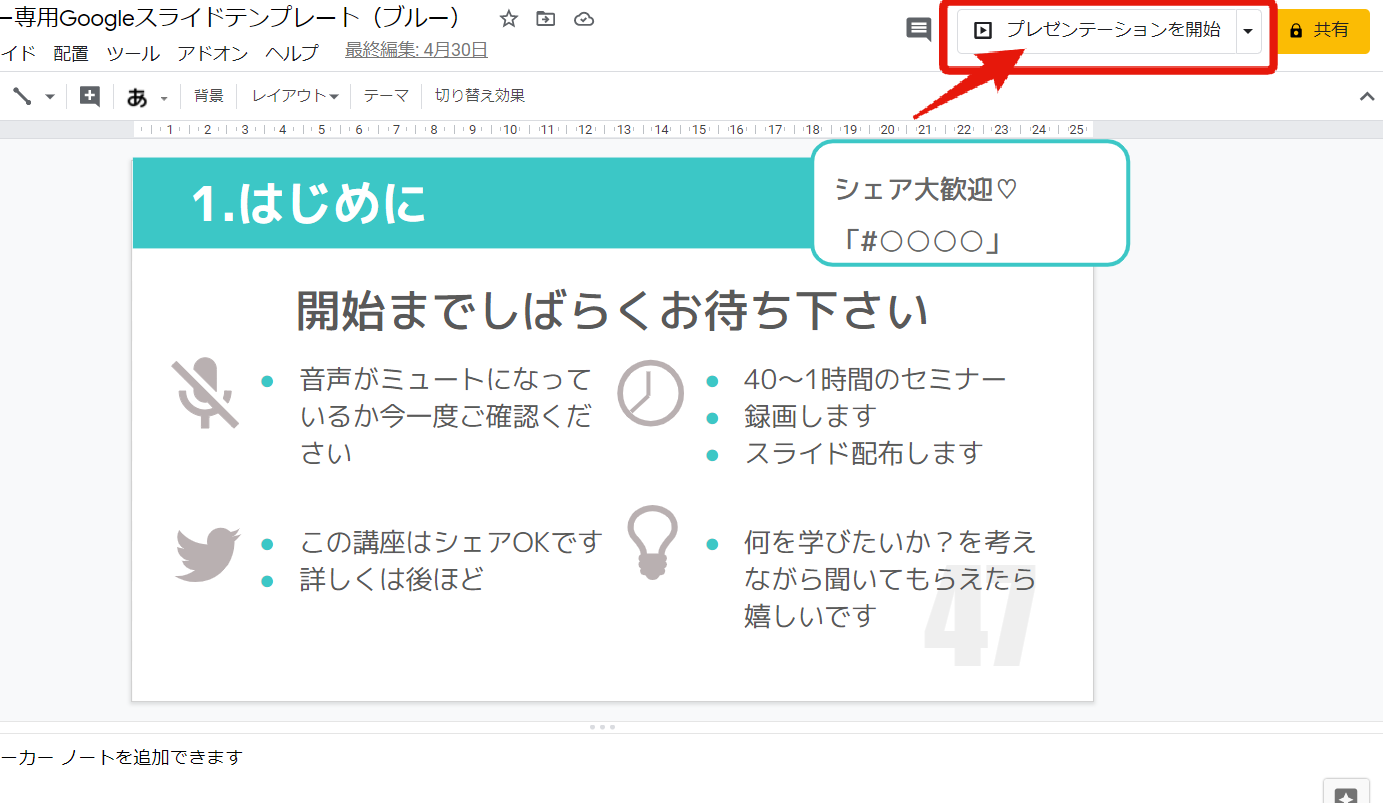
まずはGoogleスライドを開きます
このようにミュートを促すスライドや少々お待ち下さいなど表示させます。
 この状態で右上にあるプレゼンテーションを開始をクリックし全画面表示にします。
この状態で右上にあるプレゼンテーションを開始をクリックし全画面表示にします。

そして表示させた状態でZOOMを開きます。
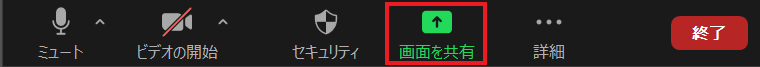
ZOOMの画面中央にある「画面を共有」をクリックします。
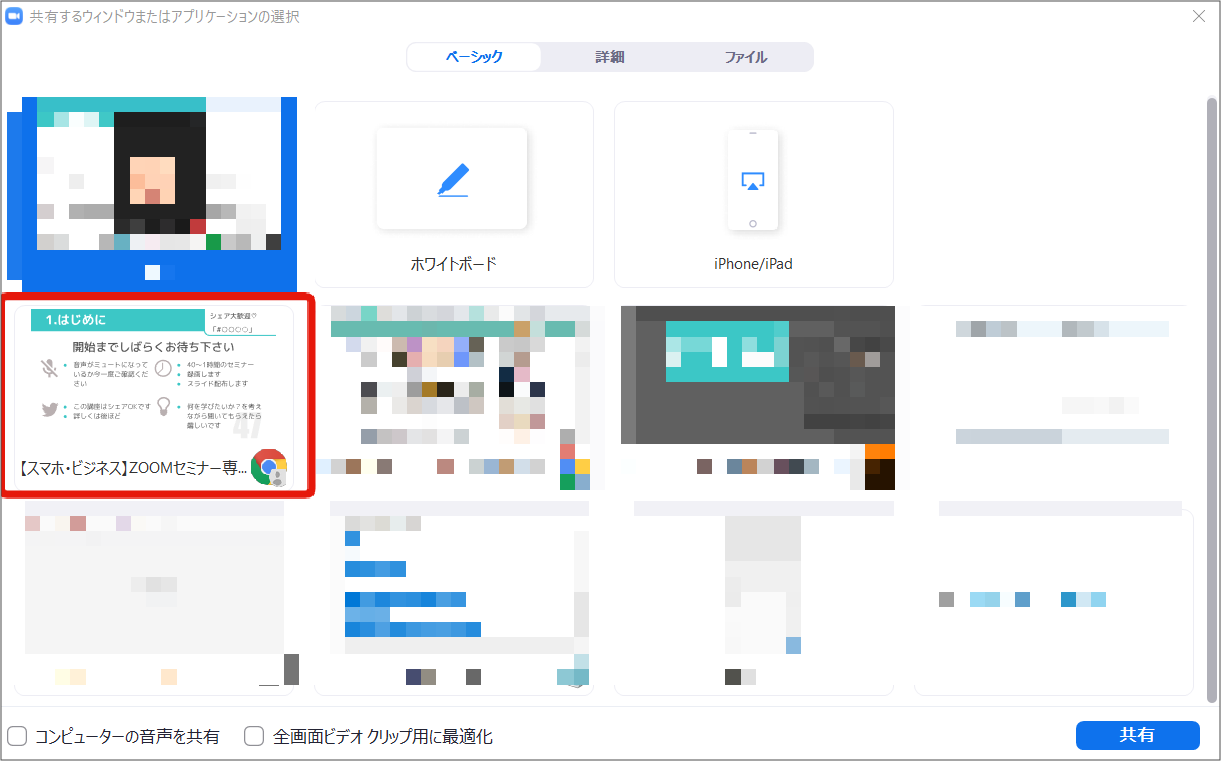
すると、共有する画面を選ぶことができるのでここで
 全画面表示しているスライドを表示させます。
全画面表示しているスライドを表示させます。
するとこの通りプレゼンテーション状態で、他の方にもスライドが共有されます。
セミナー途中でスライドを開始する場合
こちらも基本的は同じ流れになります。
ただ、途中でスライドを開始する場合もできるだけすでに
プレゼンテーション開始状態で開いておくと手間取ってしまうことがないのでおすすめです。
Googleスライドで画面共有する際の注意点
本名を出したくない方は予め変更してきましょう
セミナーやワークショップを本名ではなくビジネスネームなどにされている方で
たまにGoogleのアイコンから下のお名前が表示されてしまっている方がいます。
ビジネスネームで活動の際は、ビジネスネーム用のGoogleアカウントを取り
Googleスライドを制作することで本名が出る心配はありません。
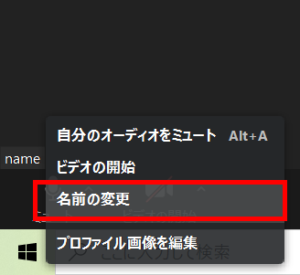
名前の変更は名前の部分で右クリックすると変更できます。

スライド以外のものも表示されることもあります

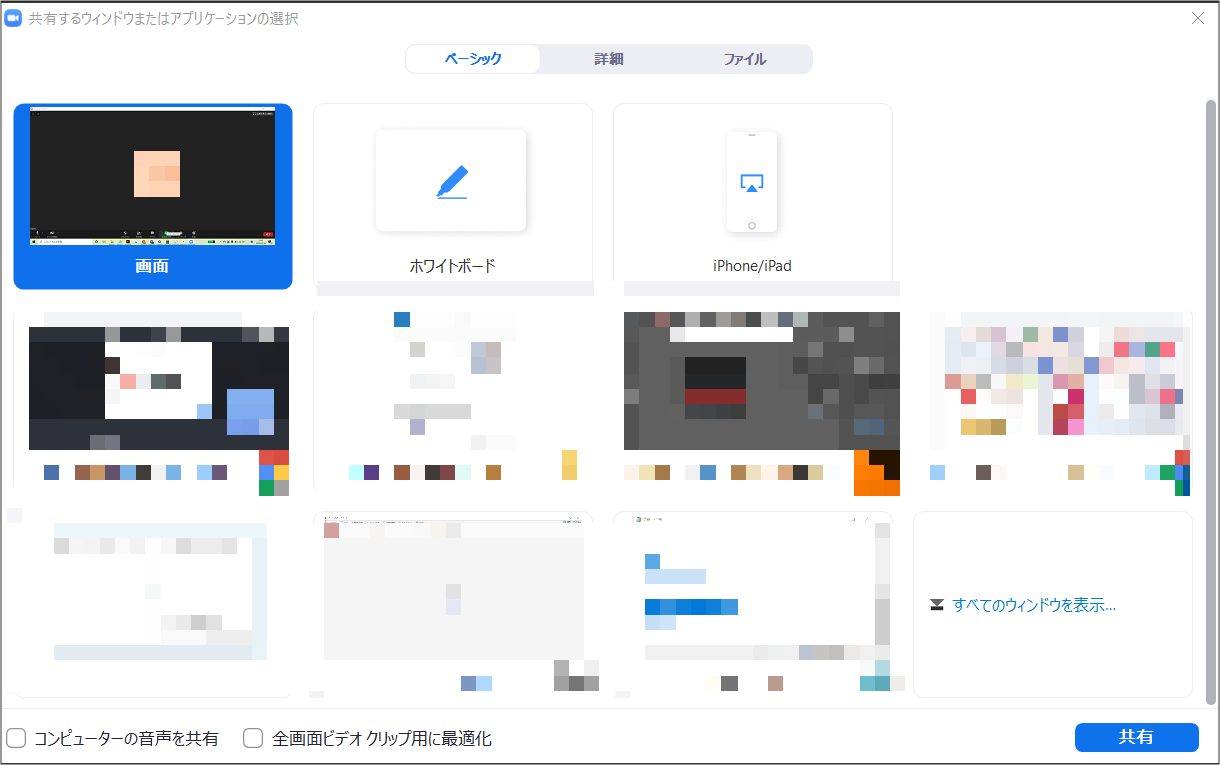
1番左端にある最初に設定されている「画面」はあなたの全ての画面を共有する設定です。
ですので、LINEの通知や見られたくない画面などを開いていると
スライドを閉じる際などに見られてしまう場合もあります。
ぜひ画面共有の際は必ず表示したいスライドのみをクリックして右下の共有をクリックしてくださいね。
心配なときは1人リハーサルがおすすめ

ZOOMは自分ひとり参加でも、画面共有の設定が可能です。
「新規ミーテイング」をクリックし、画面共有をすることで可能です。
これでZOOMでのGoogleスライドの表示方法は以上になります。
おさらい
- Googleスライドでプレゼンテーションを開始しておく
- その状態でZOOMの画面共有を行う
- 画面共有の際は、他の画面が映らない形での共有を設定する
こちらでバッチリです!
皆さんのオンラインセミナーやZOOM講座がよりよいものになりますように♪
楽しく爽やかにWEBマーケティングの成果をあげるラムネラボのチーフデザイナー神崎でした!
この記事を書いた人
ビーバービルダー(BeaverBuilder)
についての最新記事はこちら
Googleスライド
についての最新記事はこちら

ラボブログへようこそ!ラムネのようにシュワッと爽やかな「デザイン」×「システム」×「コンサルティング」をあなたへお届けるサービスです。
















